Axure RP是一款非常好用的专业设计类软件,其中的功能非常丰富且强大,很多小伙伴都在使用。如果我们在Axure
RP中希望将某元素固定到页面底部,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,只需要进行几个非常简单的操作步骤就可以了,小伙伴们可以打开自己的软件后跟着下面的图文步骤一起动手操作起来。如果小伙伴们还没有该软件,可以在文末处进行下载和安装,方便后续需要的时候可以快速打开进行时。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
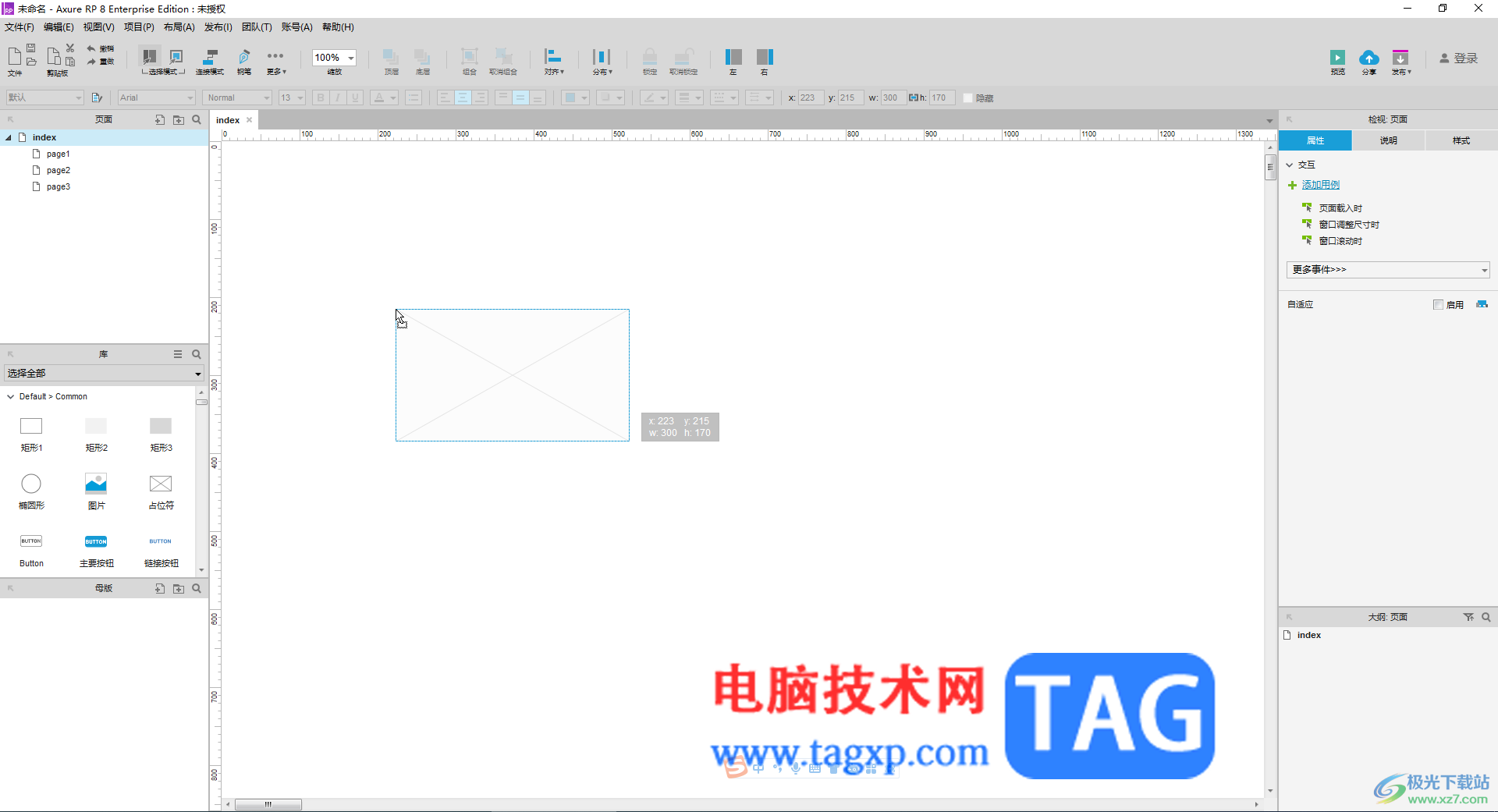
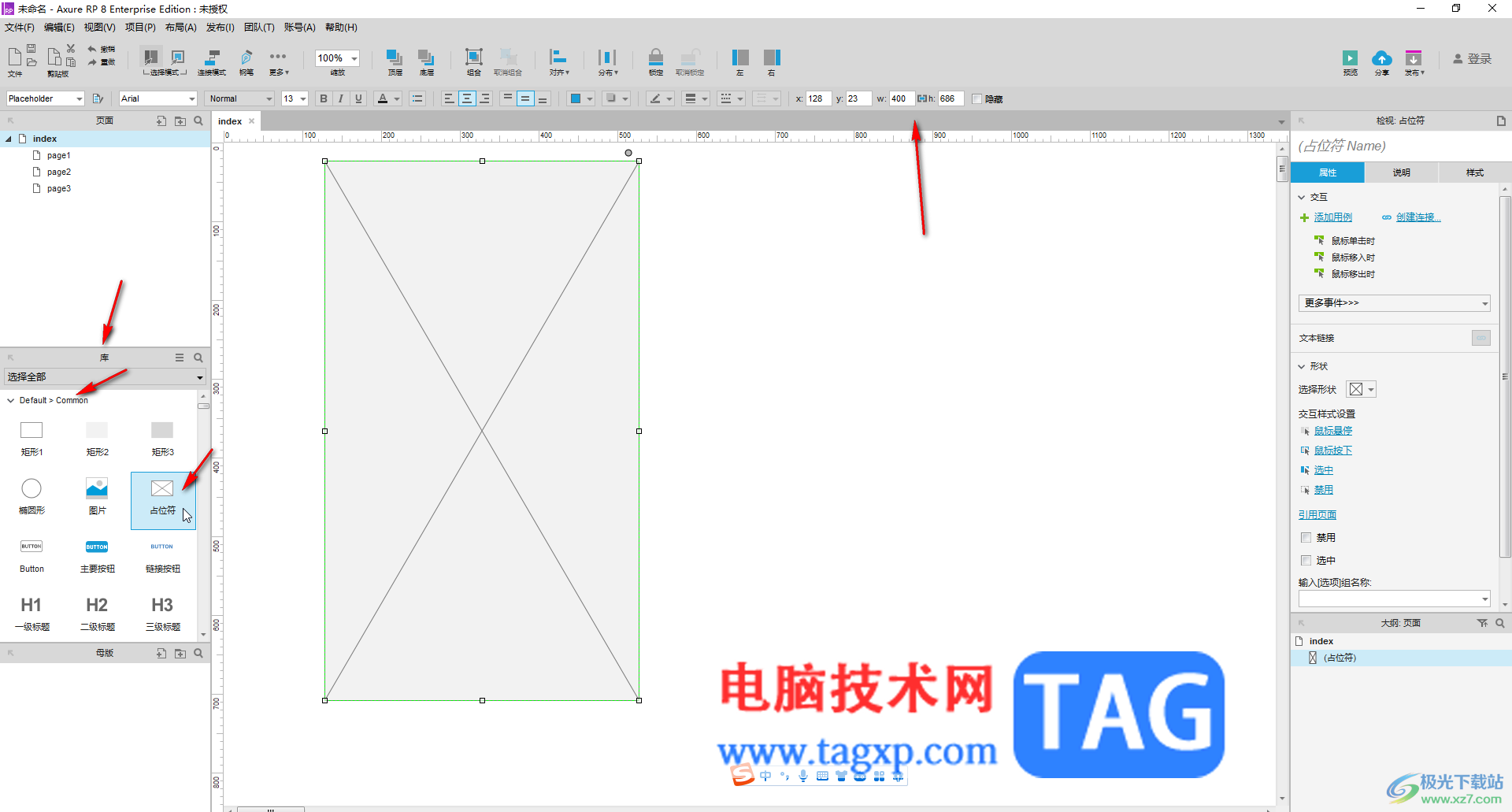
