mastergo设计软件带给大家非常多的便利,大家可以通过该软件制作非常精美且有趣的内容,大家在操作的过程中会使用到一些相关的功能选项,比如一些小伙伴在创建的过程中,想要进行图片的插入设计,那么就可以直接在页面顶部的菜单栏中选择插入图片即可,插入的图片是可以进行编辑文字内容的,大家在操作的过程中是很简单的,操作起来不会觉得很复杂,下方是关于如何使用mastergo添加图片的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

方法步骤
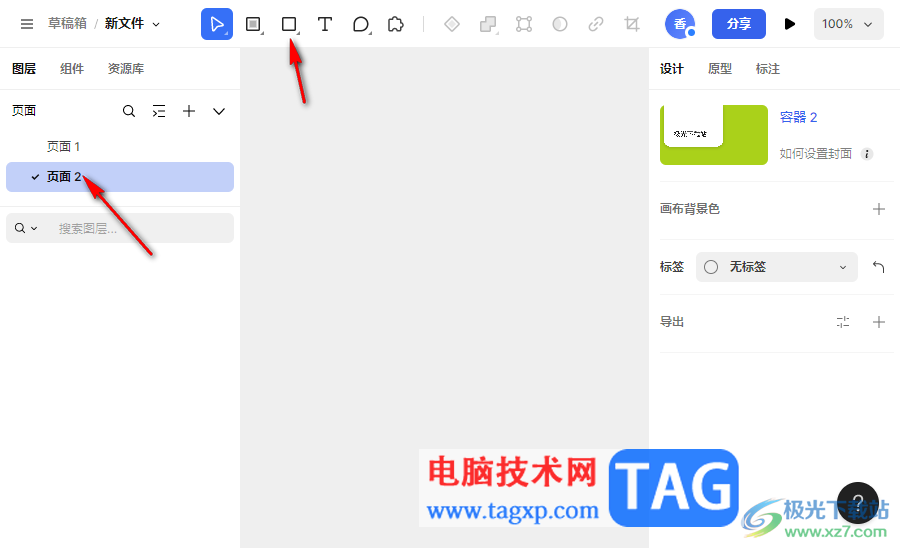
1.首先我们需要进入到mastergo中,在页面左侧点击自己添加的其中一个页面,然后在页面顶部菜单栏中点击矩形框的图标。

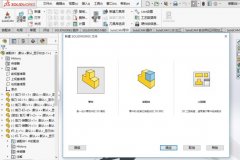
2.在打开的菜单选项中,将其中的【图片】选项进行点击一下。

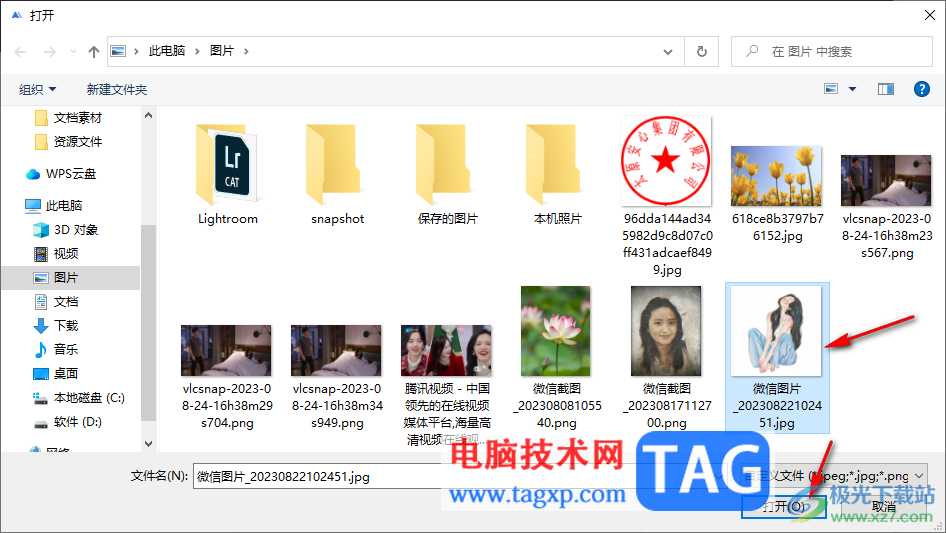
3.随后即可在页面上弹出一个文件夹页面,在页面上将自己需要添加的图片进行选中添加即可。

