近日有一些小伙伴咨询小编关于教你利用AI绘制可爱羊驼平面插画图片呢?下面就为大家带来了教你利用AI怎样绘制可爱羊驼平面插画图片的具体方法,有需要的小伙伴可以来了解了解哦。
第1步
创建一个850 px宽度850 px高度的新文档(文件新建)。
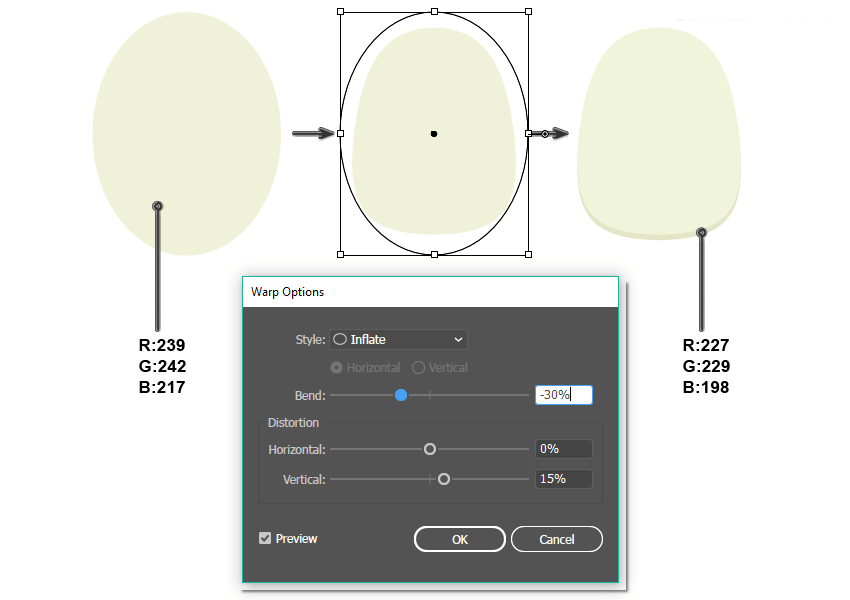
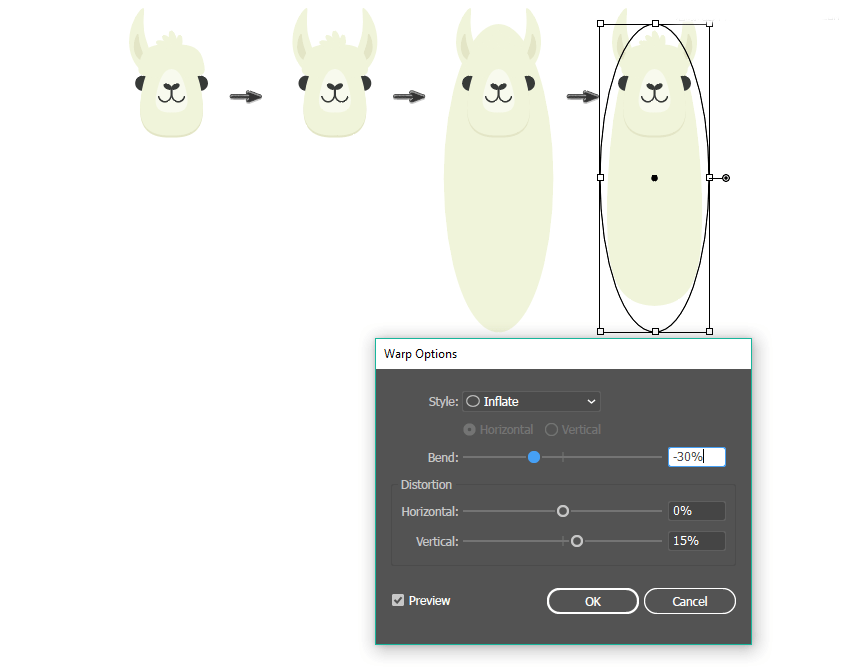
开始绘制羊驼的头部。删除笔触颜色并设置下图中显示的填充颜色。使用椭圆工具(L)创建一个灰色椭圆。
选择它,然后转到效果变形膨胀。输入下面看到的数值。
接下来,我们将给头部一些阴影。在后面创建一个副本(Control-C,Control-B)给副本填充一个较深的颜色并将其向下移动。

