Draw.io是一款最好用的在线编辑和导出图表的绘制软件,为用户提供了免费且高质量的图表绘制平台,并且支持绘制多种类型的图表,所以Draw.io软件吸引了不少的用户前来下载使用,当用户在Draw.io软件中绘制图表时,发现形状之间的连接线样式让人不是很满意,这时用户就可以按照自己的需求来进行设置,于是问到Draw.io怎么实现跨线的问题,这个问题其实是很好解决的,用户直接在右侧的样式窗口中找到跨线选项,接着设置好跨线的样式和大小即可解决问题,详细的操作过程是怎样的呢,接下来就让小编来向大家分享一下Draw.io实现跨线的方法教程吧,希望用户在看了小编的教程后,能够从中获取到有用的经验。

方法步骤
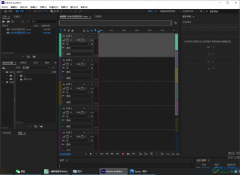
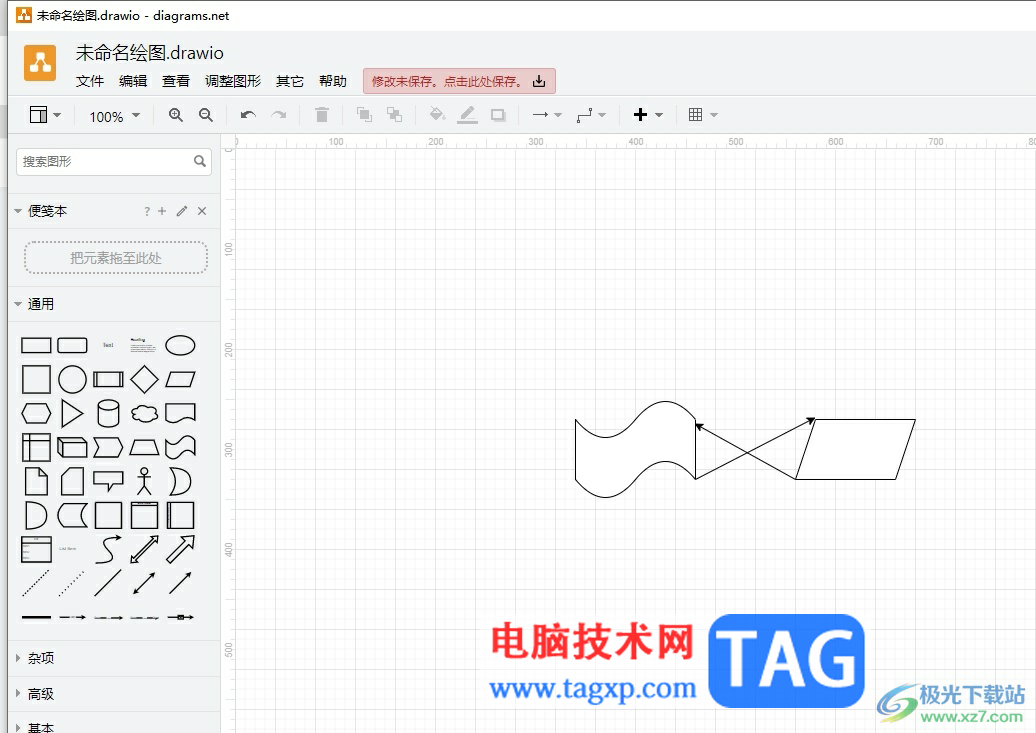
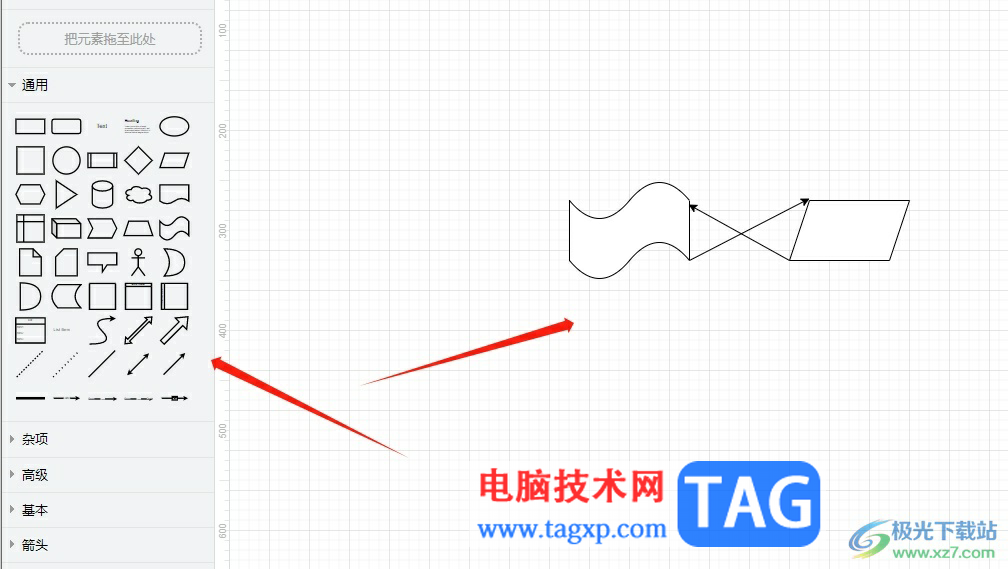
1.用户在电脑上打开Draw.io软件,并来到图表的编辑页面上,利用左侧的图形库来添加图形

