rocketcake作为一款专为新手打造的免费网站编辑器,能够很好的满足大家的基本需求,因此rocketcake很受新手用户的喜欢,当用户在编辑网站时,用户可以在工具栏中找到自己需要的工具来创建相关的板块,总之rocketcake中的功能是很强大的,用户不用输入编程,只需点击、拖动或是输入等操作来编辑,那么当用户需要在网站页面上创建画廊时,应该怎么来操作实现呢,这个问题其实很好解决,用户直接新建一个网站进入到编辑页面上,接着在页面的右侧即可看到显示出来的工具栏,用户选择图片廊选项,接着就可以在属性窗口中选择图像来创建画廊,详细的操作过程是怎样的呢,接下来就让小编来向大家介绍一下吧,希望用户能够喜欢。
方法步骤
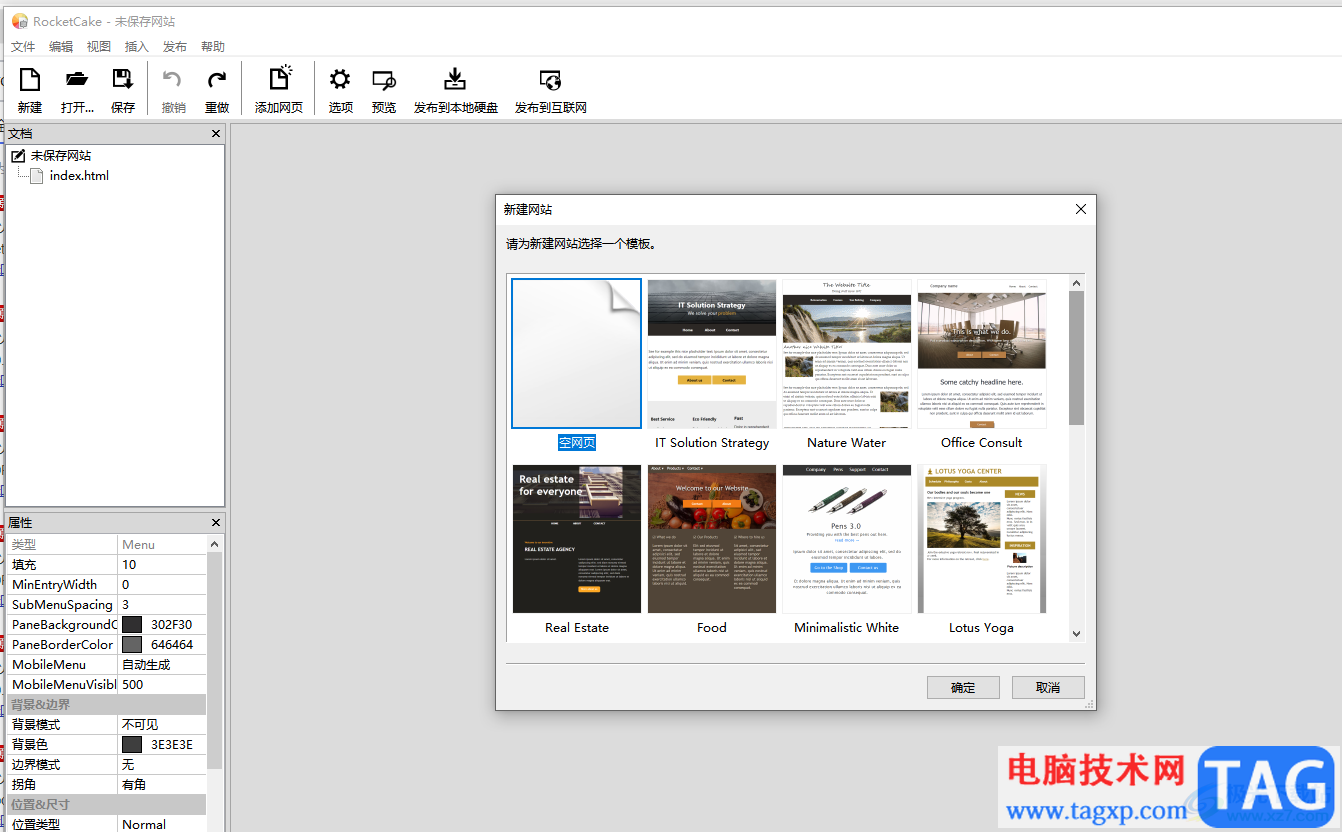
1.首先在电脑桌面上打开rocketcake软件,并进入到编辑页面上

