AI箭头怎么填充图案?下面是小编介绍AI给图标填充漂亮花纹的技巧,有需要的小伙伴一起来下文看看吧,希望可以帮助到大家!
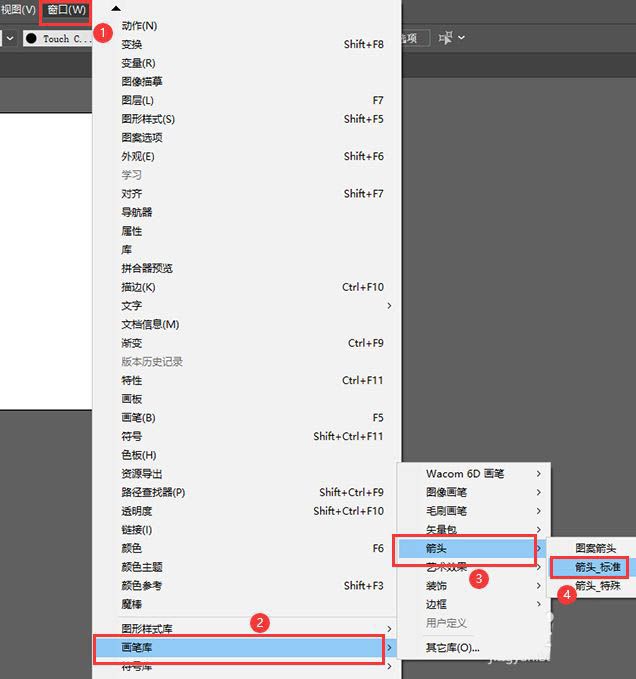
我们点击【窗口】在【画笔库】-【箭头】中选择【箭头_标准】,如图所示。

