visual studio code这款开发工具相对于其他的一些开发工具来说,visual studio code中功能操作起来相对简单一点,比较适合一些正在学习编写代码的小伙伴,visual studio code中提供了多种语言模式,你可以编写c语言、c++语言以及HTML等语言模式,还有其他的一些不常用的语言模式该软件都是有提供的,一般我们在使用visual studio code进行代码的编写时,都是自动推荐以c语言进行编写的,但是有的小伙伴想要使用HTML语言模式来编写代码,那么怎么操作呢,下面小编就给大家讲解一下如何使用创建HTML的具体操作方法,如果你需要的情况下可以看看方法教程,操作起来很简单,只需要几个简单的步骤即可完成,并且有两种创建方式,一起来看看吧。

方法步骤
方法一
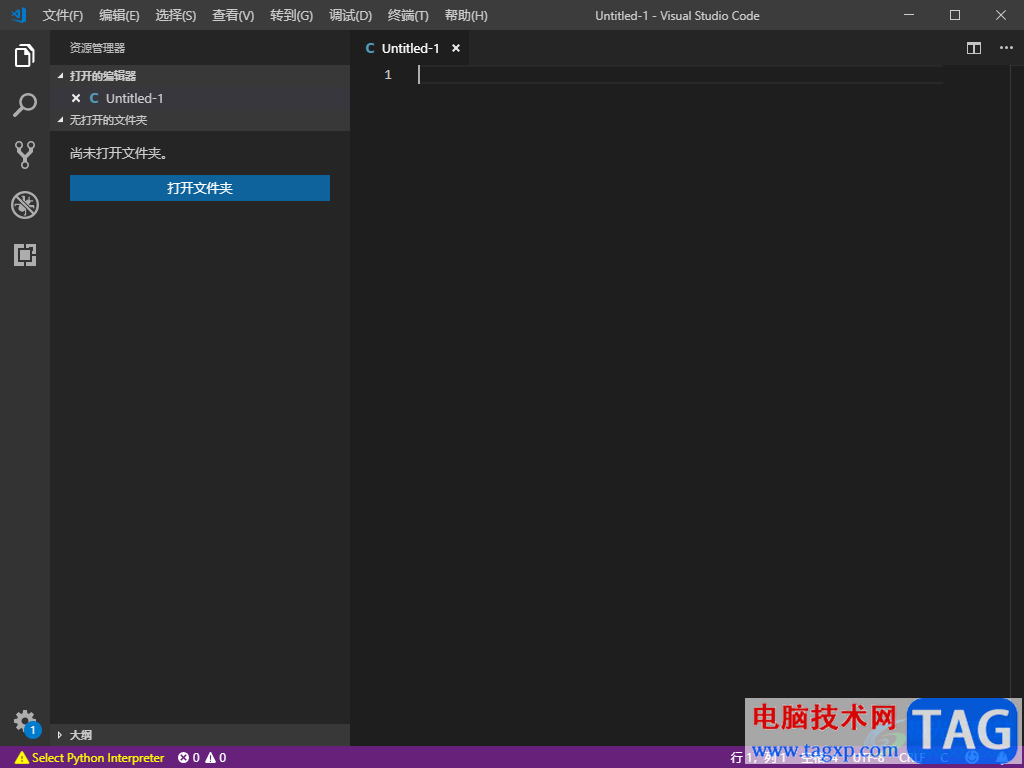
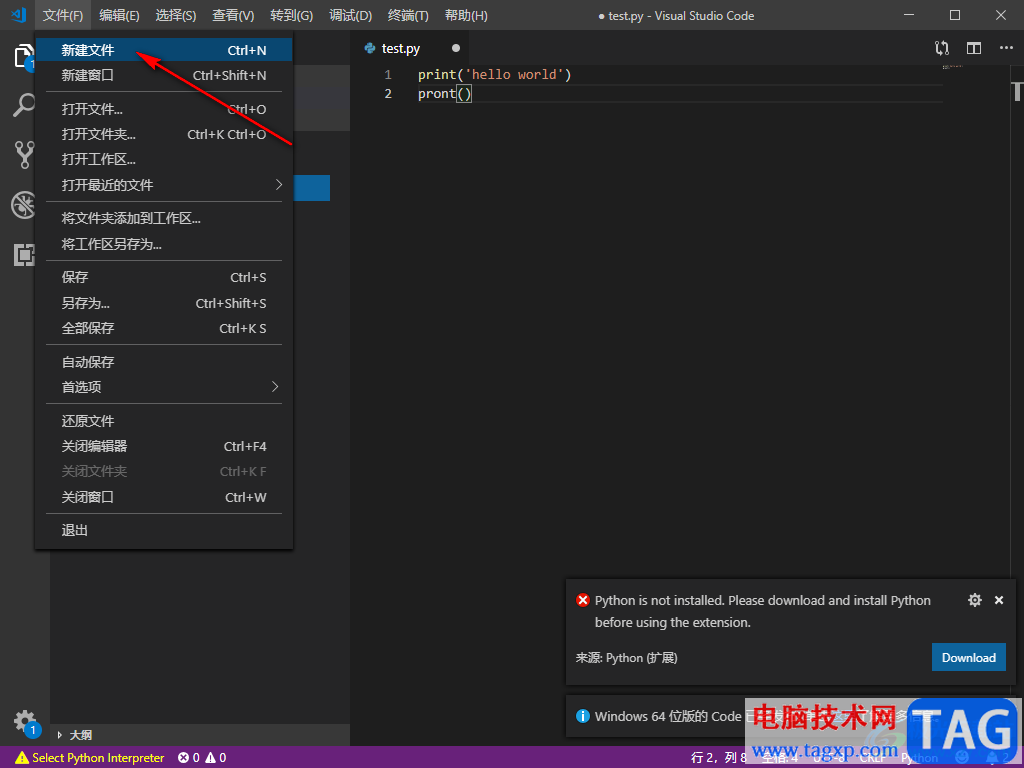
1.首先我们需要将visual studio code点击打开,然后将鼠标移动到左上角的【文件】选项位置进行点击,在下拉选项中选择【新建选项】。

