Adobe animate是一款非常好用、非常专业的动画处理软件,很多小伙伴都在使用。如果我们希望在Adobe
animate中添加镜像渐变效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,只需要进行几个非常简单的操作步骤就可以了,小伙伴们可以打开自己的软件后跟着下面的
图文步骤一起动手操作起来。如果小伙伴们还没有该软件,可以在本教程末尾处进行下载和安装,方便后续需要的时候可以快速打开进行使用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
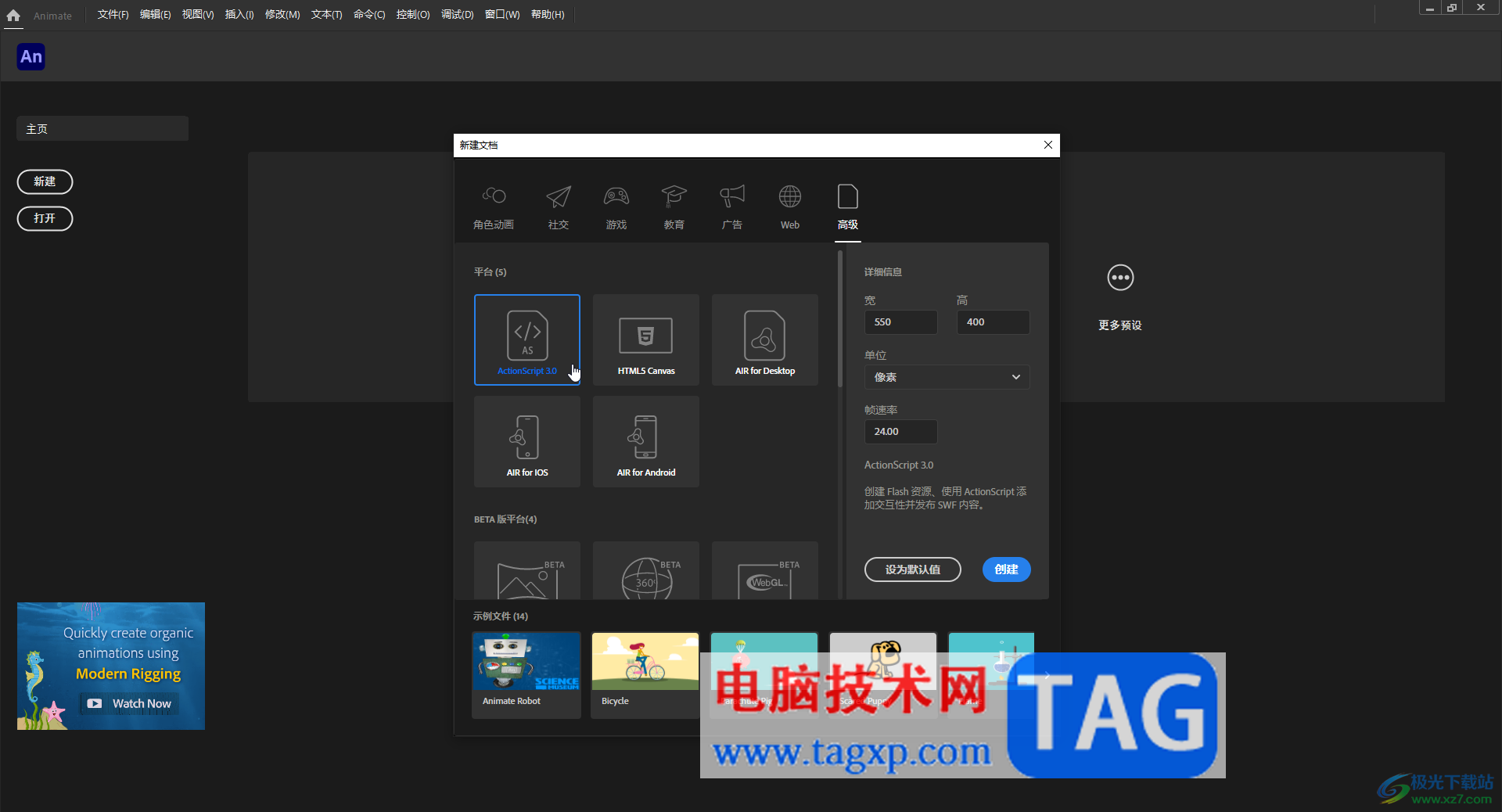
第一步:双击打开Adobe animate进入主页,点击新建一个AS3文件;

