小伙伴们你们知道Axure怎么做交互式饼图呢?今天小编很乐意与大家分享Axure饼图部分可动的实现方法,感兴趣的可以来了解了解哦。
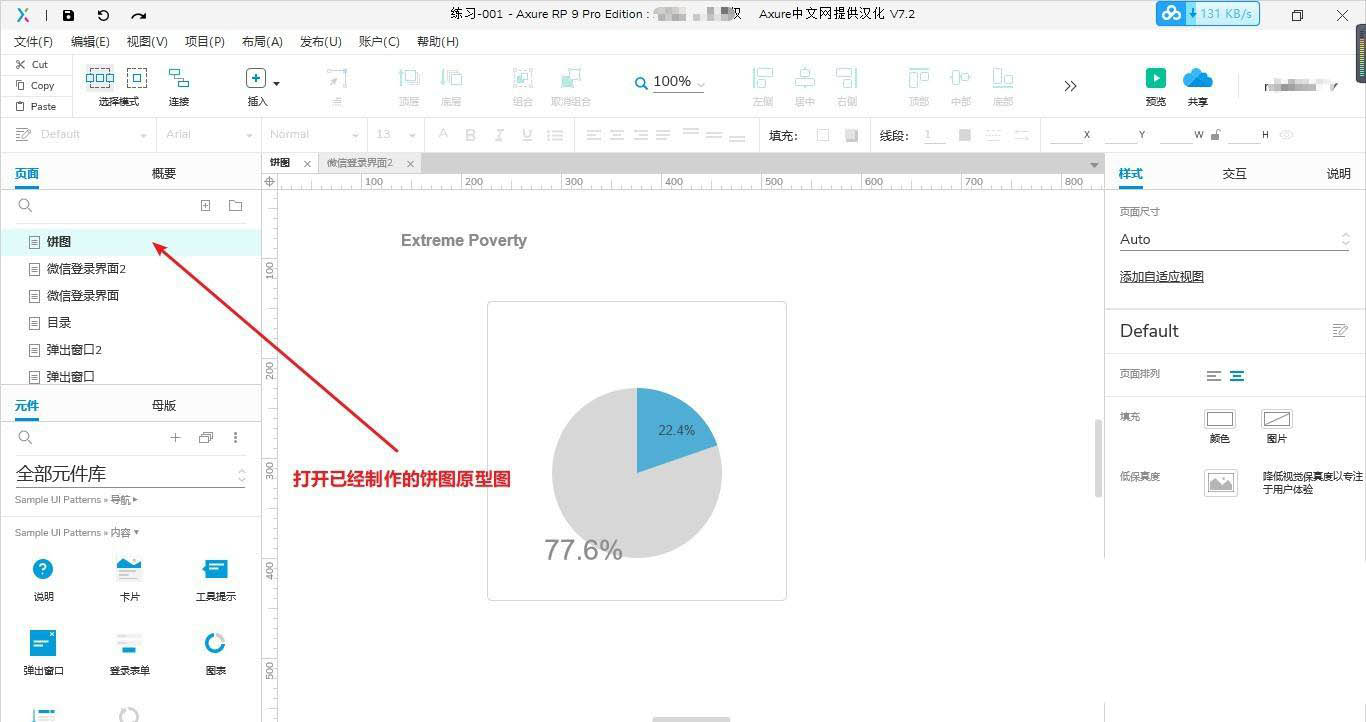
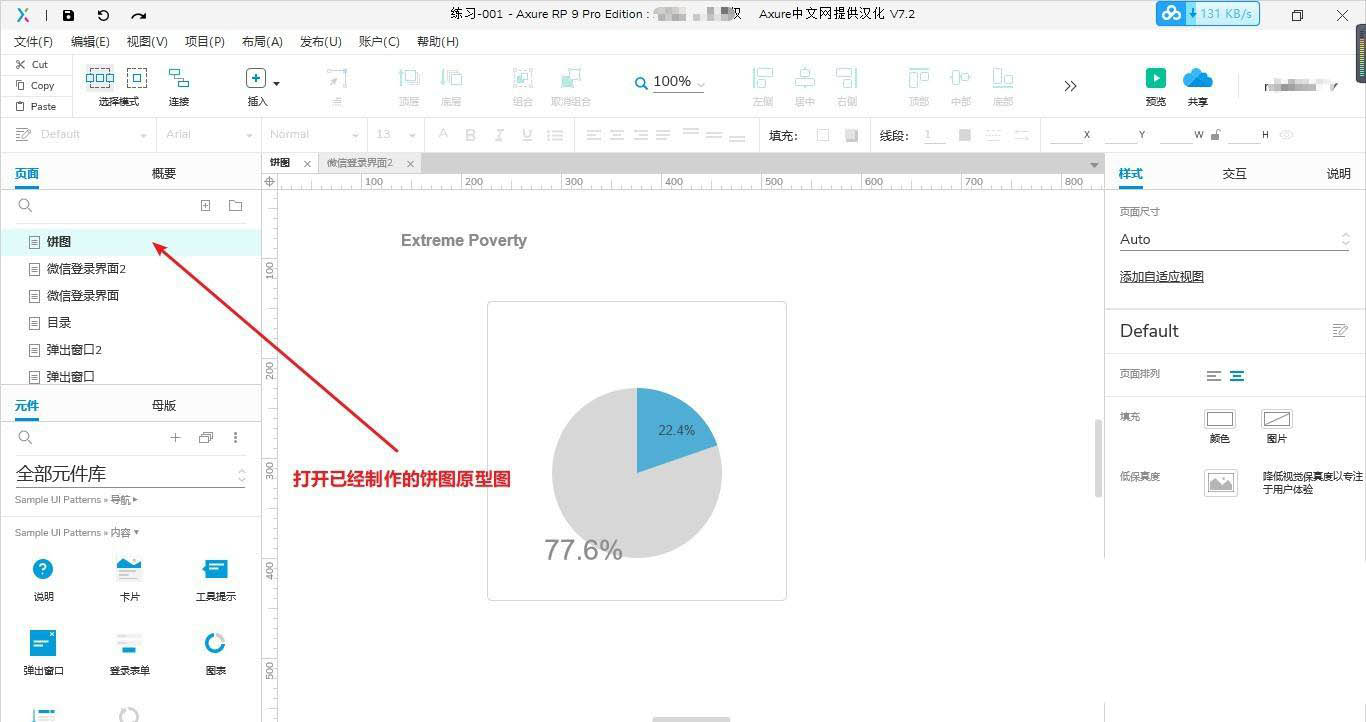
