现在很多伙伴喜欢使用premiere来编辑视频,那么倘若我们想在视频中插入图片话,应该如何操作呢?详细步骤如下介绍。
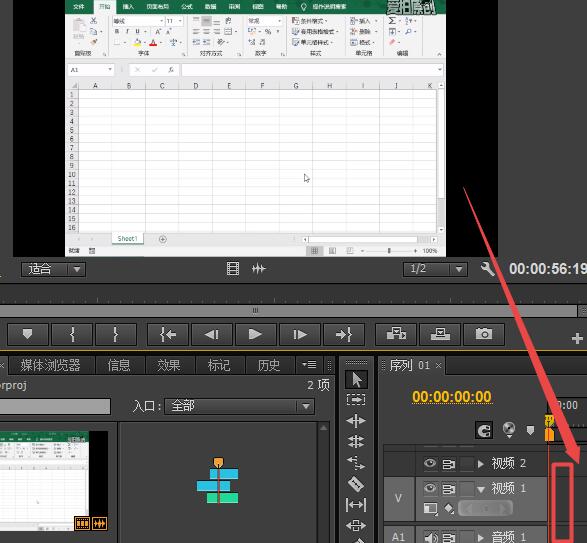
打开premiere,导入一个视频,将视频下拉到右下角的视频轨道上去,此处我们打算将图片插入在视频的前端,所以,前段留有一定的距离;

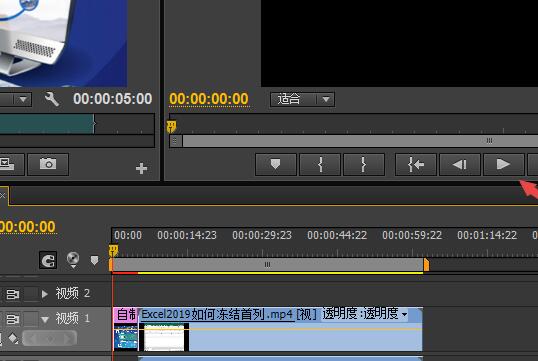
拉入右下角的界面后如图所示,注意,距离我们已经留了出来;

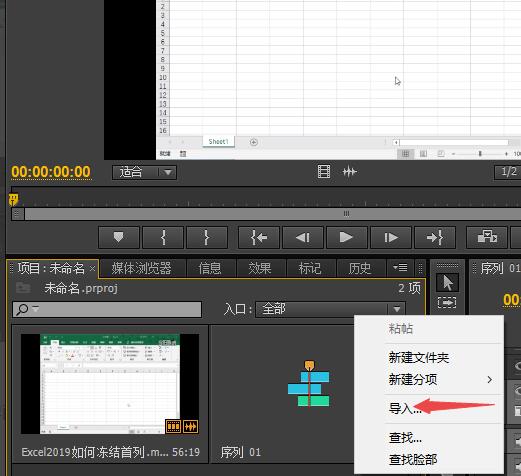
右击左下角界面的空白处,之后点击导入;

选择一张图片,之后点击打开;

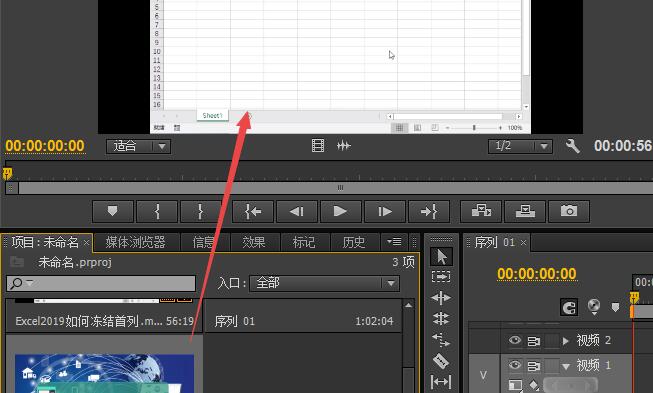
将该图片上拉到上方的界面中去;

