在剪辑视频时,我们通常都是使用的视频素材,如果有需要我们也可以将图片剪辑成视频,只需要适当设置图片的显示时长,为图片添加一定的动态效果就可以了,比如我们可以为图片设置逐渐放大或者逐渐缩小的冬天效果,或者设置图片从某一个画面移动显示到另一个画面区域的动态效果等等。如果我们需要在Adobe
premiere这款软件中方图片移动起来,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,我们只需要适当调整图片的位置并设置关键帧就可以了。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是感兴趣的小伙伴们快来和小编一起往下看看吧!
操作步骤
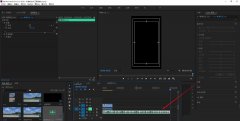
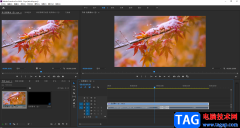
第一步:打开premiere,导入素材后拖动到时间轴;

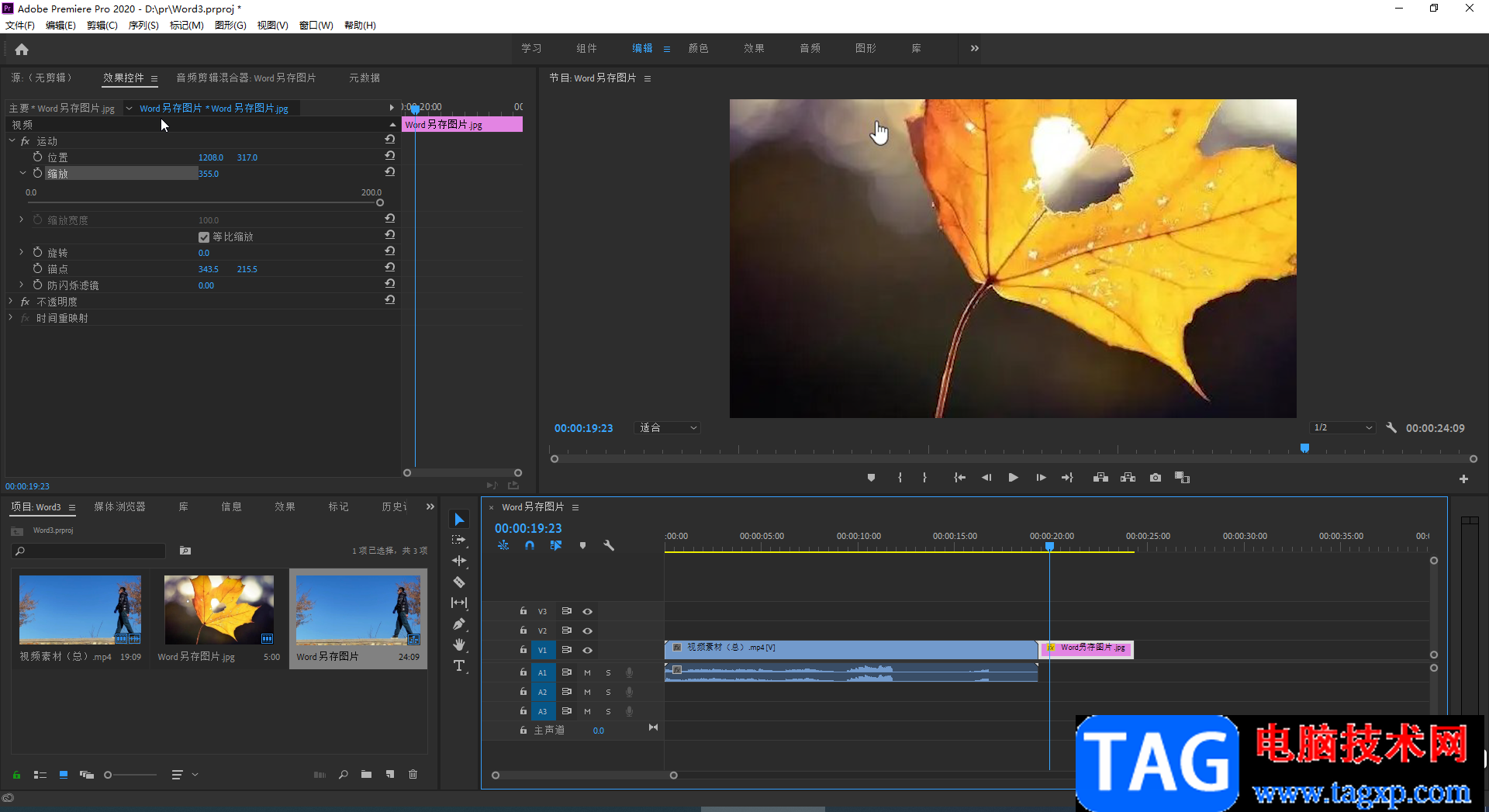
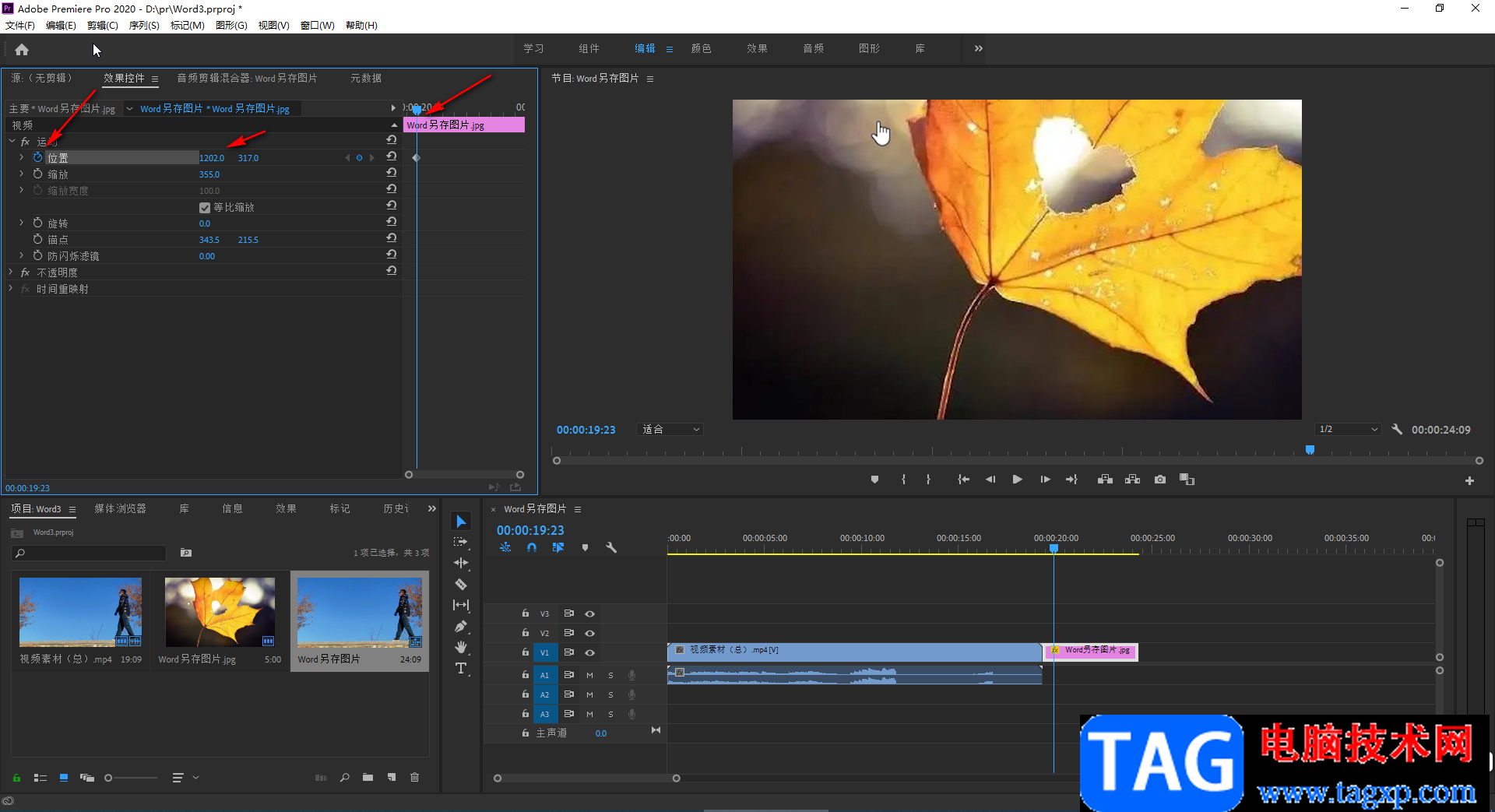
第二步:在时间轴点击选中图片素材后,在左上方的“效果控件”栏可以适当调低缩放值;

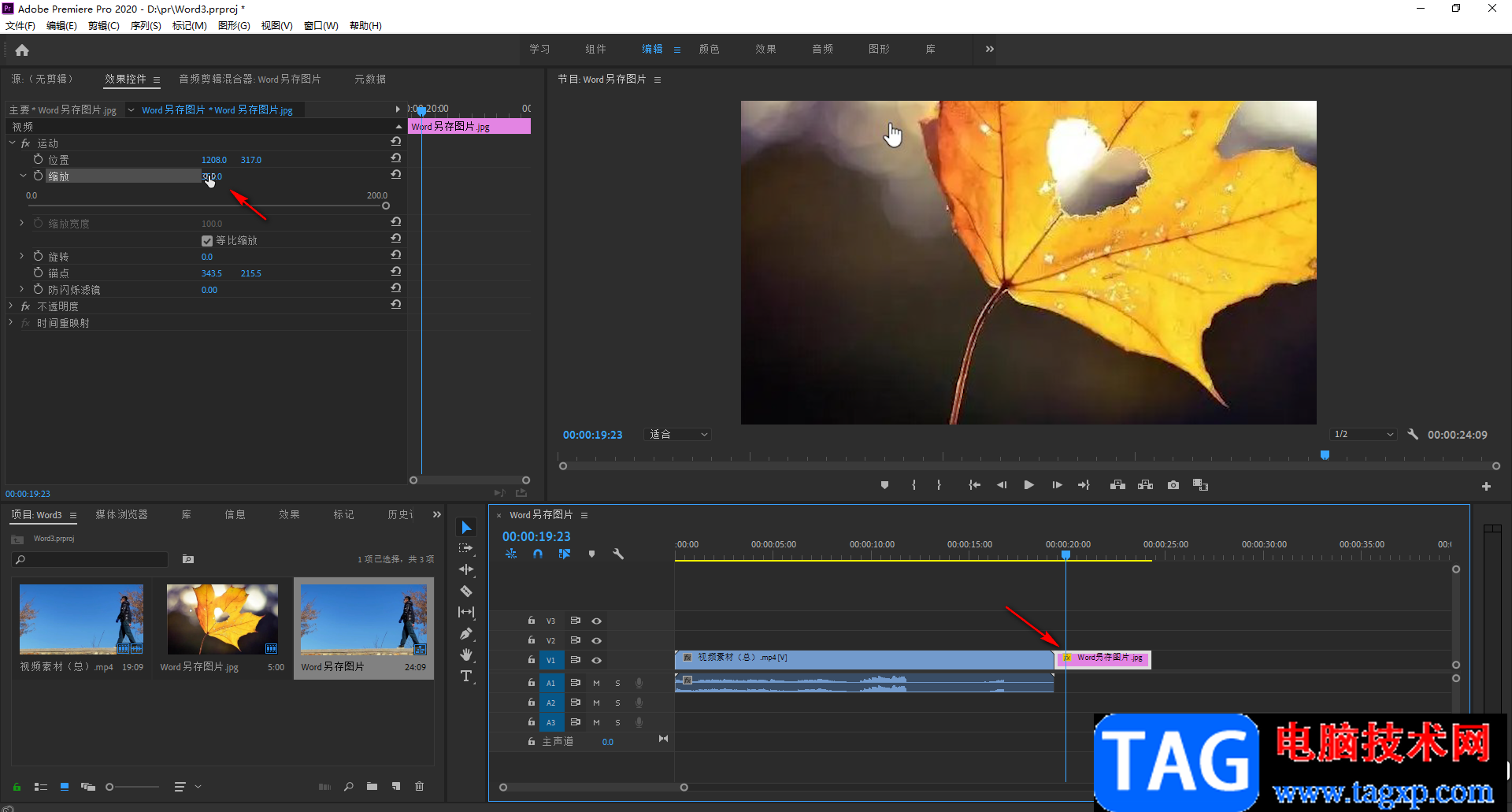
