Draw.io是一款免费的流程图绘制工具,它可以让用户轻松绘制出各种图表、图示和图形,为用户带来了不错的使用体验和感受,因此Draw.io成为了用户绘制图表的必备软件之一,当用户在Draw.io软件中编辑图表文件时,会发现其中的功能是很强大的,用户可以根据自己的需求来调整框架大小,只需要在侧边窗中点击调整图形选项卡,接着在显示出来的功能选项中,简单的调整宽度和高度数值即可解决问题,详细的操作过程是怎样的呢,相信有不少的用户也很喜欢,那么接下来就让小编来向大家分享一下Draw.io设置框架大小的方法教程吧,希望用户在看了小编的教程后,能够从中获取到有用的经验。

方法步骤
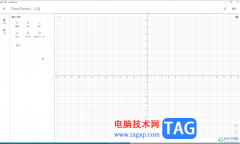
1.用户在电脑上打开Draw.io软件,将会弹出新建窗口,用户选择其中的创建新绘图选项

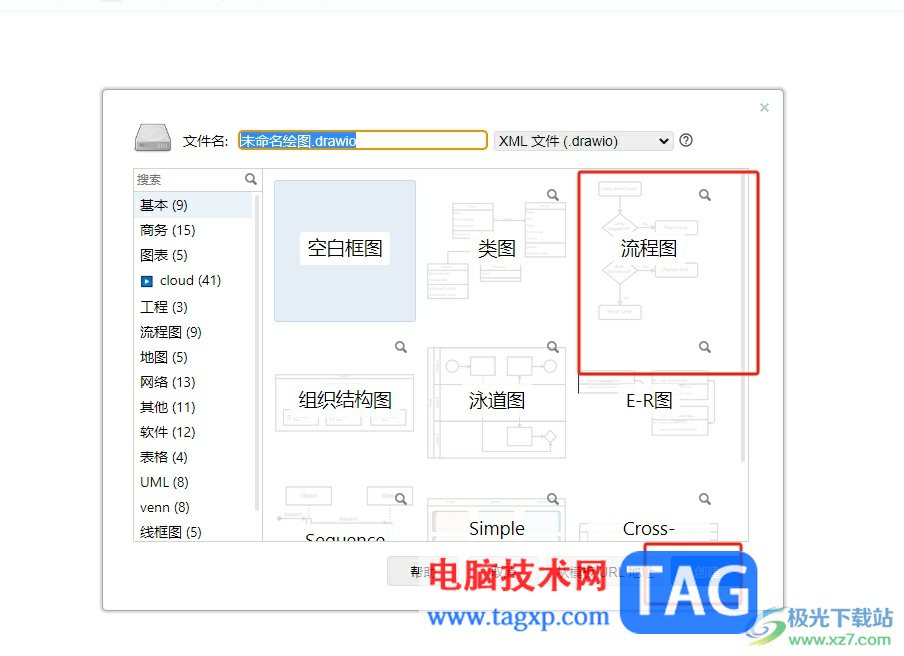
