Adobe animate是一款非常专业好用的动画制作软件,很多小伙伴都在使用。如果我们想要在Adobe
animate中制作旋转效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,只需要进行几个非常简单的操作步骤就可以了,小伙伴们可以打开自己的软件后跟着下面的图文步骤一起动手操作起来,看看效果。如果小伙伴们还没有Adobe
animate这款软件,可以在文末处进行下载和安装,方便后续需要的时候可以快速打开进行使用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
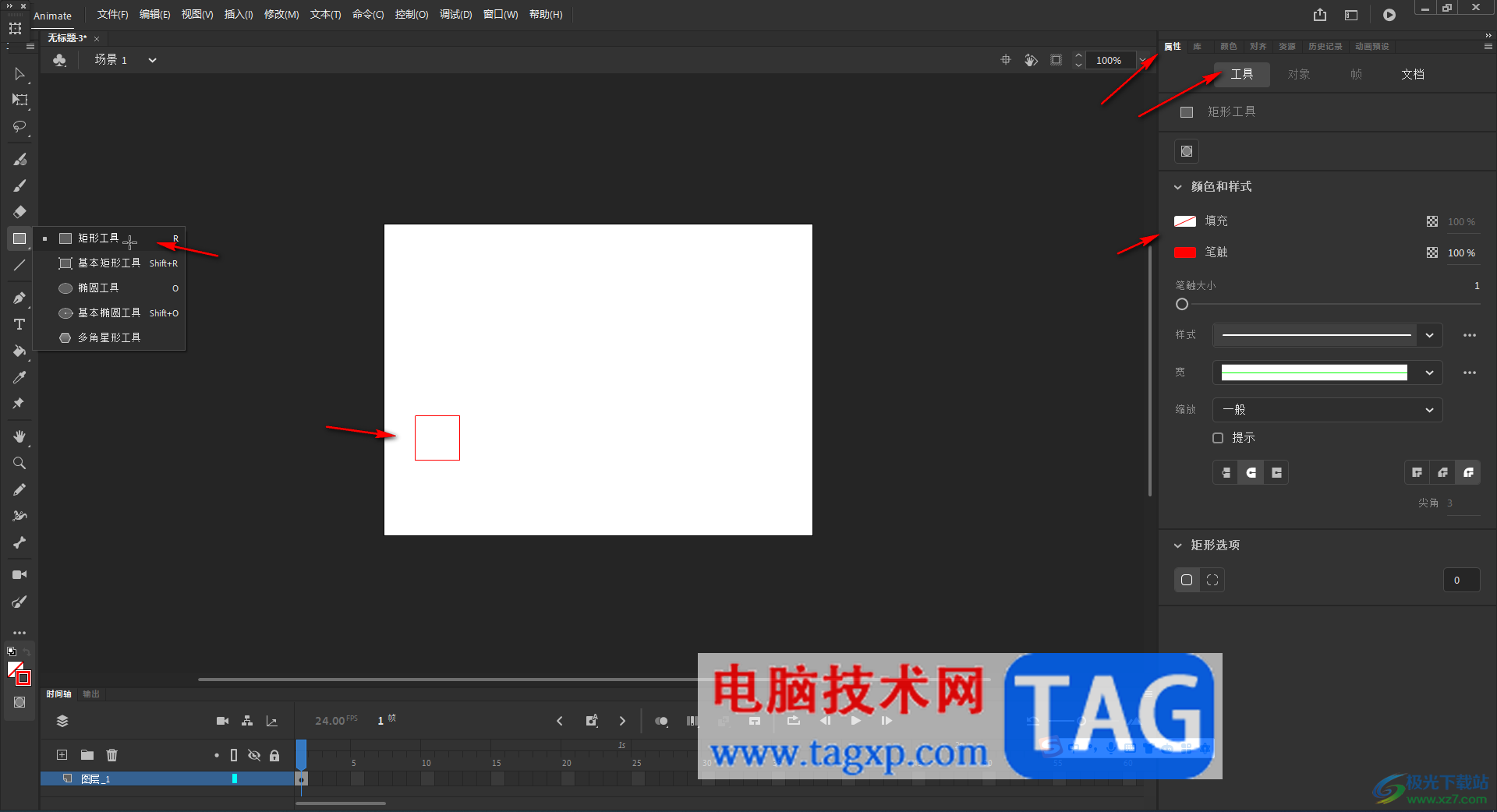
第一步:进入编辑界面,在左侧长按图标找到并点击“矩形工具”,在