photoshop是一款图像处理软件,为用户带来了强大的编辑和创作功能,让用户能够对图片或是海报进行简单的编辑与制作,总之photoshop软件是目前最流行的平面图像处理软件,当用户在使用photoshop软件来处理图片时,在页面上置入图片后,可以看到当前的图片的四个角是直角,用户想要将其变成圆角,却不知道怎么来操作实现,其实这个问题是很好解决的,用户直接利用工具栏中的圆角矩形工具,接着在路径条件下框选出图片并按下选区按钮,随后在弹出来的窗口中将羽化半径设置为0即可解决问题,那么接下来就让小编来向大家分享一下photoshop把图片的角变成圆角的方法教程吧。

方法步骤
1.用户在电脑上打开photoshop软件,并在菜单栏中点击文件选项,弹出下拉框选择新建选项

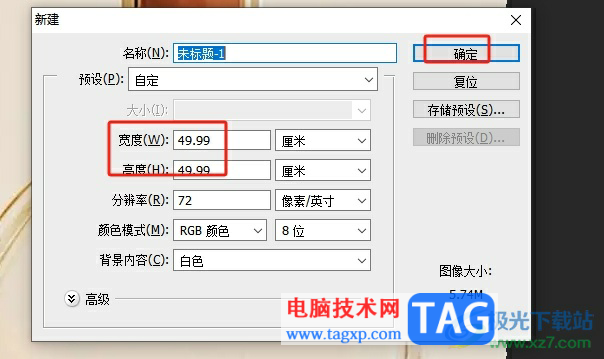
2.在打开的新建窗口中,用户设置好高度和宽度后按下创建按钮

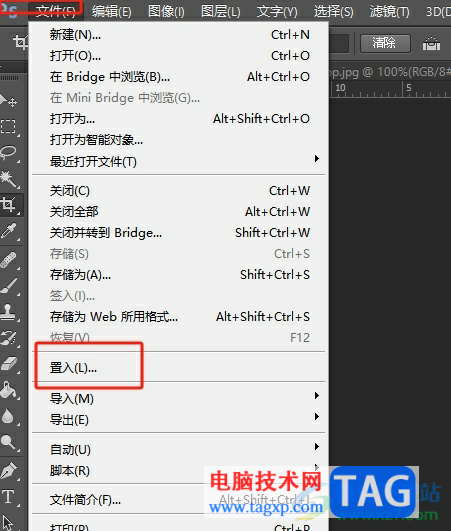
3.接着继续在菜单栏中点击文件,在弹出来的下拉框中选择置入选项

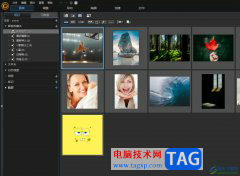
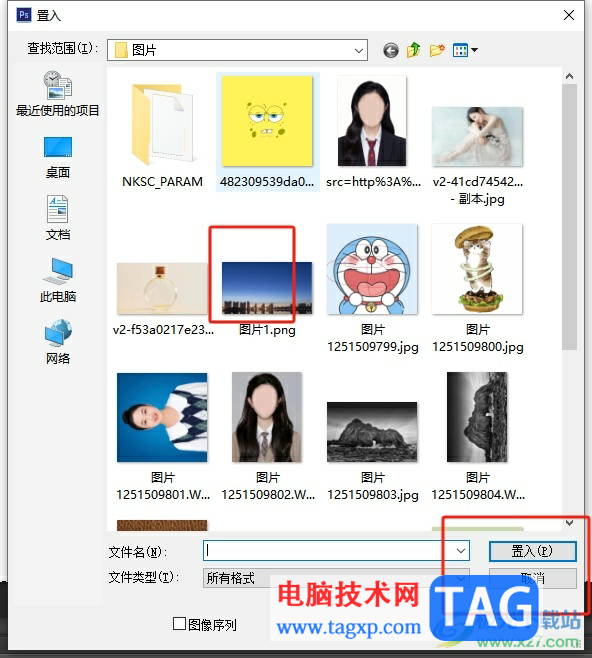
4.进入到置入文件夹窗口中,用户选择喜欢的图片后按下打开按钮即可

