visual studio code是微软推出的一款源代码编辑器,该软件可以帮助你进行各种语言的编写,一般情况下我们常用的就是编写c语言、c++以及HTML,在使用该软件进行编写代码的时候,你可以会将自己编写好的代码通过一个浏览器打开,查看一下在浏览器中运行HTML的状态,但是很多小伙伴发现在编写的代码程序无法通过浏览器打开,其实这种情况是由于该软件中还没有安装一个Open in Browser扩展,我们需要将该扩展安装成功之后,才能打开浏览器进行运行代码,而安装Open in Browser扩展需要在扩展应用功能页面中进行安装即可,下方是关于如何使用visual studio code在浏览器运行HTML的具体操作方法,如果你需要的情况下可以看看方法教程。

方法步骤
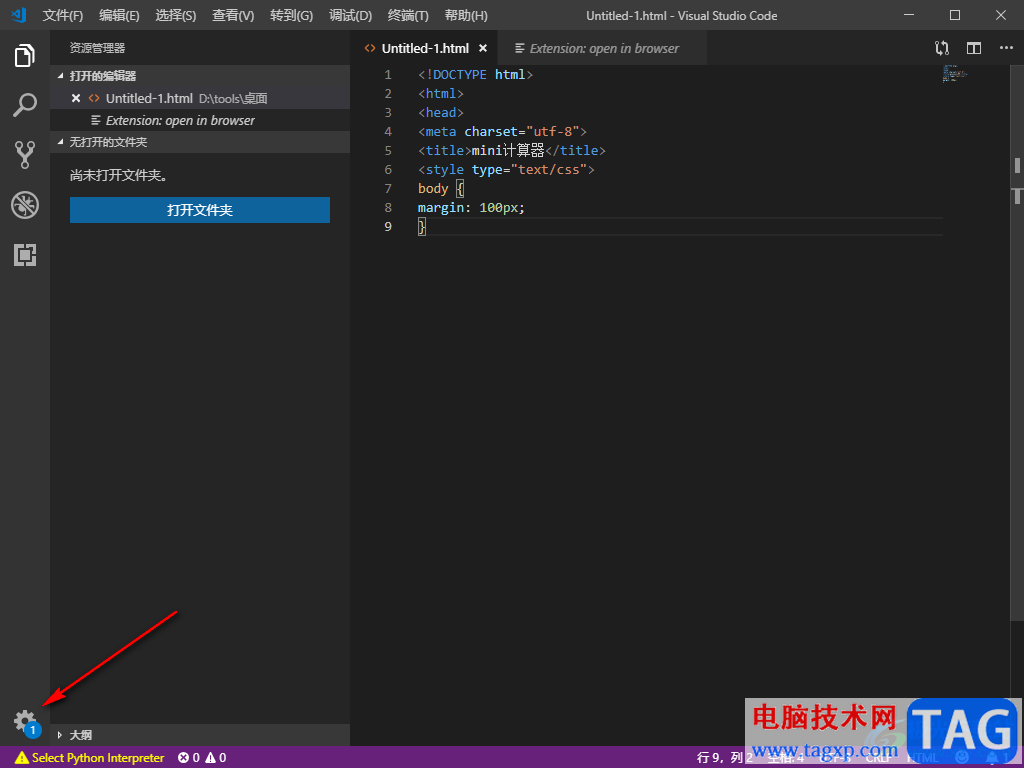
1.首先我们将visual studio code点击打开,然后编辑HTML代码,然后在页面中左下角的位置点击齿轮状的图标。

