最近有很多朋友在咨询小编ps怎么制作逐步显示脚印动图?那么针对这个问题,小编今天就为大家带来了关于ps制作逐步显示脚印动图教程,希望可以帮助到大家哦。
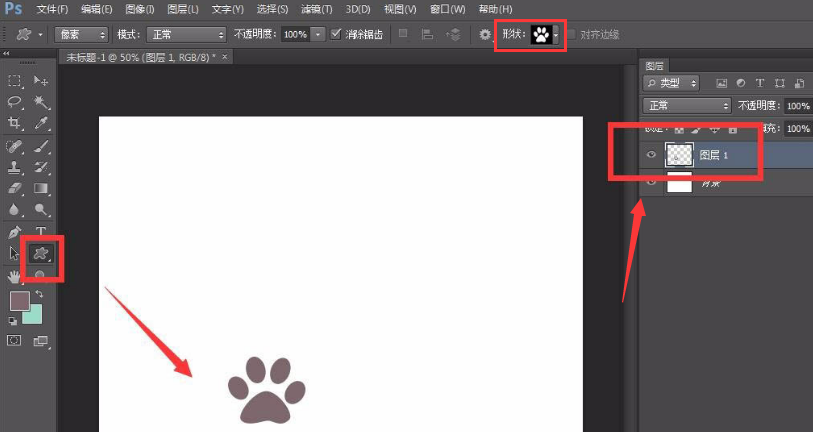
1.首先,在ps软件空白背景上添加一个图层,点击自定义形状工具画一个脚印形状