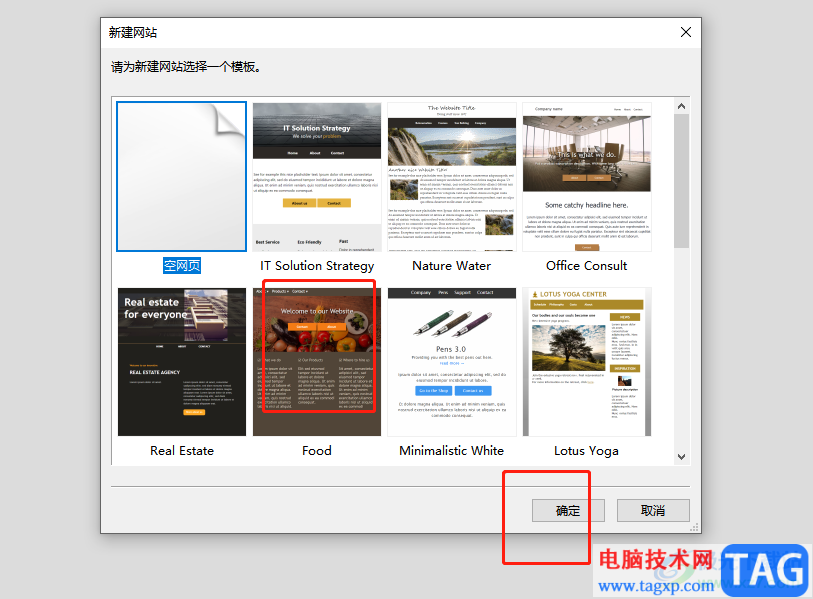
2.用户在页面上可以看到弹出来的新建网站窗口,用户选择自己喜欢的网站模板并按下确定按钮

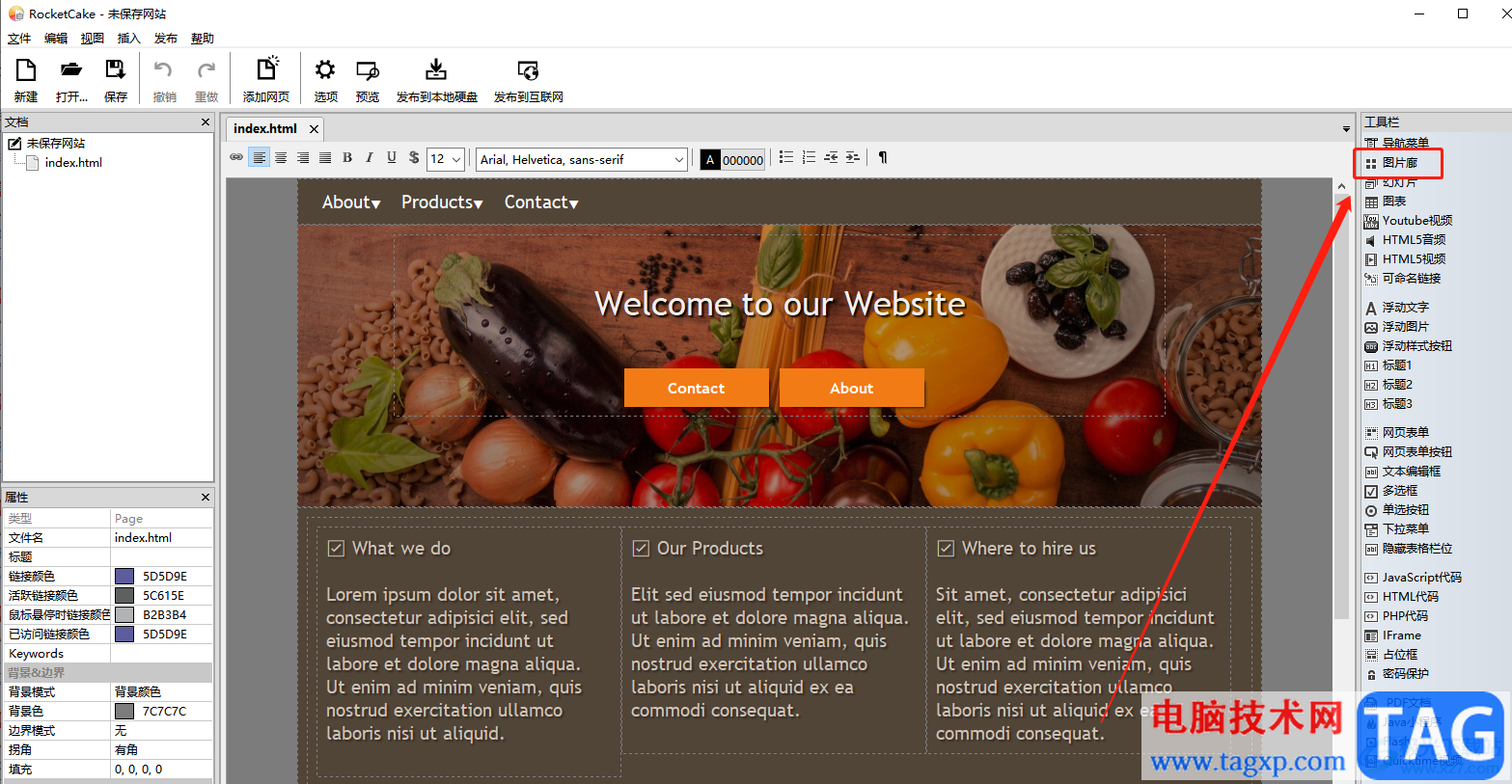
3.接着进入到网站的编辑页面上,用户可以在右侧看到工具栏边框,用户选择其中的图片廊选项