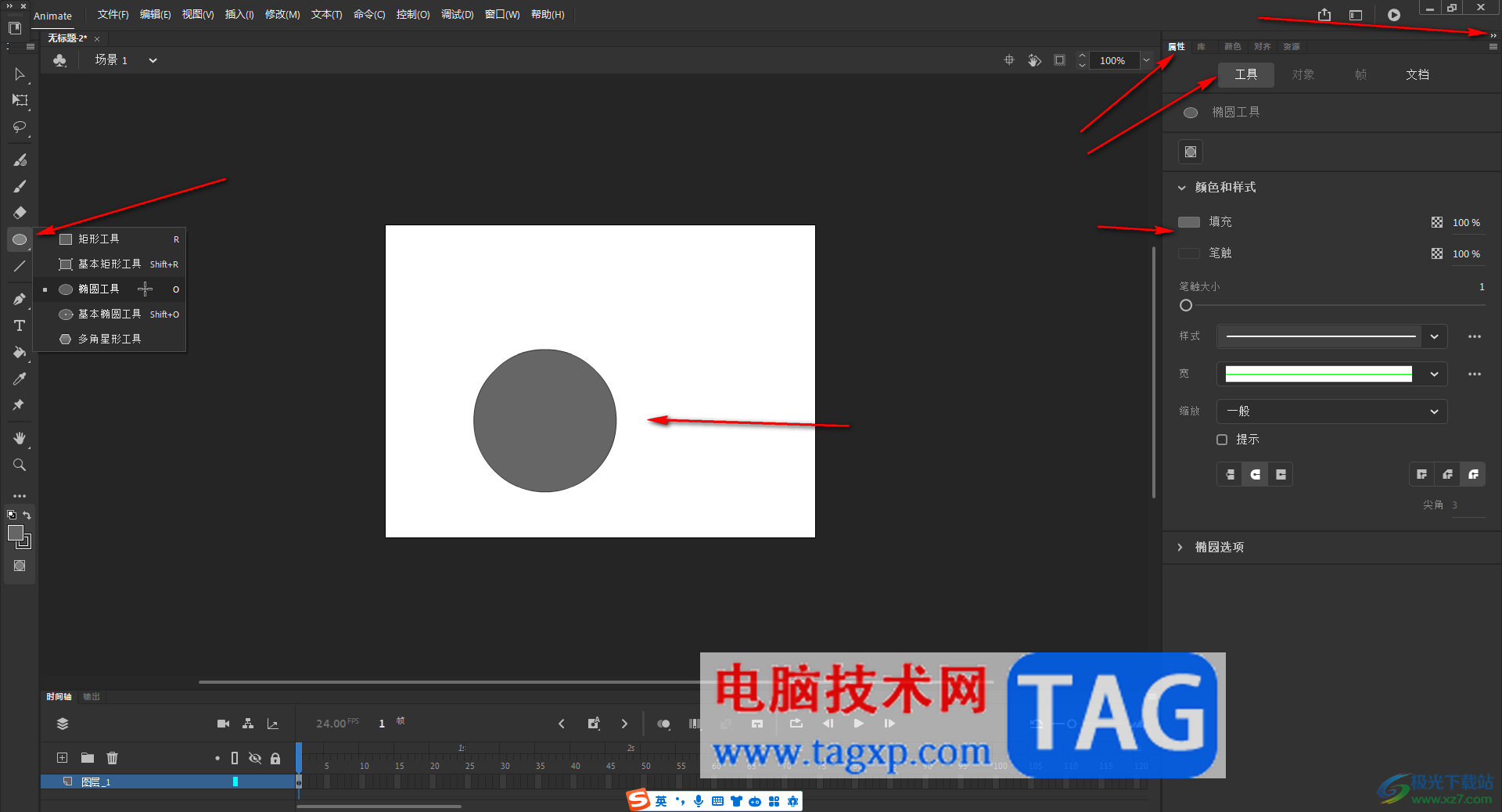
第二步:在界面左侧长按图标后找到并点击想要的工具,比如我们这里选择“椭圆工具”,在右侧展开侧边栏后,点击“属性”——“工具”——可以根据需要设置图形的填充颜色和描边颜色,然后按住shift键的同时拖动鼠标左键绘制图形;