第2步
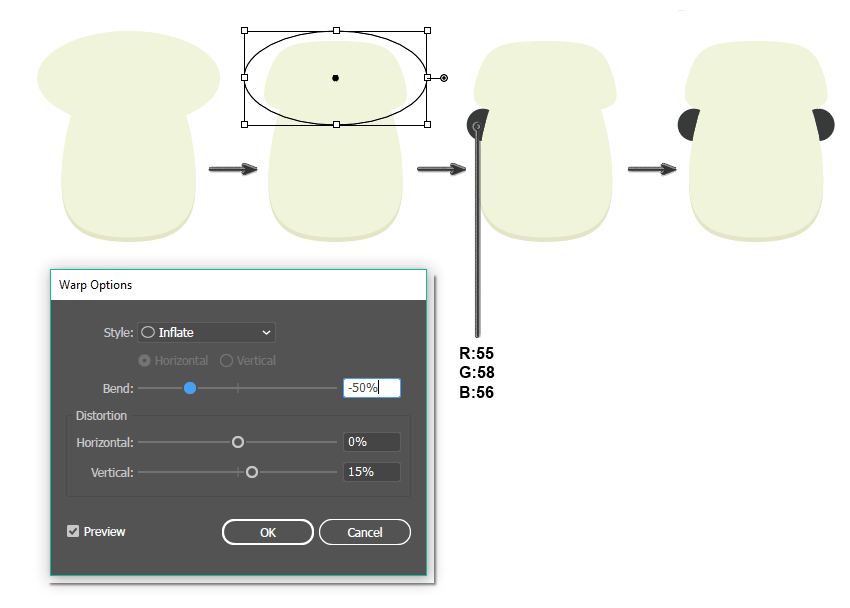
现在我们要创建羊驼头部的上半部分。使用椭圆工具(L),在顶部绘制一个椭圆。对其应用膨胀效果:效果变形膨胀。在对话窗口中,输入下面显示的选项。
之后,我们开始绘制羊驼的眼睛。使用下图中示意的颜色进行填充,然后示意椭圆工具同时按住Shift键在头部的后面创建一个小圆圈。将圆圈放在头部后面,剪切去多出的部分(Control-X),将其放在头部的后面(Control-B)。
最后,创建第二只眼睛:选择第一只眼睛,同时按住Shift和Alt键,将第一只眼睛向右移动。

第3步
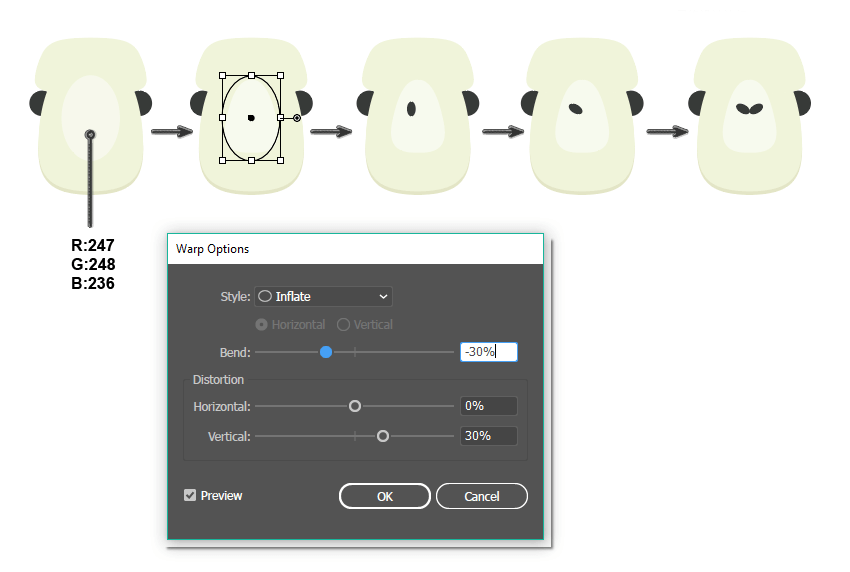
绘制嘴巴,在头部绘制一个颜色较浅的椭圆作为羊驼的嘴巴。在保持选中状态的同时,转到效果变形膨胀。在新的对话窗口中,输入下面图片中的数值。
对于鼻子,首先创建一个小椭圆,使用与眼睛相同的填充颜色。使用选择工具(V),将鼻子向左旋转。然后使用镜像工具(O)创建副本。在设置窗口中,选中垂直,角度90度,然后点击复制。将新鼻孔的副本移到图形右侧。

