rocketcake是一款免费的网页编辑器,功能是很强大丰富的,用户无需学习html就可以操作,因为这款编辑器的界面是很友好的,能够满足用户的基本需求,所以rocketcake软件是新手必备的网页编辑器,在使用这款编辑器时,用户可以根据自己的需求来设置相关的功能,以此来获取更多的便利,最近小编就看到有用户问到rocketcake如何设置html编码的Unicode字符的问题,这个问题其实很好解决,用户在编辑器中新建一个网页并点击工具栏中的选项按钮,接着在打开选项窗口中,用户在普通选项卡中勾选html编码的Unicode字符即可解决问题,那么接下来就让小编来向大家介绍一下这个问题的操作过程吧,希望用户能够喜欢。
方法步骤
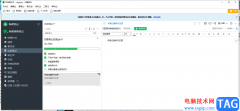
1.用户在电脑桌面上打开rocketcake软件,并进入到编辑页面上

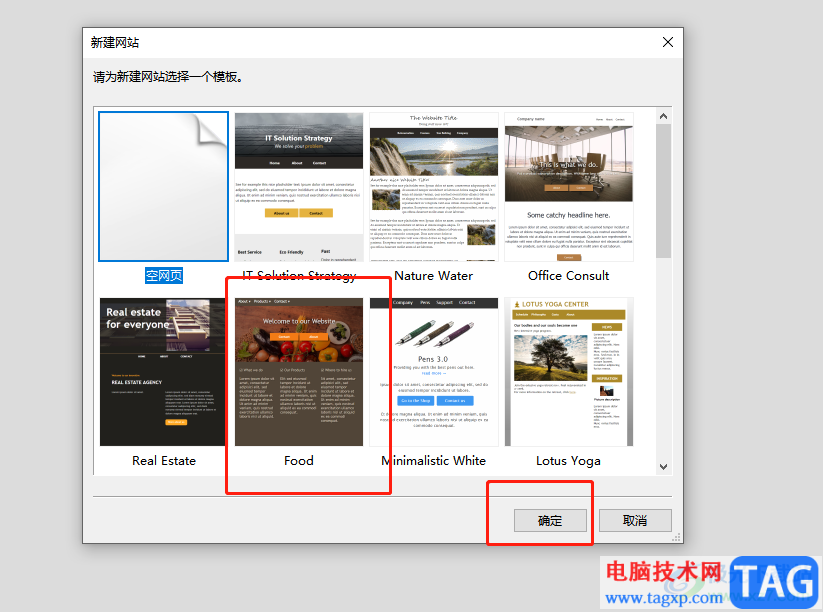
2.接着需要用户新建一个网页,用户选择自己需要的网页素材并按下确定按钮

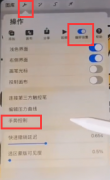
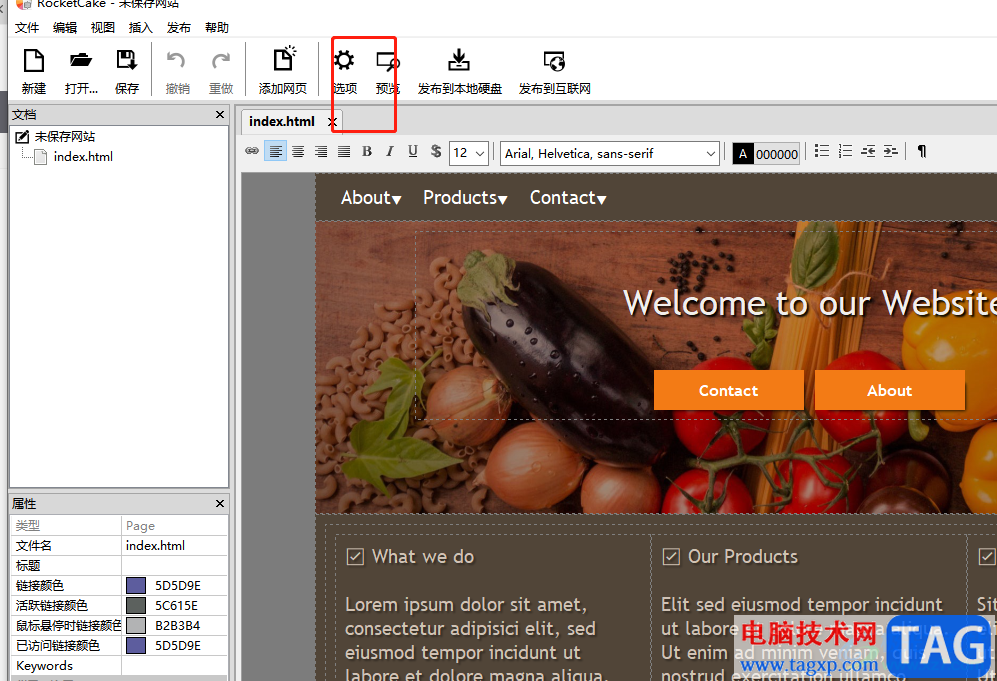
3.这时进入到编辑页面中,用户在页面上方的工具栏中会看到有选项功能

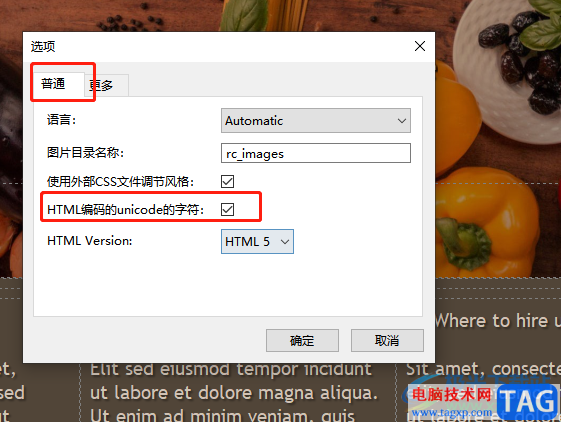
4.点击后将会进入到选项窗口中,用户在默认的普通选项卡中勾选html编码的Unicode的字符选项即可设置成功

5.成功勾选后,用户按下窗口右下角的确定按钮就可以解决问题了

6.用户还可以根据自己的需求来设置图片目录的名称或是语言

rocketcake是一款新手适用的网页编辑器,当用户在使用的过程中,想要设置html编码的Unicode字符时,直接在工具栏中找到选项功能,并在打开的选项窗口中,用户勾选其中的html编码的Unicode的字符选项即可设置成功,方法简单易懂,因此感兴趣的用户可以来看看小编的教程。