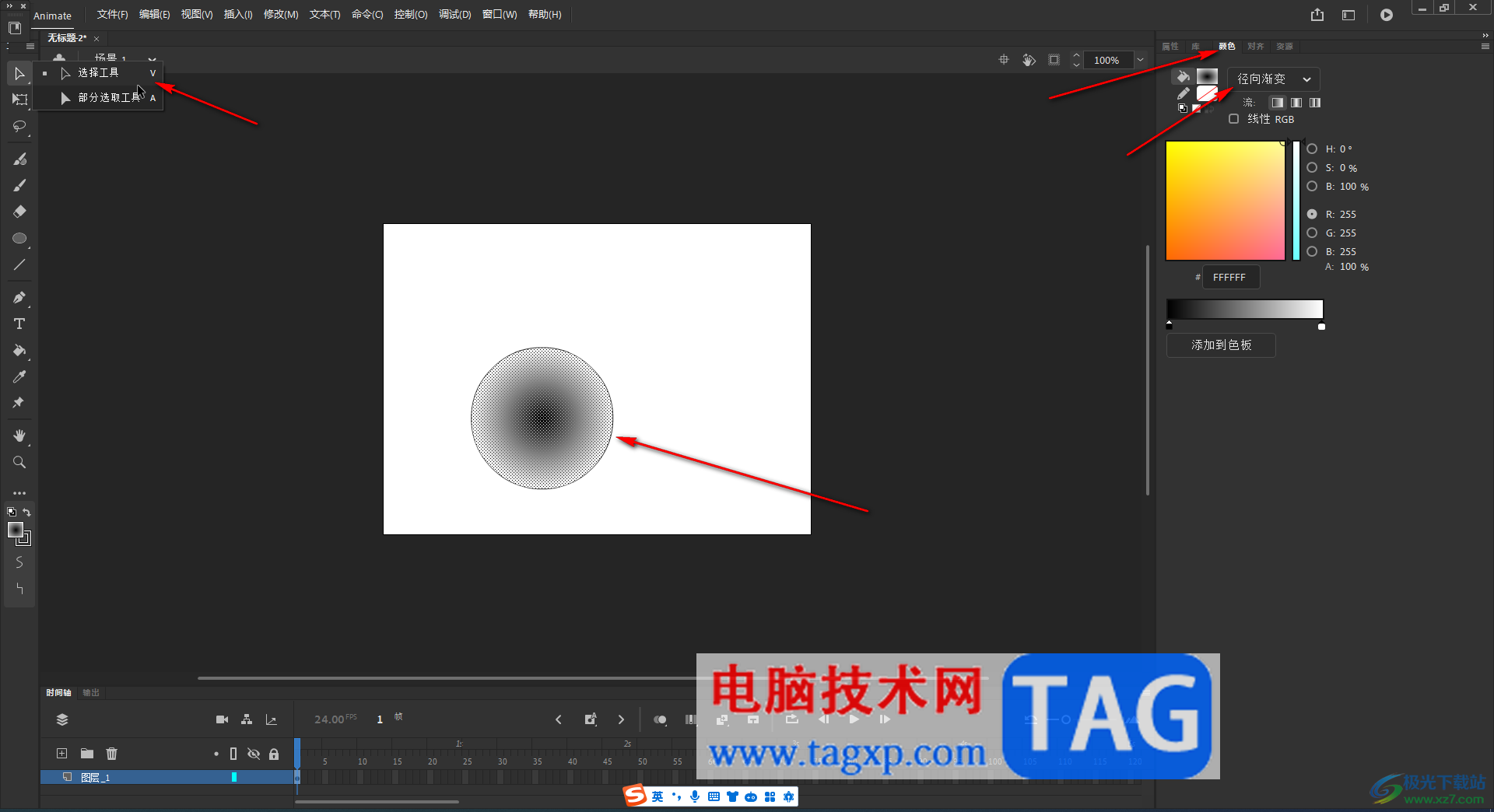
第三步:在界面左侧找到并点击“选择工具”,在右侧点击切换到“颜色”栏,点击下拉箭头选择“径向渐变”,就可以得到如图所示的效果了;

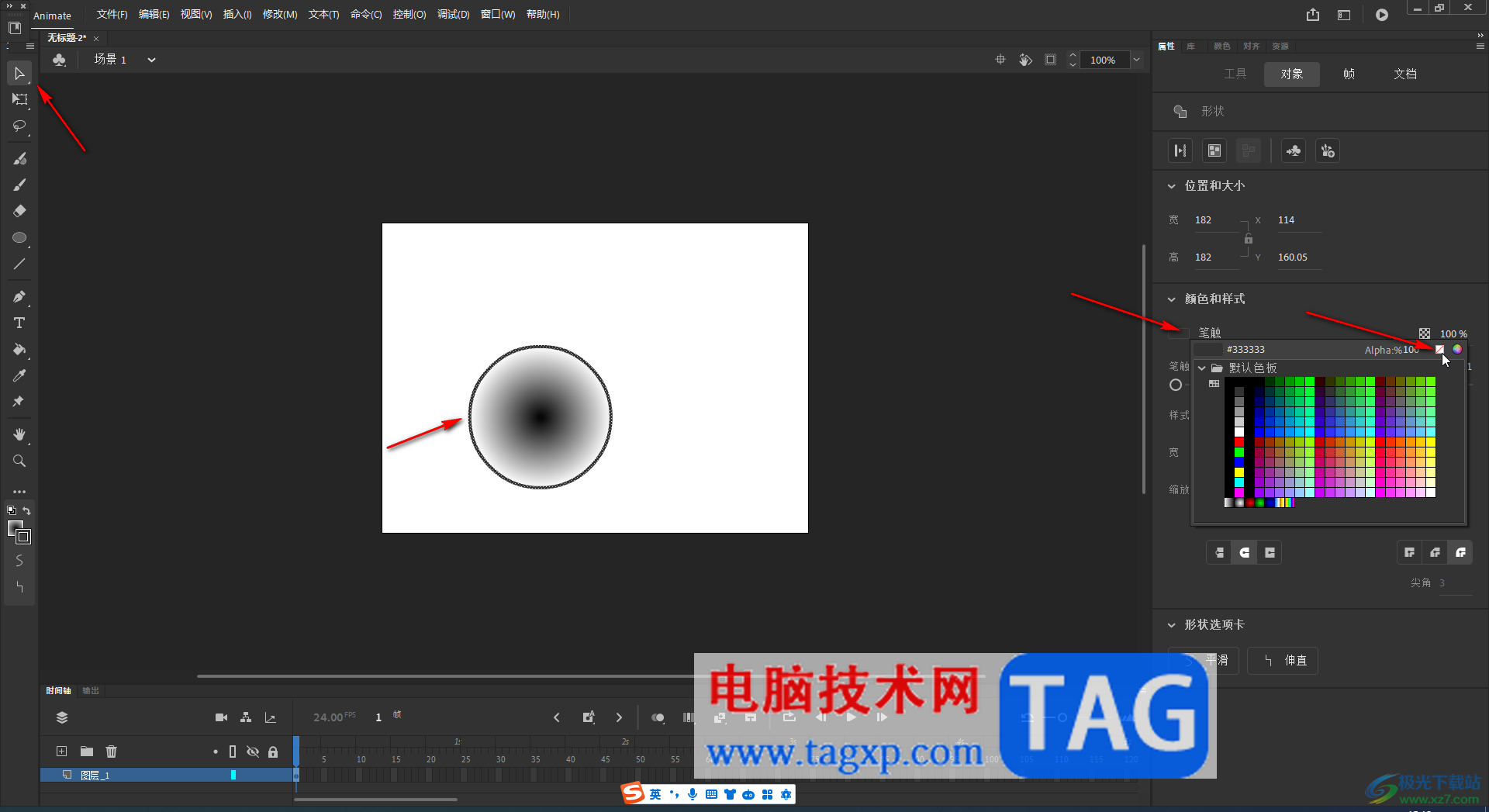
第四步:如果不想要描边效果,可以点击“选择工具”后,点击选择边框,在右侧的“对象”