第三步:接着在右侧拖动一下调出指针,将其移动到需要开始移动的时间点,然后点击“位置”前的图标调出关键帧,调出来后会自动添加一个关键帧,调整一下位置的参数值;

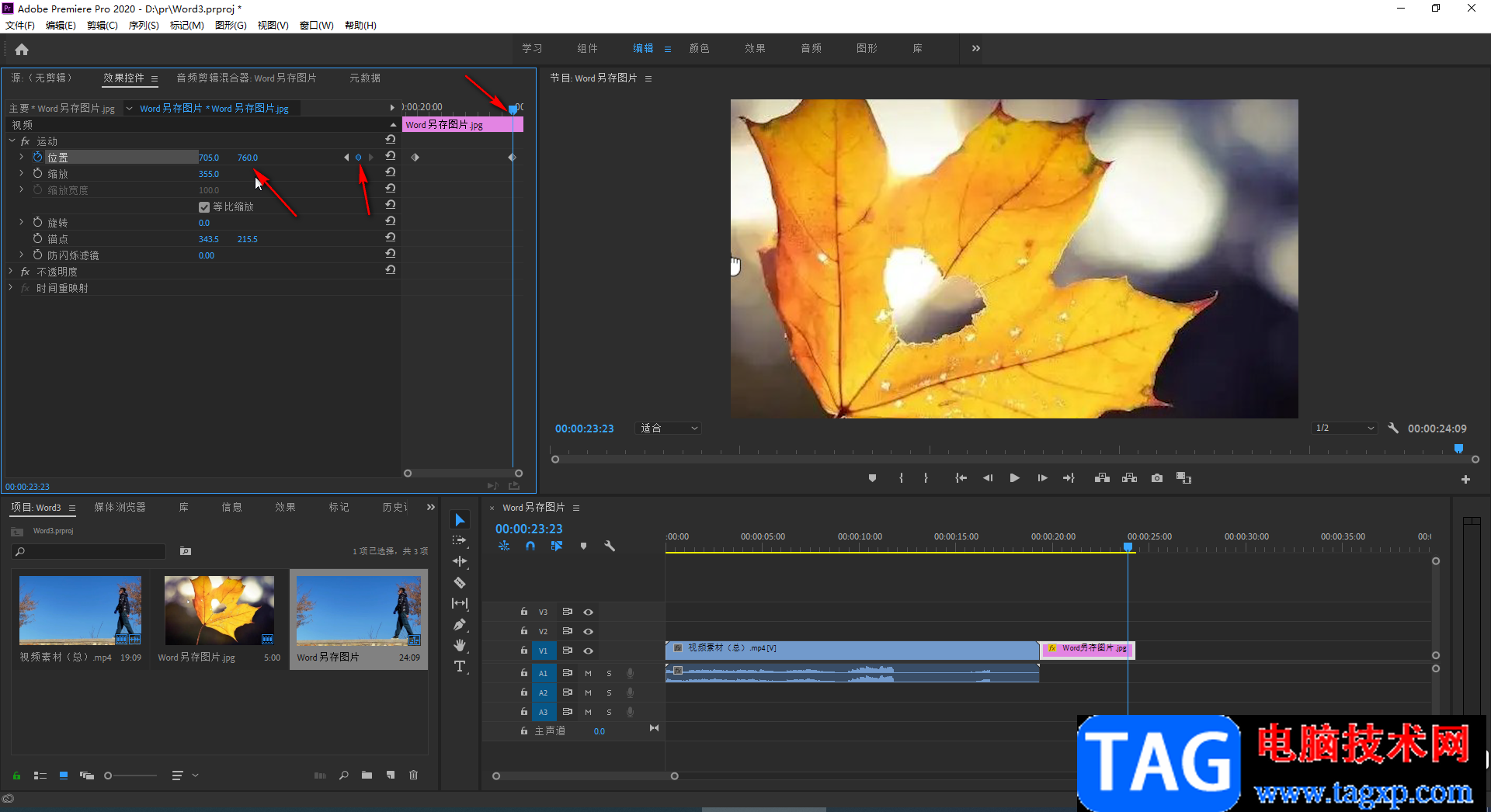
第四步:接着拖动指针到另外的位置,会自动添加第二个关键帧,如果没有自动出现可以点如图所示的圆点进行添加,然后调整位置的参数值,使其与第一个关键帧的参数值不一样;