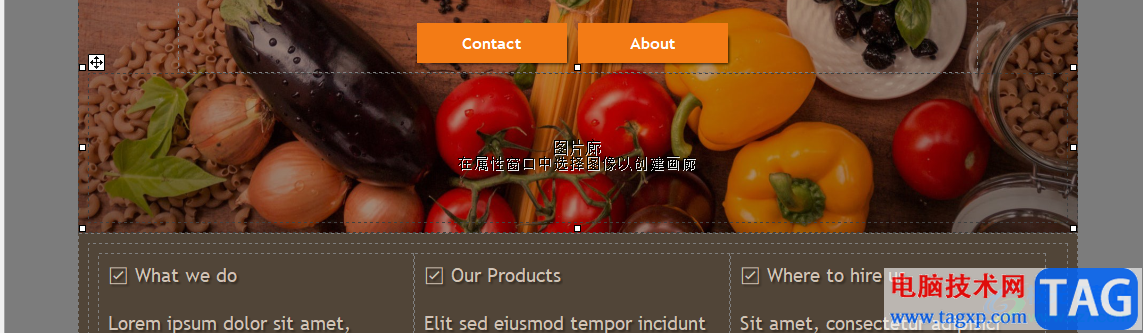
4.然后在网站的编辑页面上确定图片廊的具体位置,如图所示,会出现一个专门放置图片的方框板块

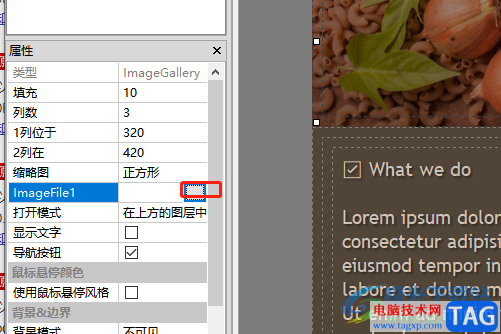
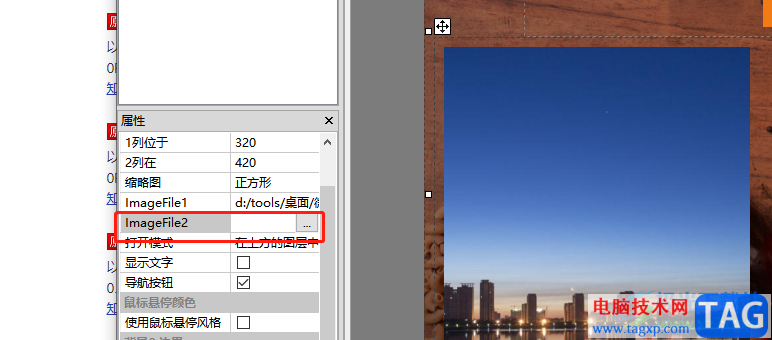
5.用户这时需要在页面的左下角找到属性窗口,点击其中imagefile1选项右侧的浏览图标

