vscode怎样设置文件图标主题呢?本章节就主要介绍了vscode设置文件图标主题方法步骤,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
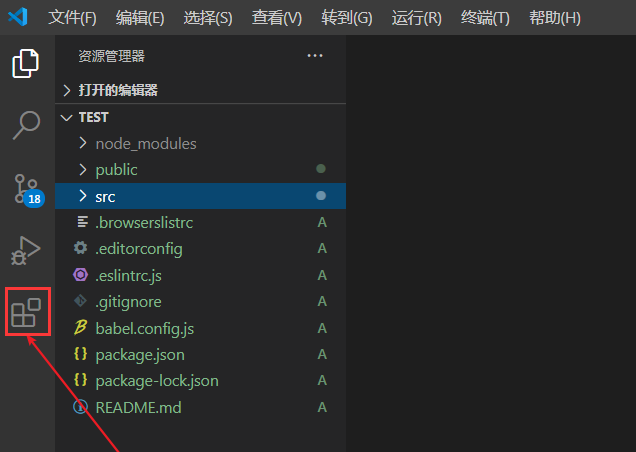
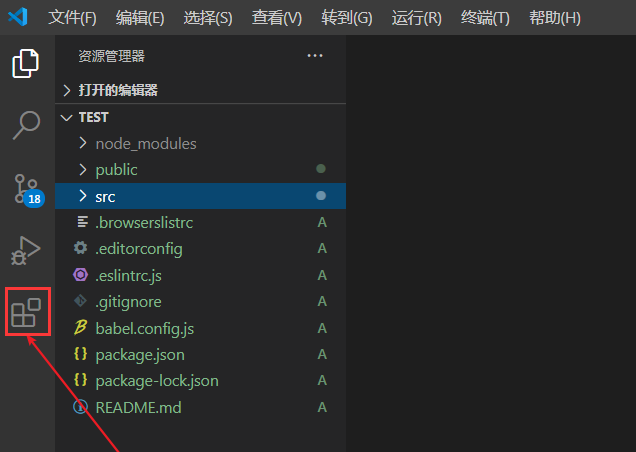
1.打开界面后,点击左下角的扩展按钮

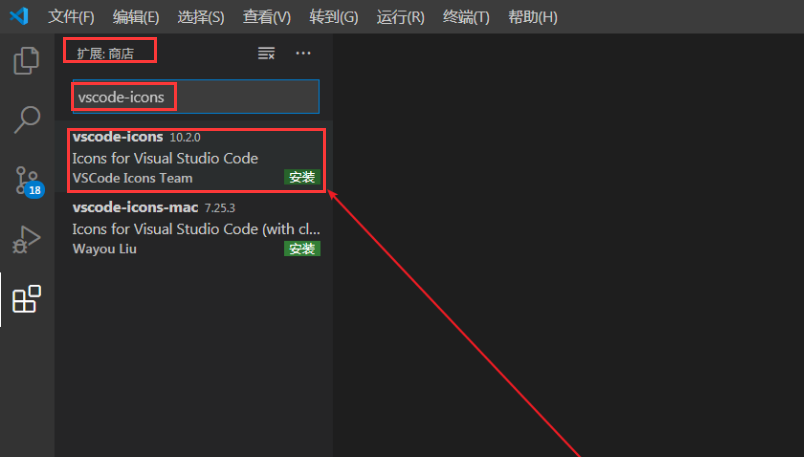
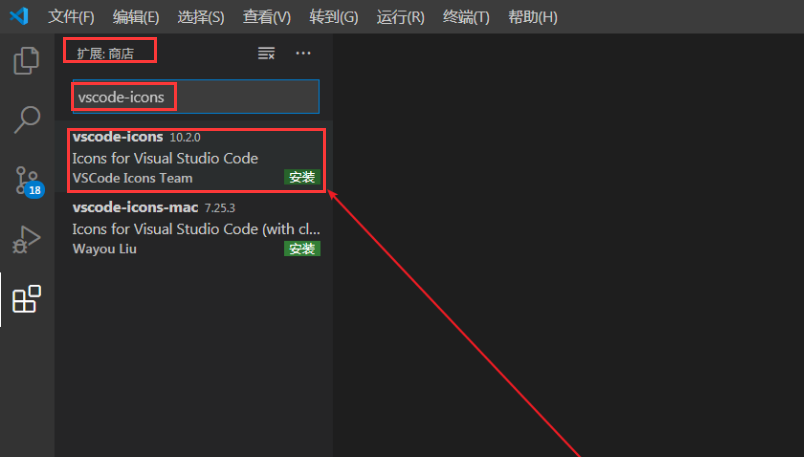
2.在扩展商店中搜索找到vscode-icons插件进行安装

