visual studio Code被很多小伙伴进行使用,这款软件提供的功能是很齐全的,各种变成语言都是支持的,平时我们常常进行html代码文件的编写和运行,那么通过新建文件功能即可进行新建一个新的文件页面,之后我们需要将语言模式更改成为html语言模式才能进行编辑html语言,而在想要进行语言设置时,需要将编辑页面右下角的纯文本进行点击选择html就好了,下方是关于如何使用Visual Studio Code创建一个html文件的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

方法步骤
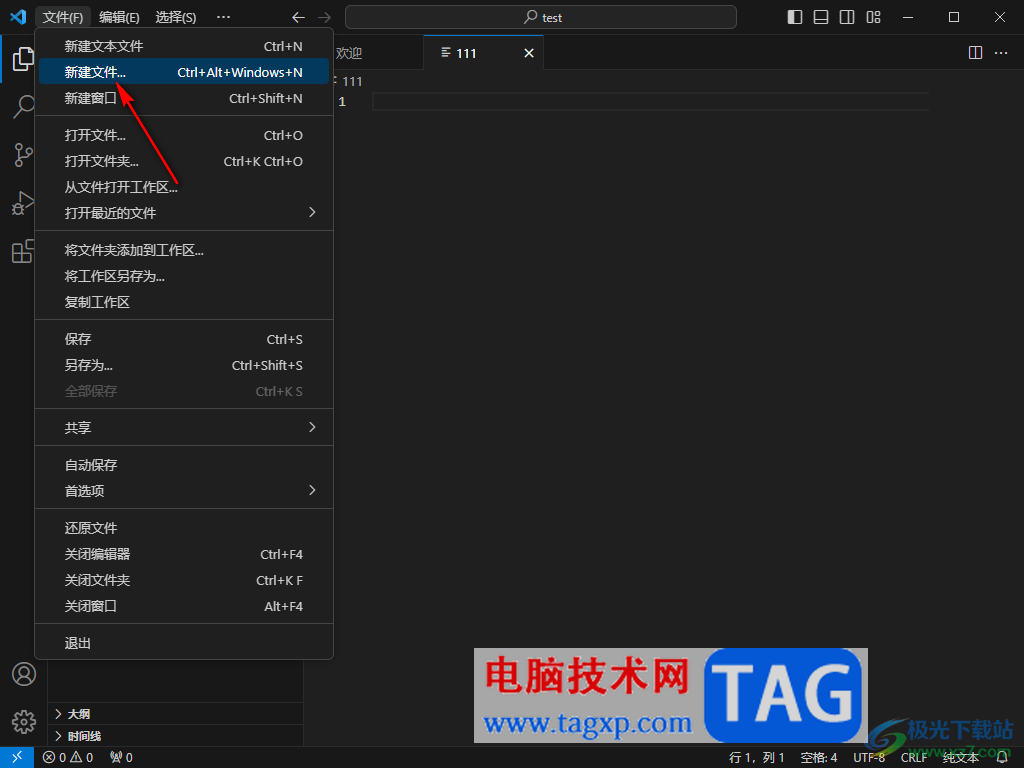
1.将Visual Studio Code点击打开之后,将页面左上角的【文件】选项进行点击一下,之后点击【新建文件】按钮。

