rocketcake相信是许多新手用户会选择用来创建网站的软件, 给用户带来了许多的便利,让用户无需学习html即可实现网站的创建,因此rocketcake是新手用户的首选网站编辑器,当用户在使用rocketcake时,在编辑网页的过程中,想要给网页填充上背景图片,却不知道怎么来操作,其实这个问题是很简单的,用户在页面左下角的属性窗口中找到背景&边界板块,接着将背景模式设置为背景图片并选择好是需的图片即可设置成功,当然用户还可以设置其它的背景样式,用户设置为颜色填充或是渐变梯度来填充,那么下面就和小编一起来看看给网页填充背景图片的方法步骤吧,希望用户能够从中获取到有用的经验。
方法步骤
1.用户在电脑桌面上双击打开rocketcake软件,并进入到编辑页面上

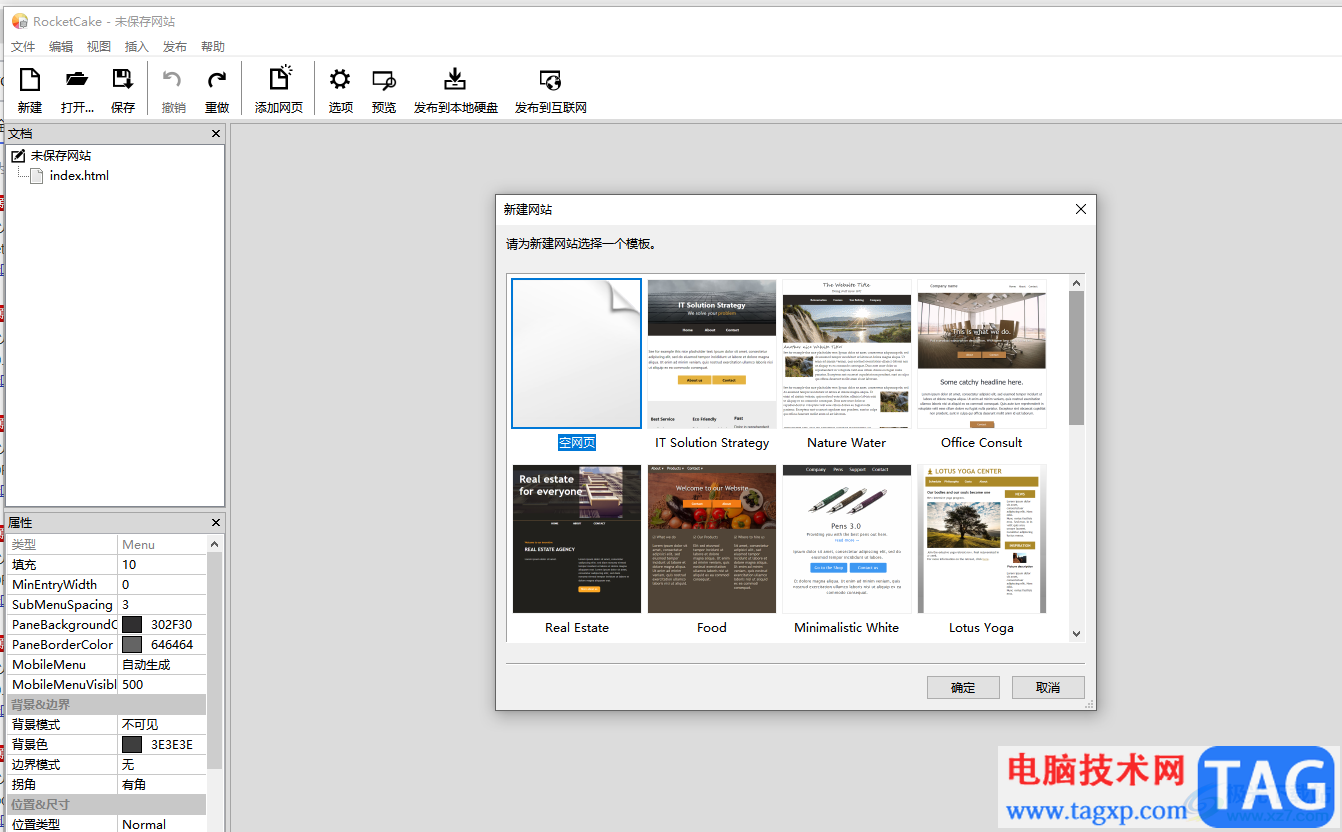
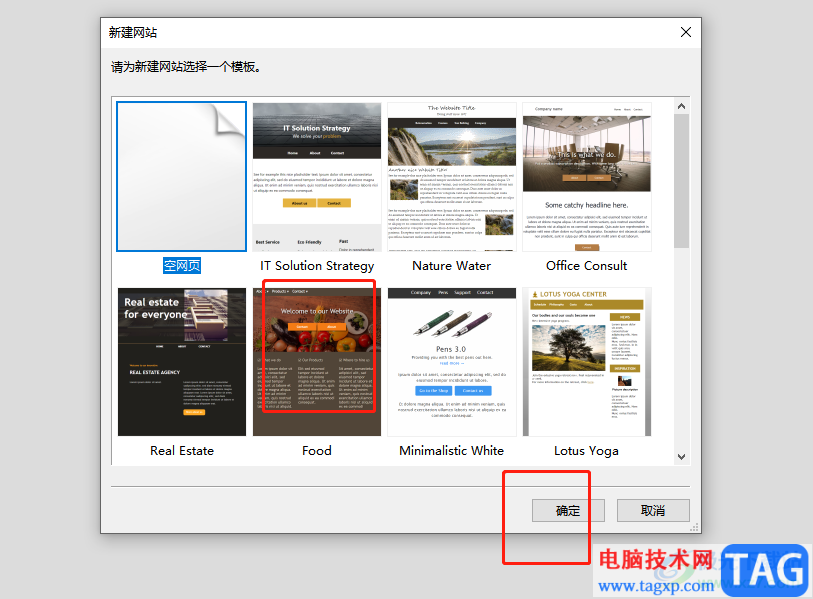
2.接着用户在弹出来的新建网站页面中点击自己喜欢的网站模板并按下确定按钮

