emeditor是一款非常实用的文本编辑器,它支持多种配置,例如自定义颜色、字体或是工具等,当然用户还可以按需调整行距,这样能够有效避免中文排列过于紧密,总之其中的功能是很实用的,可以帮助用户轻松完成文本的编辑和代码的编写,当用户在emeditor软件中编辑文本信息时,想要设置关联文件,这样在遇到不同格式的文本文件时,都可以以emeditor软件打开,那么用户应该怎么来操作呢,其实操作的过程是很简单的,用户直接在文件关联配置窗口中按下与emeditor关联按钮,接着就可以按需自定义文件关联格式,那么接下来就让小编来向大家分享一下emeditor关联文件的方法教程吧,希望用户能够喜欢。

方法步骤
1.用户在电脑上打开emeditor软件,并来到编辑页面上编写文本或是代码

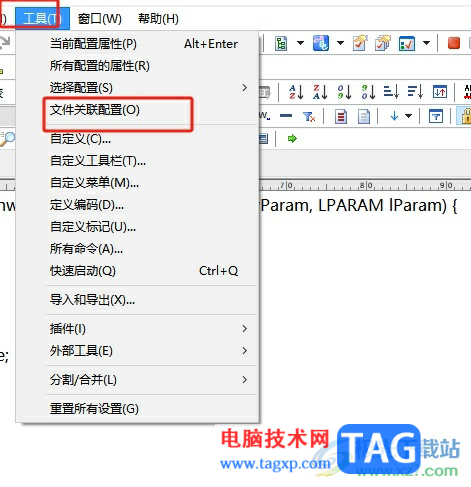
2.接着在页面上方的菜单栏中点击工具选项,弹出下拉选项卡后,选择文件关联配置选项

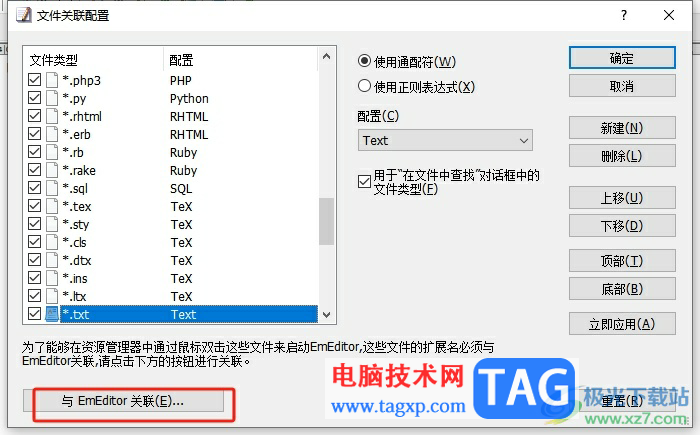
3.接着进入到文件关联配置窗口中,用户直接按下底部的与emeditor关联按钮,页面将会发生切换

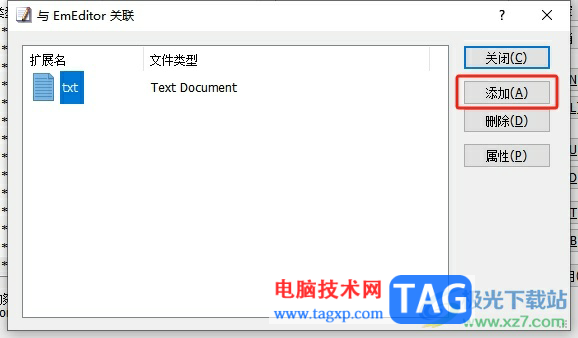
4.进入到与emeditor关联窗口中,用户在右侧的选项中按下添加按钮

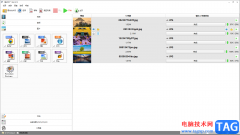
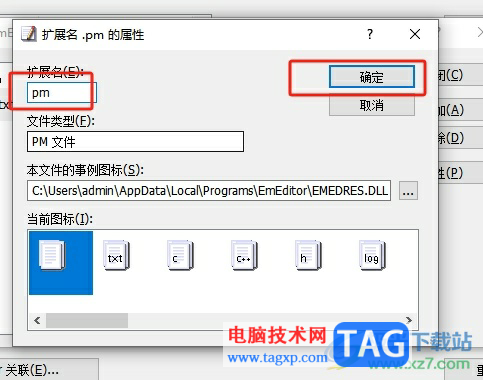
5.这时来到扩展名属性窗口,用户设置好扩展名和图标后按下确定按钮即可解决问题

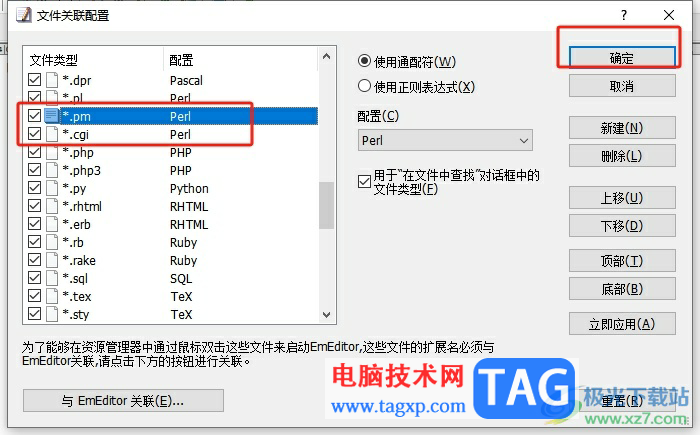
6.最后回到上一级窗口中,用户就可以在文件类型列表中看到设置关联的文件扩展名,然后按下确定按钮就可以了

用户为了能够在资源管理器中,通过鼠标双击文件来启动emeditor,就可以来设置文件的扩展名与emeditor关联,详细的操作过程小编已经整理好了,有需要的用户就可以按需自定义文件关联,用户只需简单操作几个步骤来设置好与emeditor关联的文件扩展名。