authorware怎样绘制粉红色三角形流程?下面是小编介绍的authorware绘制粉红色三角形流程方法过程,有需要的小伙伴一起来下文看看吧,希望可以帮助到大家!
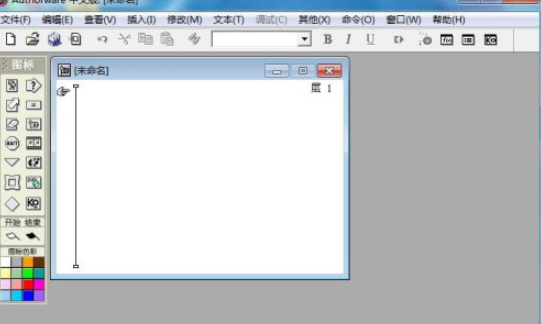
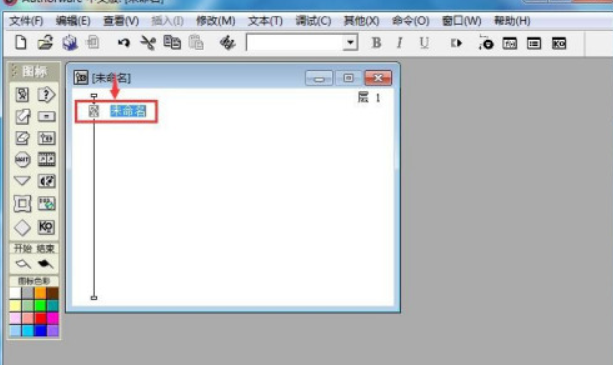
1、打开Authorware 7.0,进入它的主界面;

2、选中显示图标,将它拉到流程线上;

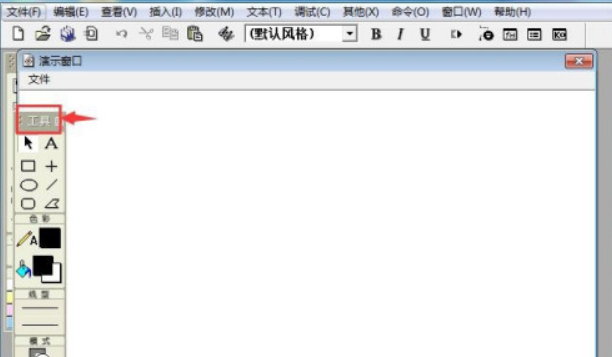
3、双击显示图标,打开工具;

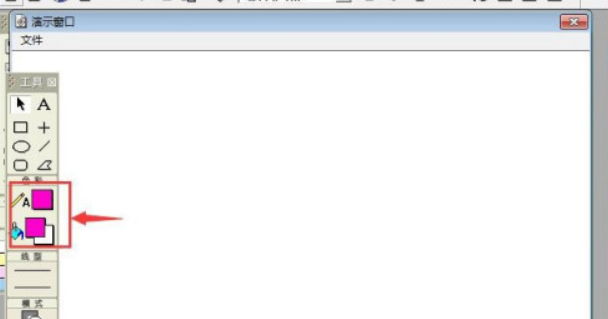
4、点击描边颜色和填充颜色,选择粉红色;

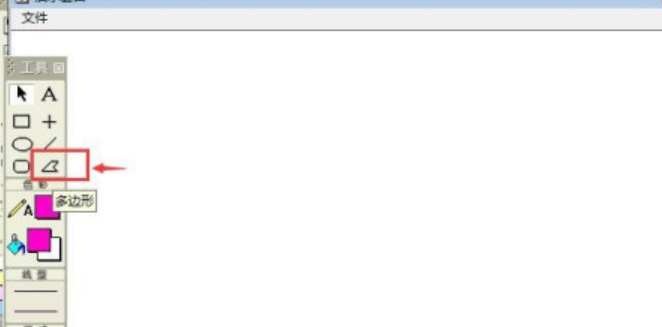
5、选中多边形工具;

6、按下鼠标左键不放,依次画好两条边,画最后一条边时,只需双击鼠标左键,第三条边自动画出,其终点自动与第一条边的起点重合;

7、我们就在Authorware 中创建好了一个粉红色三角形。

以上这里为各位分享了authorware绘制粉红色三角形流程方法。有需要的朋友赶快来看看本篇文章吧!