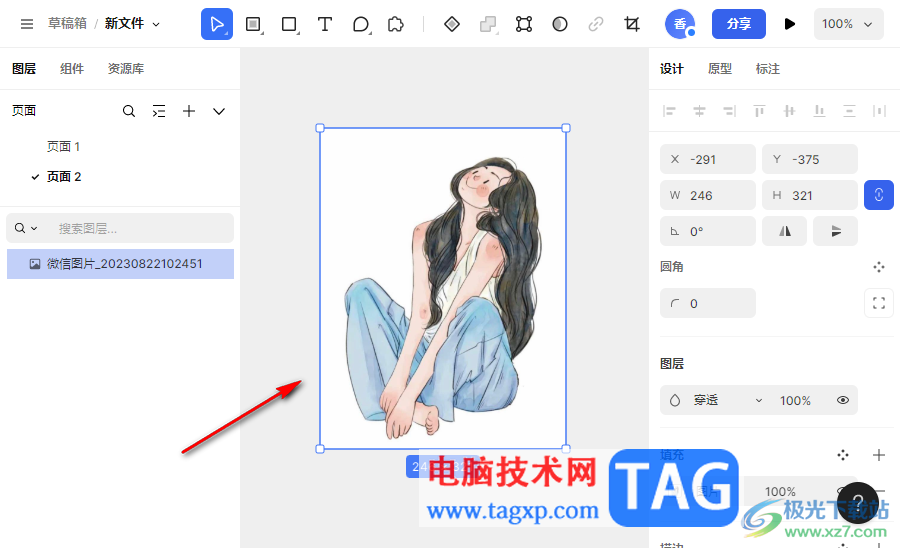
4.当你添加到页面上的图片你需要使用鼠标拉动图片边框进行调节图片大小,让图片符合自己的一个制作大小。

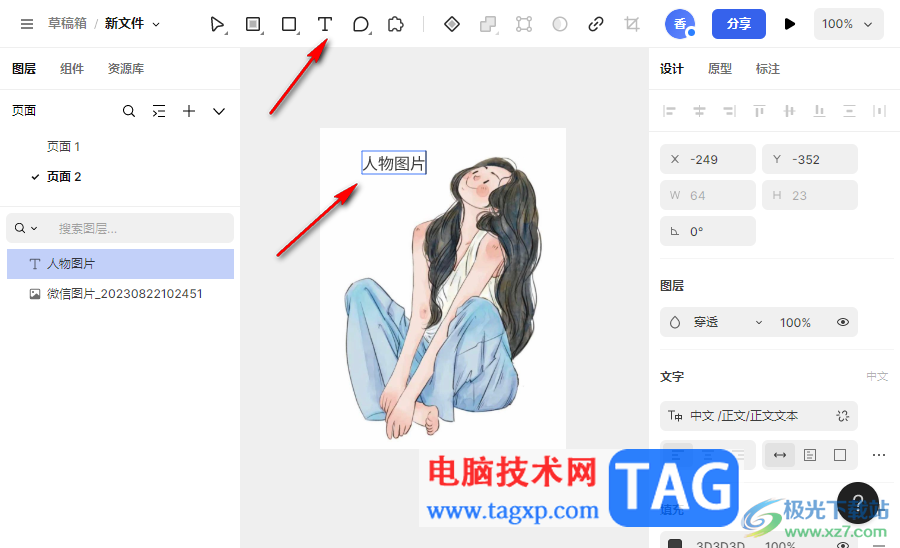
5.之后你可以在页面顶部点击文字工具,在图片上进行文字内容的编辑和修改操作,如图所示。

以上就是关于如何使用mastergo进行添加图片的具体操作方法,你可以将添加到页面中的图片进行设置成蒙版,可以在图片上添加文字,以及插入其他的元素以及设置一下图片的轮廓等参数都是可以的,感兴趣的话可以操作试试。