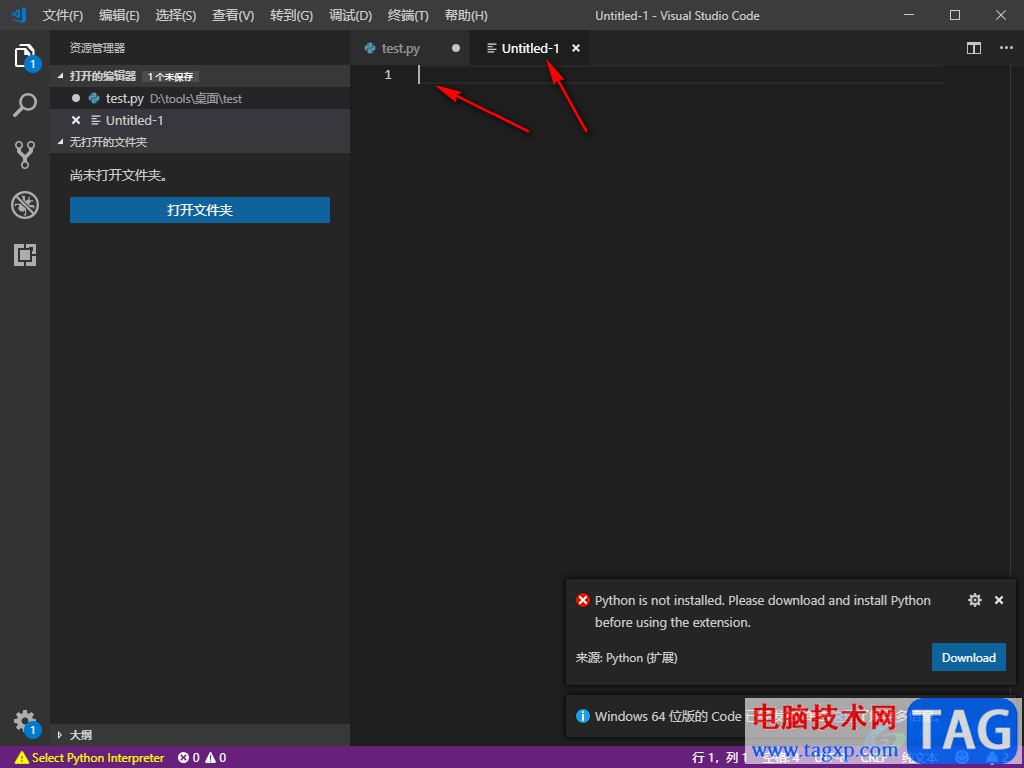
2.随后你可以看到右侧页面的【untitled-1】就是我们目前所创建的一个空文件。

