一些网友表示还不太清楚AI怎样绘制炫酷狮子插画的相关操作,而本节就介绍了AI绘制街头风格炫酷狮子插画教程,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
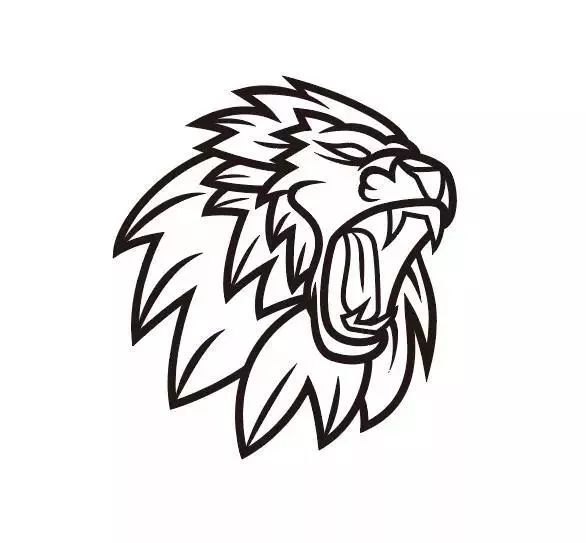
首先我们现在网络上找一张感染力比较强的狮子照片,然后我们再用ai里的画笔工具进行绘制出外观。


再用钢笔工具仔细勾勒出狮子的外形,注意扩展的时候封闭路径。

钢笔勾勒出形状之后,我们可以看出毛发部分太过于繁密复杂,所以要简化复杂部分。

前后的对比,可以看出比之前的简化了一些,提升了狮子的张力,使人印象更加深刻。

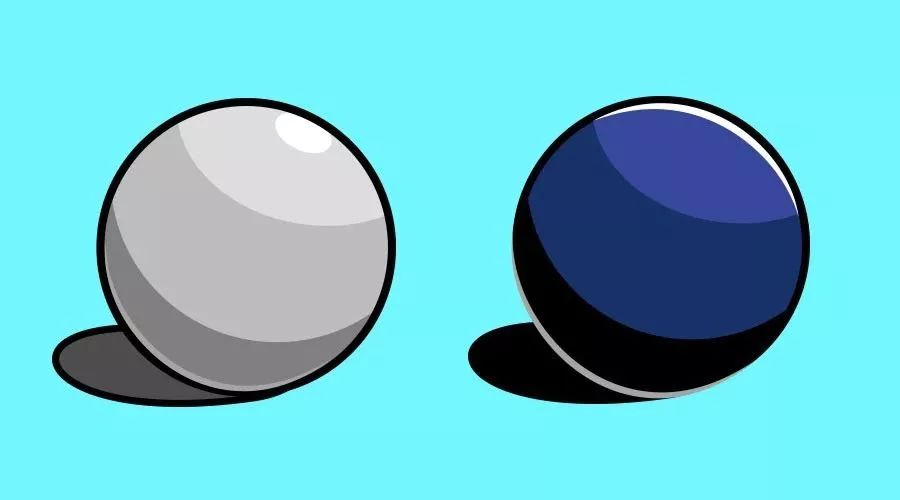
线稿确定好了之后,我们就要考虑面的关系,在以前的教程中,我们学习了一些关于光影的基础,让我们再来熟悉一下光影关系。(拿一个球举例)我们假设光是从右上方来,那么哪些地方该加阴影,哪些地方该加高光呢?
这里我们用个球来表示,用简单的几个色块表示球的光影关系。

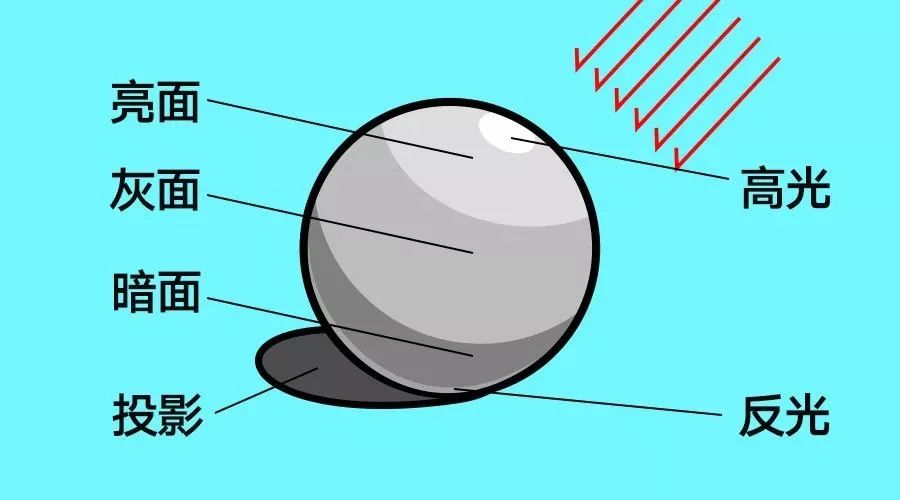
画面中出现的光影关系如下,分别有亮、灰、暗三个面,以及高光、反光和投影,这六个就是这类型插画的六大关系,也可以叫三大面五大调子的阉割版。

完整的三大面五大调子还会有明暗交界线和中间调这两个,但做这类型的插画很少用到。感兴趣的可以自己去了解一下。

在此类型的插画中,暗面和投影可以直接用线稿的黑色来代替,形成另一种风格。

了解这些美术基础后我们就可以在填色稿的基础上绘制光影关系了。

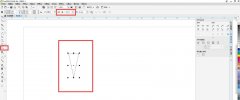
有许多同学可能想知道这个部分的毛发是怎么做的,其实就是用混合工具

使用钢笔工具绘制出两条线,然后选中之后快捷键Ctrl Alt b就可以绘制出许多线

最后我们再用直接选择工具调整毛发的疏密关系,提升毛发的质感。

好,我们可以看出,分析狮子毛发的前后遮挡关系之后绘制投影以及高光,使我们的插画风logo更加的立体化,不再单薄。

最后再选择搭配的字体,进行最后的调整,这样一个插画风的logo就制作完成啦。

以上这里为各位分享了AI绘制街头风格炫酷狮子插画教程。有需要的朋友赶快来看看本篇文章吧!