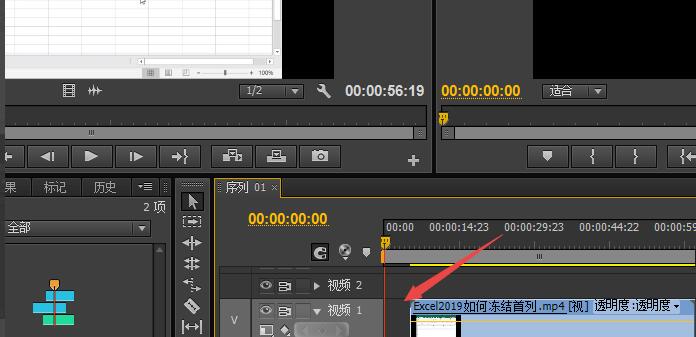
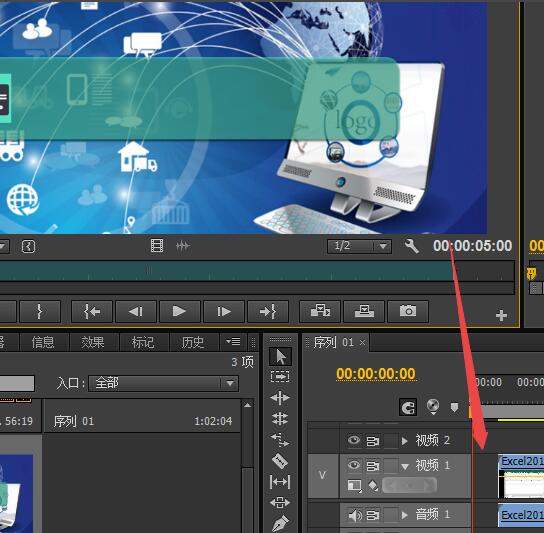
将该图片下拉到右下角界面中的视频轨道前段间隔处;

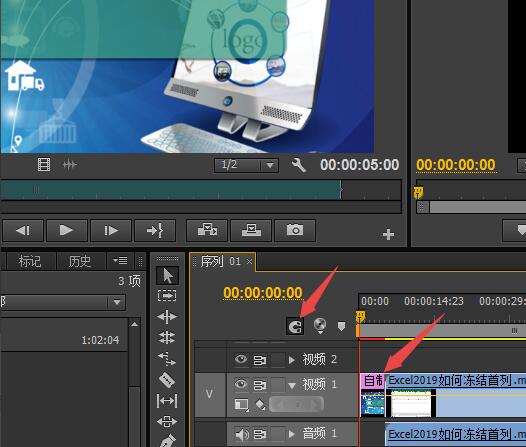
拉入完成后如图所示,点击一下吸附按钮,点击吸附按钮是为了避免中间存在空白;

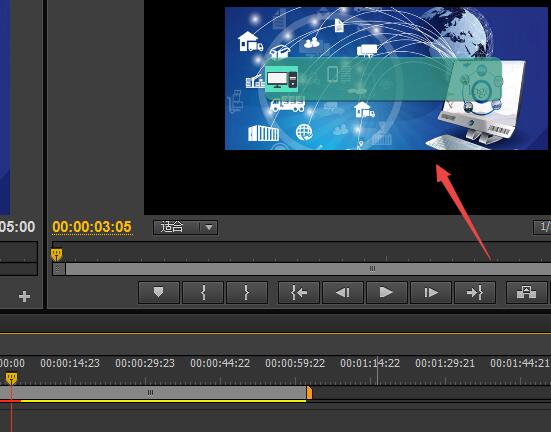
点击上方预览中的播放按钮;

之后便会发现在视频播放的前端便会先展现出图片了,说明我们也就在视频中插入了图片了。也可以将图片插入在中间和末端,方法基本差不多。

还不了解premiere在视频中插入图片的步骤的朋友们,不要错过小编带来的这篇文章哦。