第4步
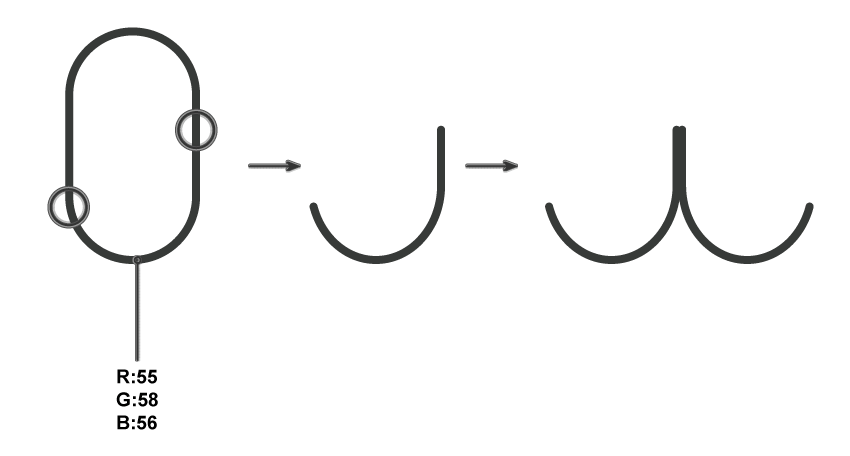
继续创建嘴巴,使用圆角矩形工具并绘制一个圆角矩形,删除填充颜色保留笔触颜色。
之后,选择剪刀工具(C),然后点击下图中圆圈标记的位置。剪切掉圆角矩形的上半部分。使用镜像工具(O)创建对称图形。将新副本移动到右侧。

第5步
将先前创建的图形放置在鼻孔的下方作为羊驼的嘴巴。
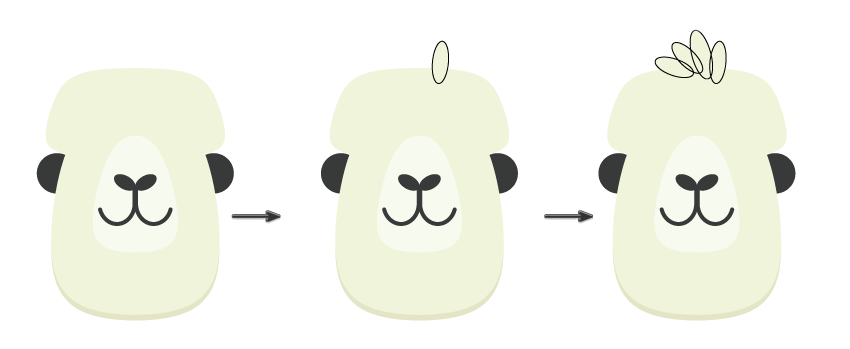
添加一些小椭圆,如下所示,作为羊驼的刘海。黑色轮廓是不需要的,现在保留它只是因为它提供了更好的可见性。