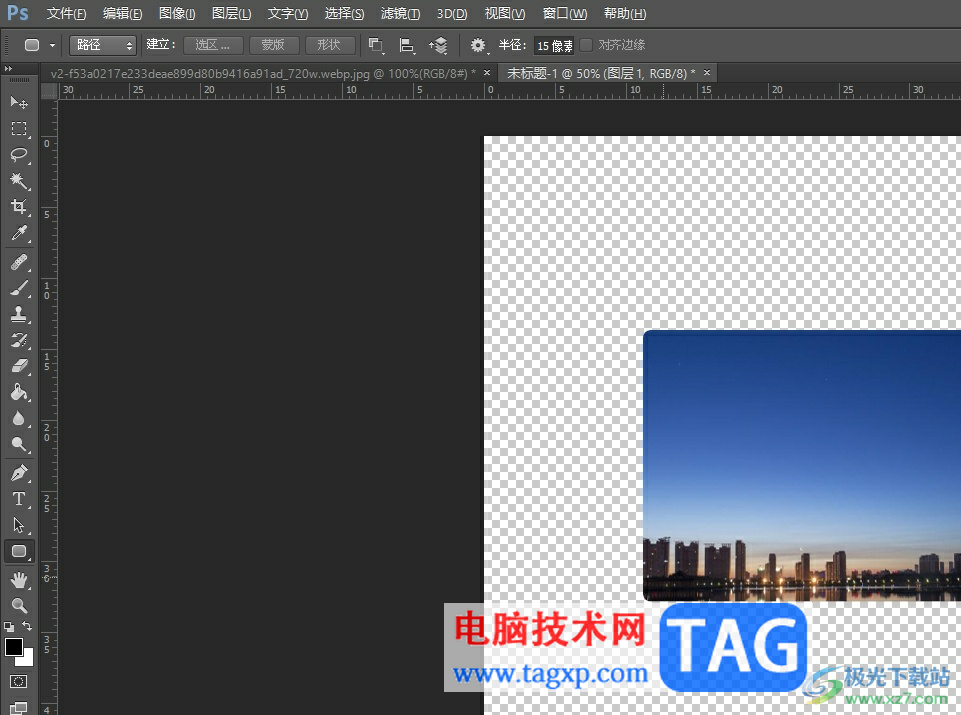
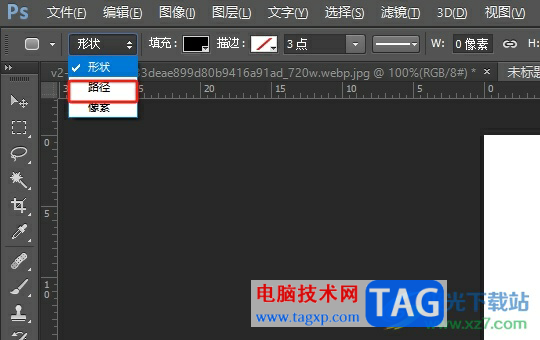
5.将图片放置在页面后,用户在左侧的工具栏中点击圆角矩形工具

6.接着在上方的菜单栏中点击形状选项的下拉箭头,弹出下拉选项卡选择其中的路径选项

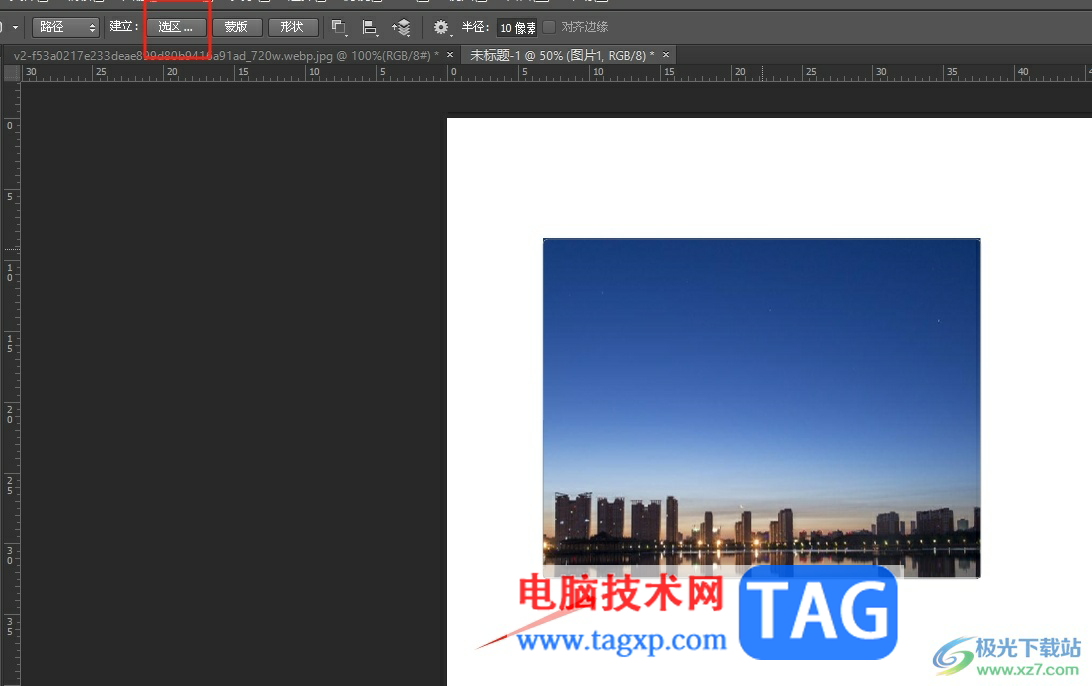
7.随后用户在沿着图片边缘创建一个圆角矩形,并单击上方的选取按钮

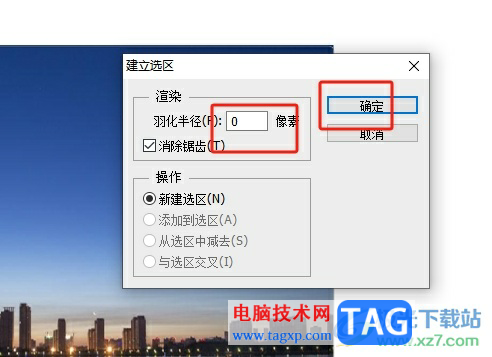
8.弹出新建选区窗口后,用户将其中的羽化半径设置为0并按下确定按钮

9.最后按下ctrl+j复制圆角矩形选取,并关闭背景图层即可发现图片的角变成了圆角

以上就是小编对用户提出问题整理出来的方法步骤,用户从中知道了大致的操作过程为置入图片——圆角矩形工具——路径——选取——羽化半径设置为0——复制选区这几步,方法简单易懂,因此感兴趣的用户可以跟着小编的教程操作试试看。