Adobe
Dreamweaver是一款非常好用的网页代码编辑软件,在其中如果我们添加了图片,希望设置图片的居中对齐效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,我们只需要进行几个非常简单的操作步骤就可以实现想要的效果了。小伙伴们可以打开自己的Adobe
Dreamweaver后跟着下面的图文步骤一起动手操作起来。如果小伙伴们还没有Adobe
Dreamweaver这款软件,可以在文章末尾处进行下载和安装,方便后续使用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:双击打开Adobe Dreamweaver进入编辑界面;

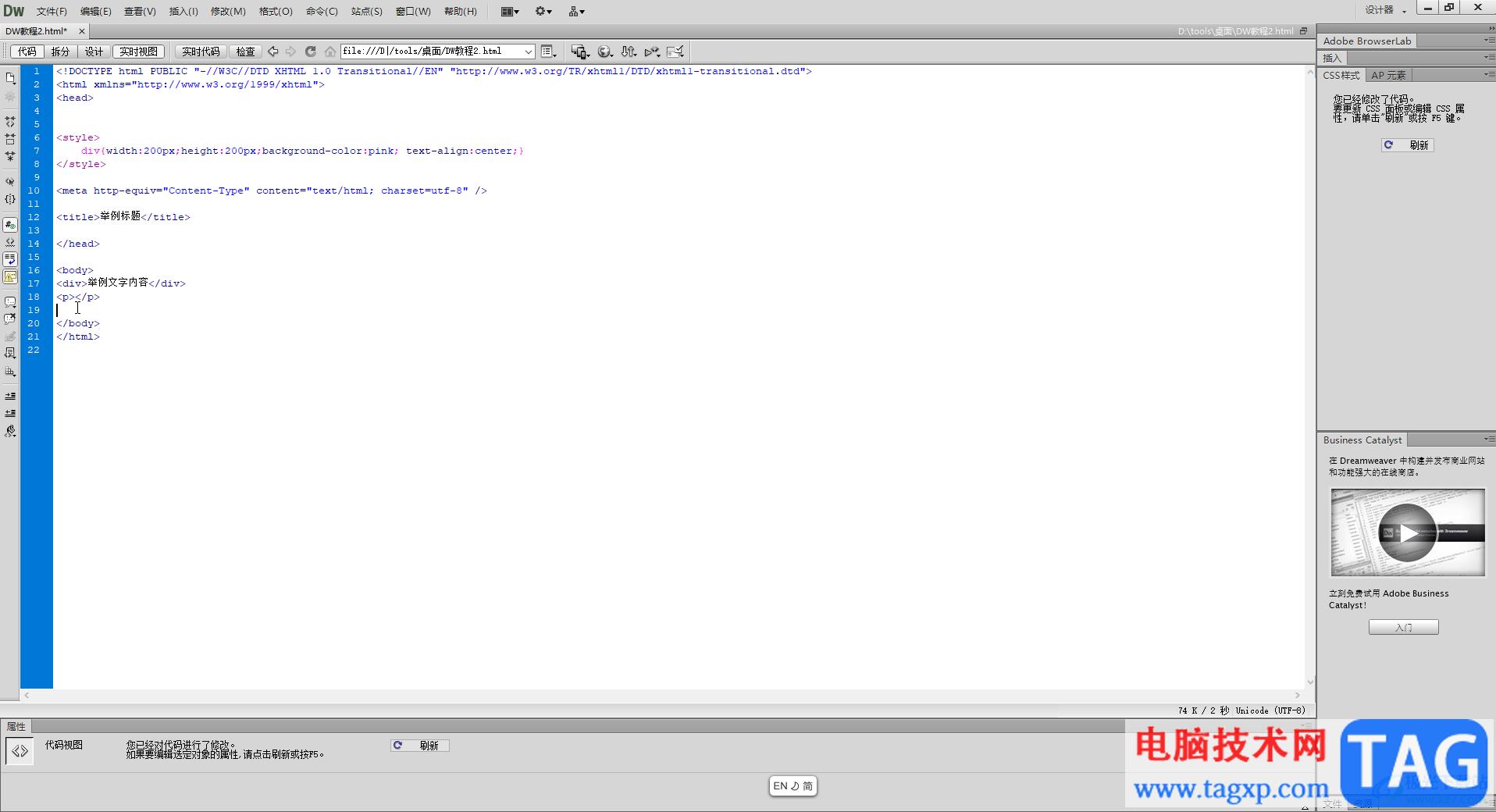