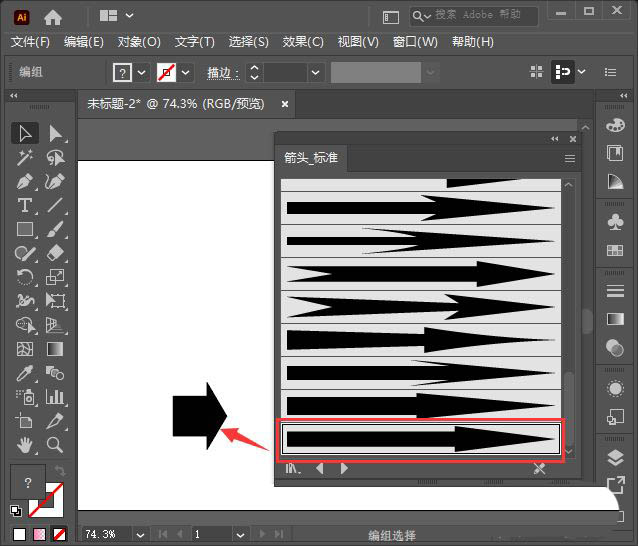
我们打开箭头面板之后,选择自己喜欢的箭头样式,把它拖到画布上面,如图所示。

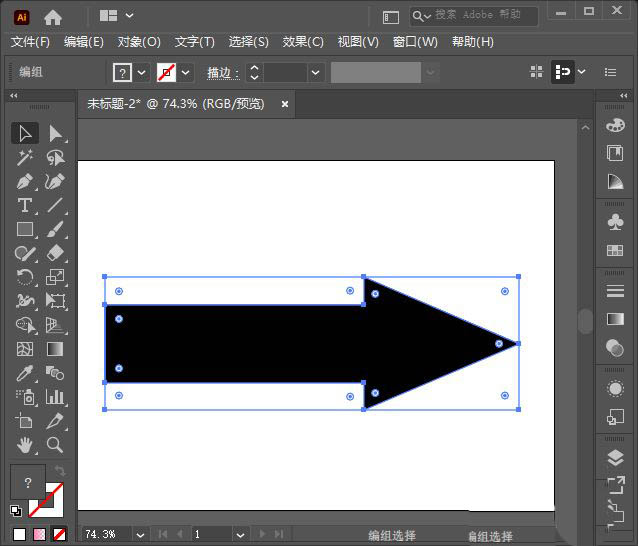
接着,我们把箭头调整好合适的大小,如图所示。

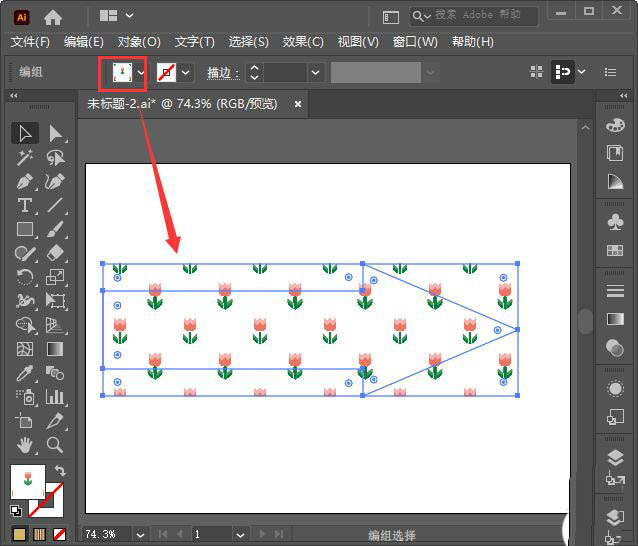
如果我们直接给箭头填充图案,会发现箭头外面也被填充了图案,变成矩形的效果了,如图所示。

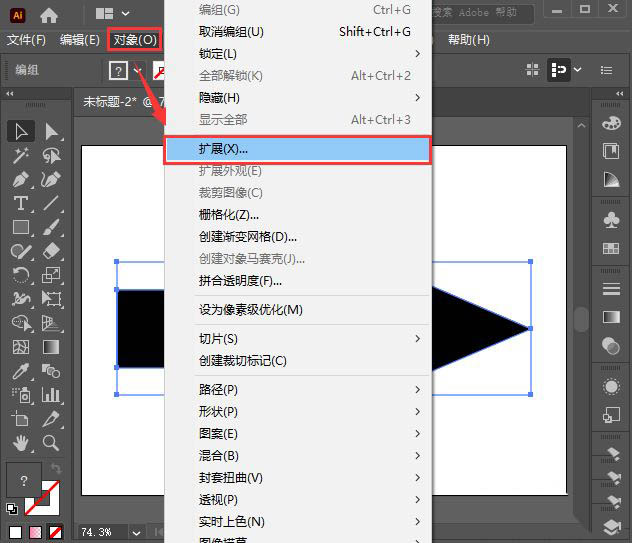
接下来,我们选中箭头取消刚刚填充的图案,然后在【对象】中选择【扩展】,如图所示。

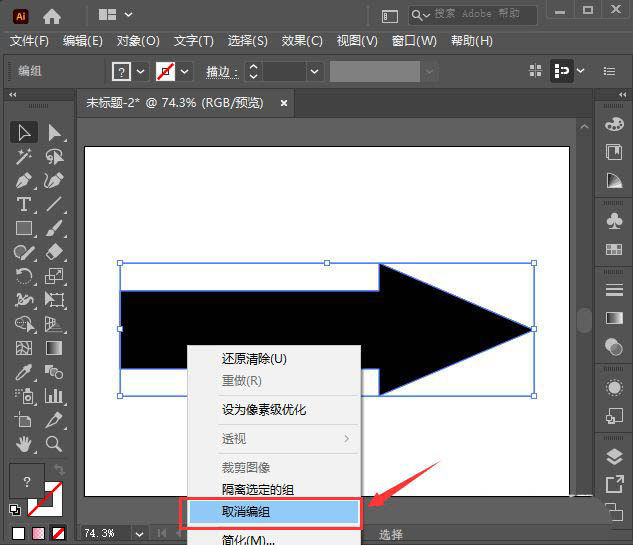
箭头扩展之后,我们右键选择【取消编组】,如图所示。

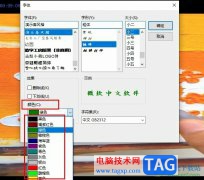
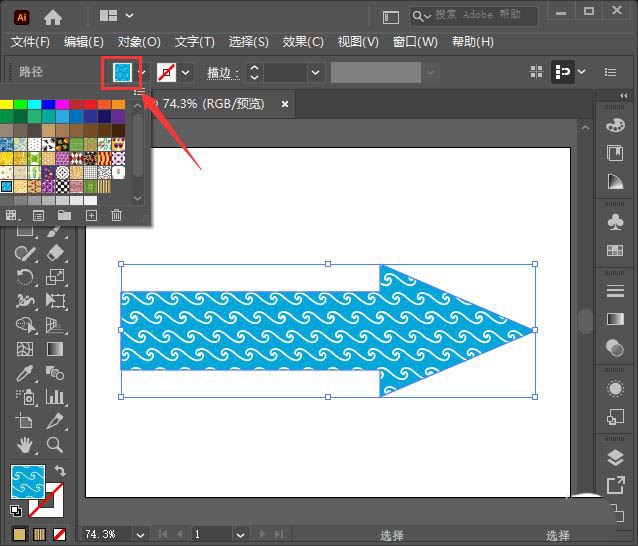
最后,我们给箭头填充上喜欢的图案就完成了。现在看到图案不会填充到箭头的外面了。

以上就是给箭头填充漂亮花纹的技巧,希望大家喜欢哦。