第一步:双击打开Axure RP进入编辑界面,在界面左侧的“库”中点击展开元件后,找到并拖动“占位符”到界面中;

第二步:拖入后可以在上方适当调整大小,也可以在右侧的“样式”栏进行调整;

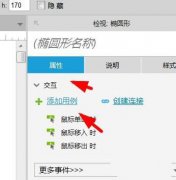
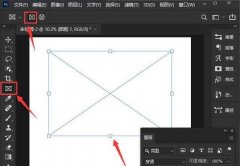
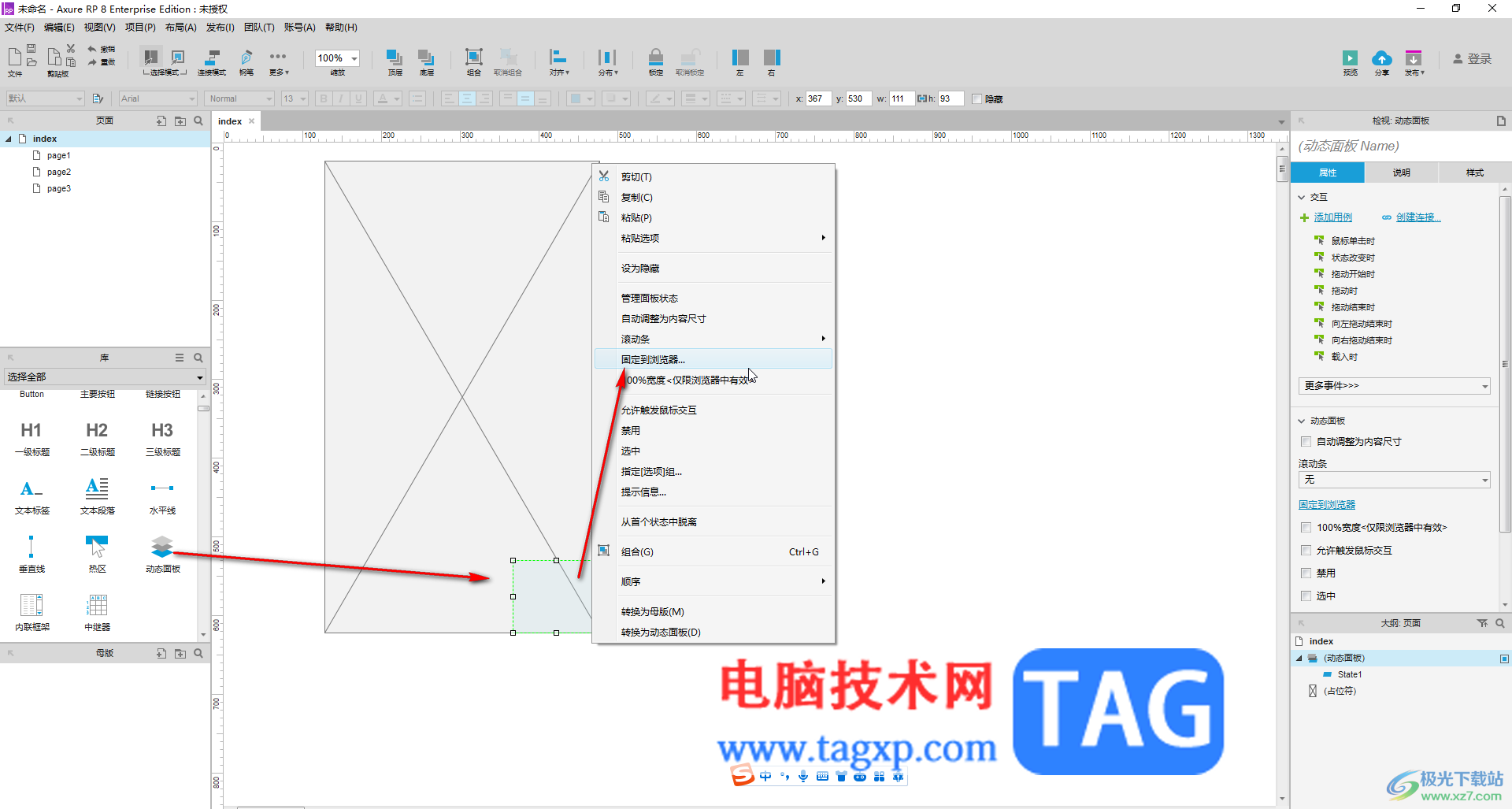
