Adobe
Dreamweaver是很多小伙伴都在使用的一款网页代码编辑软件。我们经常在各种浏览器中查看各种网页,其实我们自己也可以设计一定的网页。如果我们在设计网页时希望设置文字水平居中对齐,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。我们只需要进行几个非常简单的操作步骤就可以实现想要的效果了。小伙伴们可以打开字简单Adobe
Dreamweaver后一起动手操作起来,如果小伙伴们还没有这款软件,可以在文末下载。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
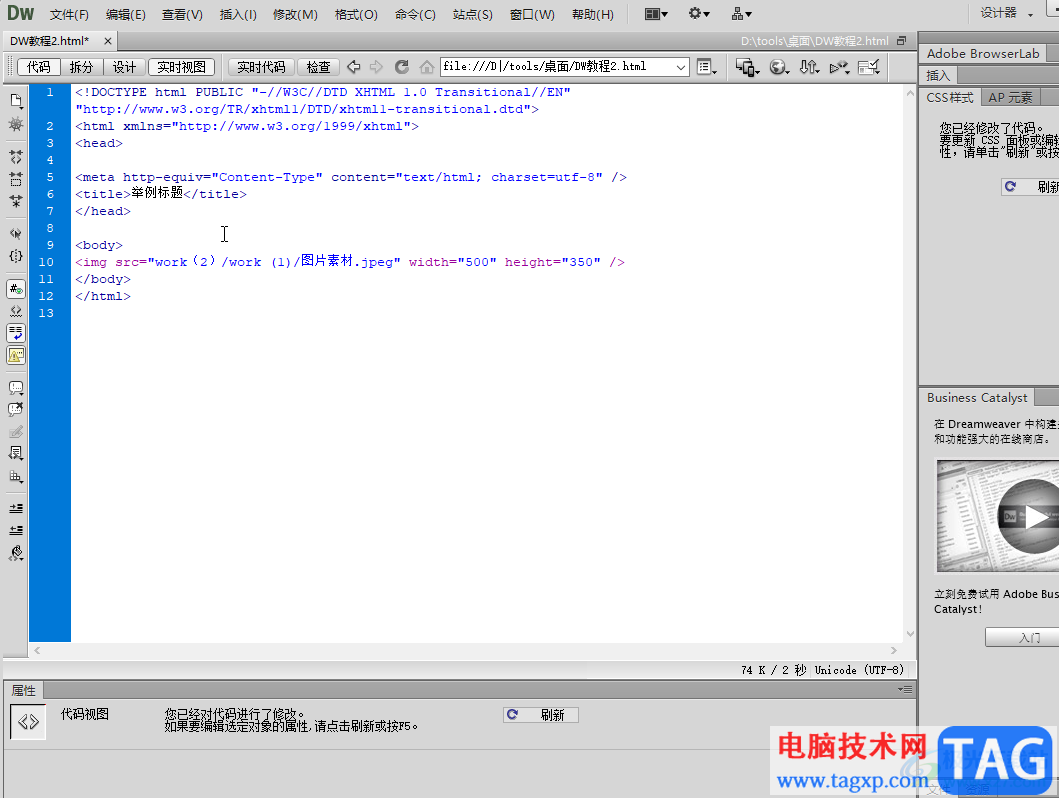
第一步:双击打开Adobe Dreamweaver,新建HTML网页;

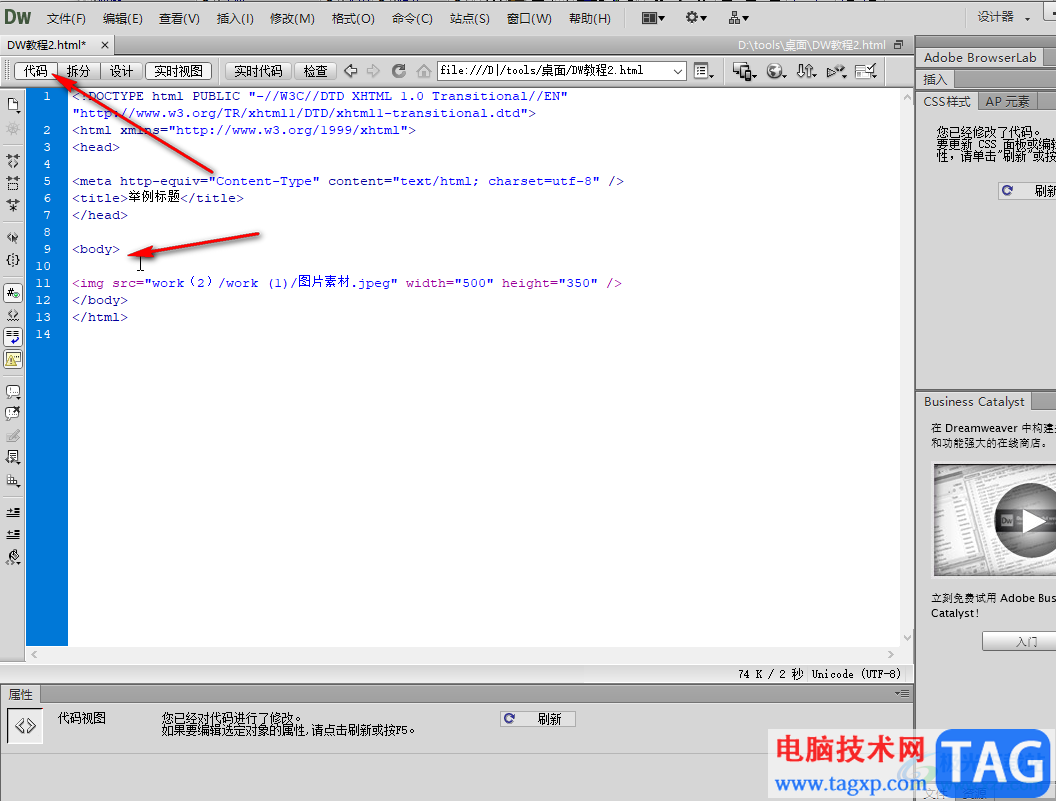
