Adobe animate是一款非常好用动画制作软件,很多小伙伴都在使用。如果我们需要在Adobe
animate中将图形元素变为线稿效果,也就是变成线条轮廓的效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,只需要进行几个非常简单的操作步骤就可以了,小伙伴们可以打开自己的软件后跟着下面的图文步骤一起动手操作起来。如果小伙伴们还没有该软件,可以在文末处进行下载和安装,方便后续需要的时候可以快速打开进行使用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
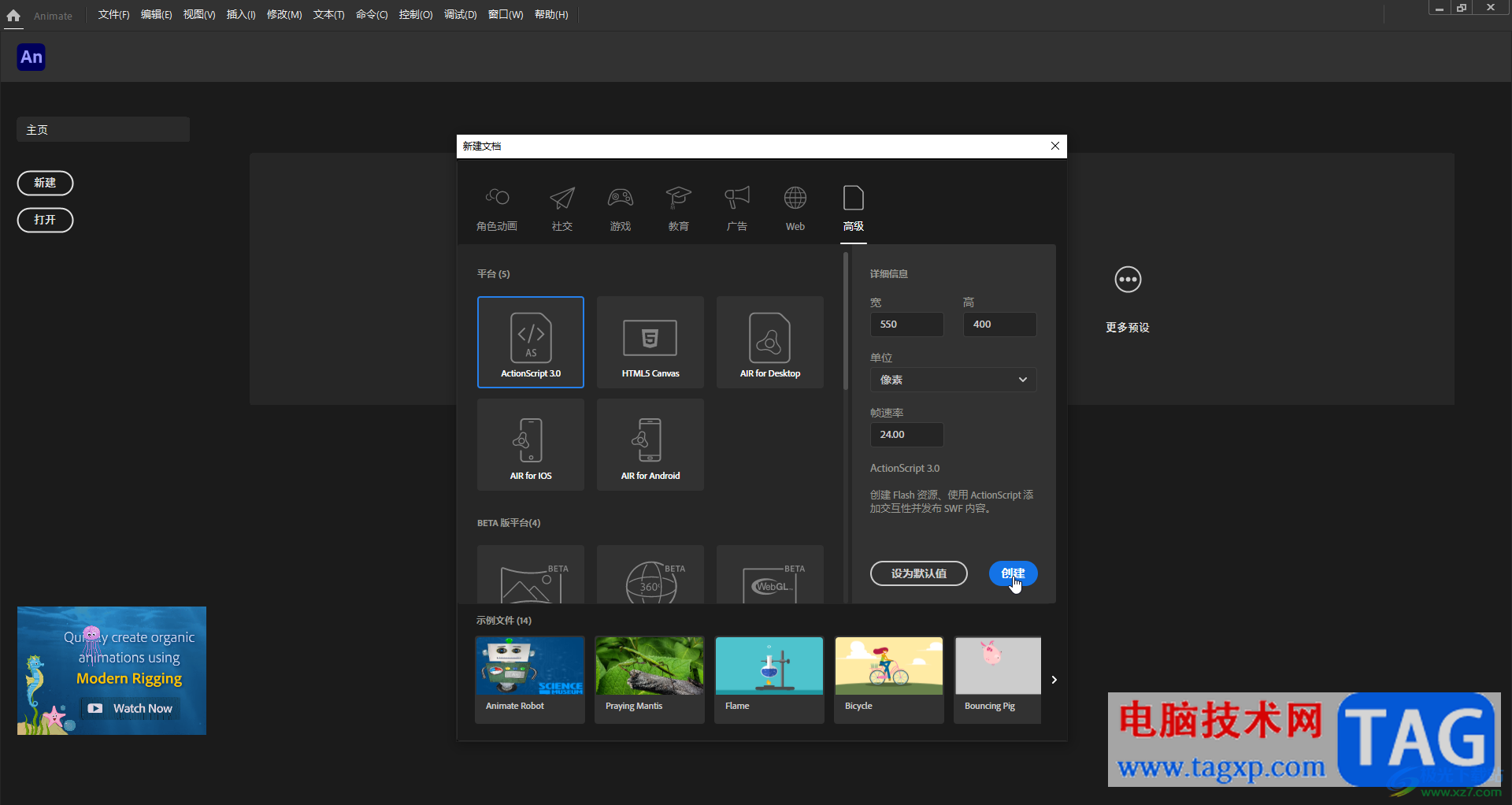