3.想要创建HTML的话,那么我们需要更改语言模式,将鼠标定位到右下角的【纯文本】位置进行点击。

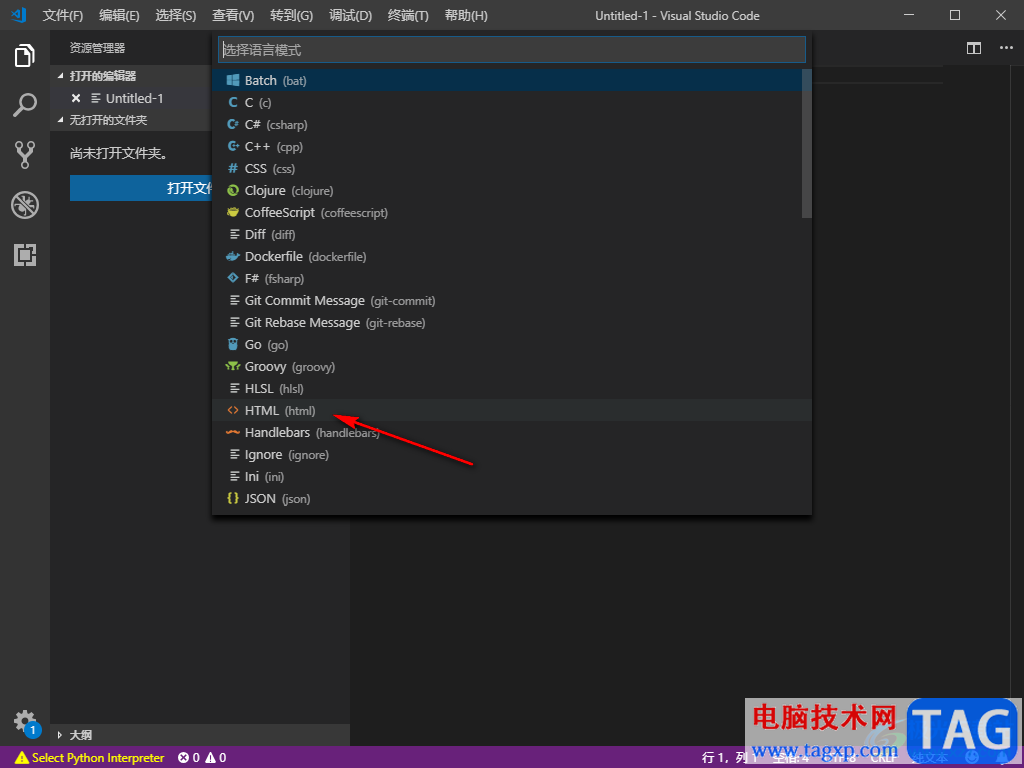
4.接着在页面上方就会显示出一个【选择语言模式】的选择框,我们在该下拉框中就可以选择自己需要的【HTML】。

5.选择好之后你就可以在页面上进行HTML的编写了,如图所示。

方法二
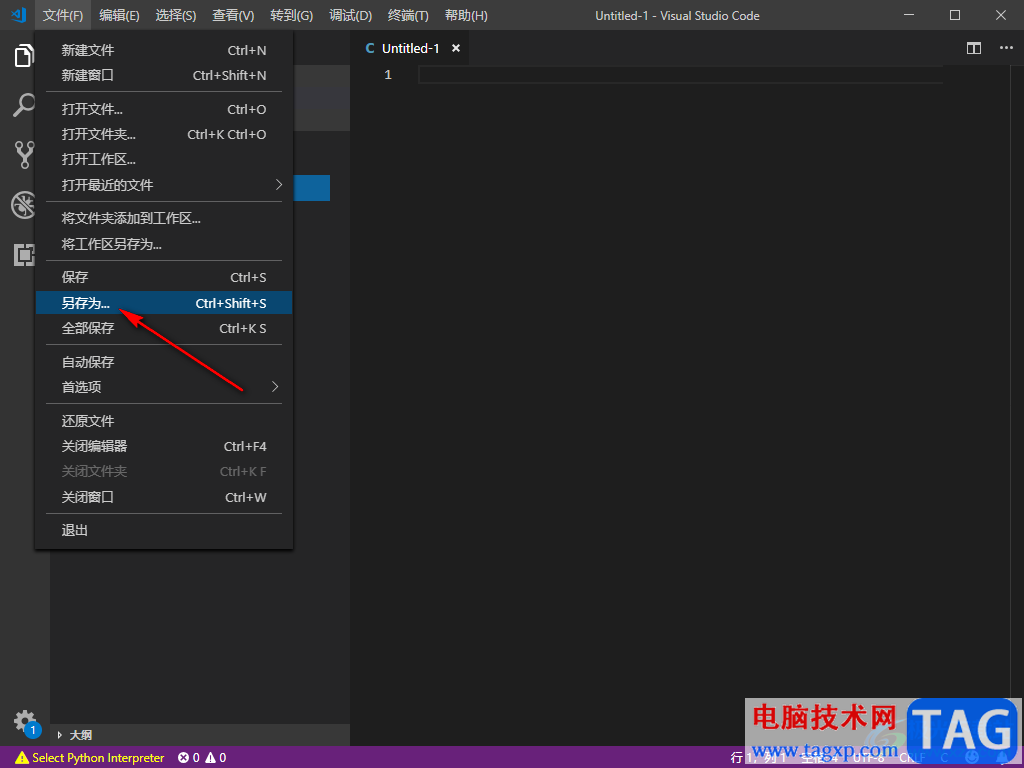
1.此外,还有一种创建HTML的方法,就是直接点击【文件】选项,然后将我们编写好的代码进行【另存为】。