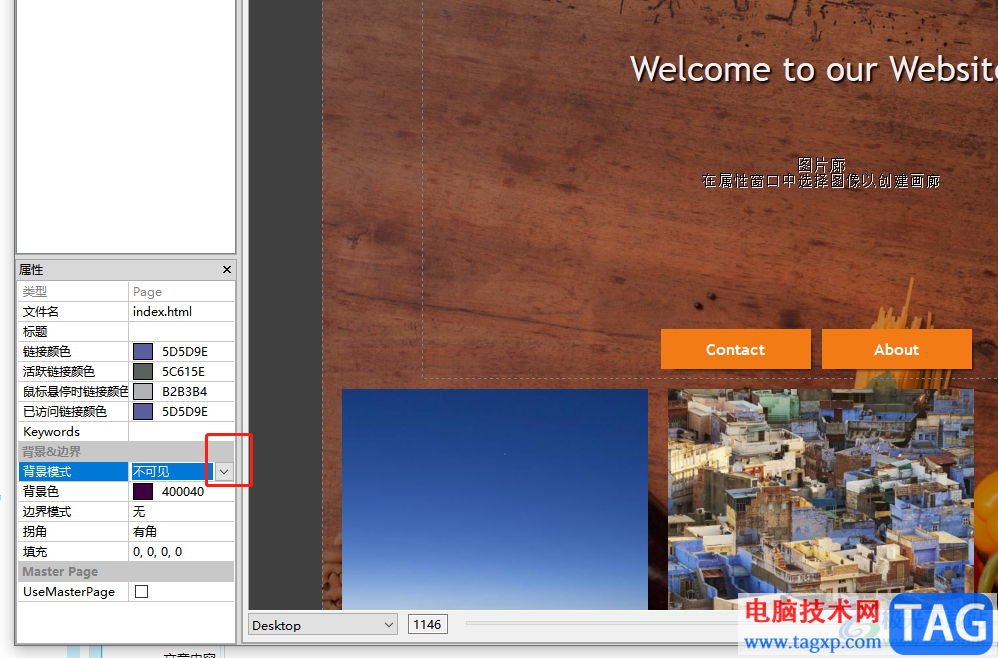
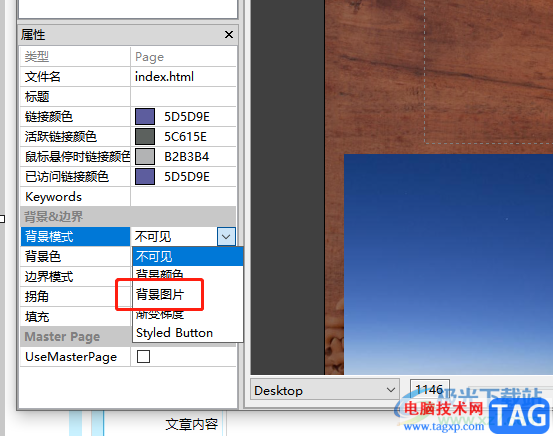
3.这时进入到所选网站的编辑页面中,用户在页面的左下角可以看到有属性窗口,用户点击背景&边界板块中的背景模式选项