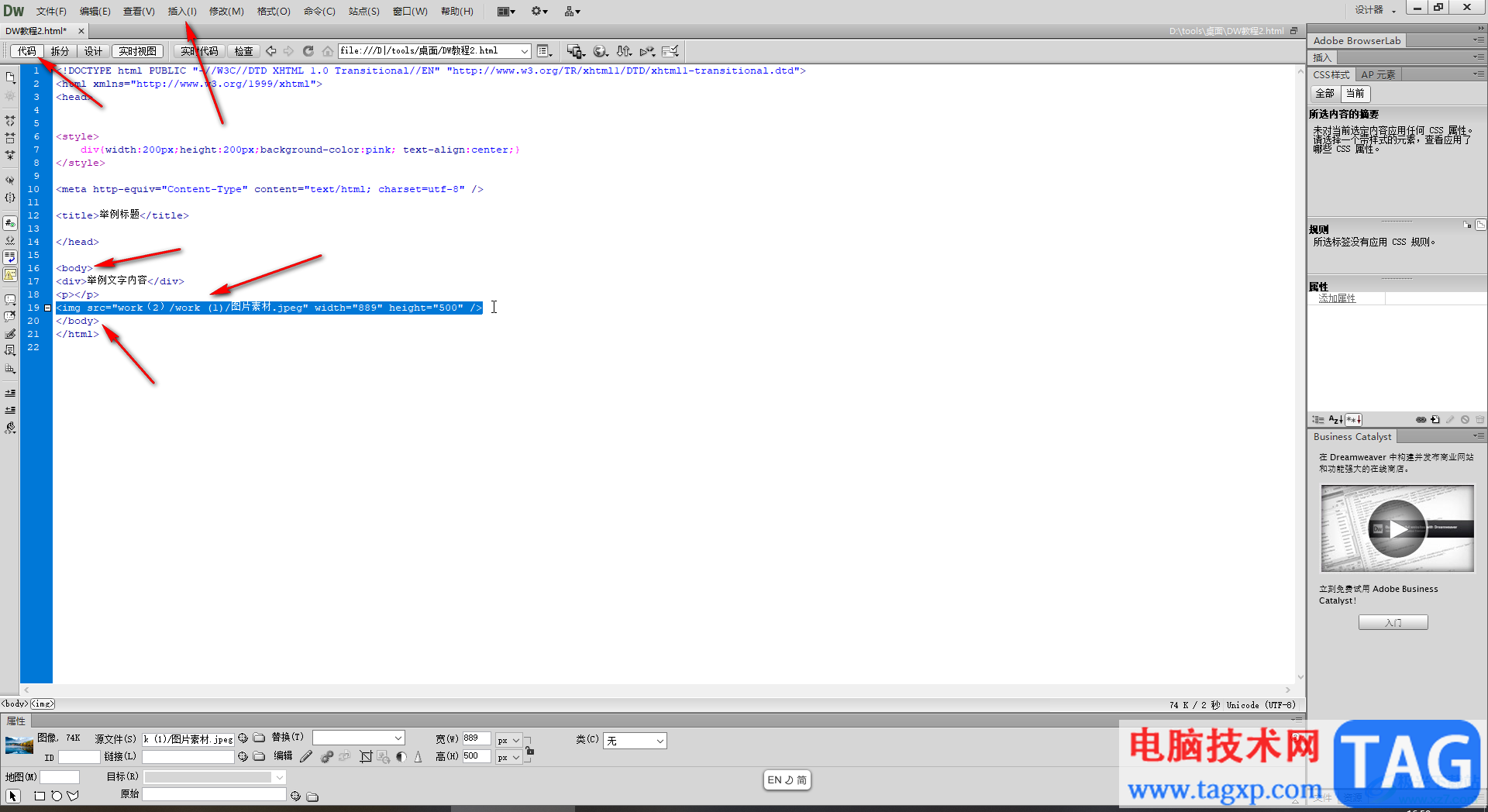
第二步:点击切换到“代码”视图,将鼠标定位到“body”标签处,如果两个body连在一起,可以鼠标定位到两个body代码中间位置,按两次enter键创建空行,然后输入img图片标签,也可以在“插入”选项卡中点击插入图片自动生成代码,插入图片时如果弹出提示窗口,点击确定就可以了;