右侧点击“属性”——“工具”,根据自己的需要设置填充,笔触等参数,拖动鼠标左键绘制矩形;

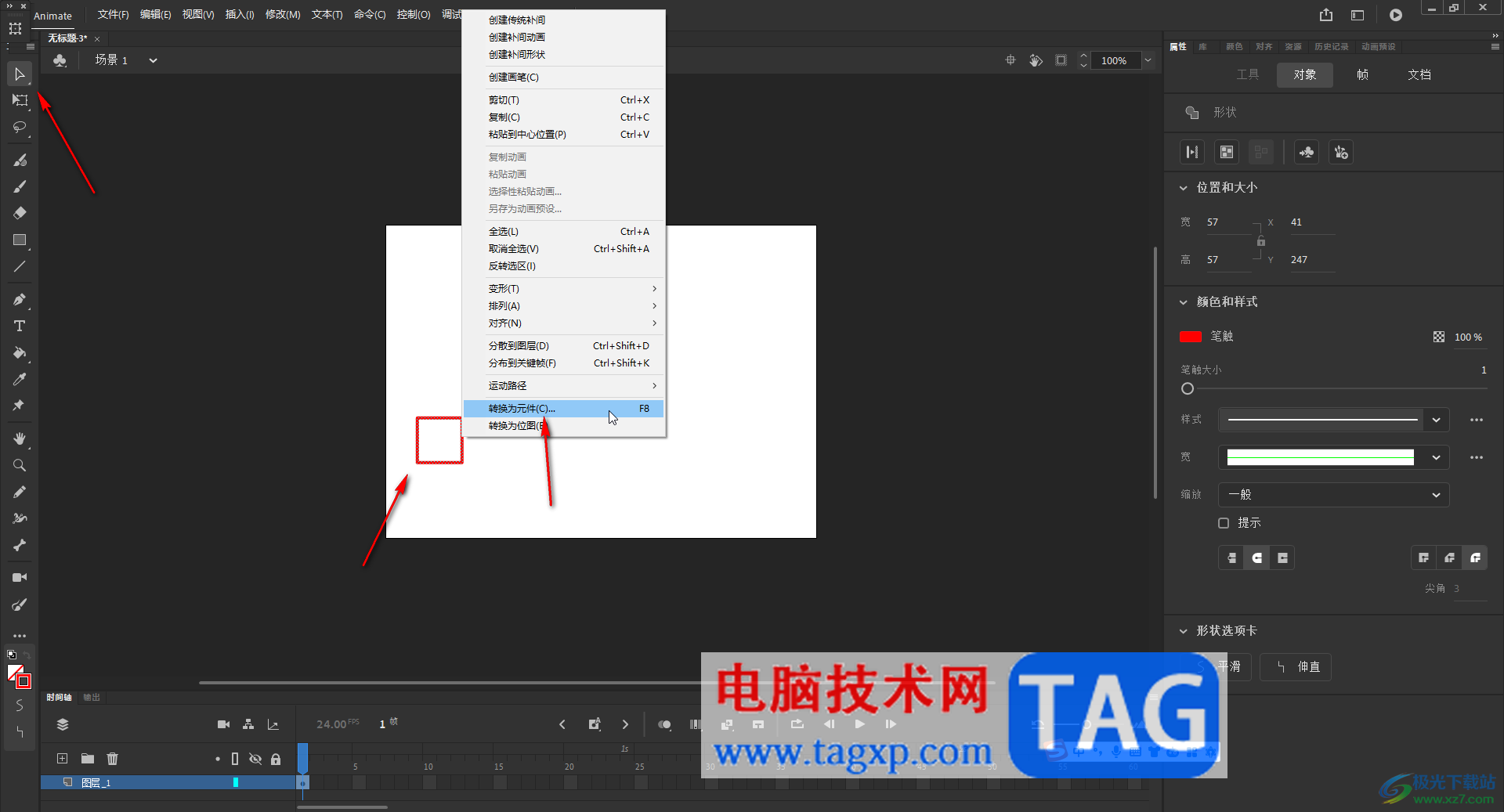
第二步:长按图标找到并点击“选择工具”,拖动鼠标左键框选矩形,右键点击矩形,点击“转换为元件”;

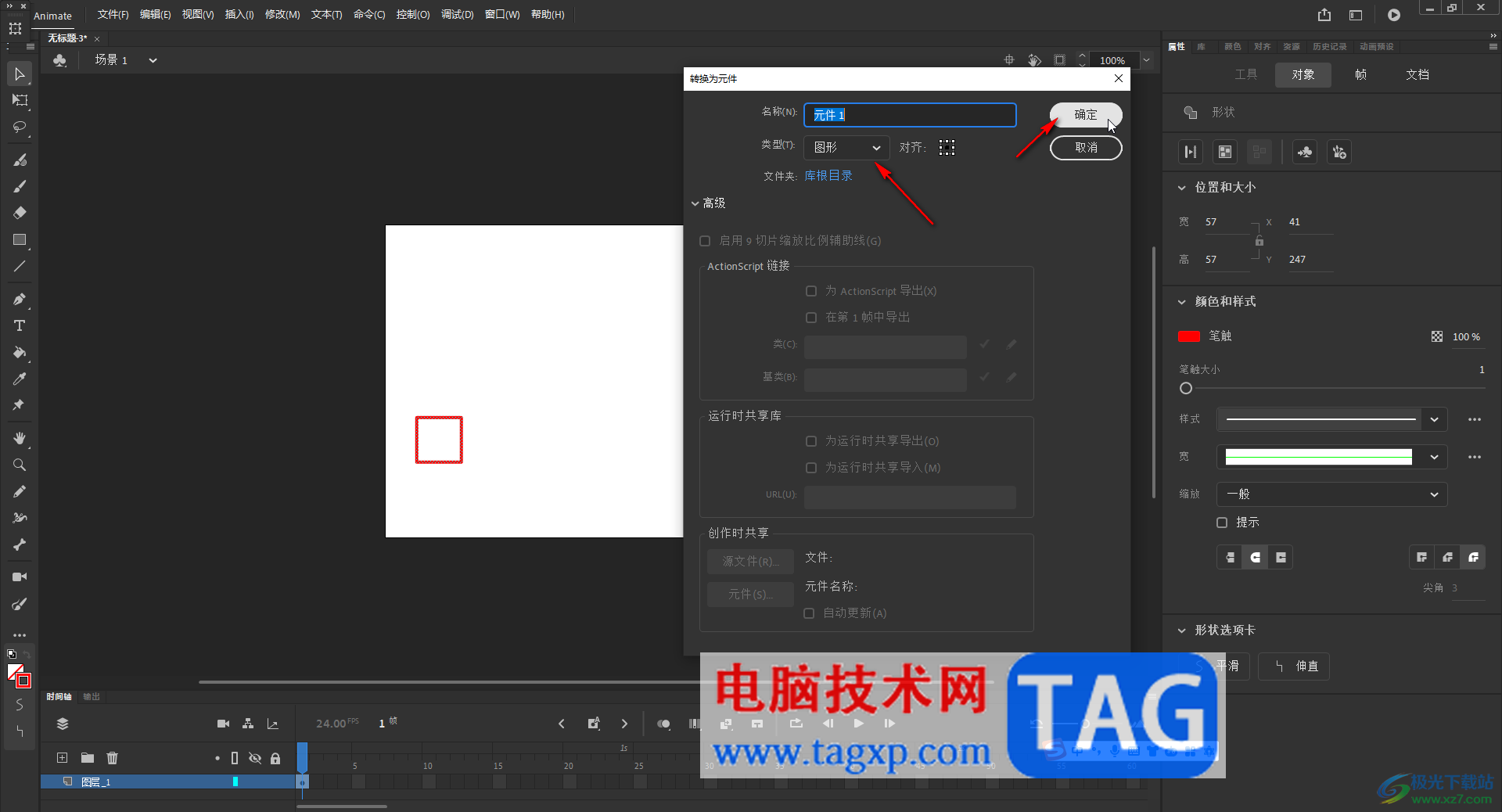
