还不会将图片转换成路径图?下面的这篇文章笔者就为各位新手朋友讲解了关于ai将图片转换成路径图操作内容,有需要的快来跟随小编一起看看吧!
打开ai,鼠标左键单击【文件】下的【新建】,新建一个空白文件来绘制图形,如下图所示。

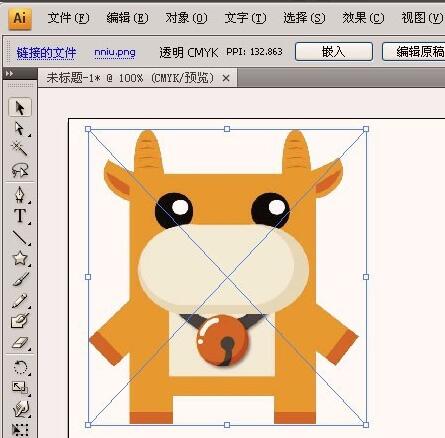
鼠标左键单击【文件】菜单下的【置入】,添加一张卡通图片,并在绘图区中,鼠标左键选择添加好的图片,如下图所示。

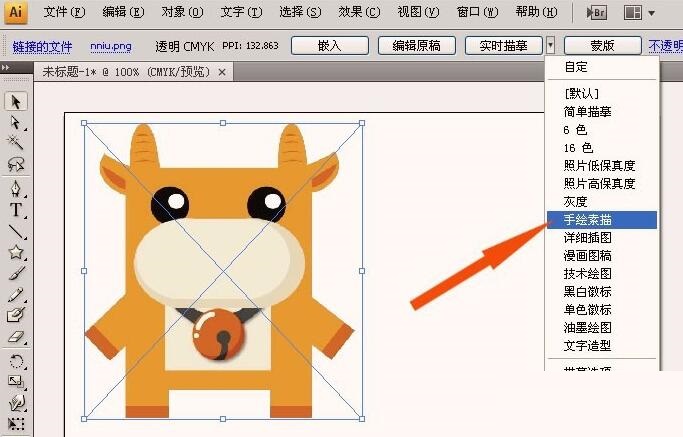
鼠标左键单击菜单栏下的【实时描摹】下拉列表中的【手绘素描】,如下图所示。

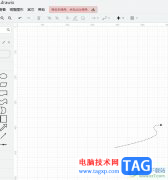
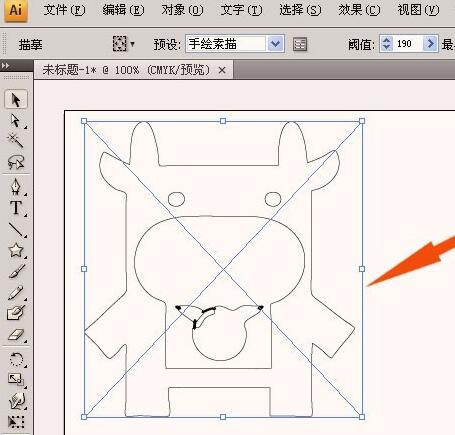
在绘图区可以看图片修改为素描线条的图片了,如下图所示。