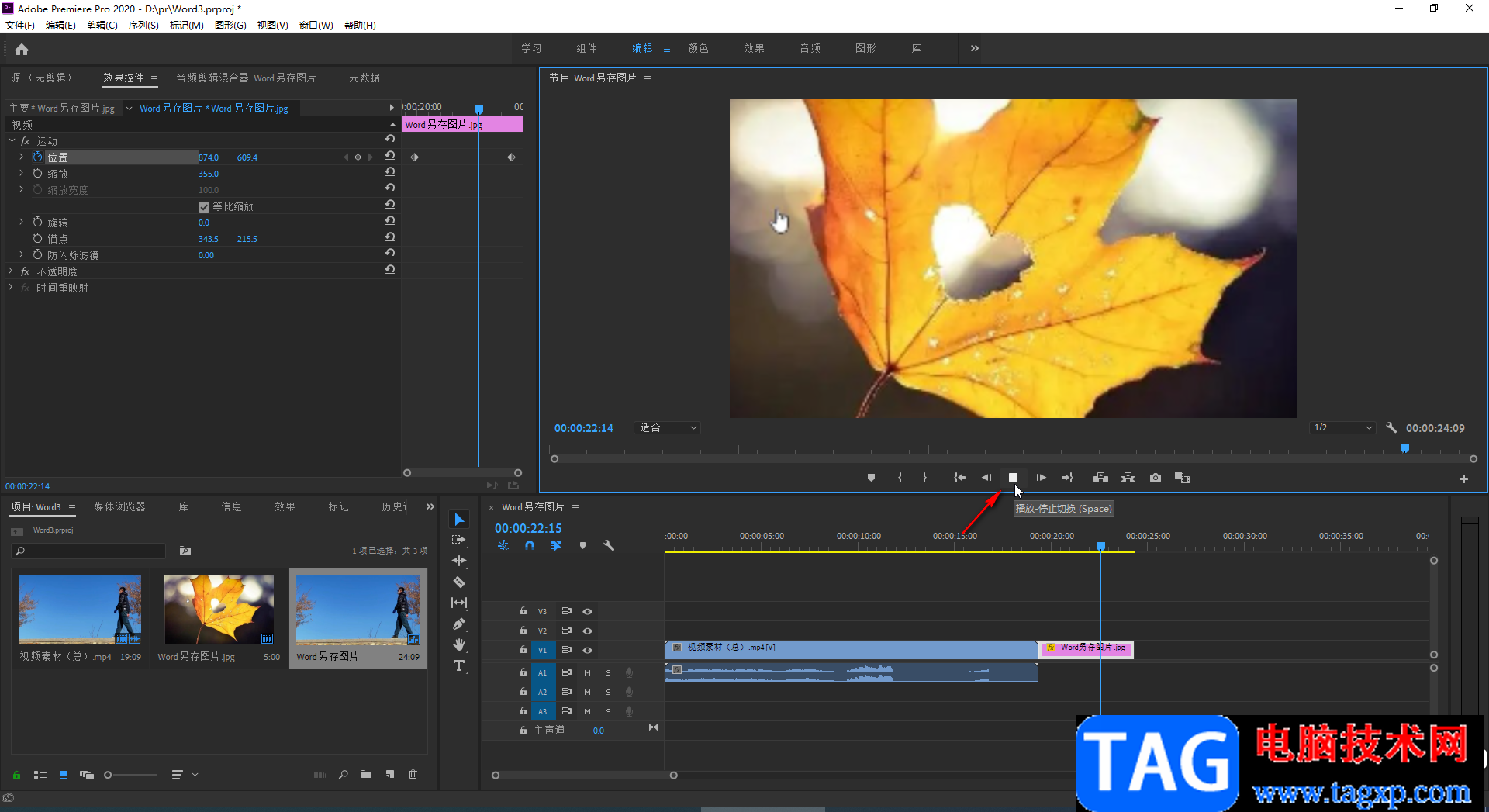
第五步:后续按空格键,或者点击视频预览面板下方的播放图标可以看到图片从第一个位置移动到第二个位置的效果。

以上就是Adobe premiere中使图片动起来的方法教程的全部内容了。另外,使用同样的方法,我们可以设置缩放关键帧效果,这样就可以实现图片逐渐放大或者和逐渐缩小的效果了。