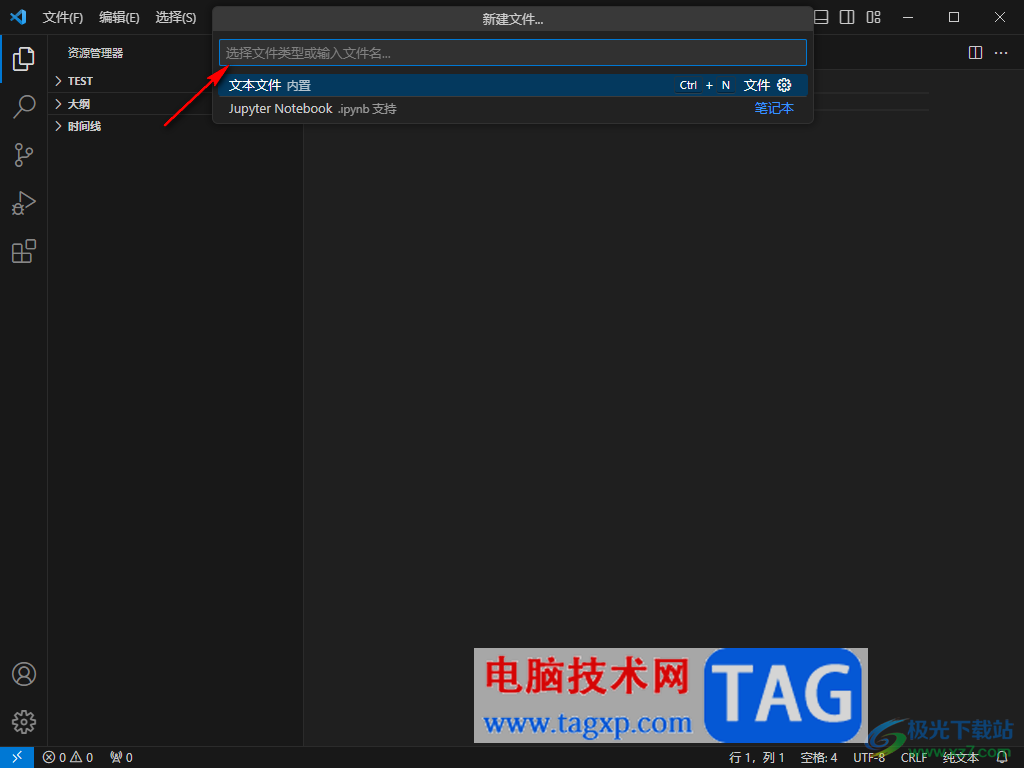
2.这时,我们即可在右侧上方的窗口中输入自己需要新建的文件的名字,之后按下回车键。

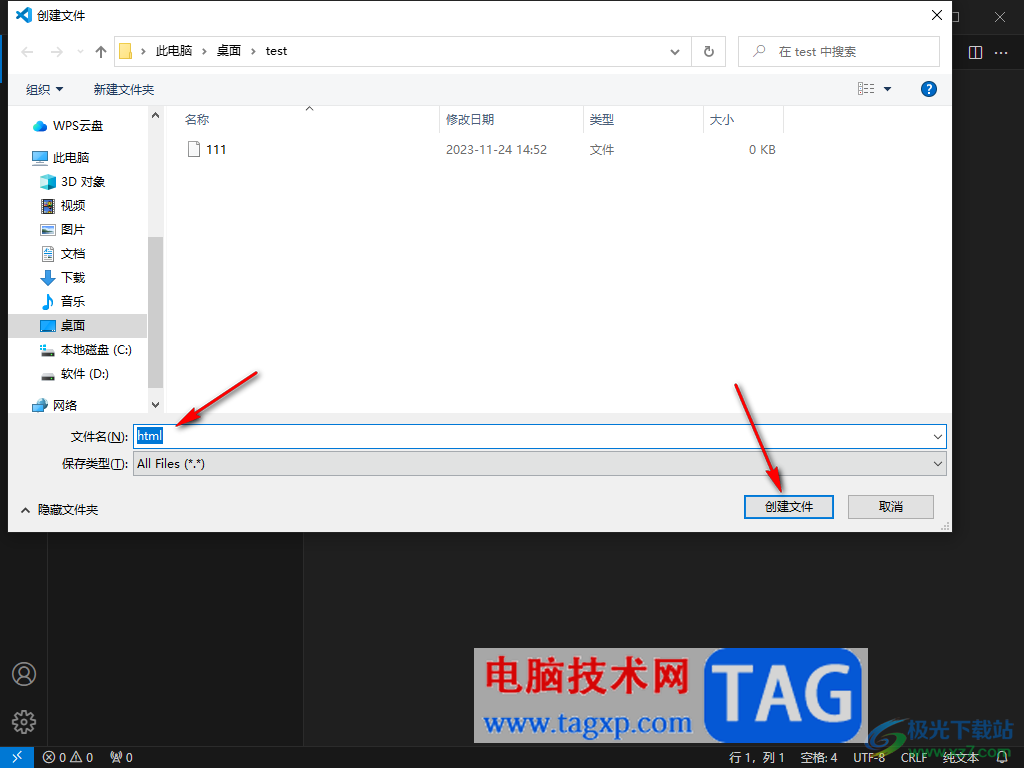
3.这时,我们就会看到在页面上打开一个本地文件夹的窗口,你可以根据自己的需求来选择一个保存该文件的位置,之后点击【创建文件】按钮即可。

