近日有一些小伙伴咨询小编关于Axure怎么设置元件文字长度呢?下面就为大家带来了Axure设置元件文字长度的具体方法,有需要的小伙伴可以来了解了解哦。
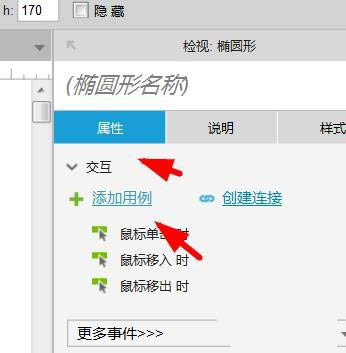
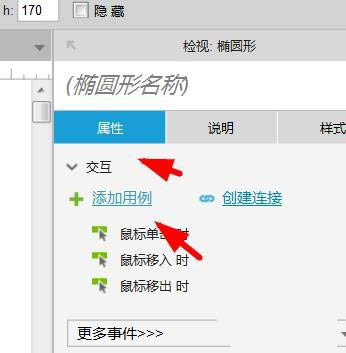
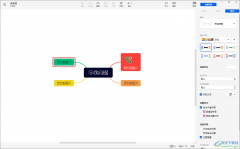
1、首先我们单击右侧的添加用例属性

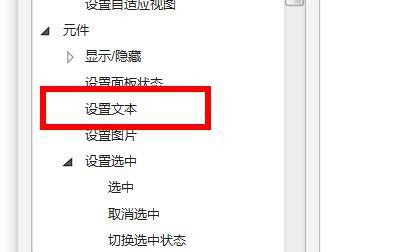
2、然后弹出窗口单击设置文本属性

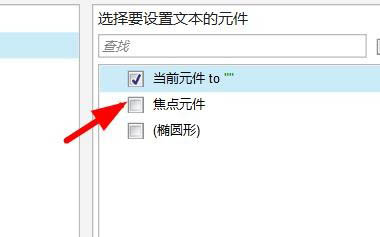
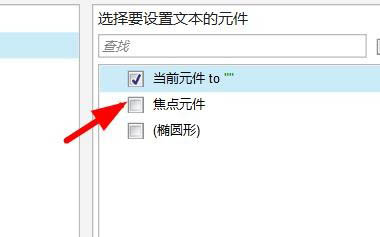
3、然后在右侧窗口勾选当前元件

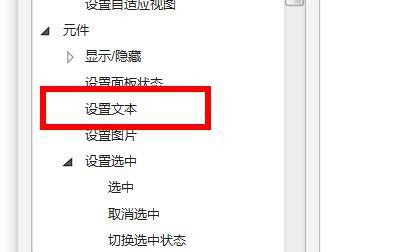
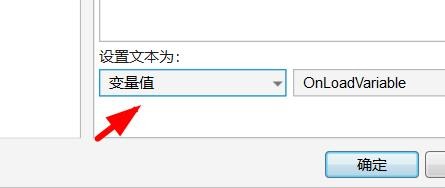
4、这时候我们就可以往下拉看到设置文本

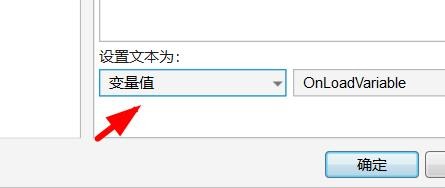
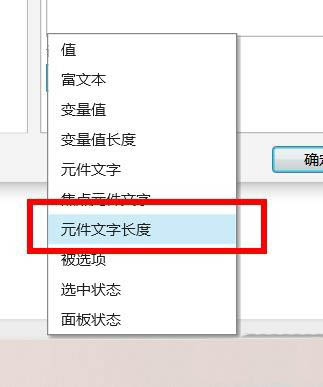
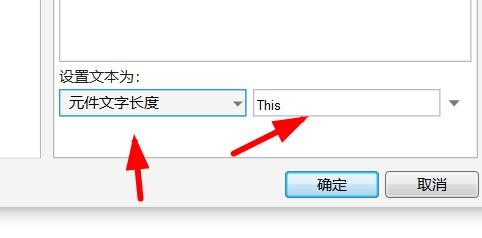
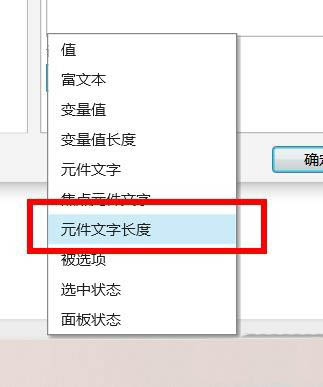
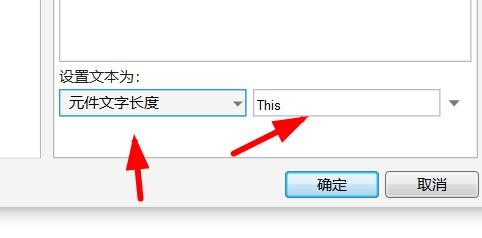
5、最后我们就可以配置设置文本为元件文字长度


以上就是Axure设置文字为元件文字长度的技巧,希望大家喜欢哦!
近日有一些小伙伴咨询小编关于Axure怎么设置元件文字长度呢?下面就为大家带来了Axure设置元件文字长度的具体方法,有需要的小伙伴可以来了解了解哦。
1、首先我们单击右侧的添加用例属性

2、然后弹出窗口单击设置文本属性

3、然后在右侧窗口勾选当前元件

4、这时候我们就可以往下拉看到设置文本

5、最后我们就可以配置设置文本为元件文字长度


以上就是Axure设置文字为元件文字长度的技巧,希望大家喜欢哦!
您可能感兴趣的文章
热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

分享至微信,请使用浏览器下方的分享功能
Axure怎么设置元件文字长度-Axure教程
近日有一些小伙伴咨询小编关于Axure怎么设置元件文字长度呢?下面就为大家带来了Axure设置元件文字长度的具体方法,有需要的小伙伴可以来了解了解哦。
长按识别二维码 进入电脑技术网查看详情