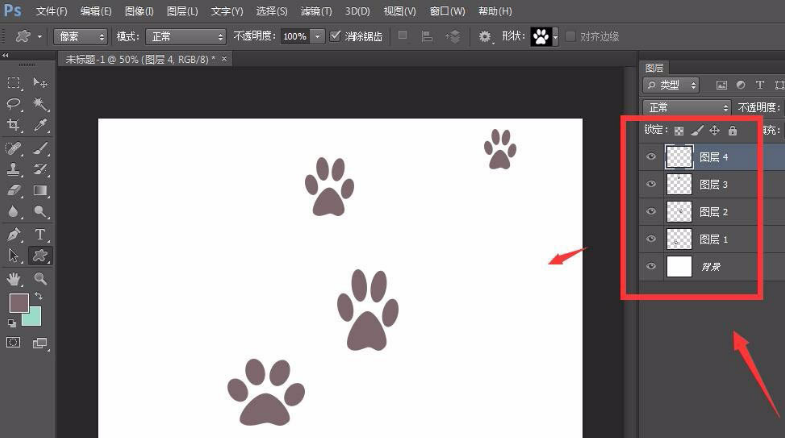
2.然后,按照上述步骤再次新建三个脚印图层

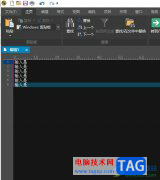
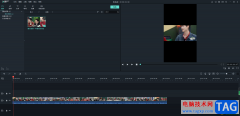
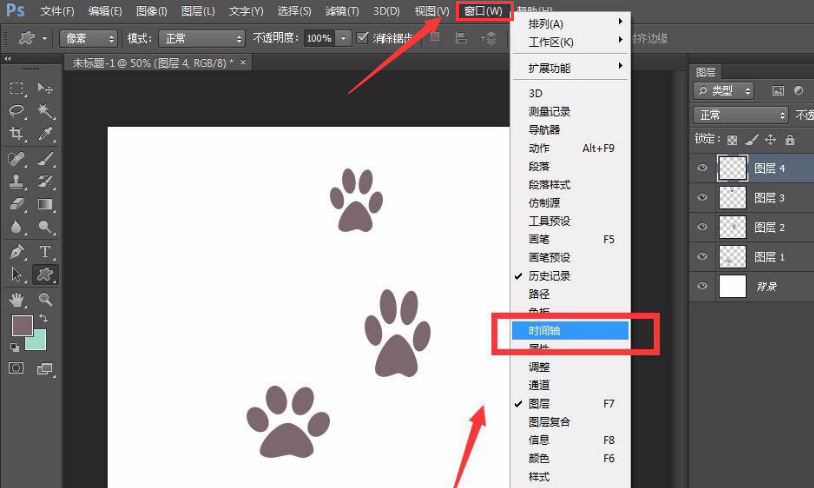
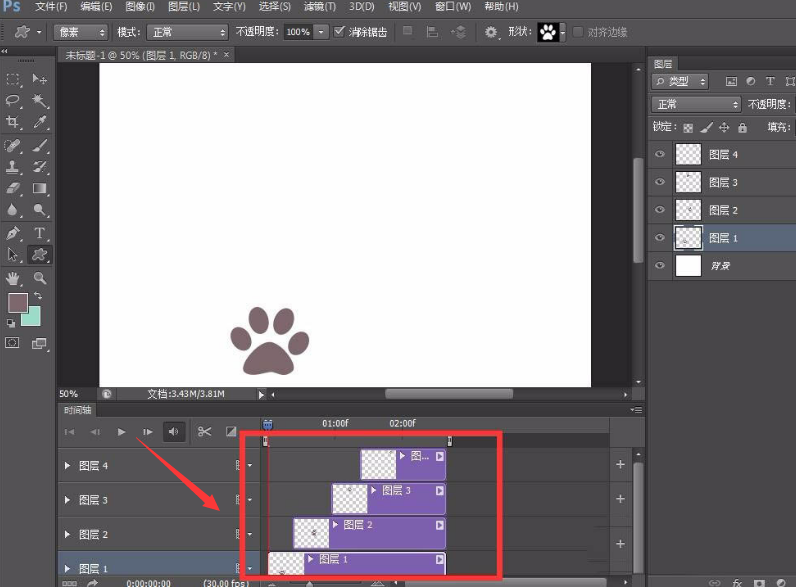
3.接着,点击窗口菜单,在时间轴栏目中创建视频时间轴

4.接着,按照下图所示顺序,将四个脚印图层依次摆放到时间轴对应位置

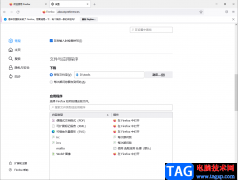
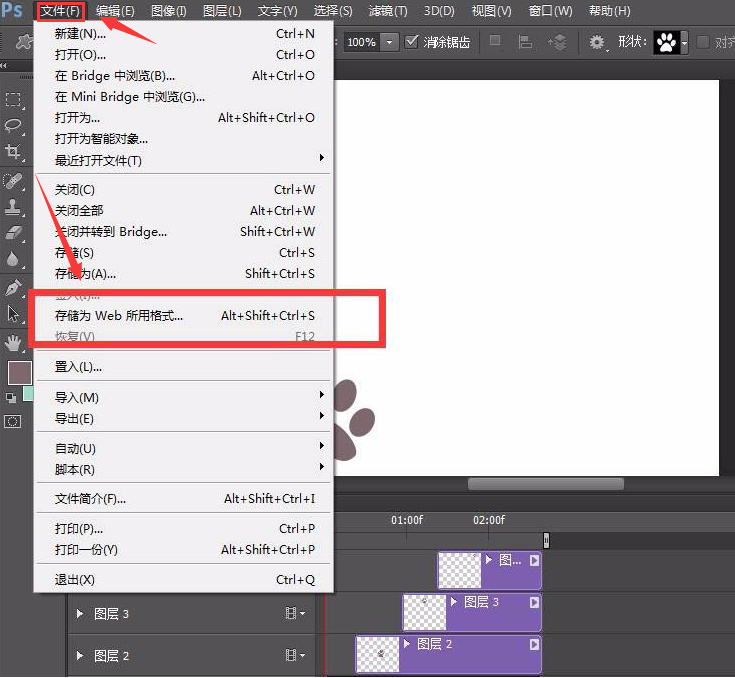
5.最后,完成设置后,打开文件菜单中的存储为Web所用格式按钮,将循环次数设置为永远,点击确定保存即可

以上就是小编带来的ps制作逐步显示脚印动图教程,希望通过本篇教程的学习,可以帮助到大家哦。