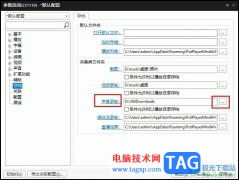
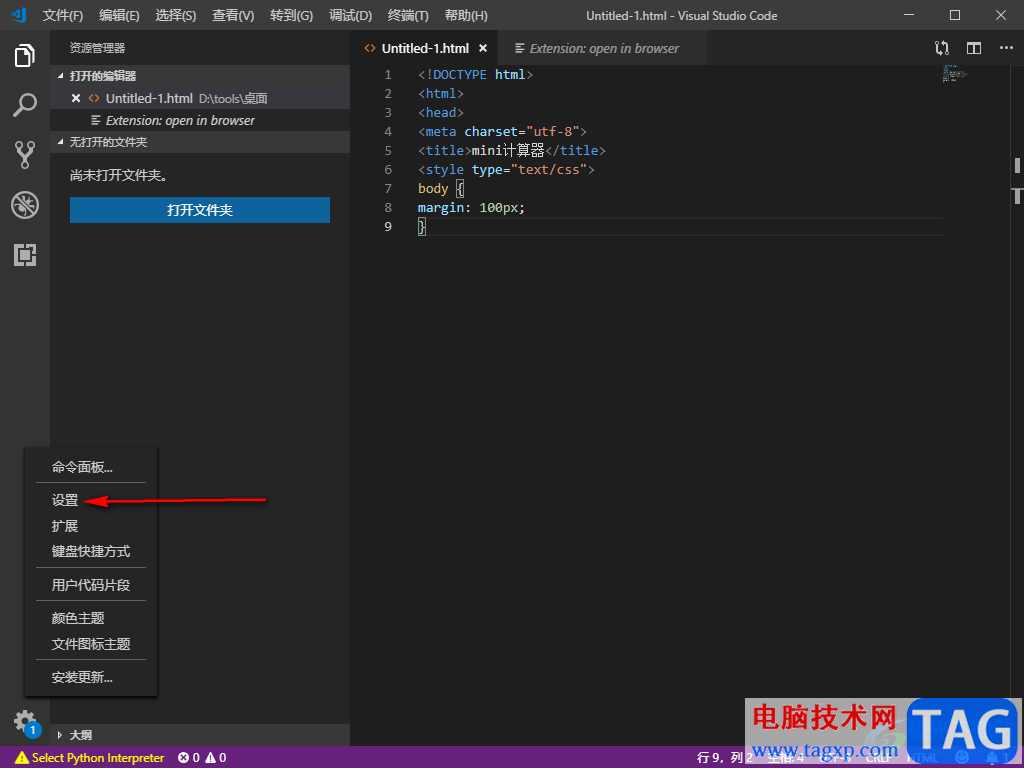
2.接着在打开的菜单选项中选择【扩展】选项进入即可,如图所示。

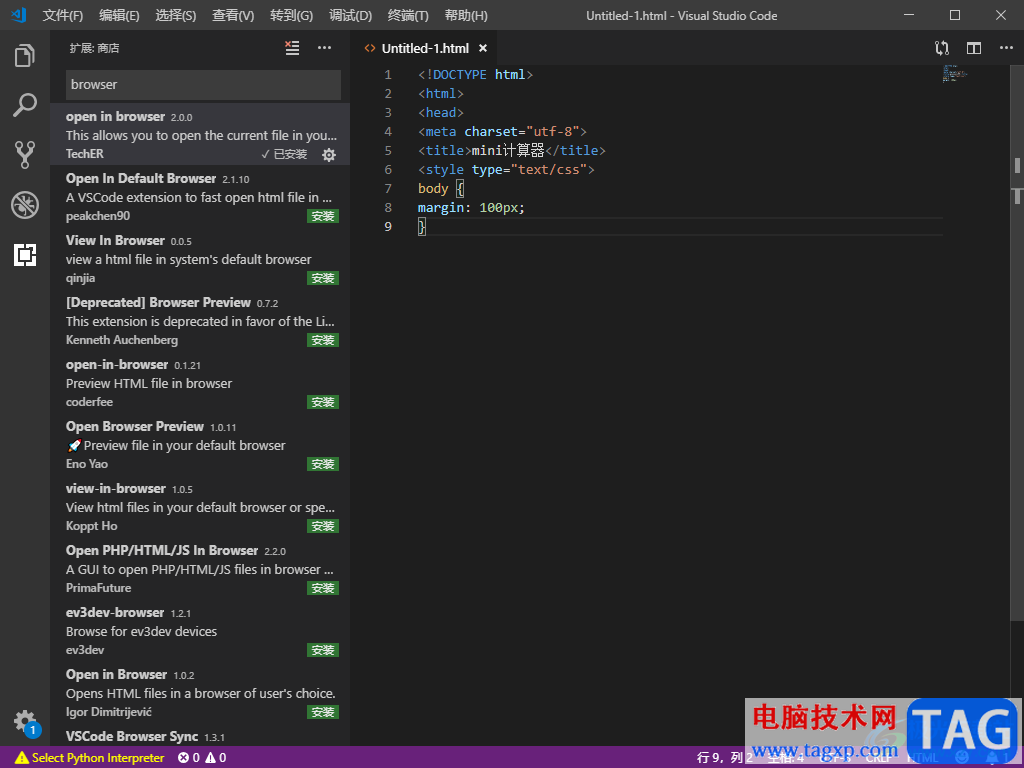