第一步:双击打开Adobe animate进入主页面,新建一个AS3文件;

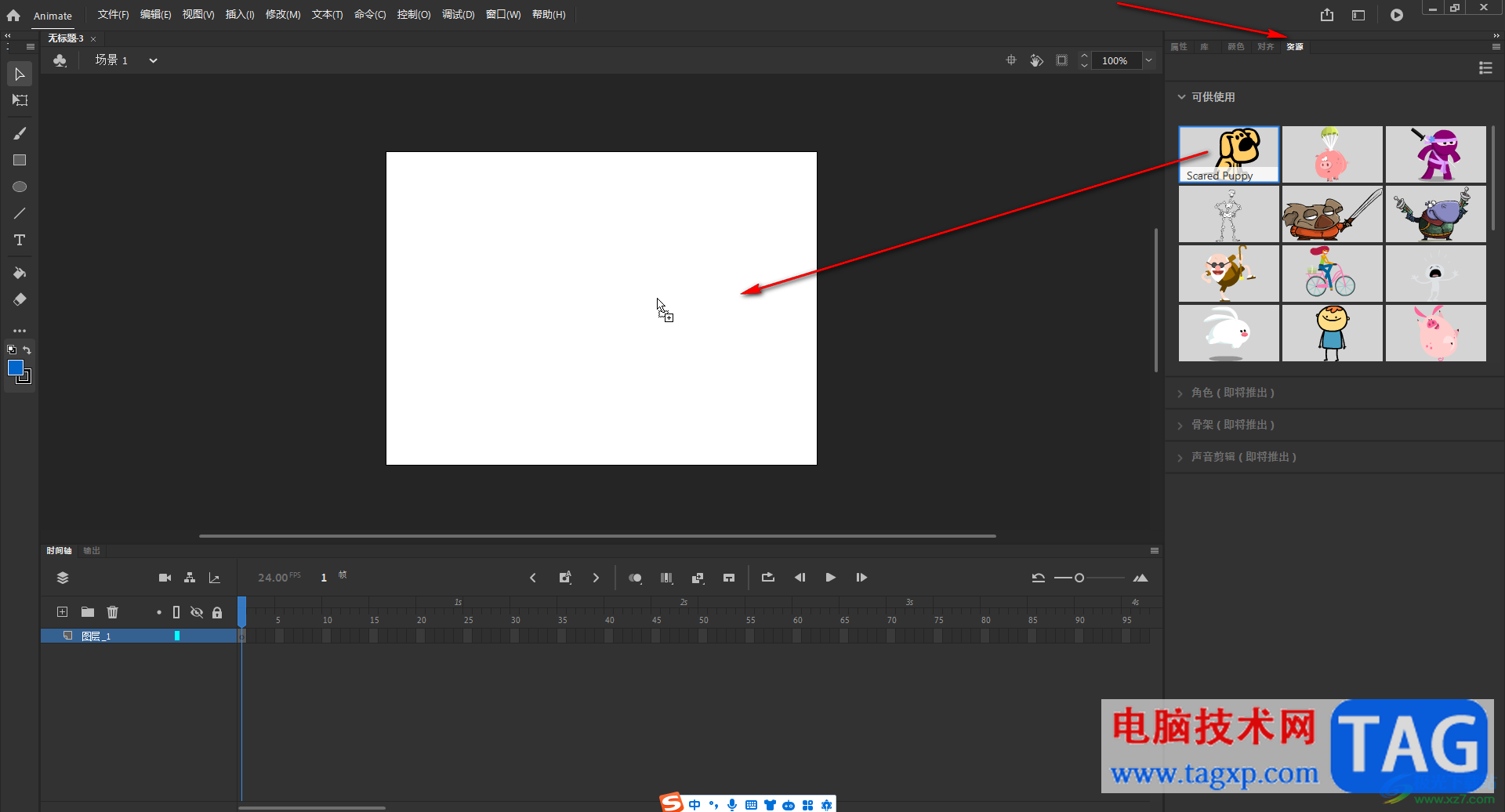
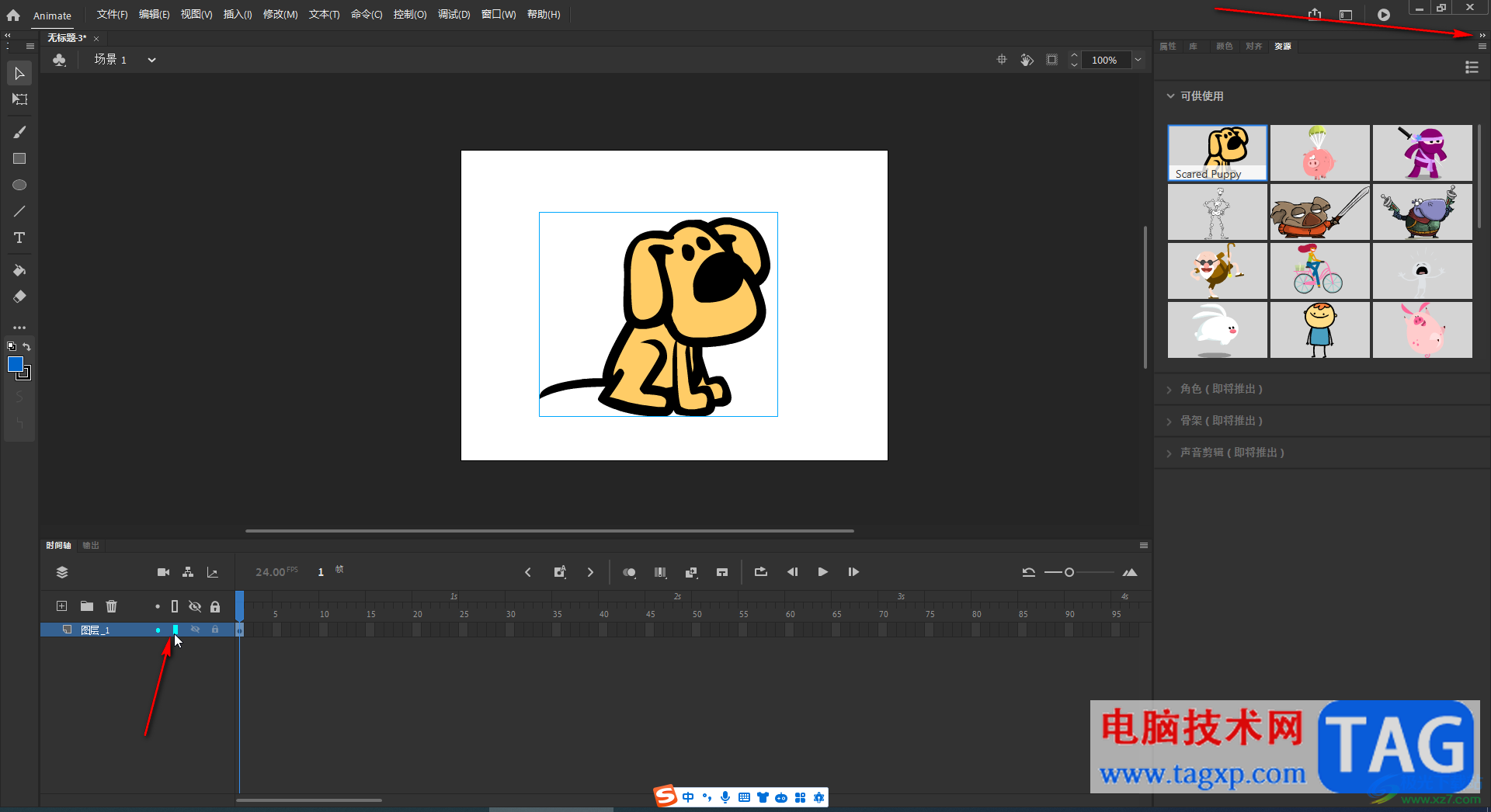
