万彩动画大师是一款可以用来制作视频动画的软件,让用户可以轻松的用来制作相关场景中的视频片段,当用户在万彩动画大师中制作动画时,可以根据自己的需求来新建多个场景,以此来丰富动画内容,添加多个场景后,用户还可以适当的调整场景播放时长,这样在切换下一个场景箭头时才可以衔接得当,说到这儿,最近就有用户问到万彩动画大师如何添加新场景的问题,这个问题是很好解决的,用户在左侧的场景目录中点击新建场景,接着选择自己喜欢的场景模板后,设置好场景的显示时长即可解决问题,那么接下来就让小编来向大家分享一下万彩动画大师新建场景的方法教程吧,希望用户能够喜欢。

方法步骤
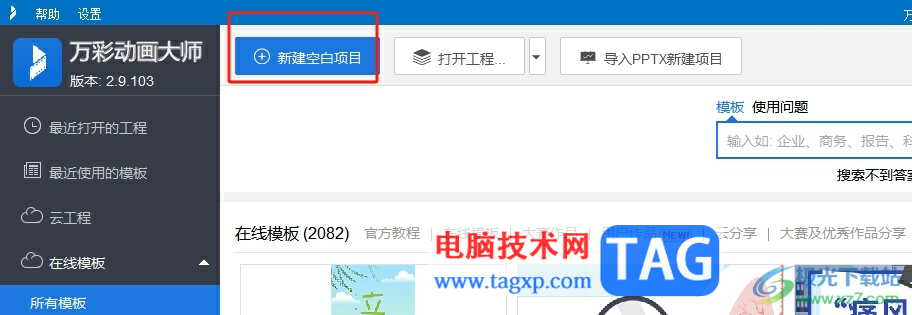
1.用户在电脑上打开万彩动画大师软件,并来到主页上点击新建空白项目选项来进行设置

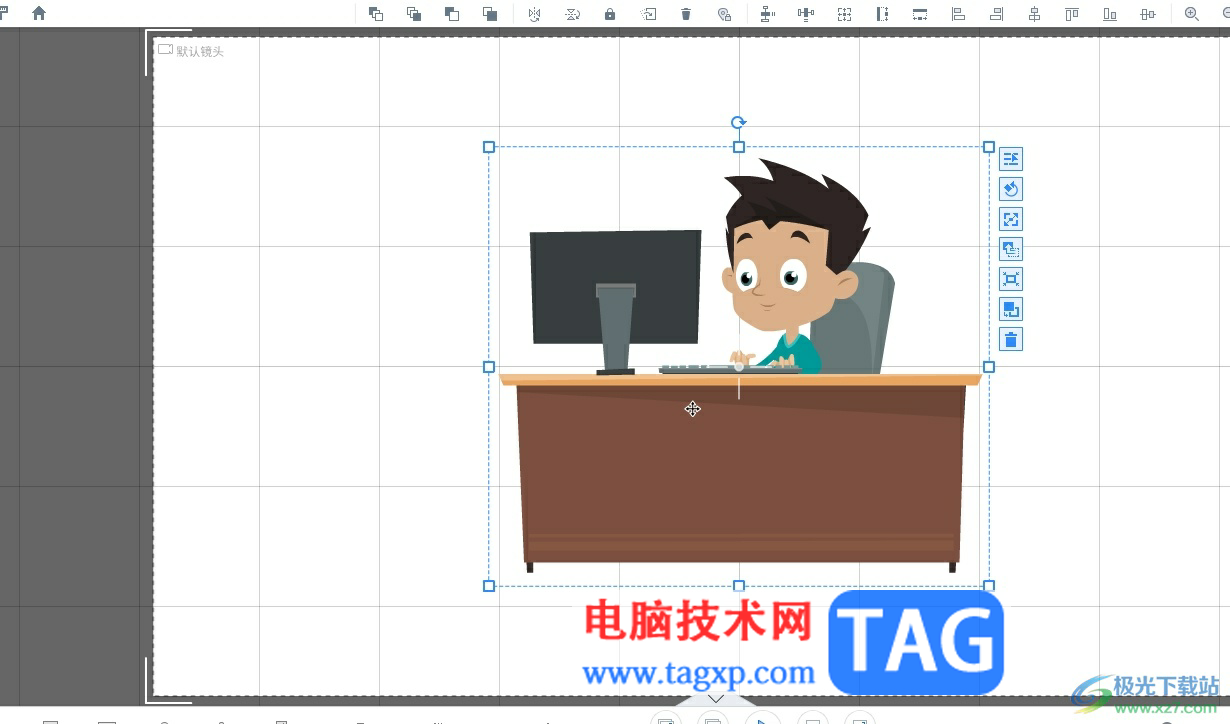
2.进入到项目制作页面上,用户按照需求来添加动画模板素材

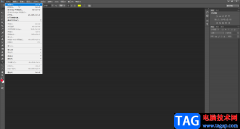
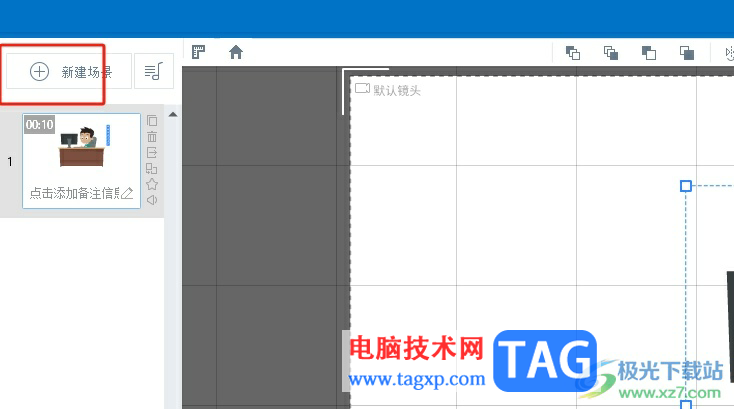
3.接着用户在左侧的场景目录板块中点击新建场景按钮,将会弹出新窗口