第三步:然后找到并拖入“动态面板”,拖入后可以适当调整大小和位置,然后右键点击,选择“固定到浏览器”;

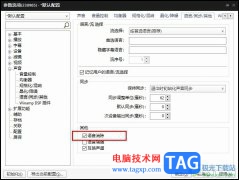
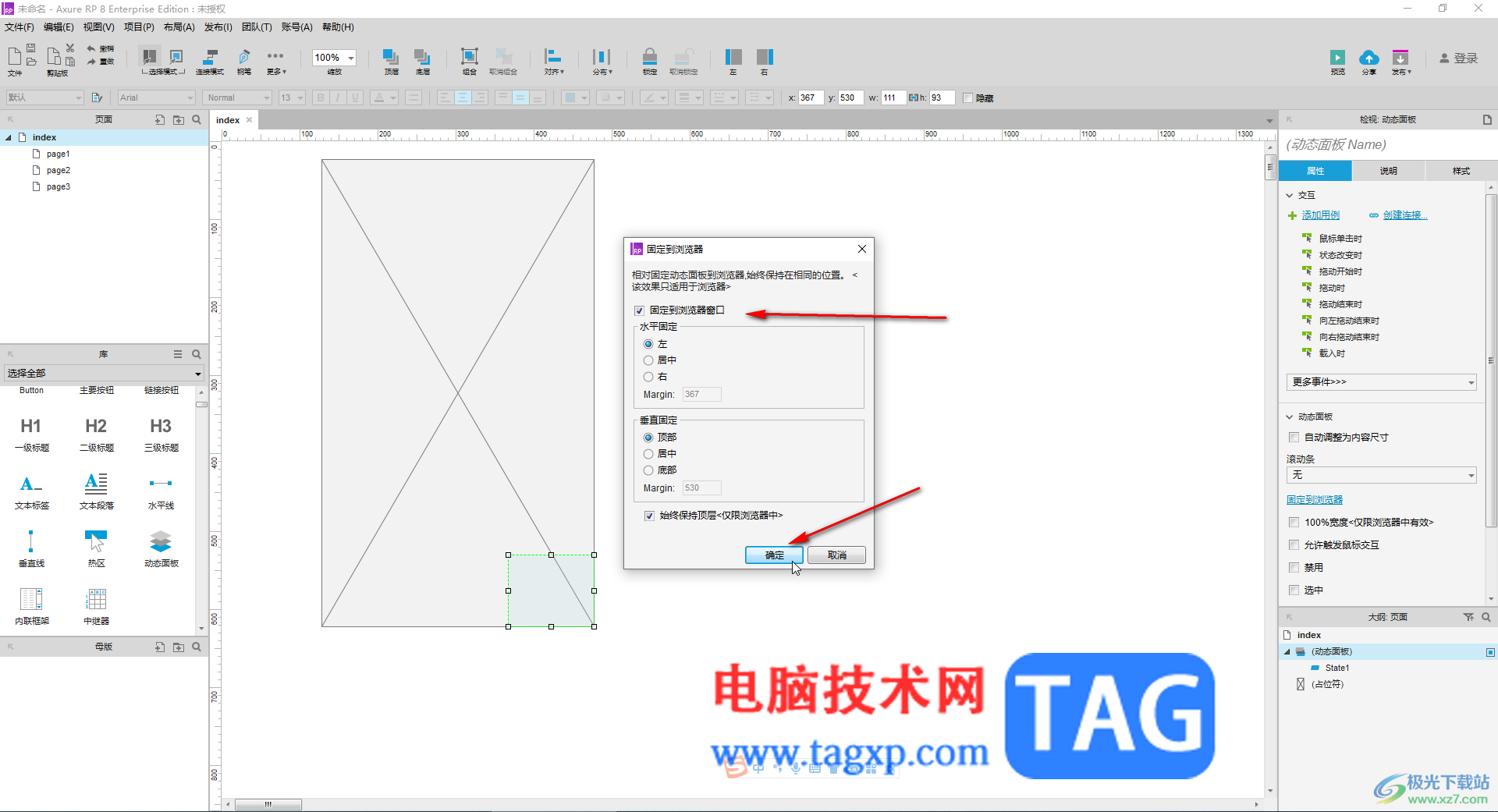
第四步:在打开的窗口中点击勾选“固定到浏览器窗口”并确定;

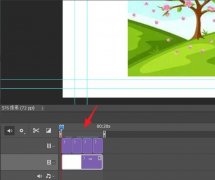
