用户在遇到需要制作思维导图的情况时,都会接触到一款名为xmind的软件,这款软件很适合用户用来理清信息之间的关系结构,还很适合用在头脑风暴的场景中,因此xmind软件吸引了不少的用户前来下载使用,当用户在使用xmind软件来制作思维导图时,发现主题框之间的间距太过紧密,想要对其中的间距进行简单的调整,却不知道怎么来操作实现,其实这个问题是很好解决的,用户直接在格式窗口的画布板块中勾选分支自由布局选项即可解决问题,这时用户即可在画布上随意拉动主题框来调整间距了,那么接下来就让小编来向大家分享一下xmind调整主题栏之间距离的方法教程吧,希望用户能够从中获取到有用的经验。

方法步骤
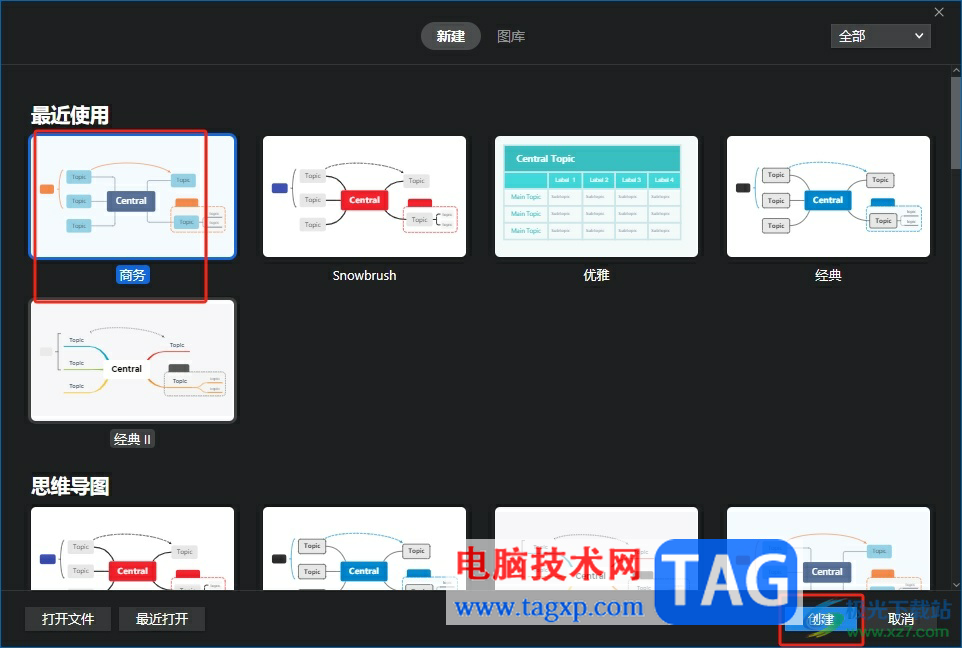
1.用户打开xmind软件,可以看到弹出来的新建窗口,用户选择合适的模板后按下创建按钮

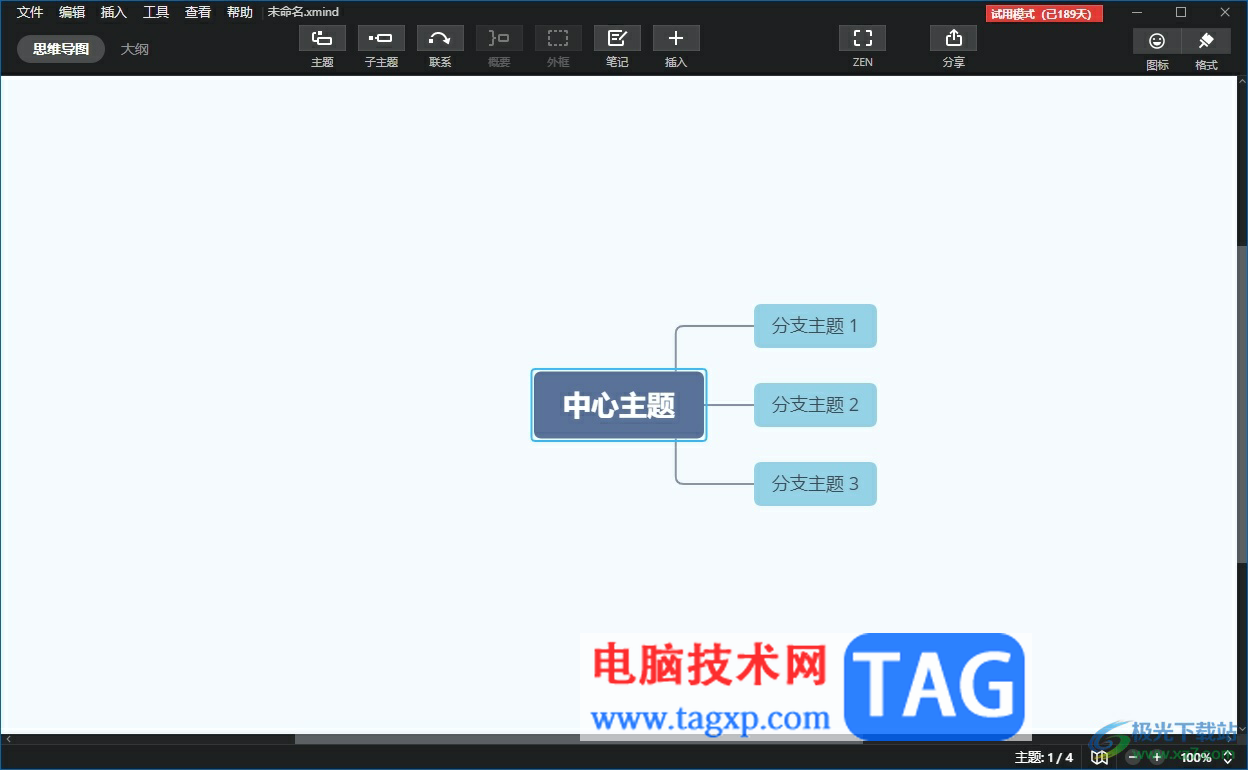
2.进入到思维导图的编辑页面上,用户在菜单栏中利用主题和子主题来添加主题框完成导图制作