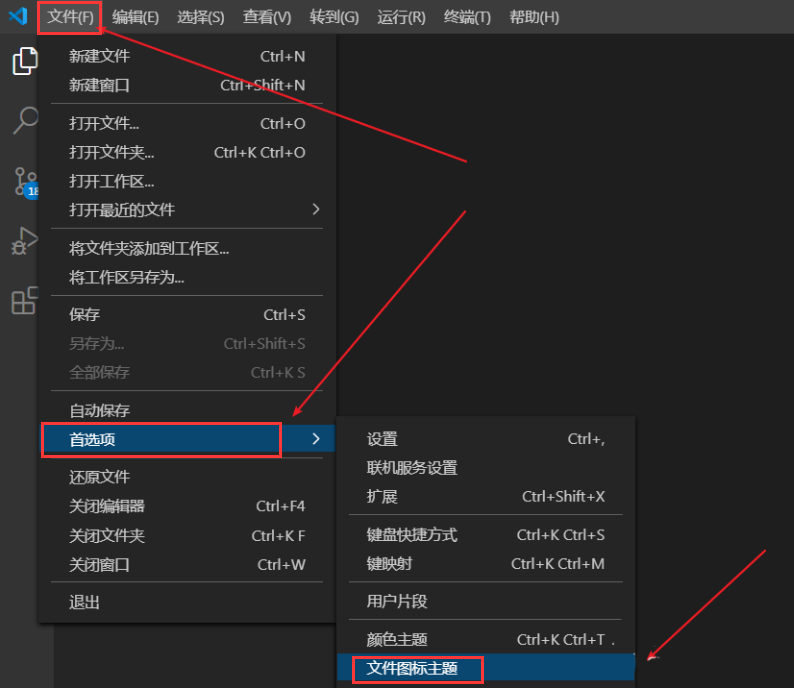
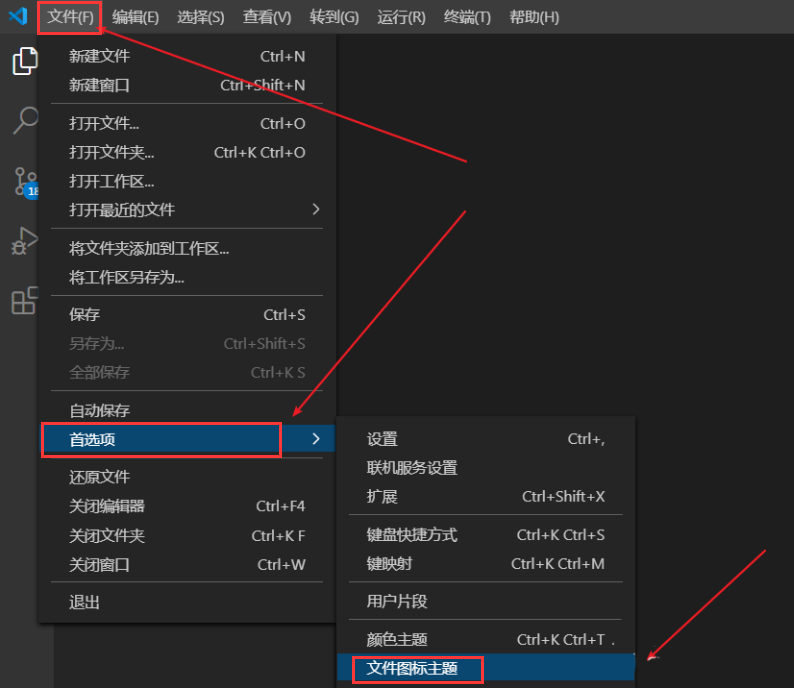
3.随后点击左上角文件菜单中的首选项按钮,找到文件图标主题选项