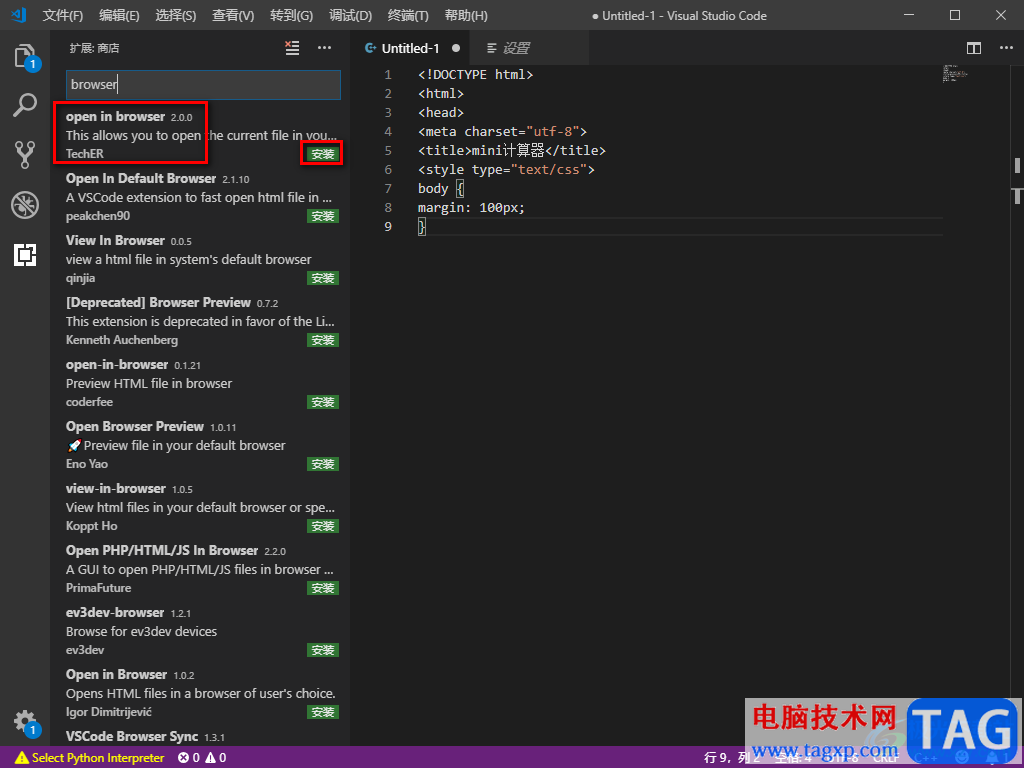
3.进入之后我们需要在扩展的框中输入【Browser】,随后即可在页面下方出现关于该词语的相关扩展,我们直接选择【Open in Browser】点击【安装】按钮即可。