打开前一篇经验制作的饼图原型图。

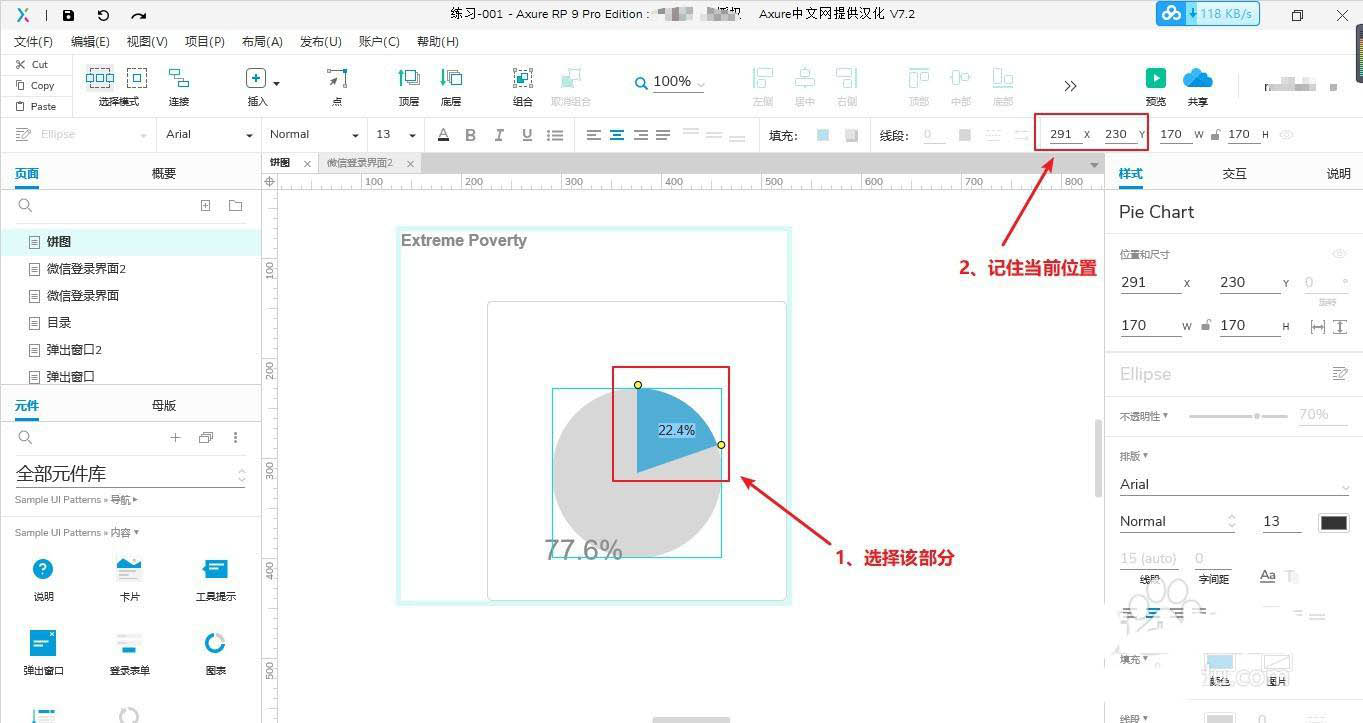
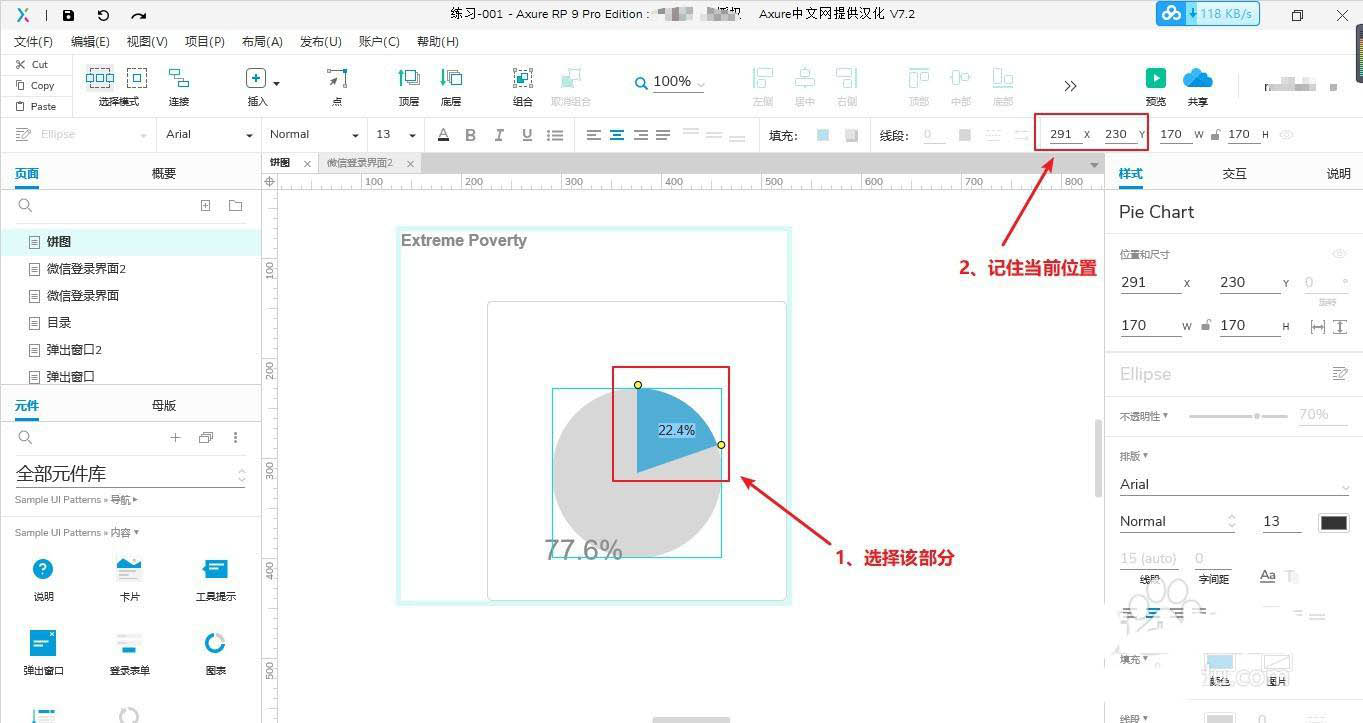