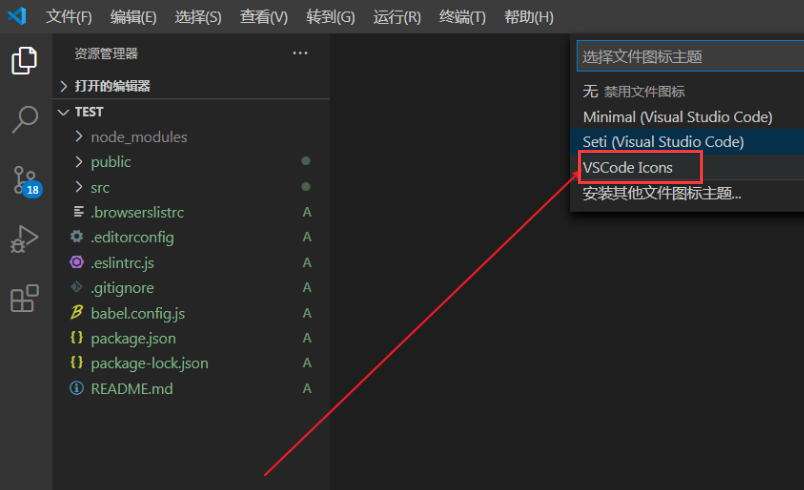
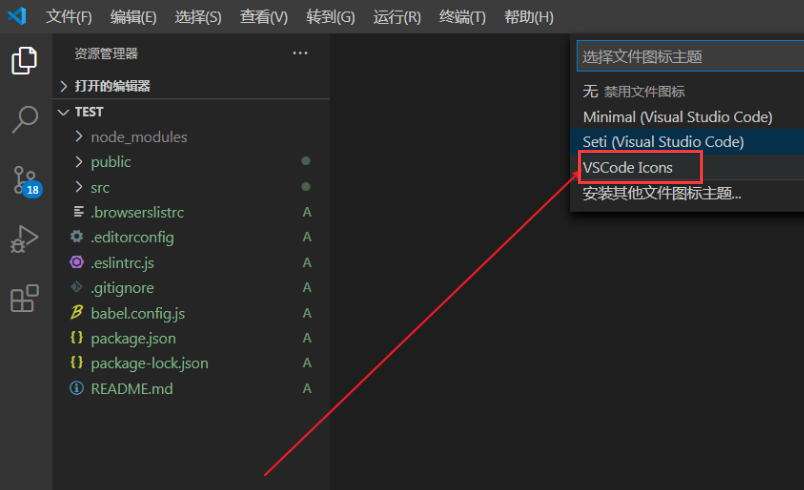
4.找到刚刚安装的插件进行设置即可

以上就是小编给大家带来vscode设置文件图标主题方法,大家都明白了吗?
vscode怎样设置文件图标主题?vscode设置文件图标主题方法
vscode怎样设置文件图标主题呢?本章节就主要介绍了vscode设置文件图标主题方法步骤,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
1.打开界面后,点击左下角的扩展按钮

2.在扩展商店中搜索找到vscode-icons插件进行安装

3.随后点击左上角文件菜单中的首选项按钮,找到文件图标主题选项

4.找到刚刚安装的插件进行设置即可

以上就是小编给大家带来vscode设置文件图标主题方法,大家都明白了吗?
您可能感兴趣的文章
热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

分享至微信,请使用浏览器下方的分享功能
vscode怎样设置文件图标主题?vscode设置文件图标主题方法
vscode怎样设置文件图标主题呢?本章节就主要介绍了vscode设置文件图标主题方法步骤,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
长按识别二维码 进入电脑技术网查看详情