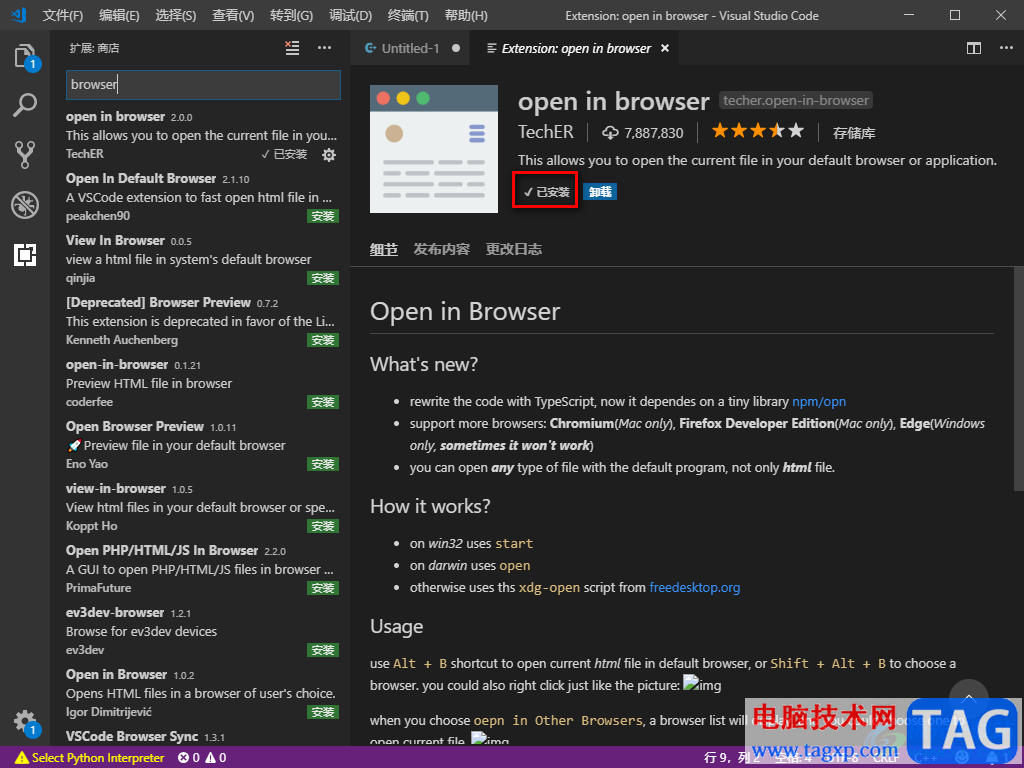
4.安装之后,在右侧页面中会显示出一个已安装的提示信息,说明安装成功了。

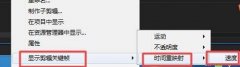
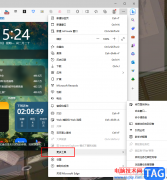
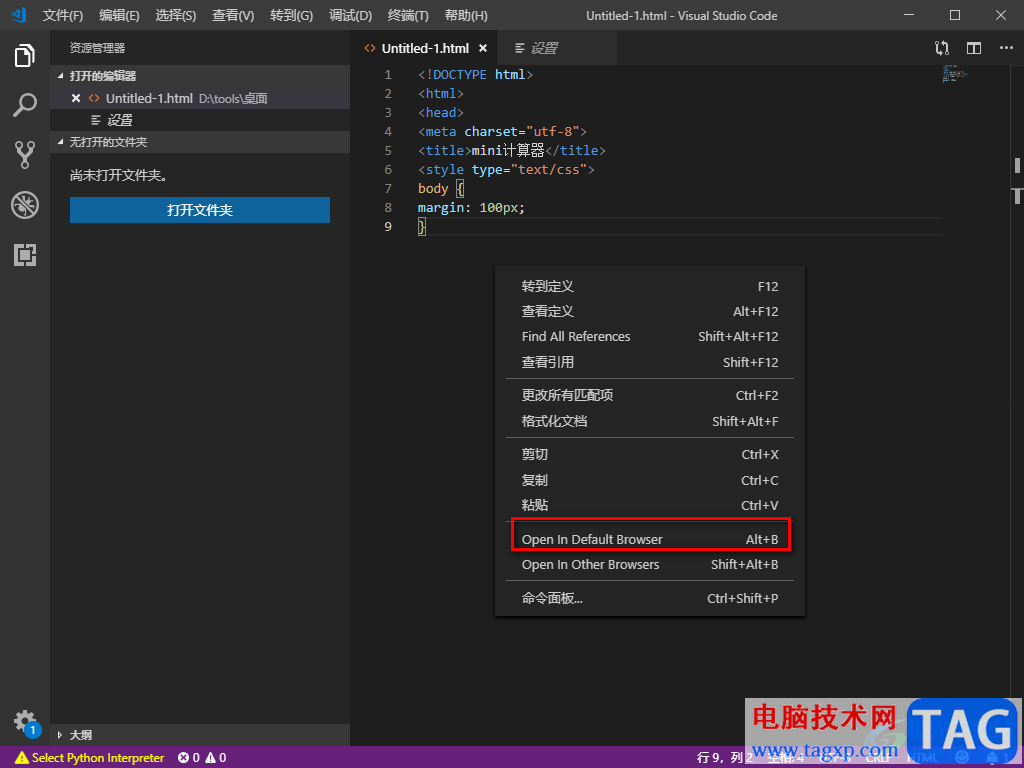
5.安装完成之后,我们就可以在编辑好的HTML页面上用上鼠标右键点击选择【Open in default Browser】进入到浏览器中。

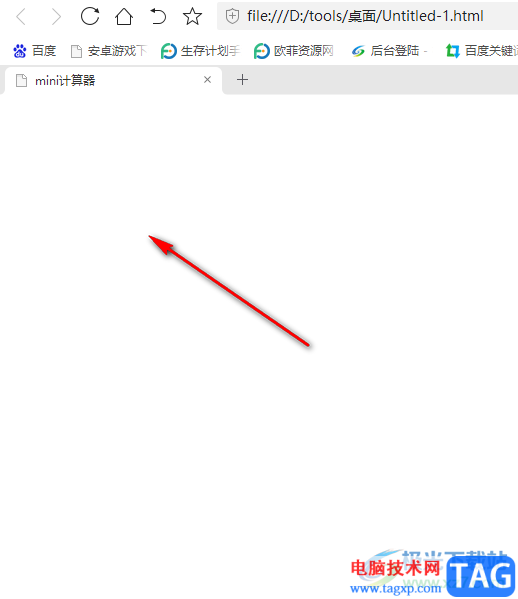
6.在打开的浏览器中即可查看自己编辑的HTML的运行状态,由于小编编辑的HTML是错误的,因此这里无法在浏览器中查看到运行的效果。

以上就是关于如何使用visual studio code在浏览器中运行HTML的具体操作方法,如果你想要在浏览器中运行HTML代码,那么就需要在visual studio code安装一个Open in Browser扩展才可以进行操作,如果你不知道怎么操作的话可以通过上述方法进行操作即可,需要的话就试试吧。