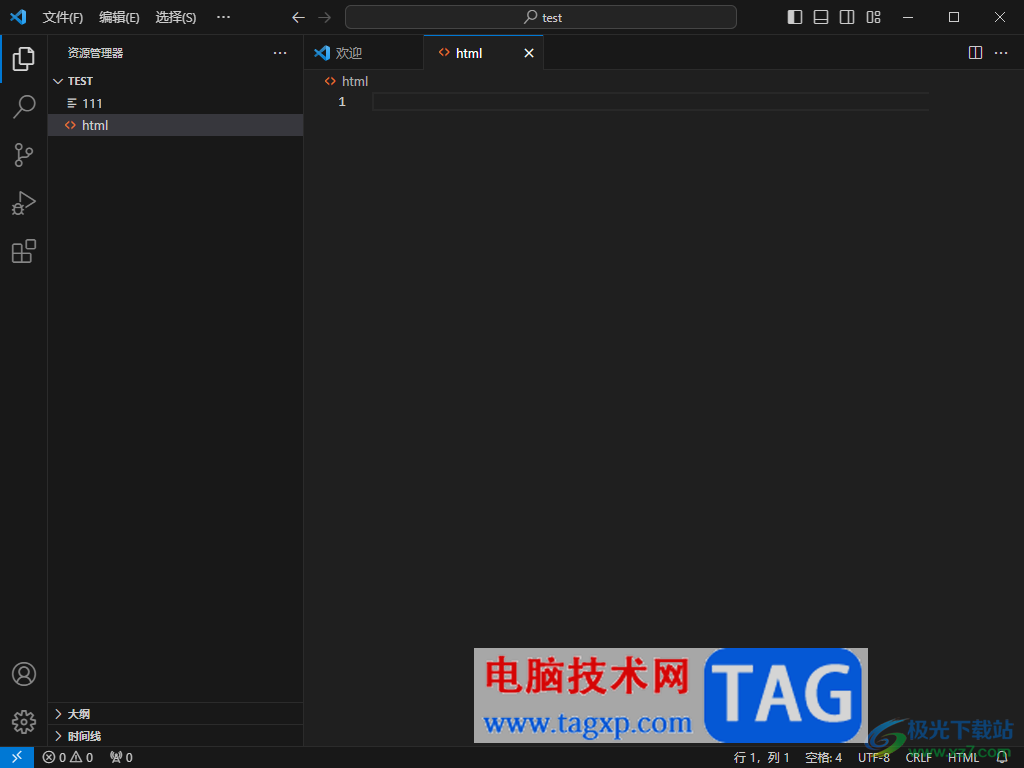
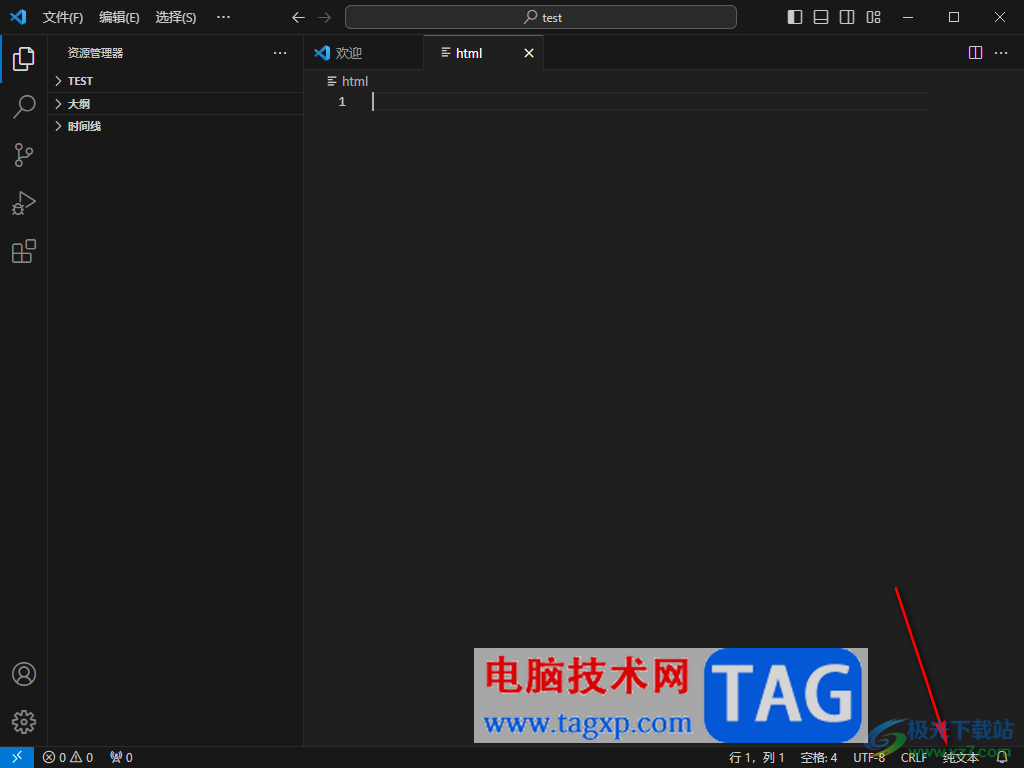
4.创建好之后,点击右下角的【纯文本】按钮,如图所示。

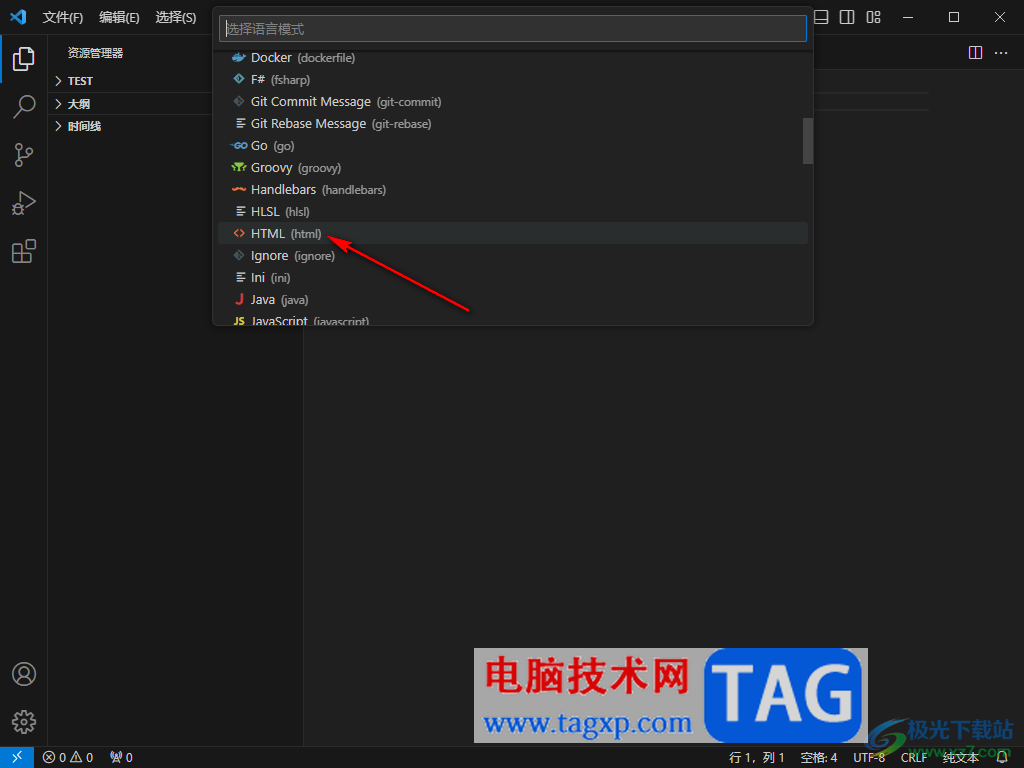
5.接着即可在页面顶部的位置出现一个语言模式筛选列表,找到【html】选项,将其进行左键点击选中。