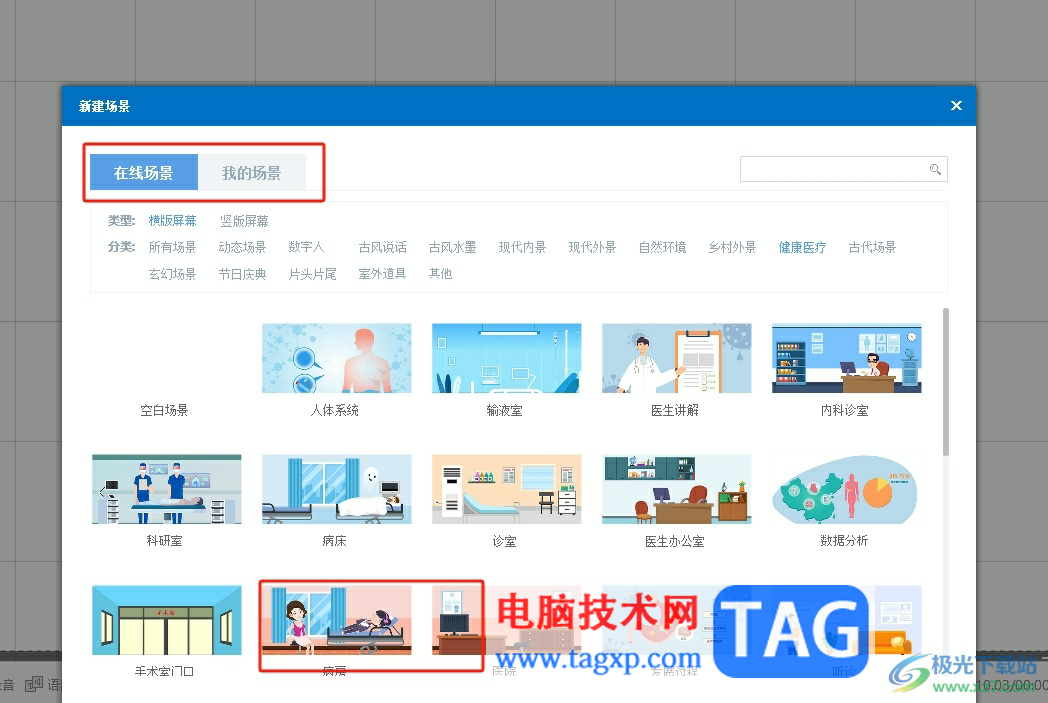
4.在弹出来的新建场景窗口中,用户可以在在线场景和我的场景中来选择合适的场景模板

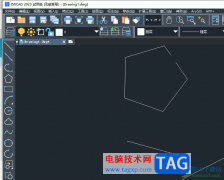
5.回到制作页面上,用户就可以看到成功添加的新场景,如图所示

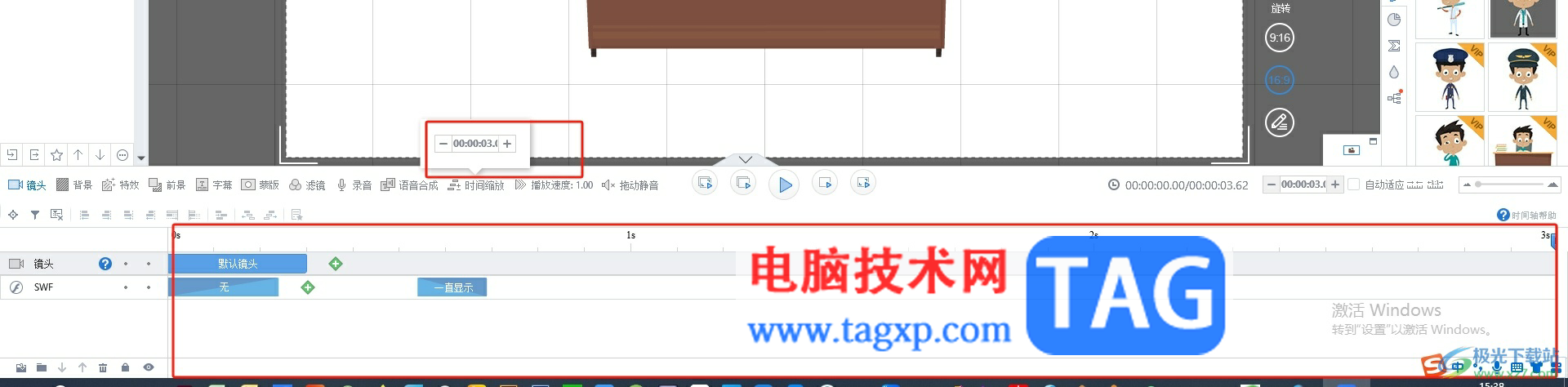
6.这时用户依次对添加场景的播放时长进行调整,点击时间轴上工具栏中的时间缩放选项即可

7.设置完成后,用户在上方的菜单栏中点击预览选项来查看场景与场景之间的衔接效果

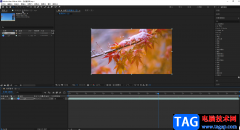
8.最后用户在预览窗口中就可以查看新建场景效果了,效果如图所示

以上就是小编对用户提出问题的整理出来的方法经验,用户从中知道了大致的操作过程为点击新建场景——选择场景模板——设置场景时间缩放——预览查看场景这几步,方法简单易懂,因此感兴趣的用户可以跟着系哦啊便的教程操作试试看。