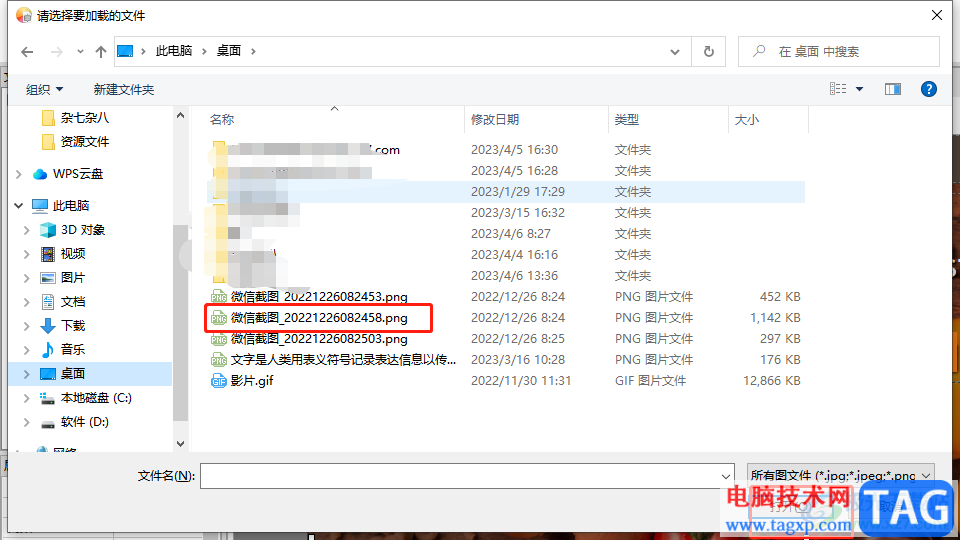
6.在打开的文件夹窗口中,用户选择自己需要的图片并按下打开按钮

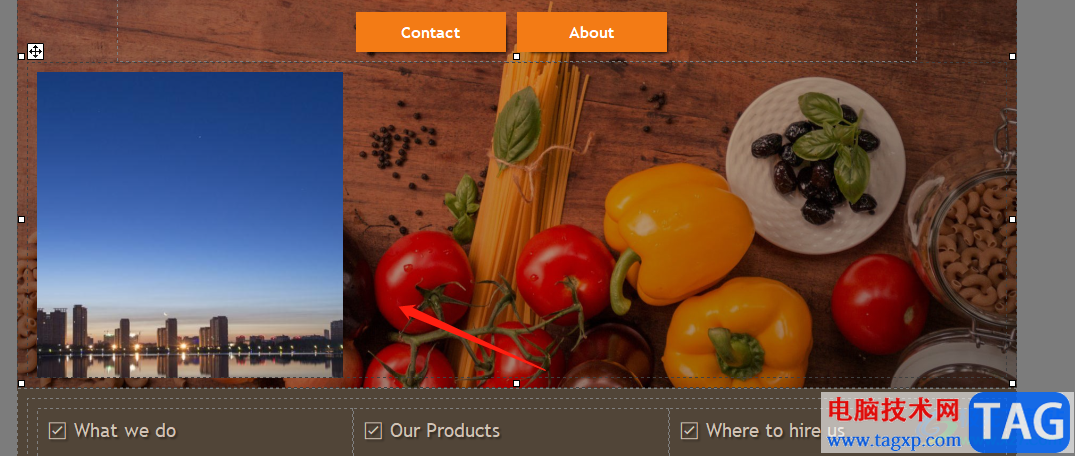
7.此时的图片廊中就会成功插入图片,用户可以重复操作几次来填满图片廊以此来形成画廊

8.如图所示,每添加一次图片就会在属性窗口中多出按顺序排列的图像文件浏览按钮

用户在rocketcake中无需编程即可实现网站的创建,给用户带来了许多的好处,当用户想要在网站的编辑页面上创建画廊时,就可以在工具栏中找到图片廊选项,接着又在属性窗口中选择图像来创建画廊即可,因此感兴趣的用户可以跟着小编的教程操作起来。