emeditor是一款文本编辑器,它的界面简洁美观,功能丰富实用,并且支持插件和宏等,让用户能够简单轻松的完成文本或是代码的编辑,所以emeditor软件吸引了不少的用户前来下载使用,当用户在使用emeditor软件来编辑文本文件时,发现编辑页面默认为白色或是黑色,用户想要将其设置为护眼的浅绿色,却不知道怎么来操作实现,于是问到emeditor怎么开启护眼模式的问题,这个问题其实是很好解决的,用户只需要在txt属性窗口中找到显示选项卡中,接着在右侧页面中自定义背景颜色为浅绿色即可解决问题,那么接下来就让小编来向大家分享一下emeditor开启护眼模式的方法教程吧,希望用户能够从中获取到有用的经验。

方法步骤
1.用户在电脑上打开emeditor软件,并来到编辑页面上,可以看到当前页面为白色

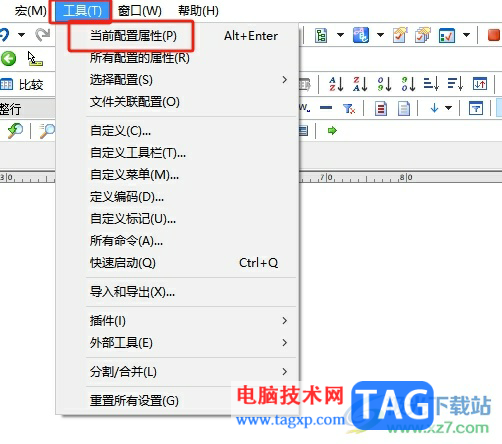
2.用户想要开启护眼模式,就可以点击页面上方菜单栏中的工具选项,在弹出来的下拉选项卡中,用户选择其中的当前配置属性选项

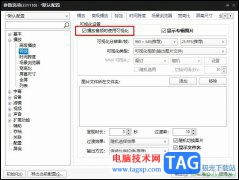
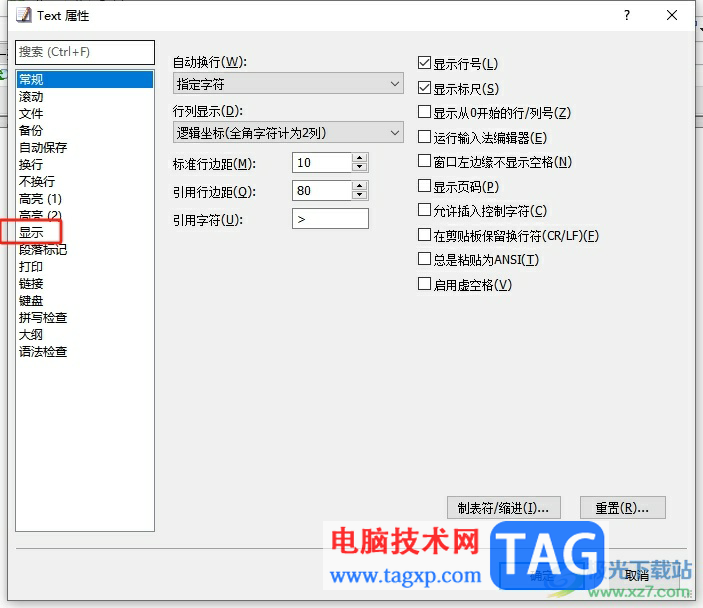
3.进入到text属性窗口中,用户将左侧的选项卡切换到显示选项卡上

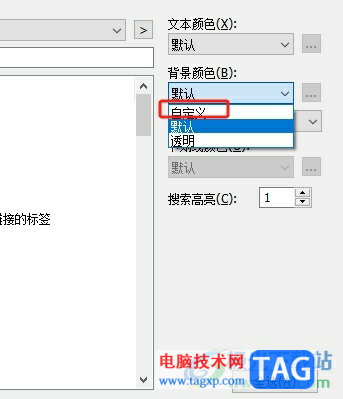
4.接着在右侧的功能选项中,点击其中的背景颜色选项,弹出下拉选项卡后,用户选择自定义选项

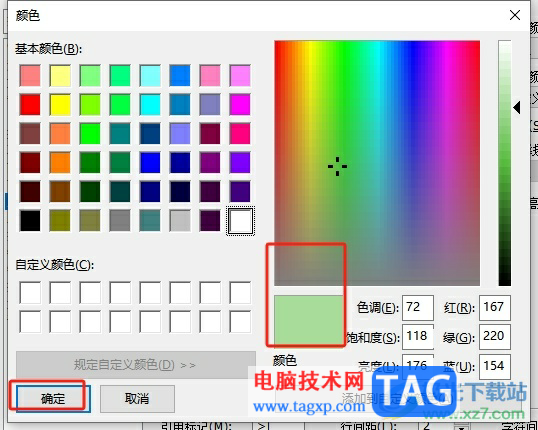
5.在打开的颜色窗口中,用户选择好需要的浅绿色颜色后按下确定按钮即可

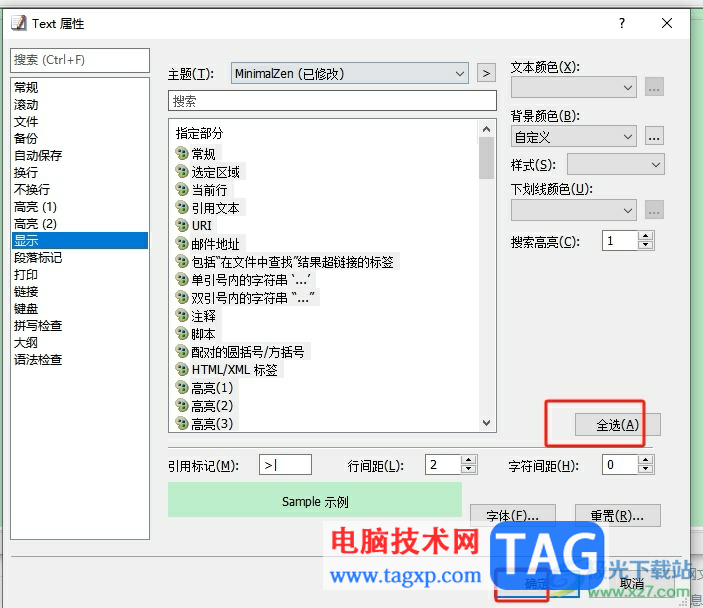
6.回到text属性窗口中,用户依次按下全选按钮和确定按钮即可解决问题

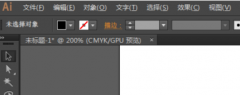
7.如图所示,回到编辑页面上,用户可以看到当前页面的背景颜色成功变成了浅绿色

以上就是小编对用户提出问题整理出来的方法步骤,用户从中知道了大致的操作过程为工具——当前配置属性——显示——自定义背景颜色——浅绿色——全选——确定这几步,方法简单易懂,因此感兴趣的用户可以跟着小编的教程操作试试看。