第6步
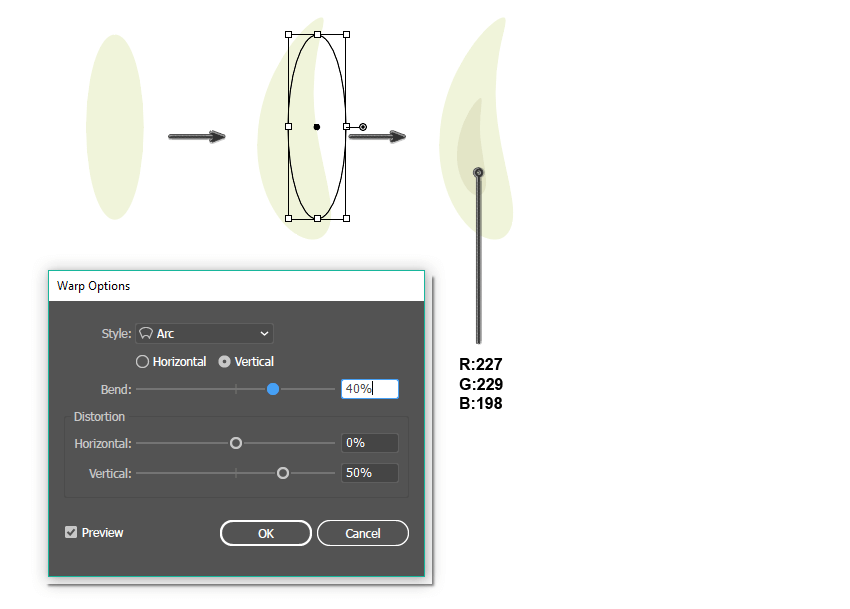
绘制耳朵。首先绘制一个椭圆,然后将其扭曲:效果变形弧形。输入下面显示的选项。设置与头部相同的填充颜色。
然后在前面创建一个更小,颜色更暗的副本(Control-C,Control-F)。展开两个形状(“ 对象”“扩展外观”)。

第7步
将左耳放在羊驼头部的左侧。通过使用镜像工具(O),创建此耳朵的垂直副本以获取新耳朵。将新耳朵向右移动。
接下来制作颈部,在头部后面画一个椭圆。然后对其应用膨胀效果效果变形膨胀。

二. 制作羊驼的身体和腿部
第1步
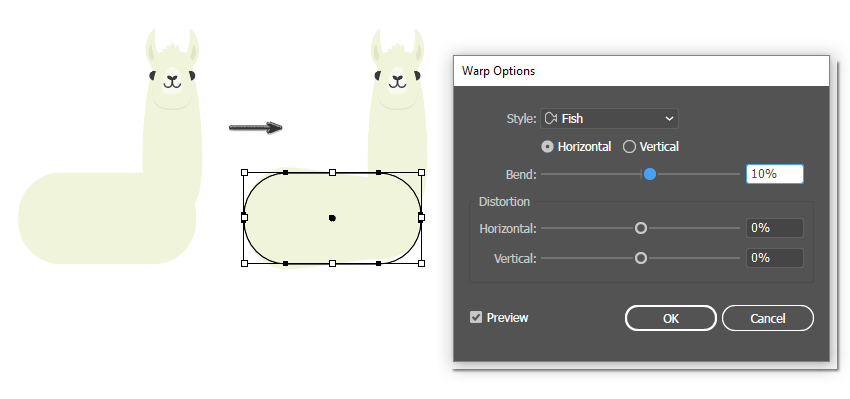
要创建美洲驼的身体,我们首先从圆角矩形开始。使用圆角矩形工具创建合适的大小。
扭曲圆角矩形:转到效果扭曲鱼形并输入下图中的数值。

第2步
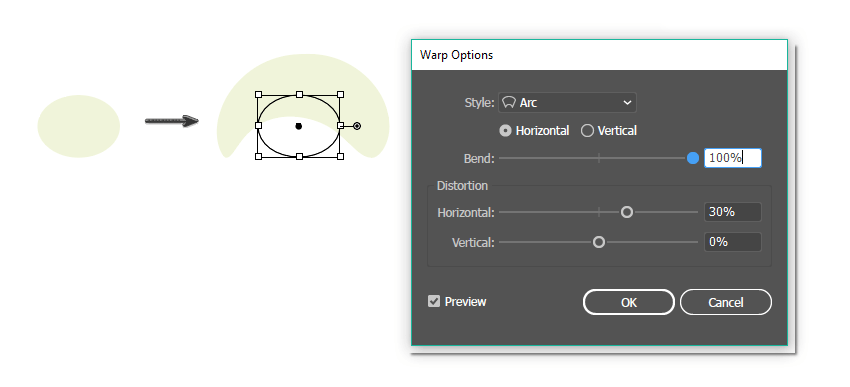
羊驼的尾巴非常有趣,它类似于狗的尾巴。创建一个椭圆并使用弧形对其进行扭曲效果变形弧形。扩展此形状,因为稍后要旋转尾部。