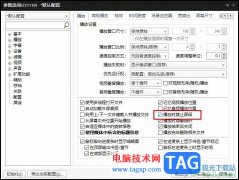
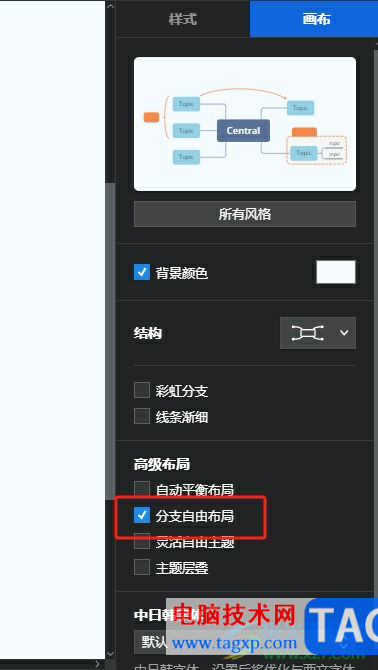
3.接着用户在页面右上角处点击格式选项,弹出侧边窗后用户将选项卡切换到画布选项卡上

4.这时用户在下方的高级选项板块中勾选分支自由布局选项来解决问题

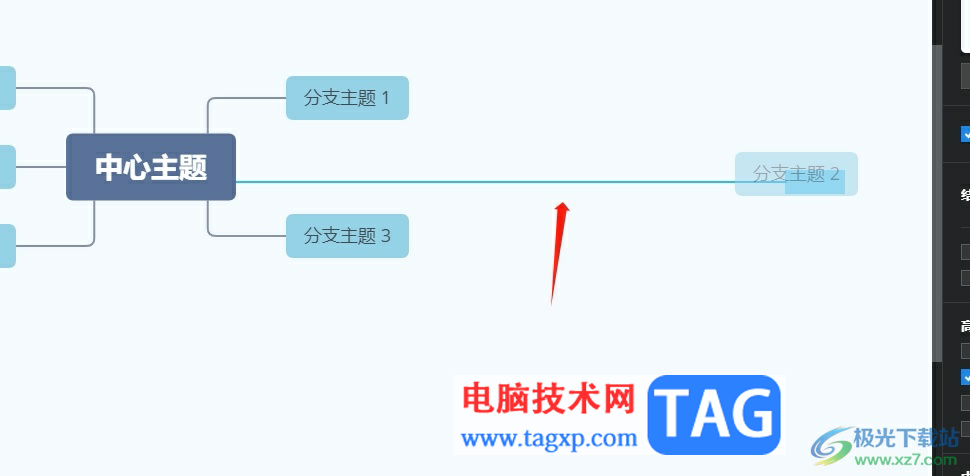
5.随后用户简单的拉动任意一个主题框,可以看到间距可以随意增加或减少

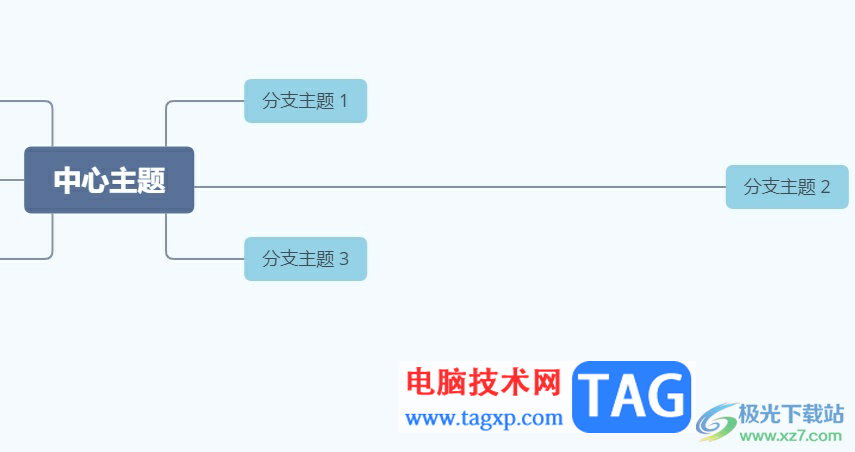
6.如图所示,回到画布上,用户就可以看到两个主题框的间距被拉宽了

以上就是小编对用户提出问题整理出来的方法步骤,用户从中知道了大致的操作过程为点击格式——画布——勾选分支自由布局——随意拉到主题框这几步,方法简单易懂,因此感兴趣的用户可以跟着小编的教程操作试试看,一定可以成功调整主题框之间的距离的。