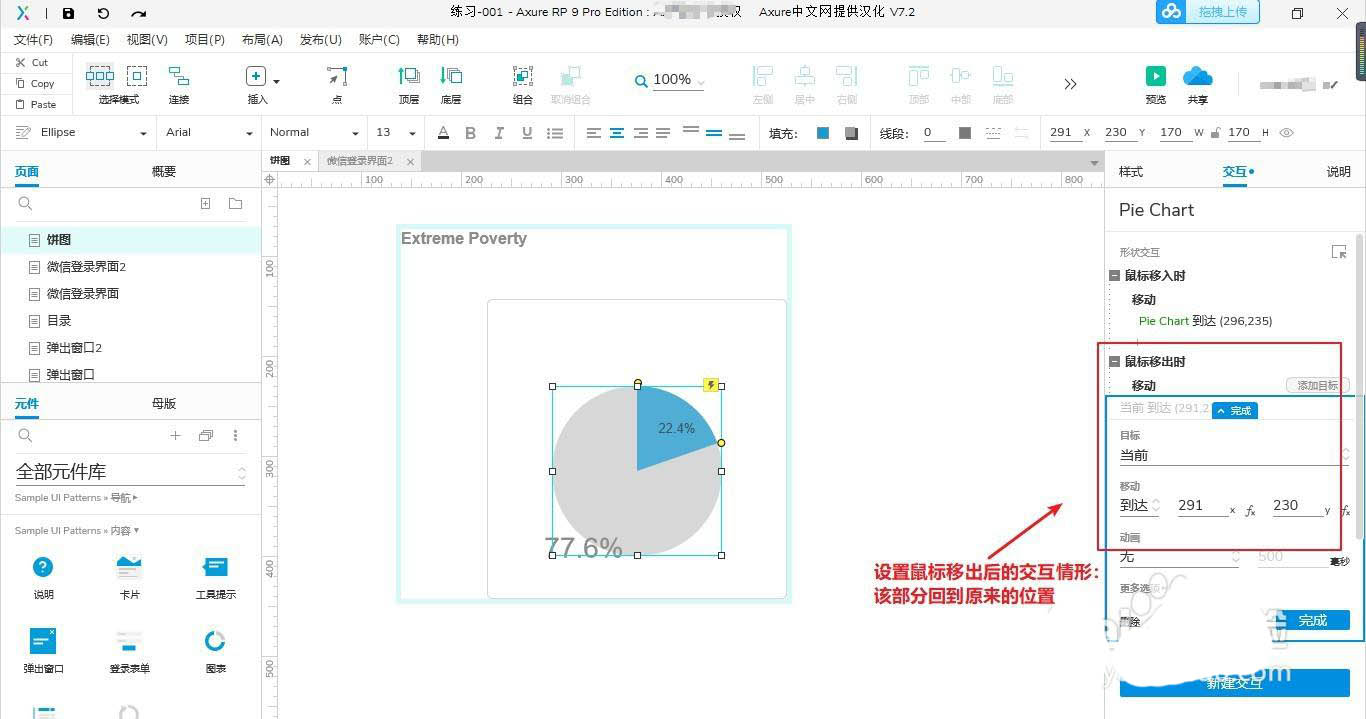
选择目标部分块,记住其当前的位置。

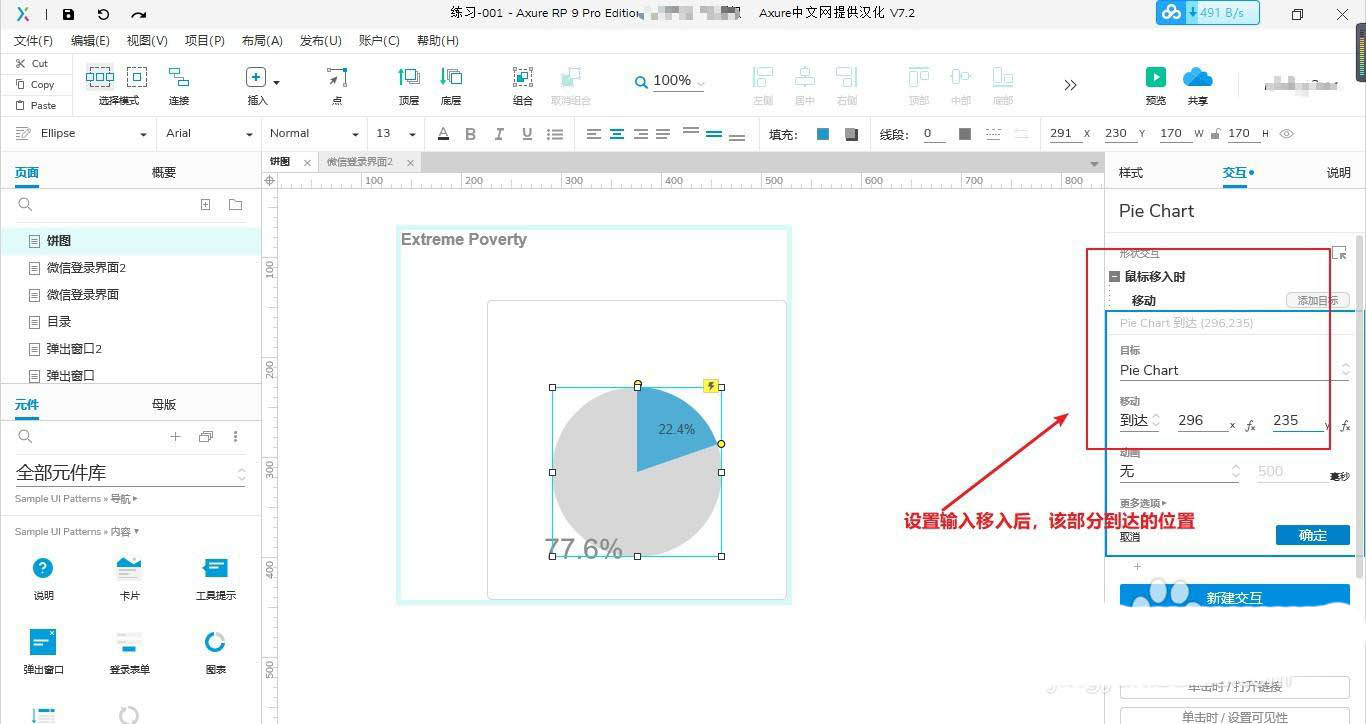
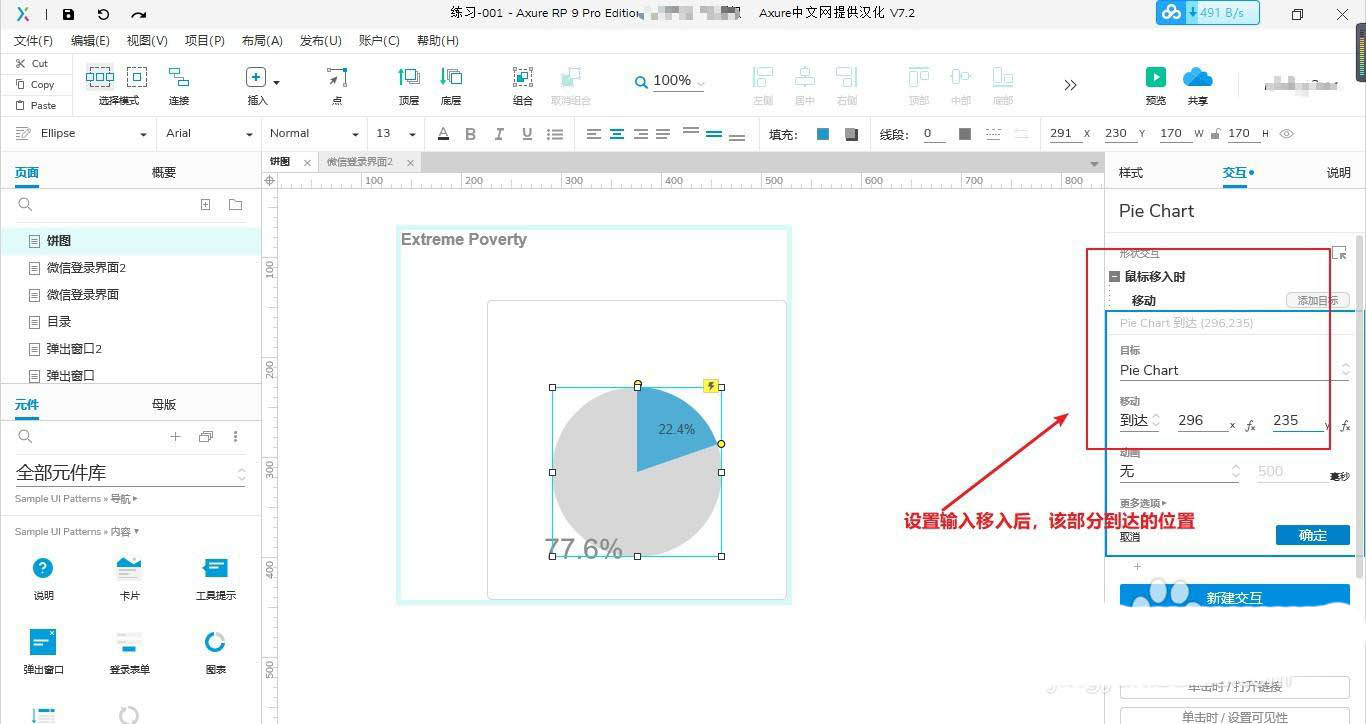