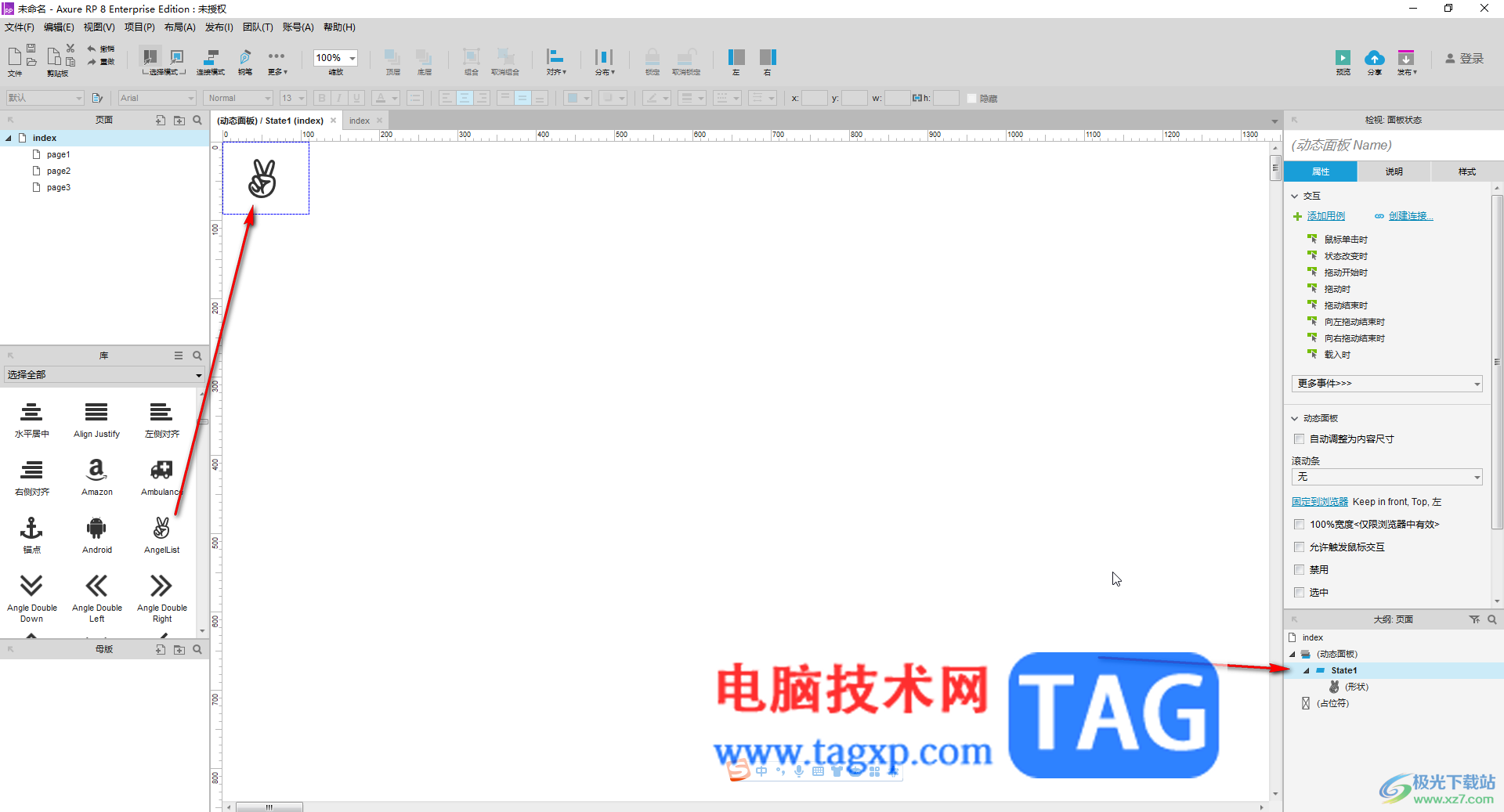
第五步:在右下角双击“state”,然后将需要的元素拖动到线框内,然后双击“index”回到原始界面就可以看到元素固定到界面底部了。

以上就是Axure RP中使元素固定到界面底部的方法教程的全部内容了。以上步骤操作起来都是非常简单的,小伙伴们可以打开自己的软件后一起动手操作起来。