2.在打开的图表类型窗口中,用户选择自己需要的图表后按下创建按钮

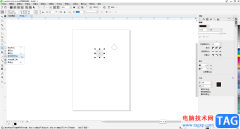
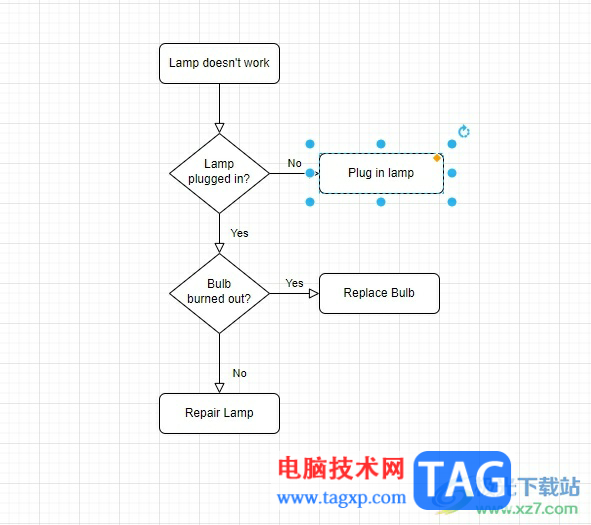
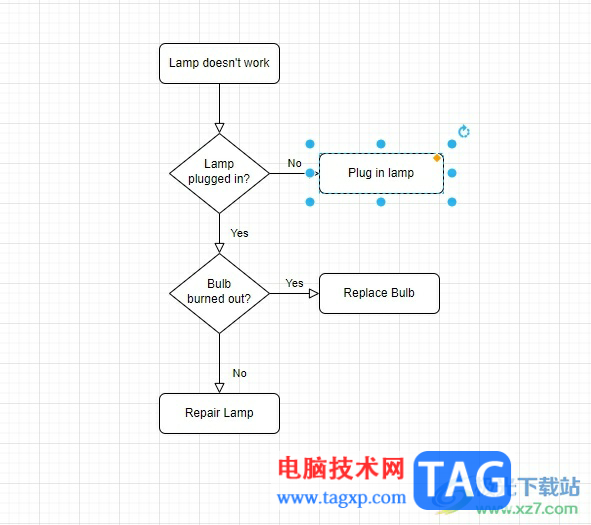
3.进入到图表的编辑页面上,用户按需添加图形后选中需要调整框架大小的图形

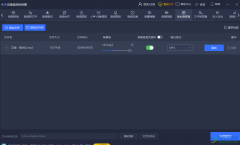
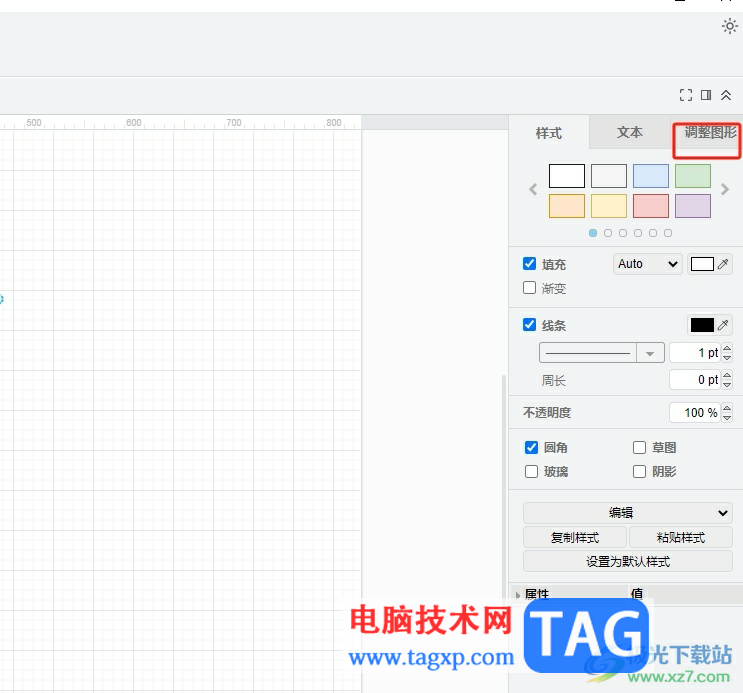
4.接着在页面右侧的窗口中,用户将选项卡切换到调整图形选项卡上

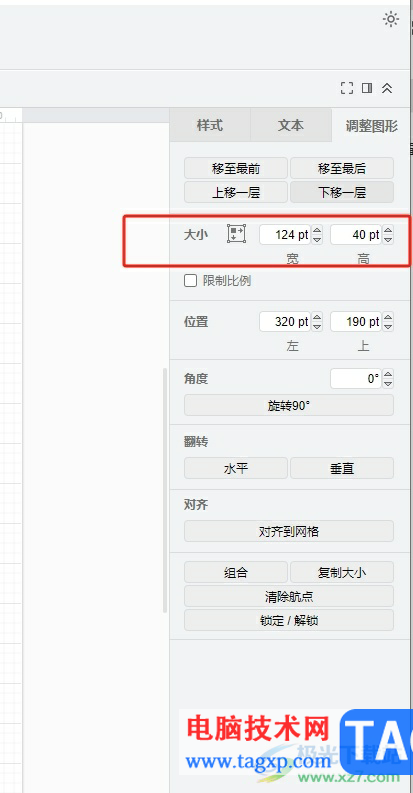
5.这时在下方显示出来的功能板块中,用户按照需求来调整大小选项并按需设置其中的宽度和高度选项即可