第二步:点击切换到“代码”视图,将鼠标定位到“body”标签处,如果两个body连在一起,可以鼠标定位到两个body代码中间位置,按两次enter键创建空行,然后输入div标签和需要的文字内容;

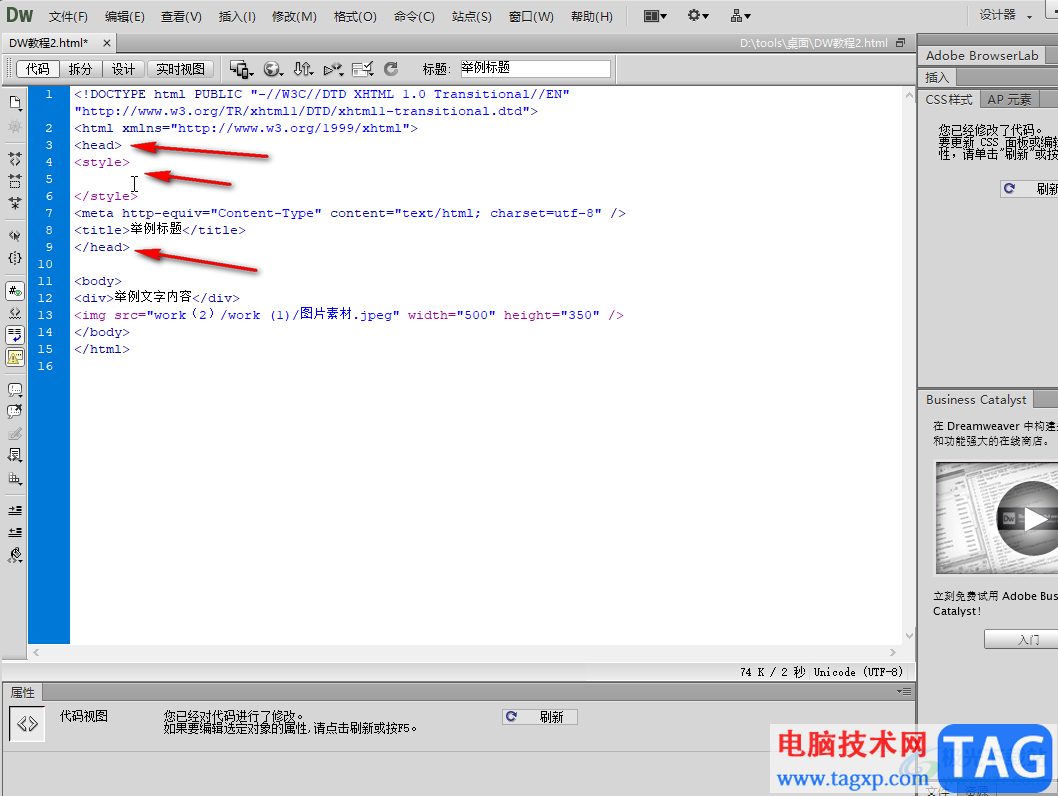
第三步:接着定位到head标签处,创建空行后,输入style标签;

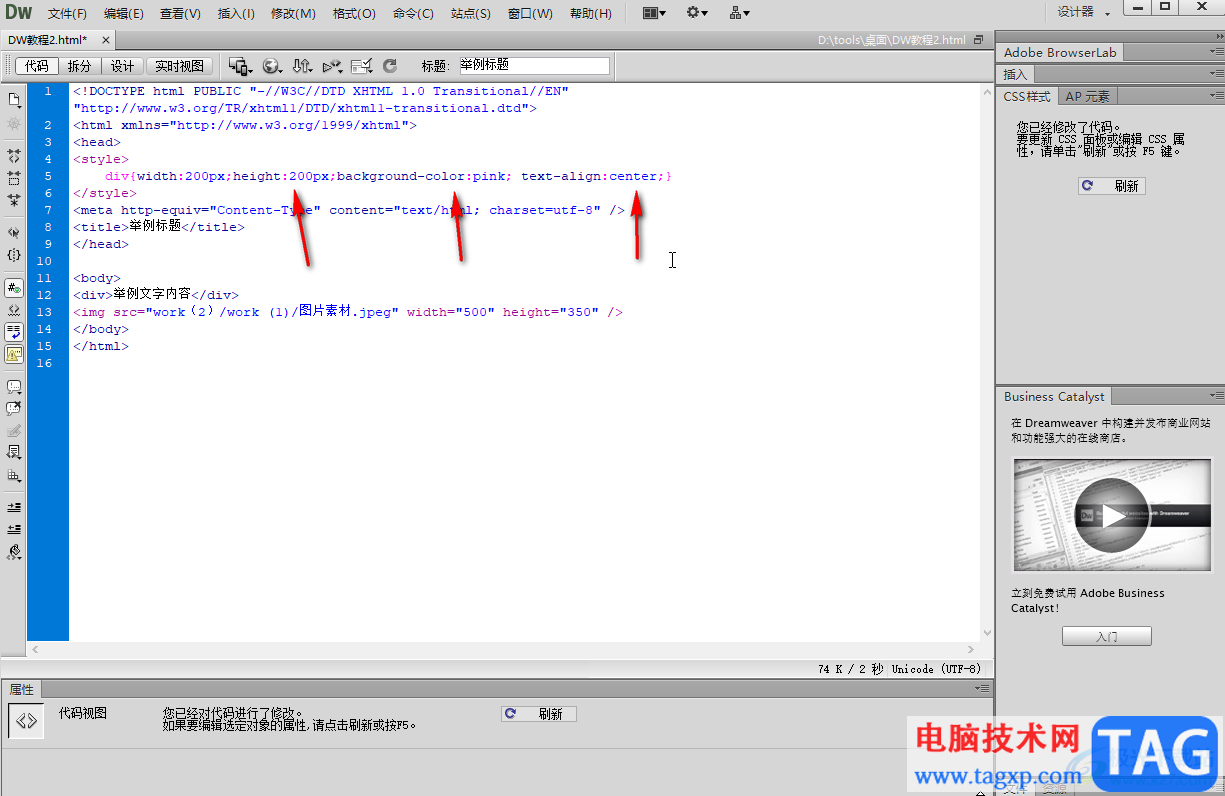