栏点击“笔触”按钮旁的色块,点击如图所示的无描边图标;

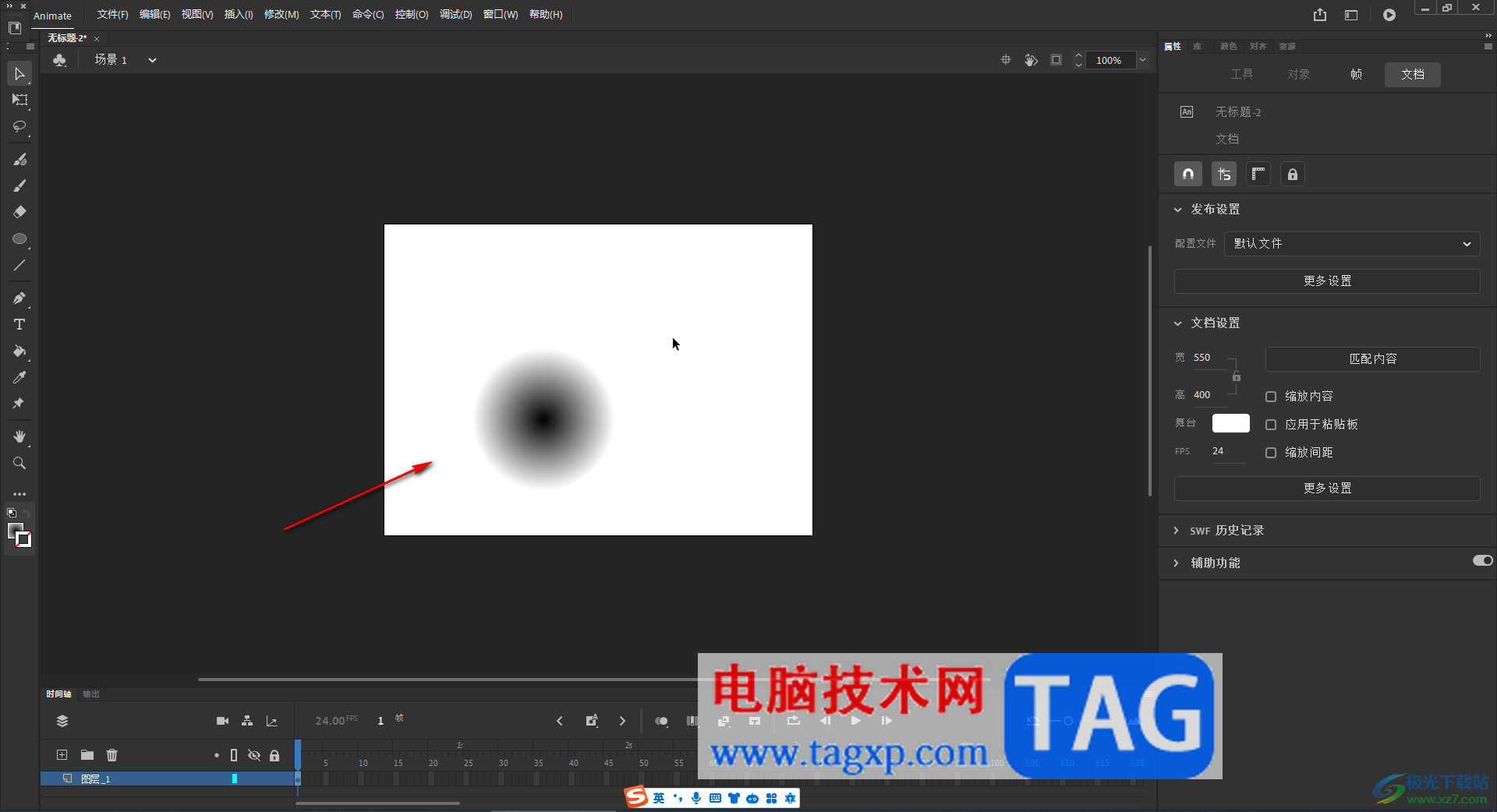
第五步:就可以得到如图所示的效果了。

以上就是Adobe animate添加镜像渐变效果的方法教程的全部内容了。上面的步骤操作起来都是非常简单的,小伙伴们可以打开自己的软件后跟着上面的图文步骤一起动手操作起来。