将尾部放在合适的位置,然后将其向左旋转一点。

第3步
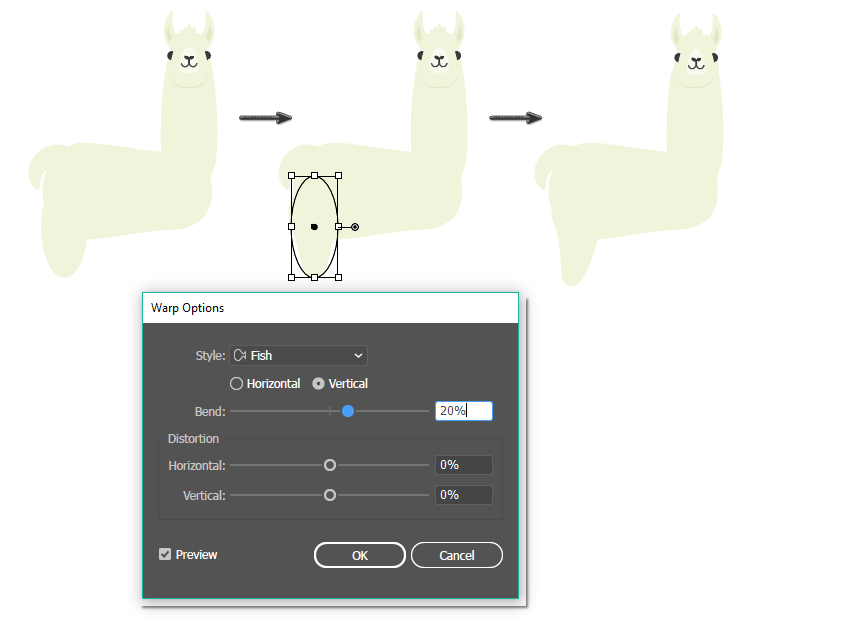
我们通过组合不同的扭曲形状来创建腿部。首先,我们创建腿的上半部分。绘制一个椭圆并使用鱼形效果将其扭曲。
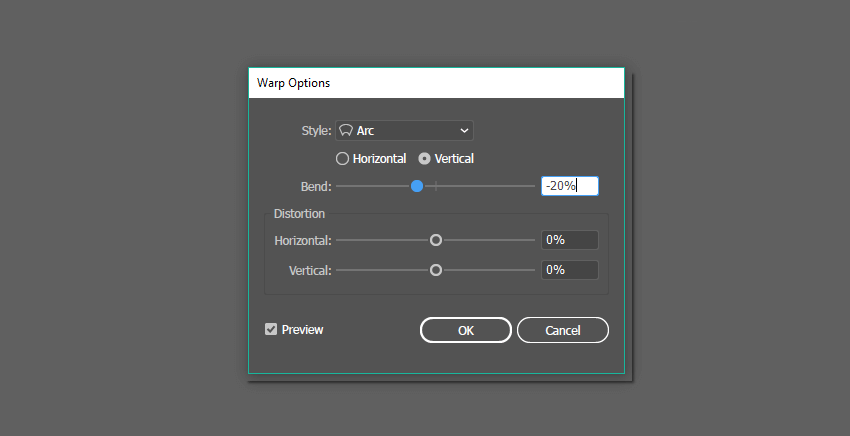
接下来,我们对这条腿应用另一种效果:弧形效果。

弧形效果设置:

第4步
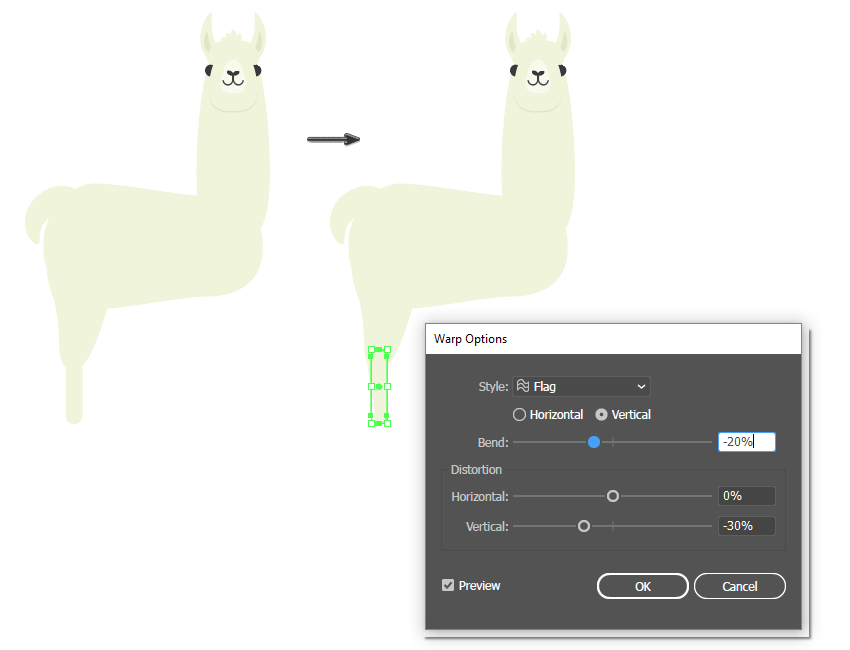
之后,在前一个图形下方创建一个圆角矩形,并使用旗形对其进行扭曲。

第5步
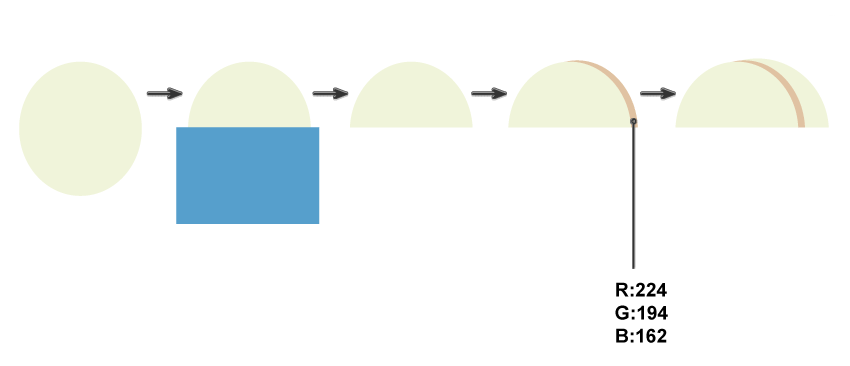
现在我们开始绘制羊驼的脚。首先,我们需要从创建椭圆开始。然后在椭圆前面添加一个矩形,任意填充颜色都可以,这样做只是为了覆盖椭圆的下半部分。
在保持选择两个形状的同时,使用路径查找器面板上的减去顶层按钮(“ 窗口”“路径查找器”)。你最终会得到一个半圆形。
创建半圆的副本(Control-C,Control-B)并使其更暗的颜色进行着色。将其对角地拉到右边,确保它稍大一点。
创建后一个图形的另一个副本。沿对角线向右上方拉伸。使用吸管工具(I),使最新的副本与第一个半圆具有相同的填充颜色。为此,在选择第三个半圆的同时,单击第一个半圆。