第四步:在style标签中设置div标签的样式效果,宽度和高度为200,背景颜色为粉色,文本对齐方式为居中对齐;

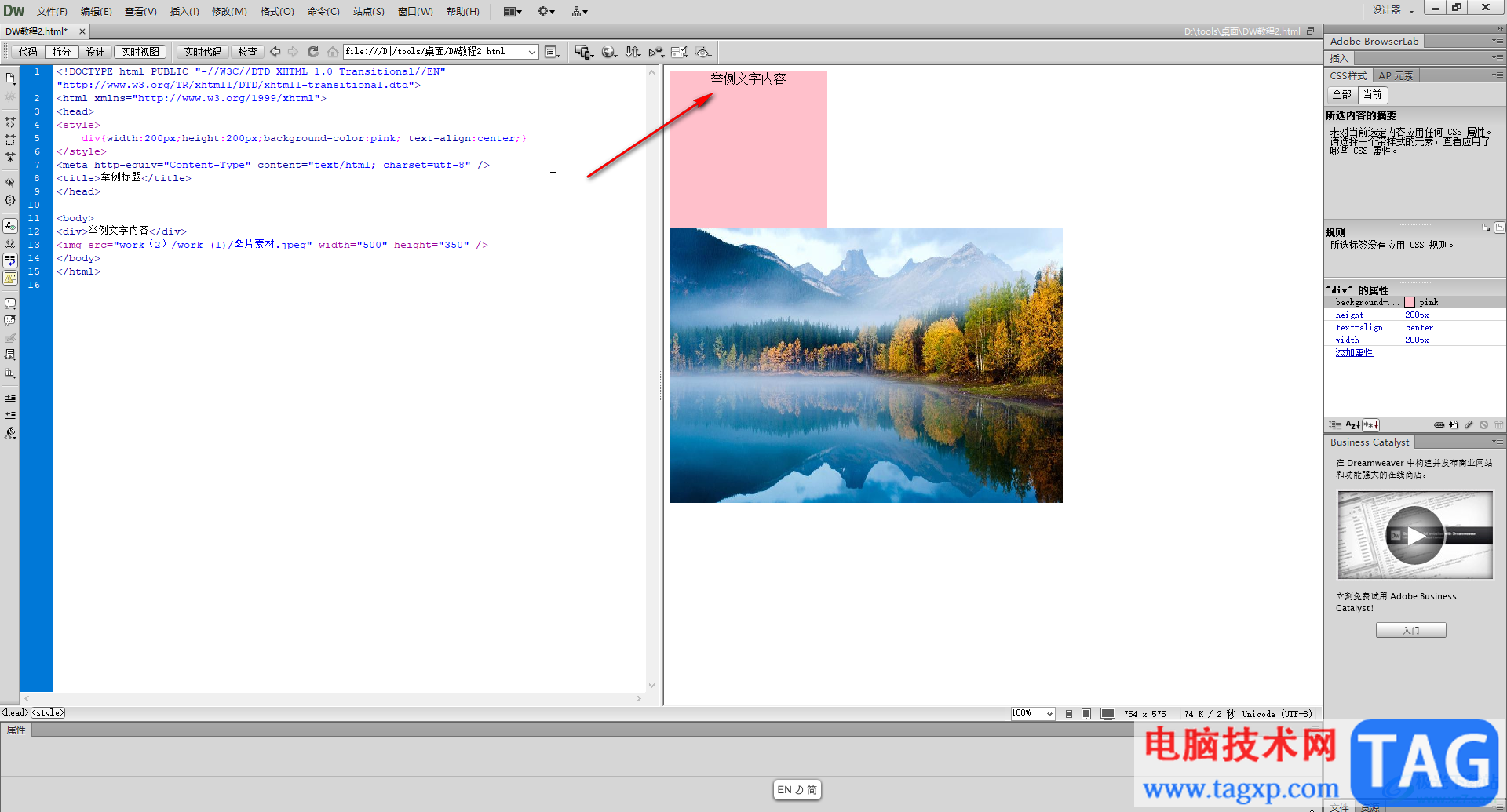
第五步:在界面上方点击切换到“拆分”视图,点击“实时代码”后,既可以看到设置的效果了。

以上就是Adobe Dreamweaver中设置文字居中对齐的方法教程的全部内容了。如果有需要,我们还可以适当设置文字的字体字号等格式,小伙伴们感兴趣的话都可以去尝试操作一下。