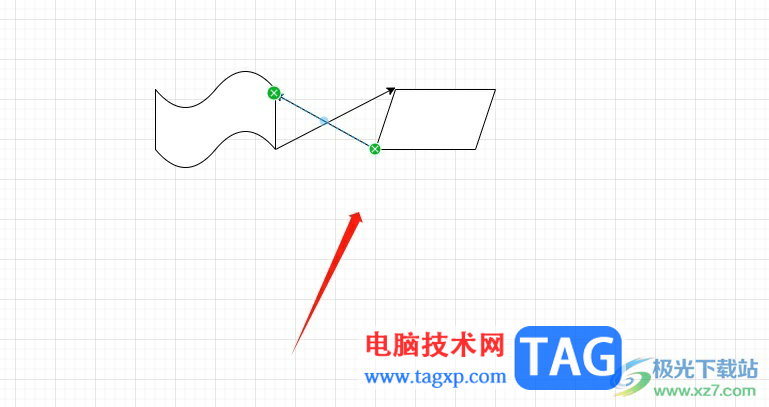
2.完成图形的添加后,用户需要将其中的箭头选中来进行设置

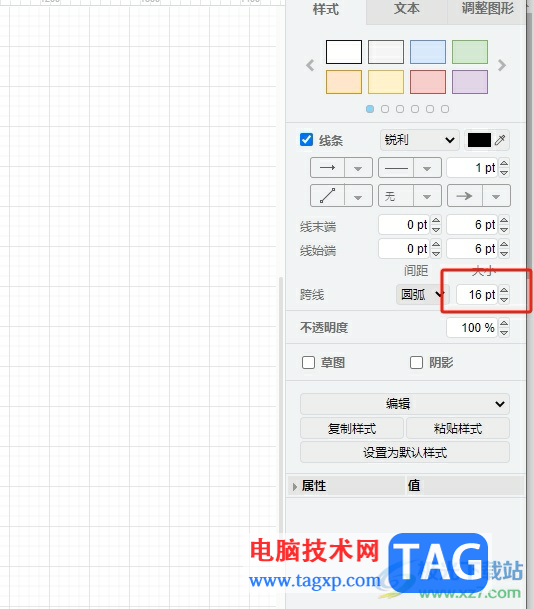
3.接着在右侧的样式窗口中,用户需要在跨线选项卡中设置好跨线的样式,小编以圆弧为例

4.然后需要用户在右侧的大小选项中来调整跨线圆弧的大小来解决问题

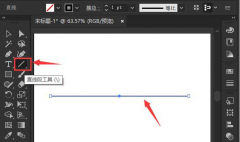
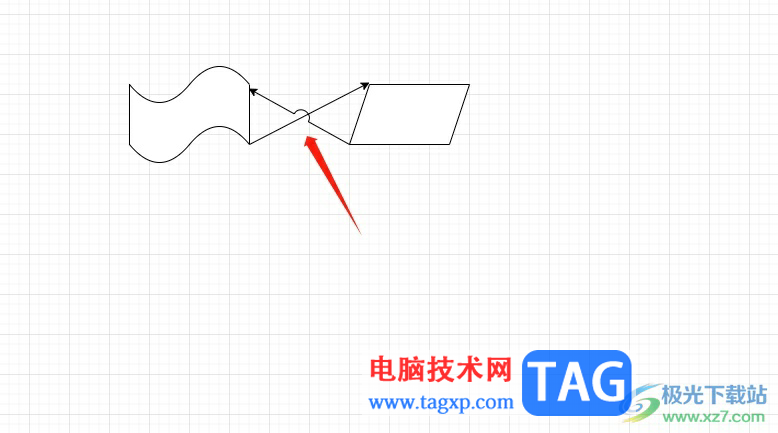
5.设置成功后,用户在页面上就可以看到箭头上成功添加的跨线效果了,如图所示

以上就是小编对用户提出问题整理出来的方法步骤,用户从中知道了大致的操作过程为点击线条——跨线——设置跨线样式——设置跨线大小这几步, 方法简单易懂,因此感兴趣的用户可以跟着小编的教程操作试试看,一定可以解决好大家的问题。