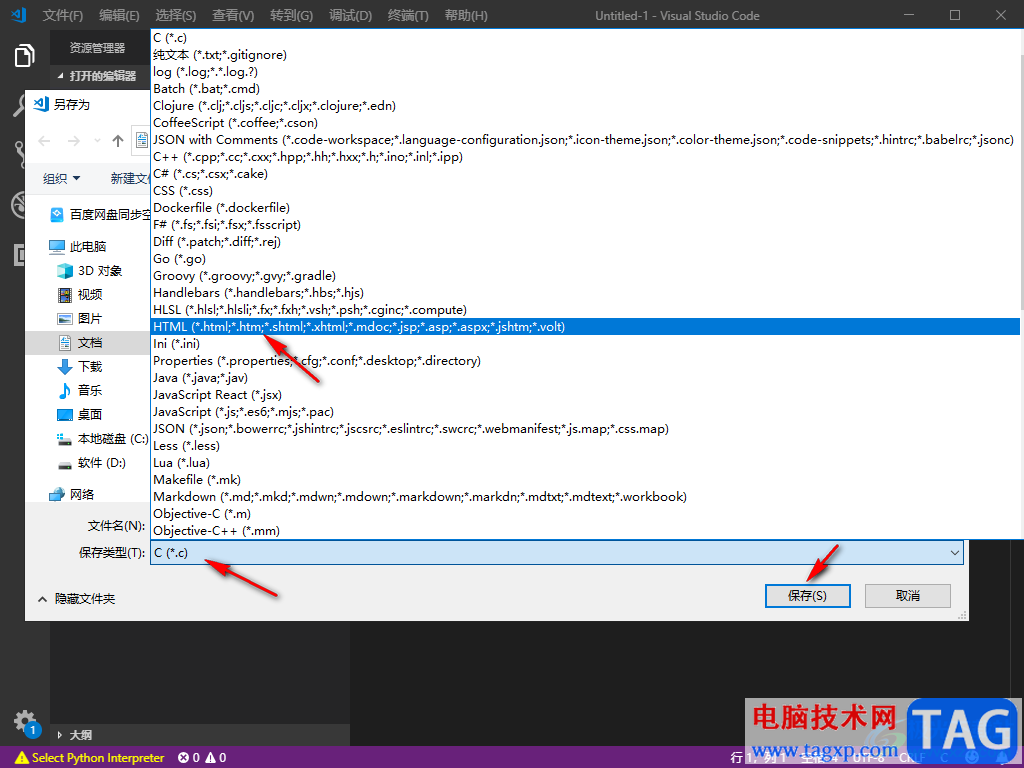
2.接着在打开的页面中,我们将【保存类型】的下拉列表用鼠标点击打开,选择保存类型为【HTML】即可,之后点击【保存】按钮即可将HTML保存在电脑中。

以上就是关于如何使用visual studio code创建HTML的具体操作方法,当一个新手小白在使用visual studio code进行文件的创建和代码的编写时,这个过程中可能会出现自己不会操作的地方,比如怎么创建一个HTML,有的小伙伴就比较疑惑,那么你可以通过小编分享的方法教程来操作就好了,希望可以帮助到你。