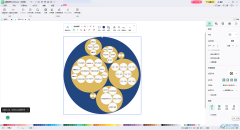
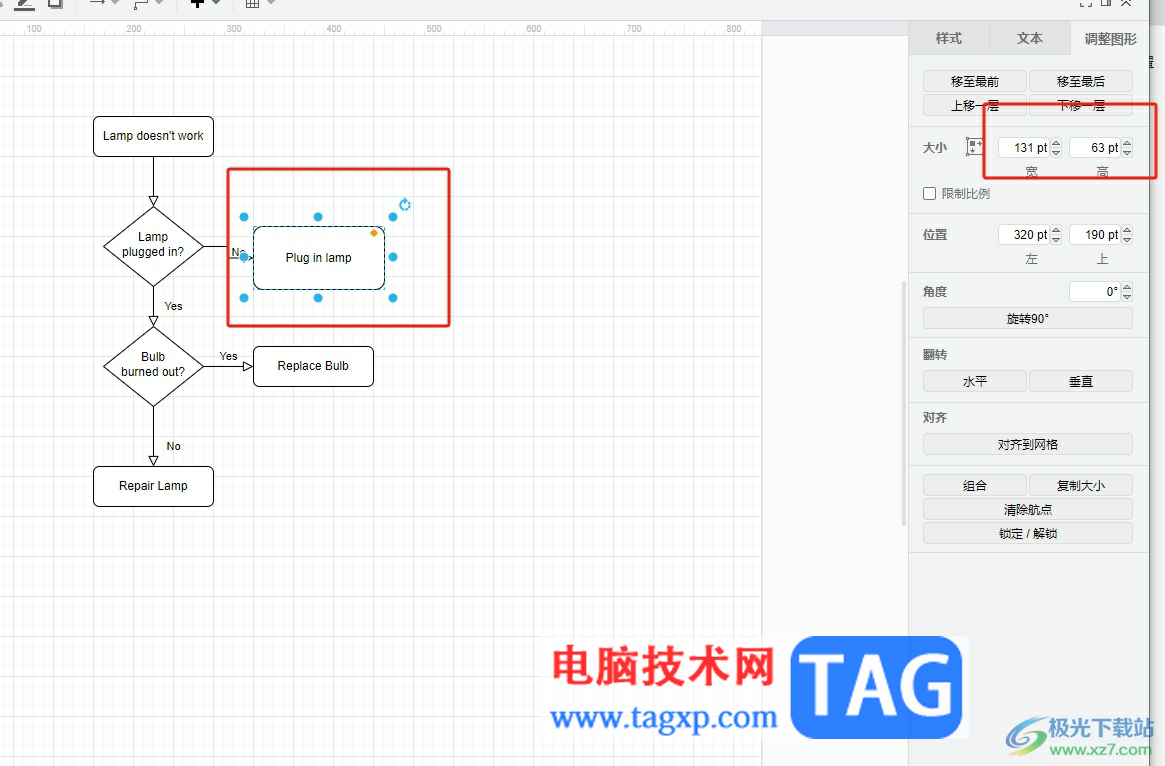
6.完成上述操作后,用户就可以在页面上看到图形的框架大小已经发生了变化,效果如图所示

以上就是小编对用户提出问题整理出来的方法步骤,用户从中知道了大致的操作过程为点击创建新绘图——选择图表——选中图形——调整图形——设置大小这几步,方法简单易懂,因此感兴趣的用户可以跟着小编的教程操作试试看,一定可以解决好这个问题的。