设置鼠标移入后的交互情形:该部分到达的位置。

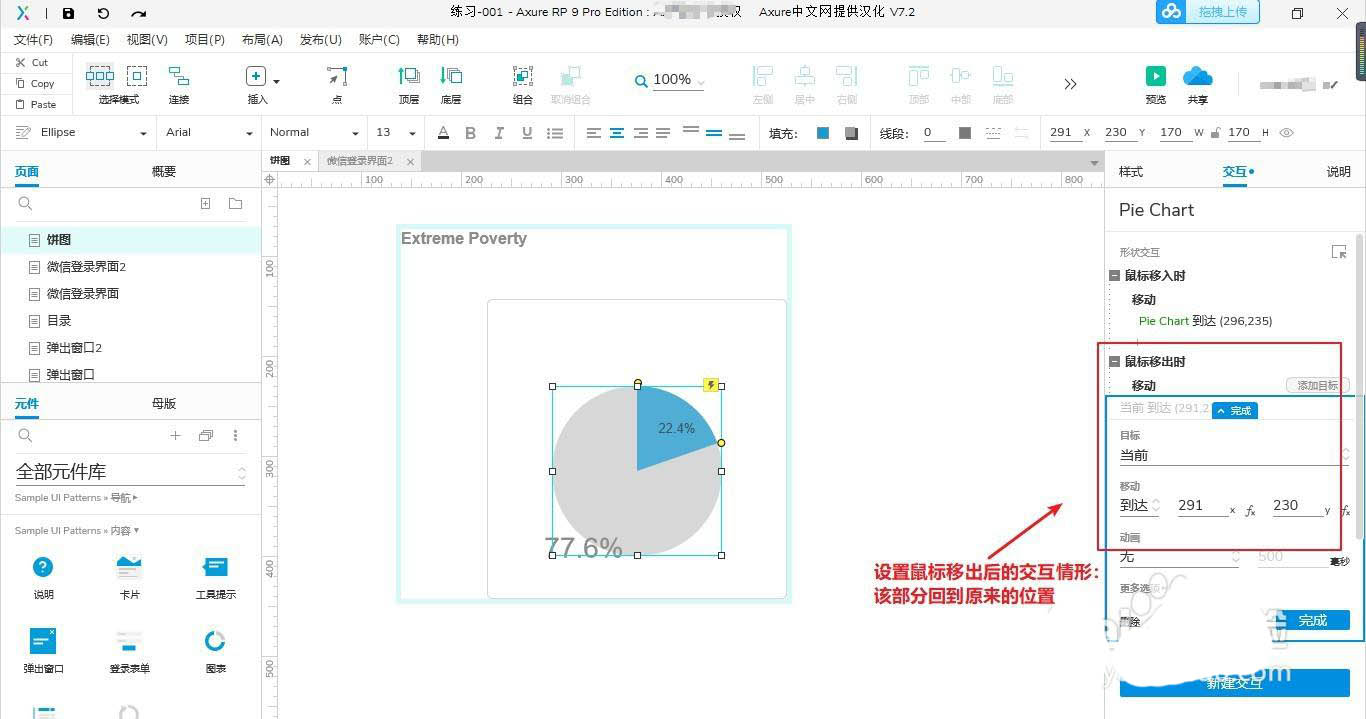
设置鼠标移出后的交互情形:该部分回到原来的位置。

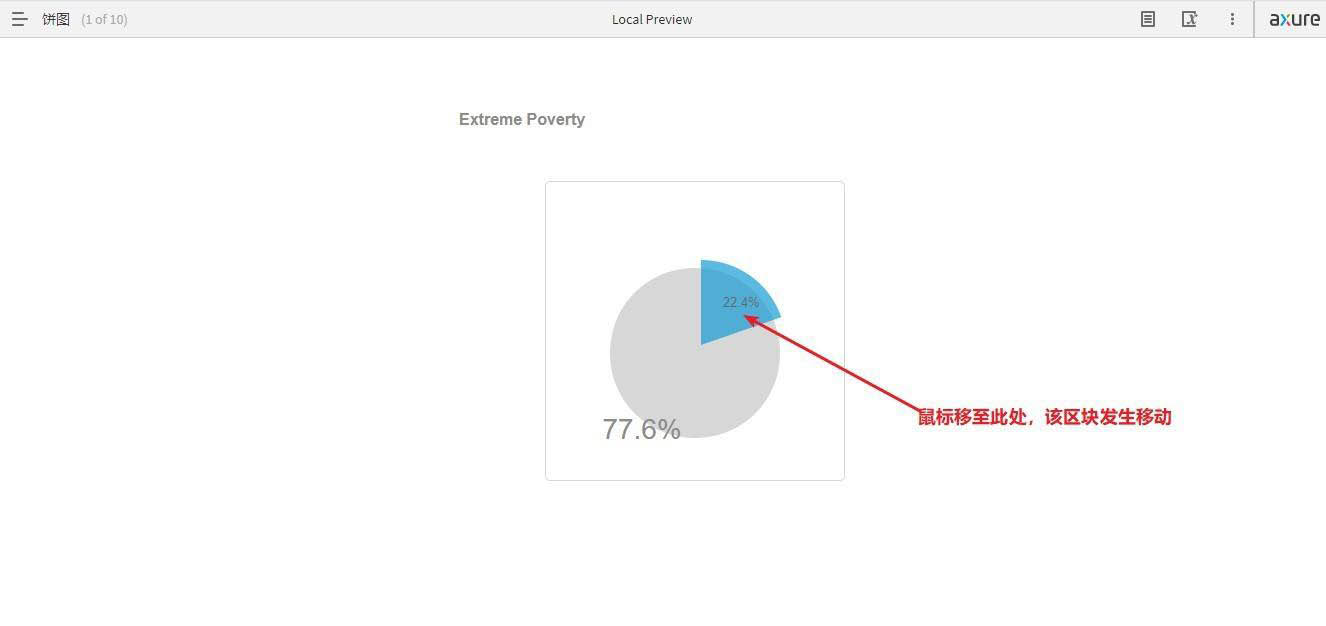