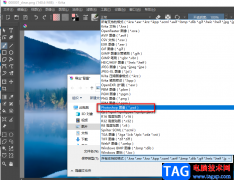
4.在拓展出来的下拉选项中,用户选择其中的背景图片选项

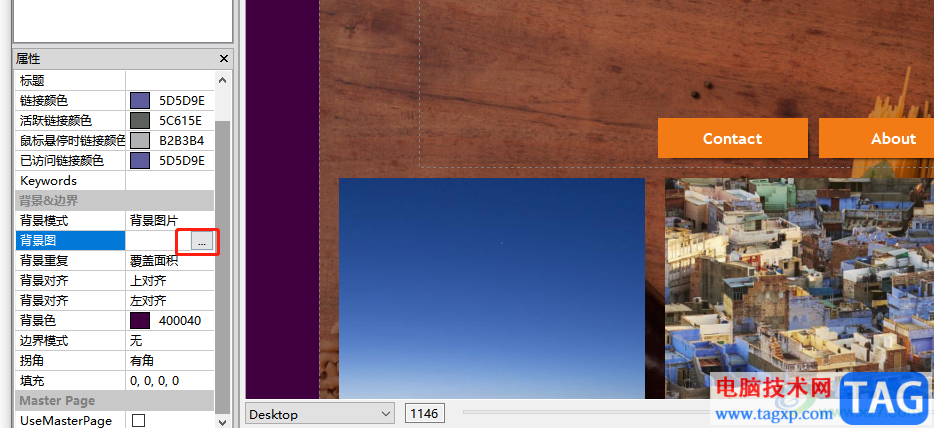
5.随后在点击下方背景图选项右侧的下拉箭头,将会打开文件夹窗口

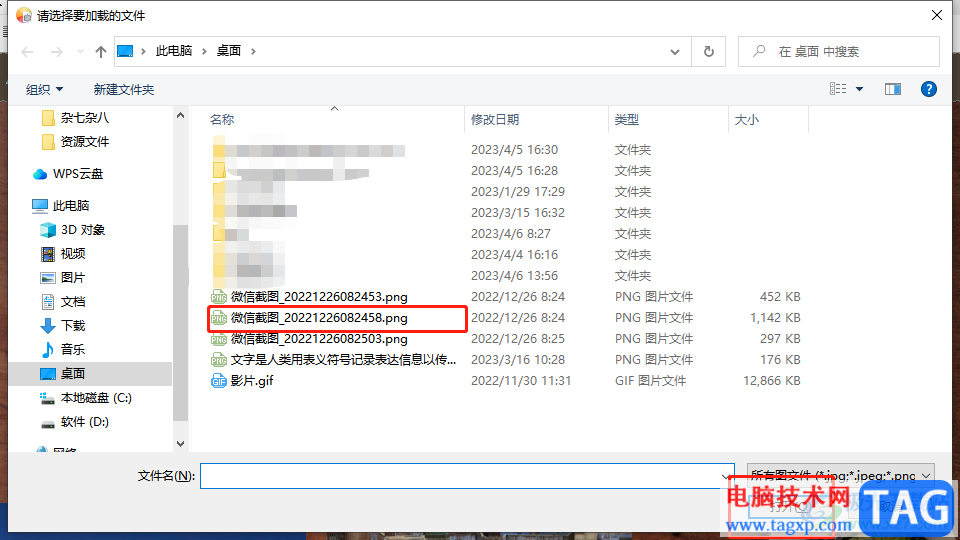
6.用户在打开的文件夹窗口中,直接选择自己喜欢的图片并按下打开按钮

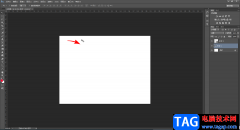
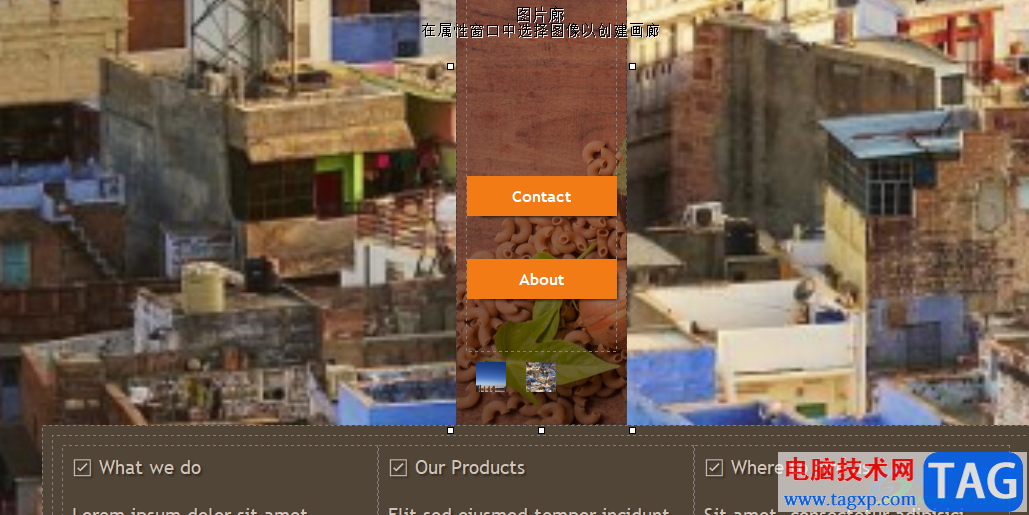
7.此时用户在网站编辑页面上就会发现显示出来的背景图片样式,如图所示

rocketcake网站编辑器吸引了不少新手用户前来使用,给用户带来了许多的便利,当用户在编辑网站时,想要将背景设置为图片填充,就可以在编辑页面左下角的属性窗口中找到背景&边界板块,接着将背景模式设置为背景图片并选择好需要的图片即可设置成功,因此有需要的用户快来试试看吧。