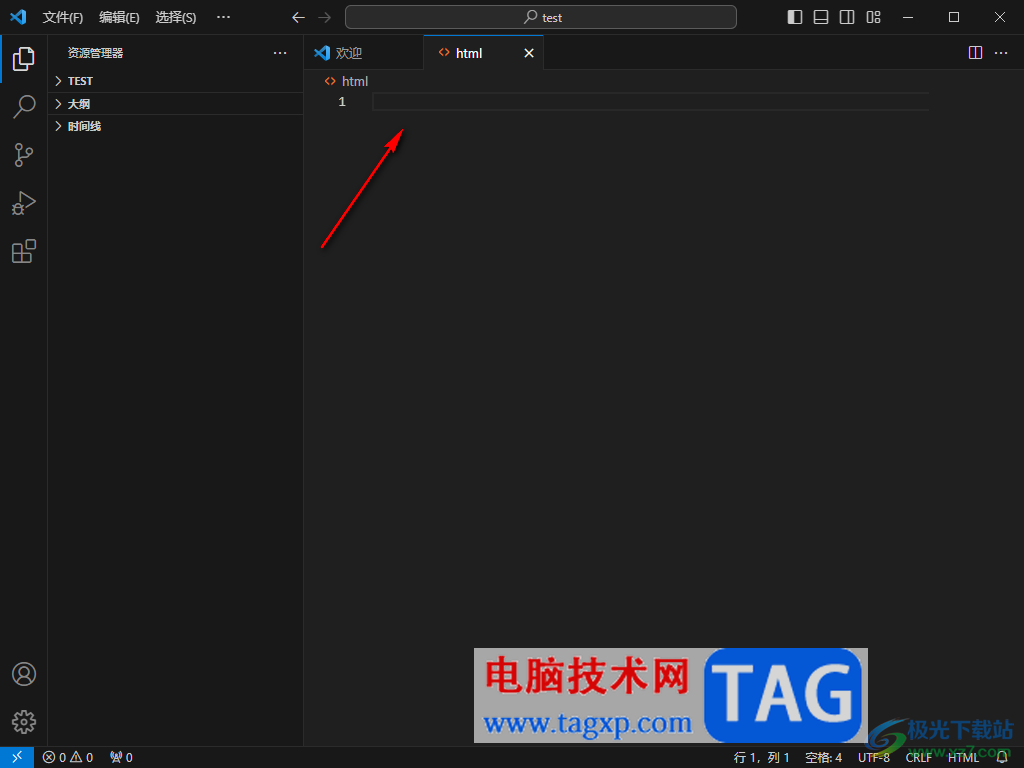
6.随后,就可以直接在页面上进行编辑自己需要的内容了,之后保存的时候同样是保存为html格式的。

以上就是关于如何会用Visual Studio Code创建一个html文件的具体操作方法,我们可以在该编辑器中进行创建html文件进行编辑和运行该文件,可以通过以上的方法进行创建操作,将纯文本更改为html语言模式即可,感兴趣的话可以操作试试。