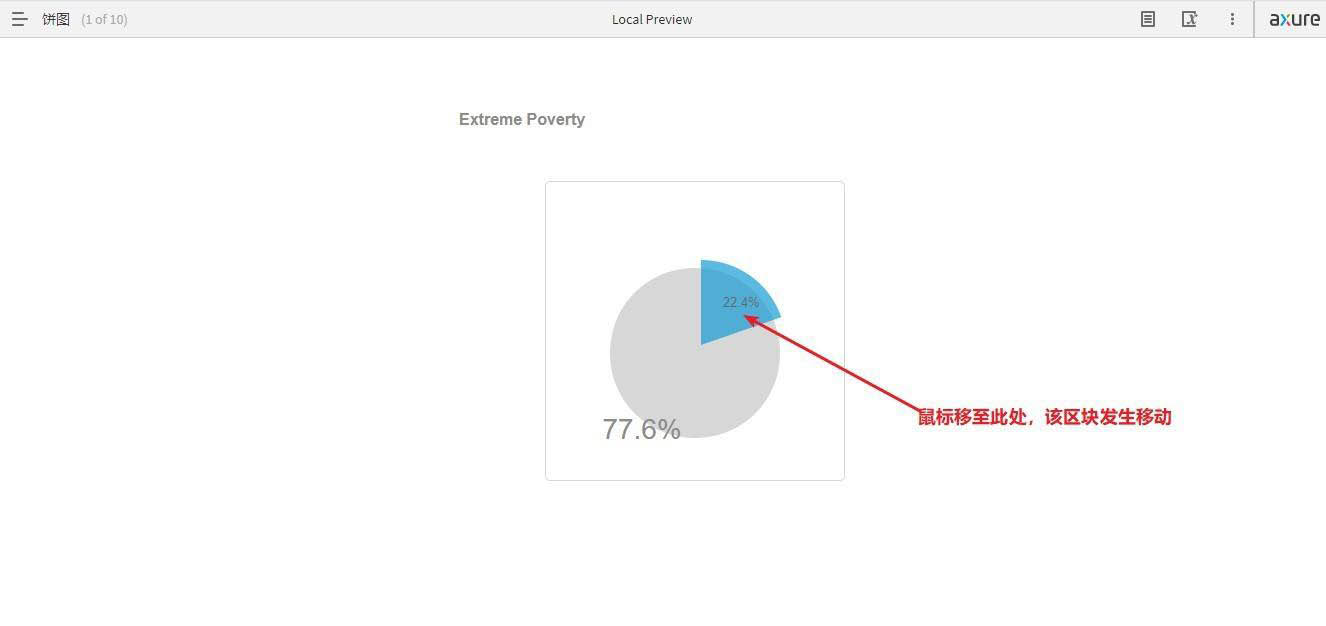
点击“预览”按钮,在浏览器中可以看到其效果。

以上就是Axure饼图部分可动的实现方法,希望大家喜欢哦。
Axure怎么做交互式饼图-Axure饼图部分可动的实现方法
小伙伴们你们知道Axure怎么做交互式饼图呢?今天小编很乐意与大家分享Axure饼图部分可动的实现方法,感兴趣的可以来了解了解哦。
打开前一篇经验制作的饼图原型图。

选择目标部分块,记住其当前的位置。

设置鼠标移入后的交互情形:该部分到达的位置。

设置鼠标移出后的交互情形:该部分回到原来的位置。

点击“预览”按钮,在浏览器中可以看到其效果。

以上就是Axure饼图部分可动的实现方法,希望大家喜欢哦。
您可能感兴趣的文章
热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

分享至微信,请使用浏览器下方的分享功能
Axure怎么做交互式饼图-Axure饼图部分可动的实现方法
小伙伴们你们知道Axure怎么做交互式饼图呢?今天小编很乐意与大家分享Axure饼图部分可动的实现方法,感兴趣的可以来了解了解哦。
长按识别二维码 进入电脑技术网查看详情