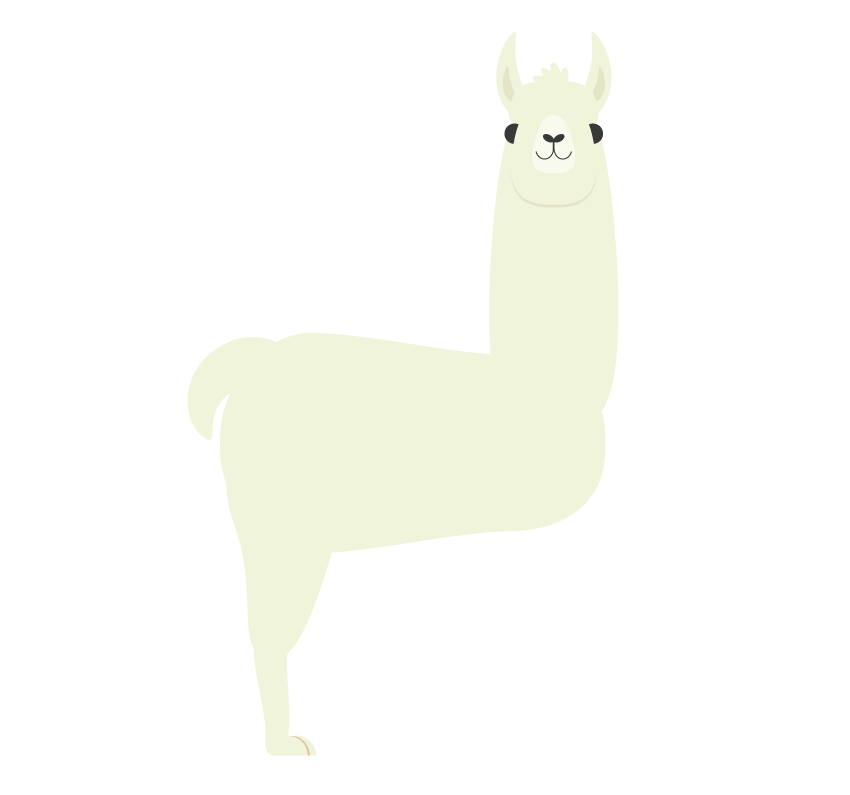
将脚放在腿部图形上。将整条腿部进行分组,以便以后更容易移动。

第6步
保持选择腿部,按住Shift和Alt按钮,然后使用鼠标将腿向右移动。你会得到一条新腿。
使用相同的方法,再创建两条腿。
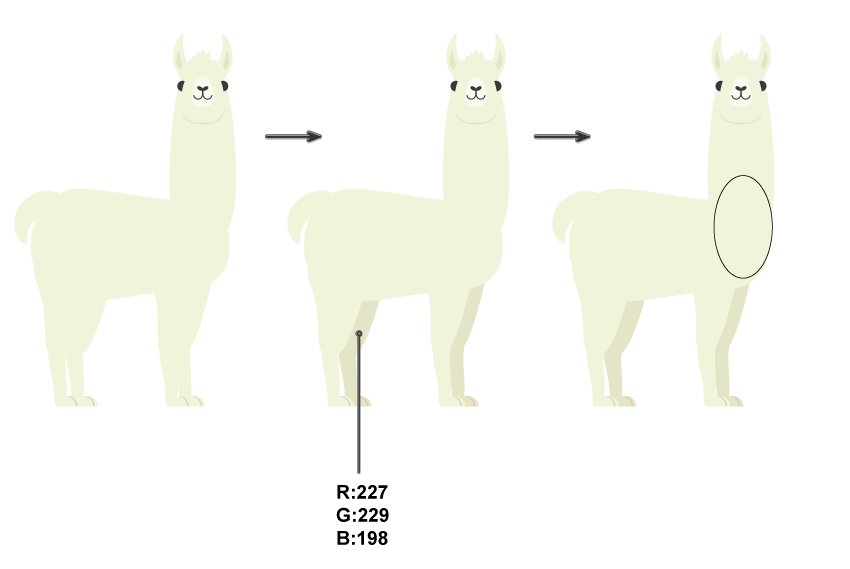
将其中两条腿的颜色改为更深的颜色,使两条腿看起来好像距离我们更远。同时确保那两条腿留在身体后面。
如果你发现羊驼的颈部需要更顺畅地过渡到身体,可以添加额外的椭圆放到图示的位置。

以上这里为各位分享了AI绘制可爱羊驼平面插画图片。有需要的朋友赶快来看看本篇文章吧!