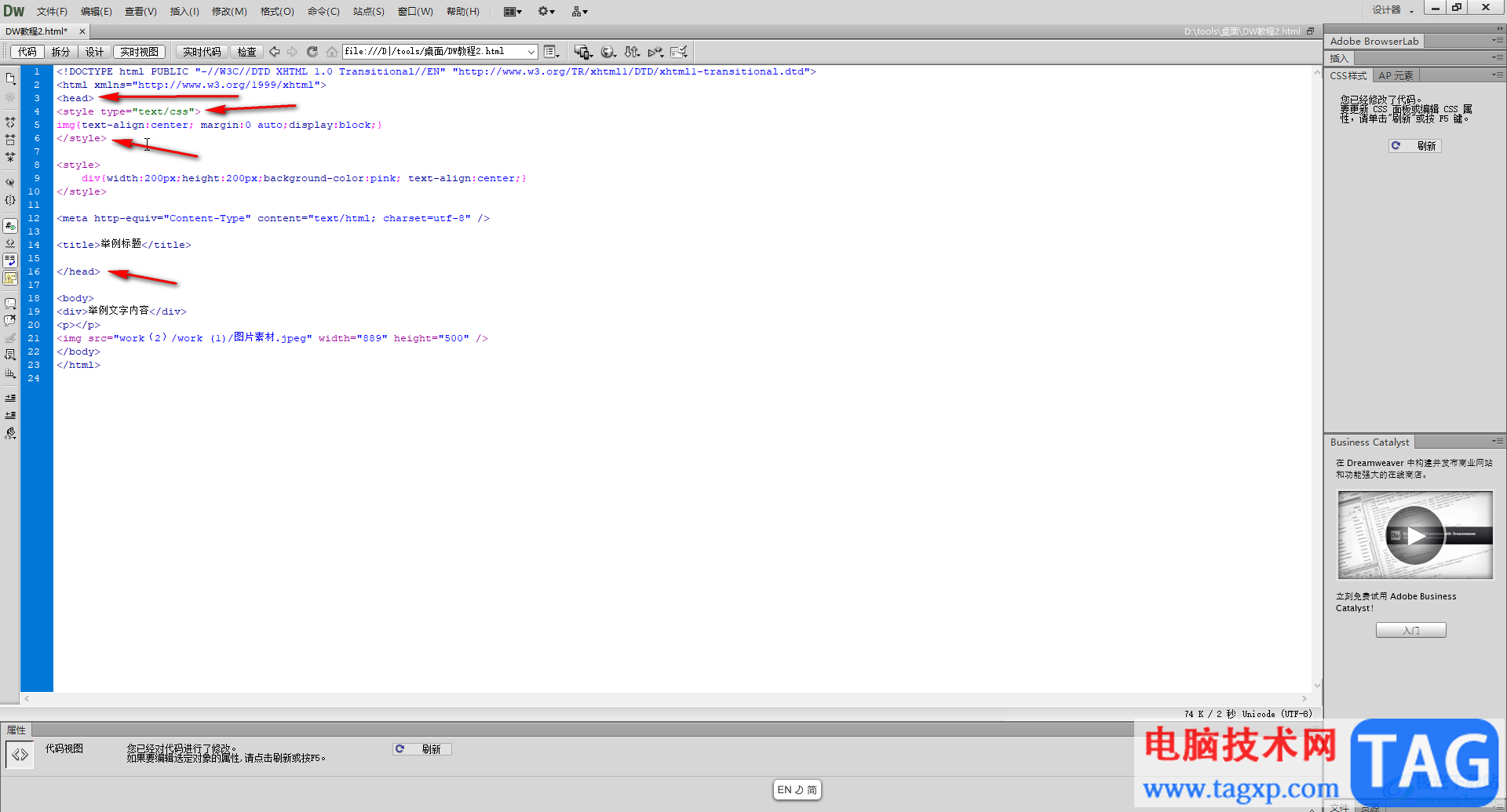
第三步:接着定位到head标签处,创建空行后,输入style标签,并设置img的格式,text-align表示文本对齐方式,center表示居中;

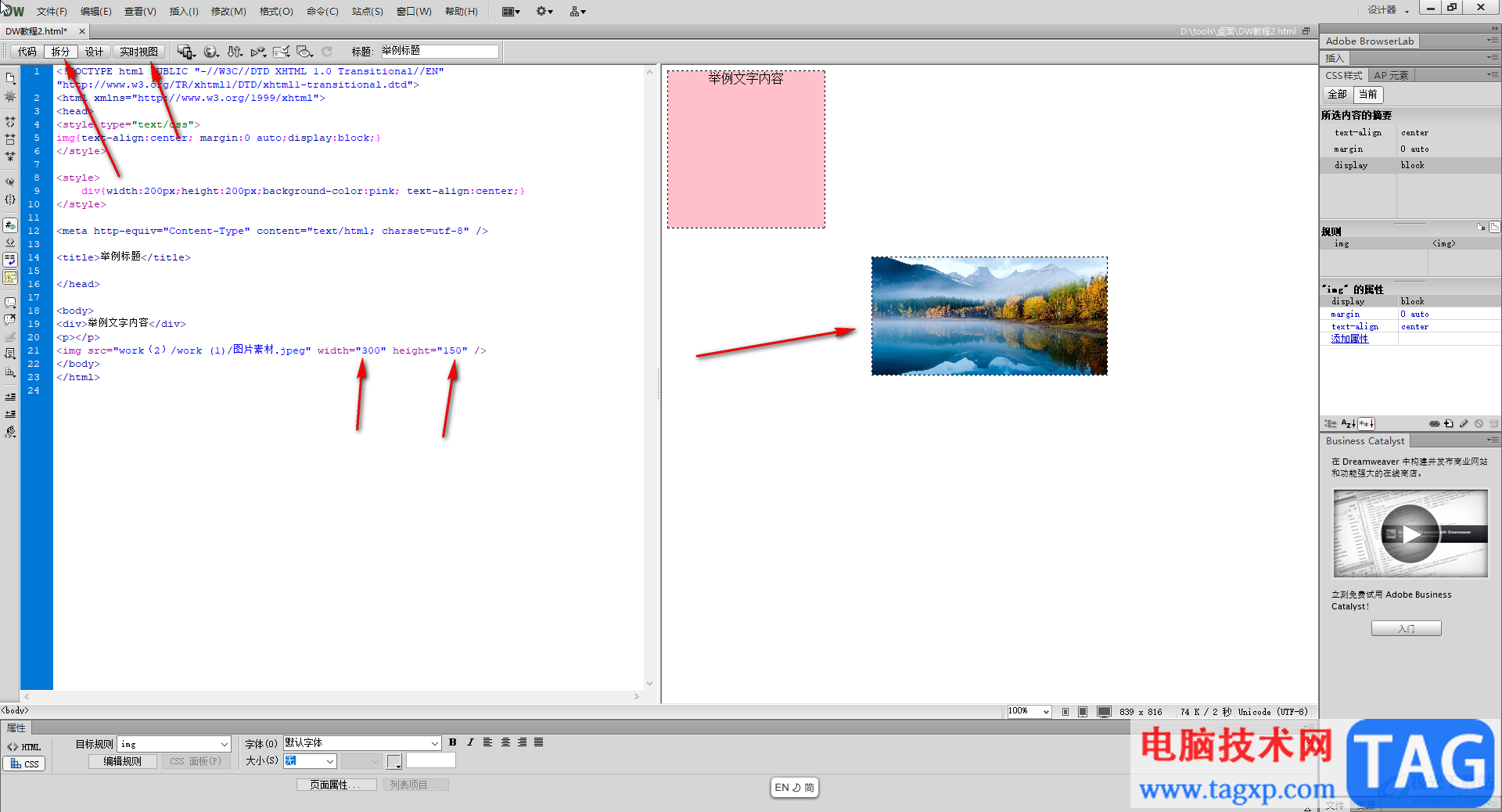
第四步:在界面上方点击切换到“拆分”视图,点击“实时代码”后,就可以可以看到设