第二步:进入编辑界面后,添加需要的素材,也可以在右侧点击“资料”栏的素材拖动添加到舞台中

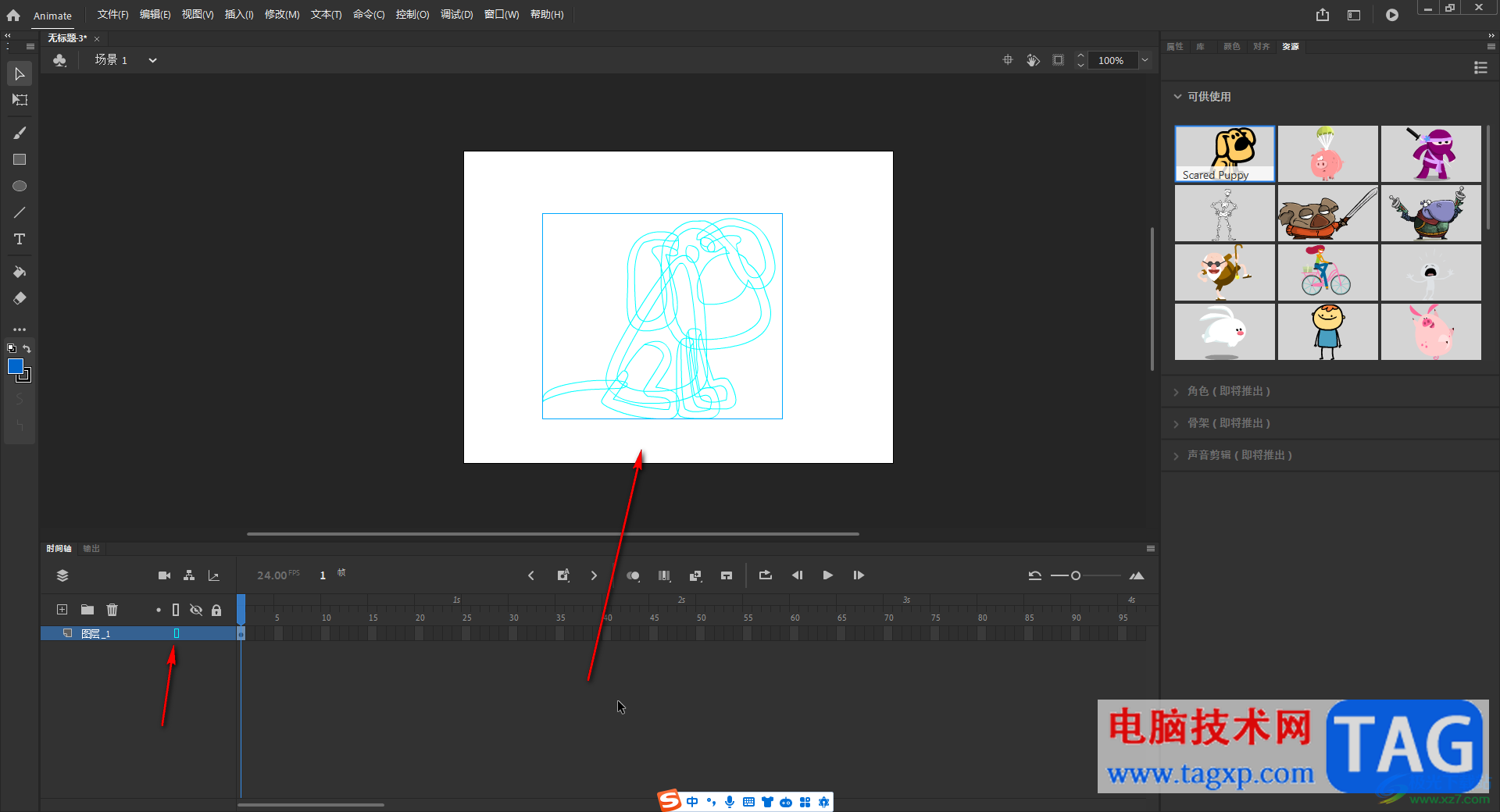
第三步:如果右侧没有显示面板,可以点击右上方如图所示的箭头显示出来,添加素材后,在左下角点击如图所示的图标;

第四步:就可以看到成功将图形变为线稿效果了;