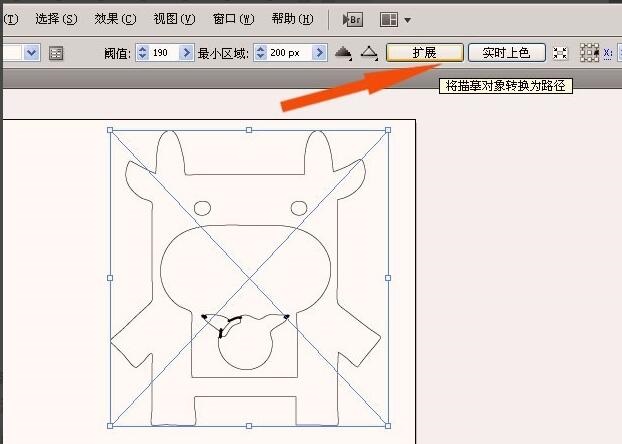
鼠标左键单击菜单栏下的【扩展】按钮,如下图所示。

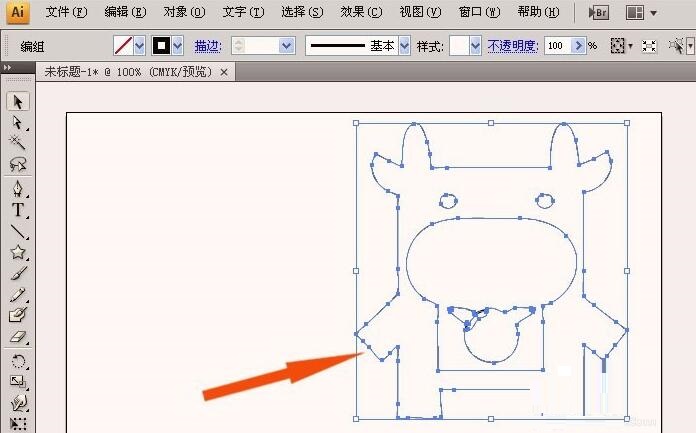
在绘图区可以素描线条图转换成路径图了,如下图所示。

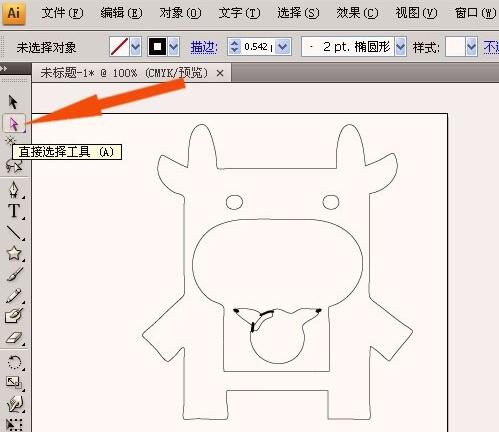
鼠标左键单击左边工具栏的选择工具,如下图所示。

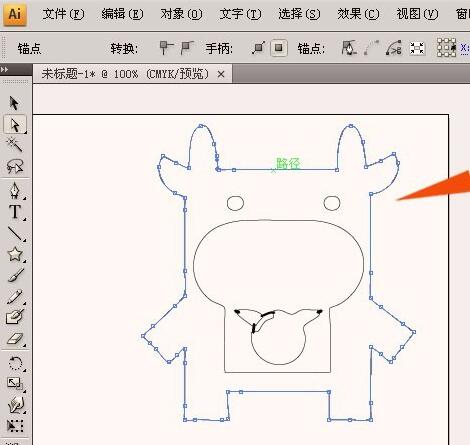
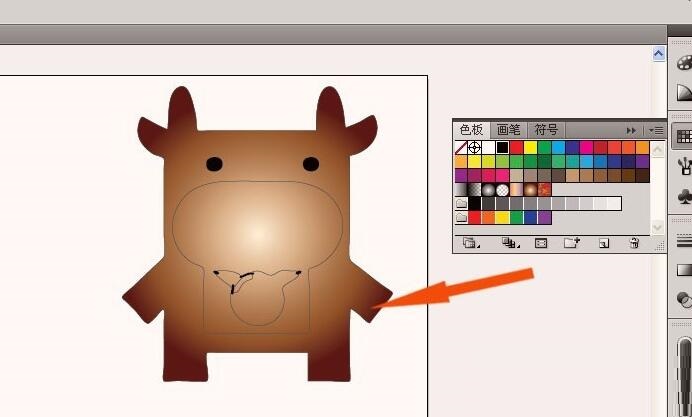
在路径图中,鼠标左键选择封闭的路径图,可以填充不同的颜色,如下图所示。

最后鼠标左键单击【颜色面板】选择棕色填充图形,如下图所示。通过这样的操作,图片转换成路径图就可以设置不同颜色了。

以上这里为各位分享了ai将图片转换成路径图的操作方法。有需要的朋友赶快来看看本篇文章吧。