置的效果了,如果有需要,可以在图片代码处适当调整图大小;

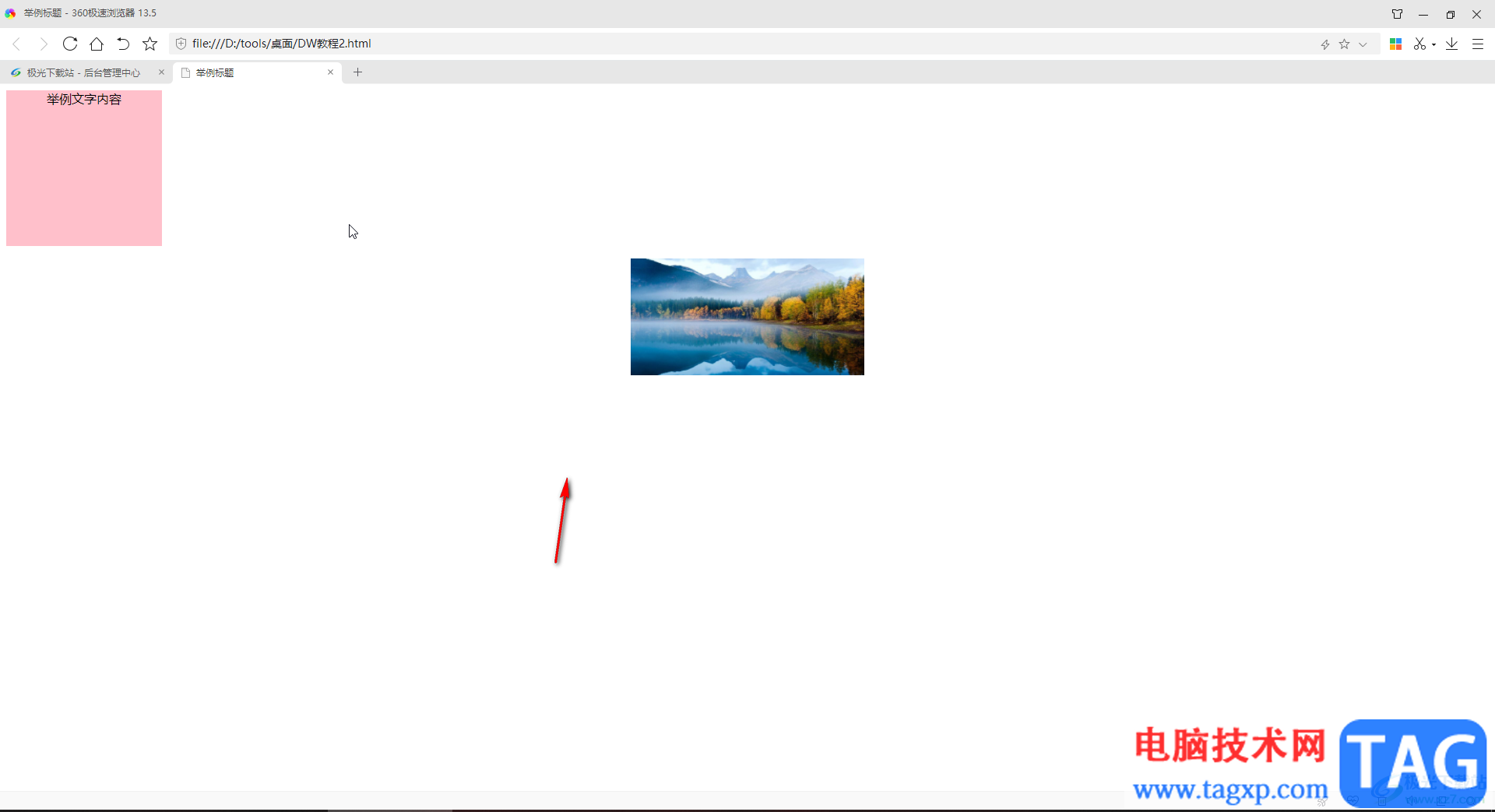
第五步:保存后,按F12键可以在浏览器中查看自己设计的网页效果。

以上就是Adobe Dreamweaver中设置图片水平居中对齐的方法教程的全部内容了。如果有需要,我们也可以设置文字内容的居中对齐效果,小伙伴们可以按需操作起来。