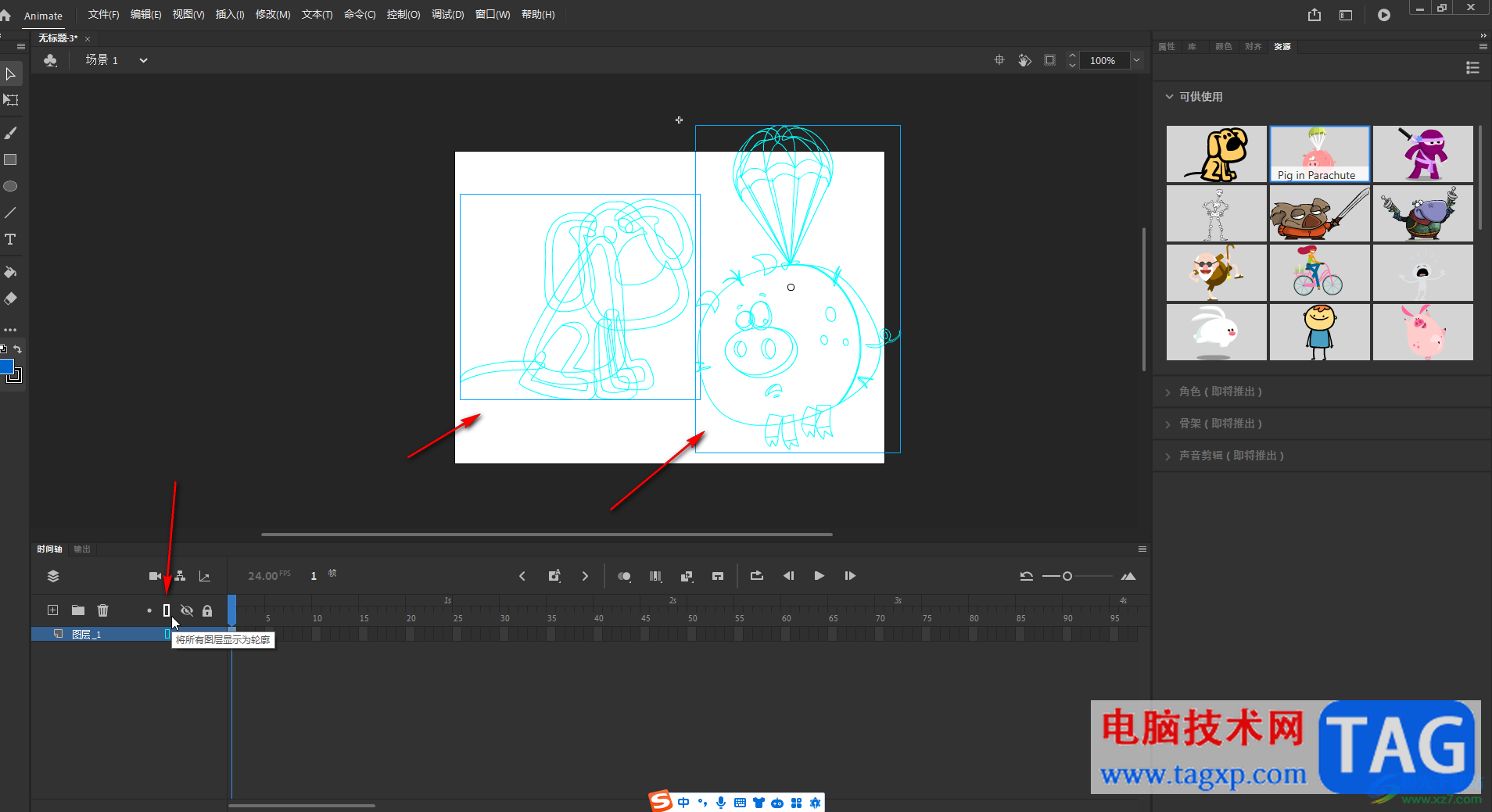
第五步:如果有多个图层,可以点击如图所示位置的图标后批量变成线稿的效果。

以上就是Adobe animate中将图形元素变为线稿效果的方法教程的全部内容了。以上步骤操作起来都是非常简单的,小伙伴们可以打开自己的软件后一起动手操作起来。