第三步:在打开的窗口中将类型选择为“图形”并确定;

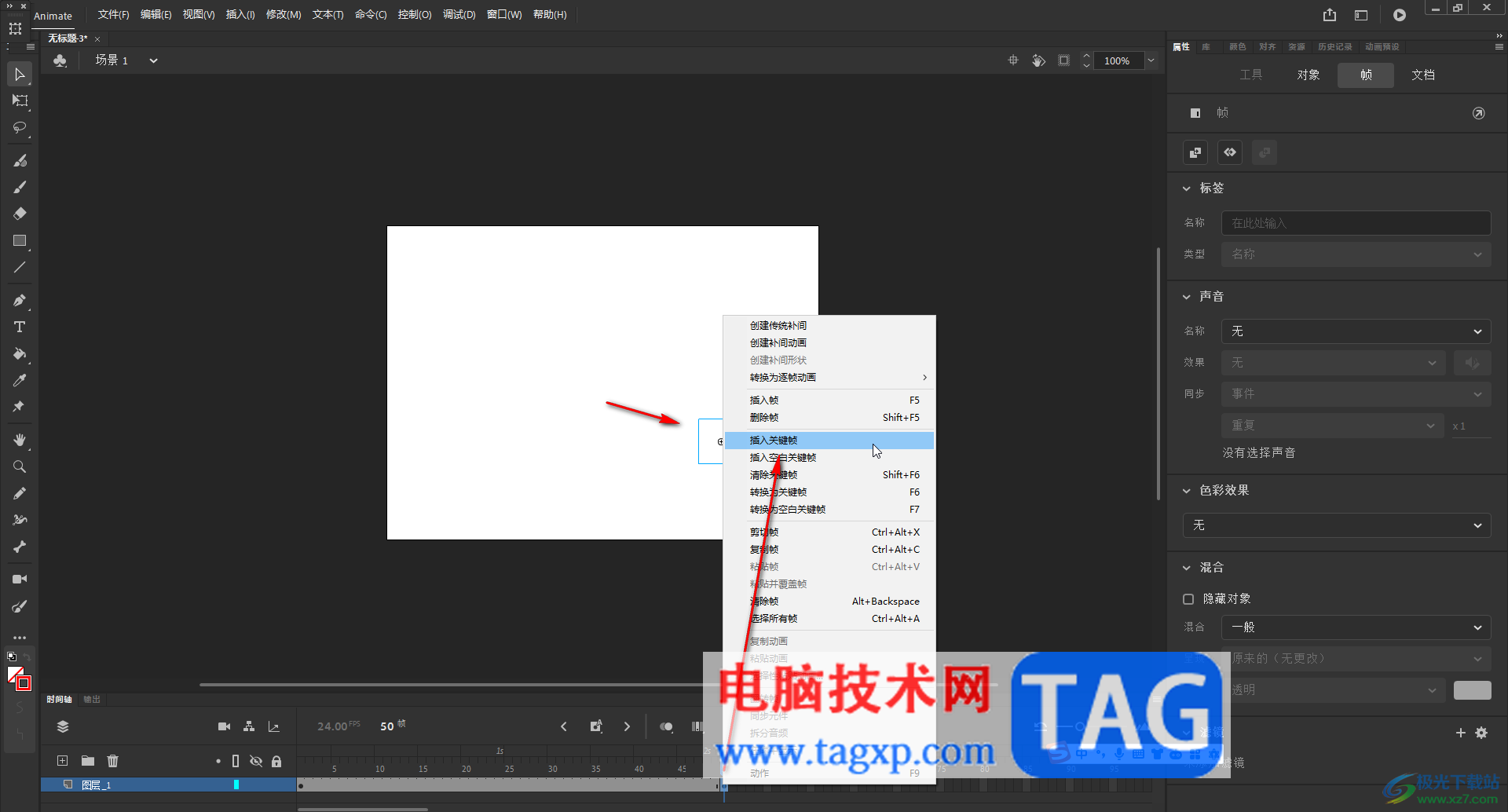
第四步:在下方时间轴需要结束旋转的地方右键点击一下,点击“插入关键帧”,然后将矩形拖动到需要的位置;

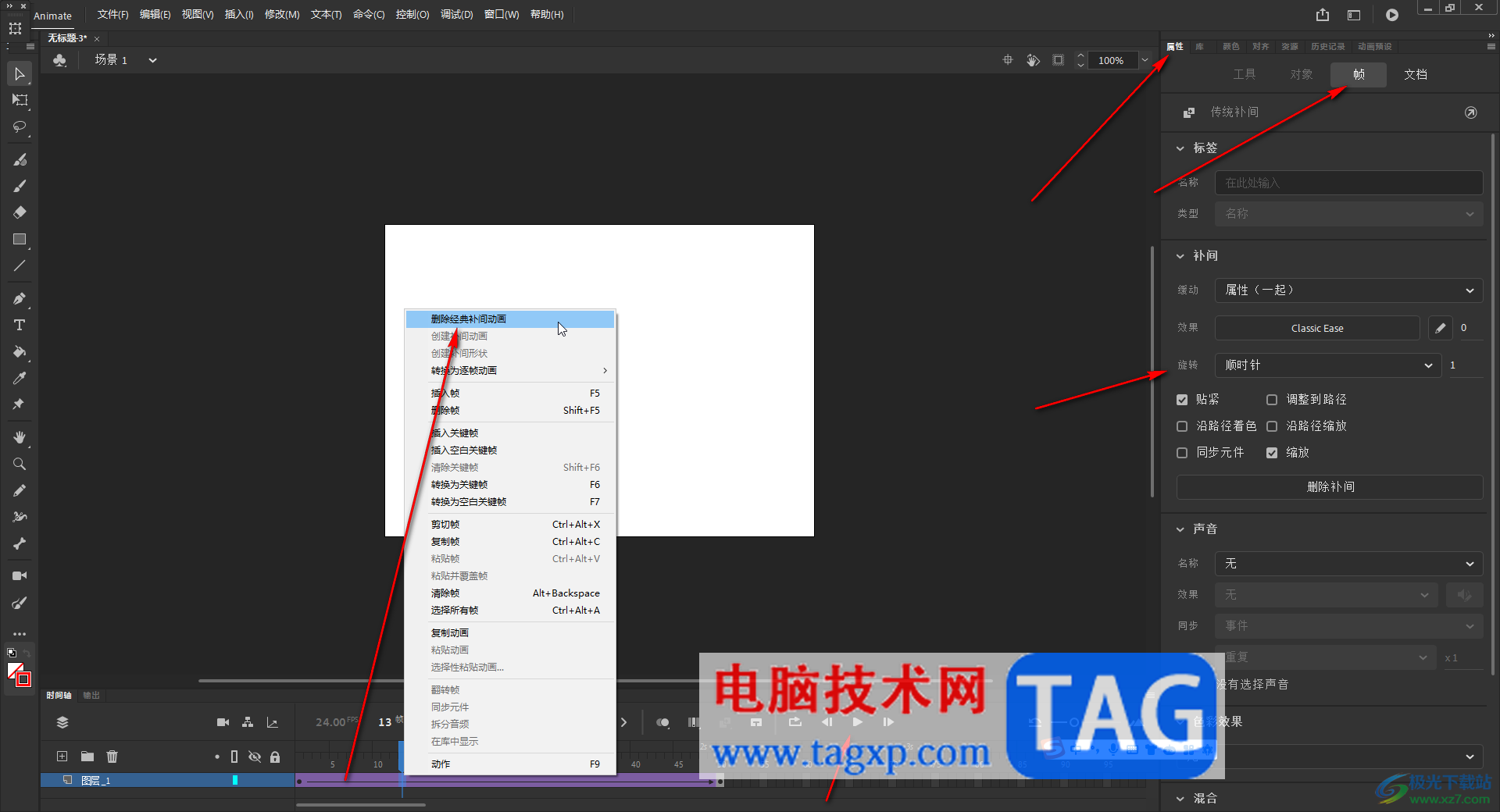
第五步:在结束关键帧之前的任意位置右键点击一下,选择“创建传统补间”动画,再次右键点击关键帧前的位置,在右侧点击“属性”——“帧”——“旋转”处根据需要选择顺时针或者逆时针,然后点击三角形播放图标就可以看到矩形从原始位置旋转运动到结束位置的效果了。

以上就是Adobe animate中制作旋转动画的方法教程的全部内容了。以上步骤操作起来都是非常简单的,小伙伴们可以打开自己的软件后一起动手操作起来,看看效果。