一些网友表示还不太清楚ai图形怎么添加高斯模糊效果的相关操作,而本节就介绍了ai制作不同程度高斯模糊的技巧,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
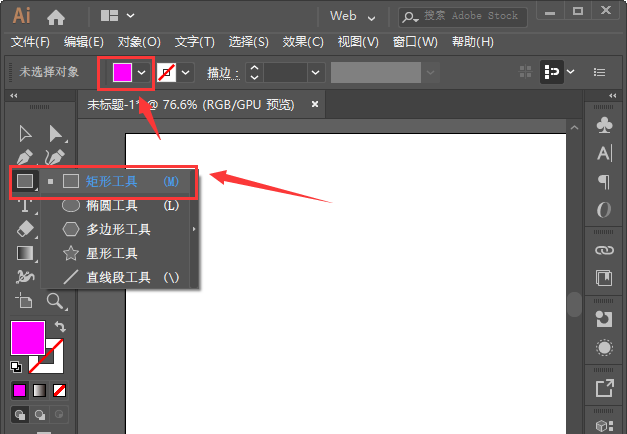
1、我们先设置好填充颜色,然后找到【矩形工具】,如图所示。

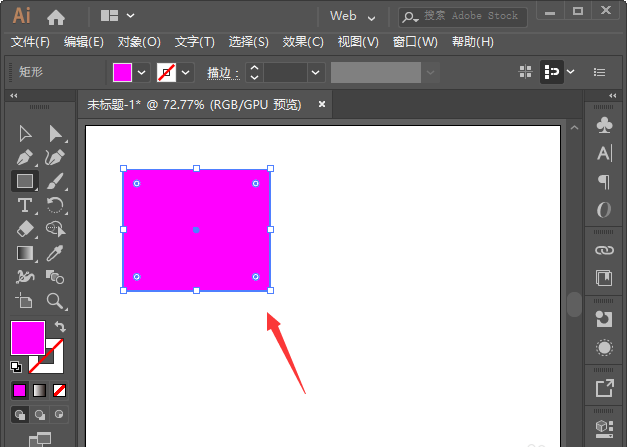
2、我们用【矩形工具】画出一个合适大小的矩形,如图所示。

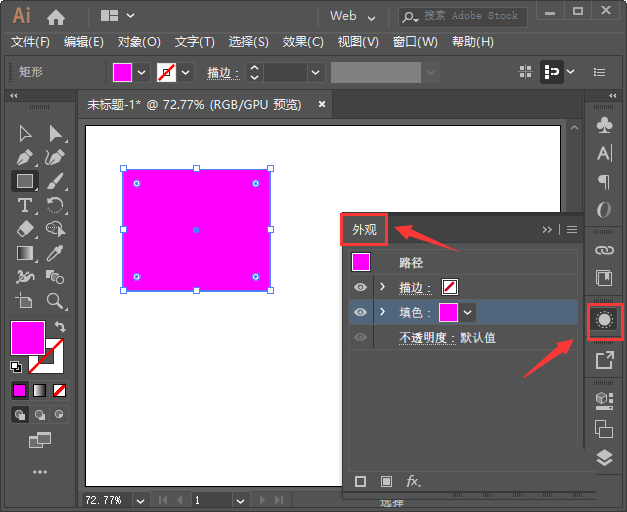
3、接着,我们在右边打开【外观】面板,如图所示。

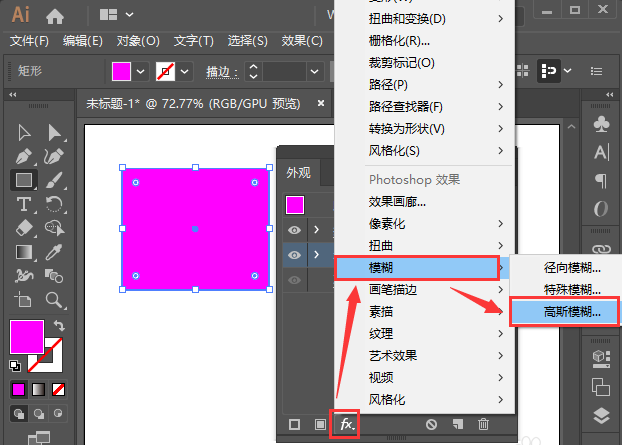
4、我们在外观面板的下方,点击【FX】-【模糊】-【高斯模糊】,如图所示。

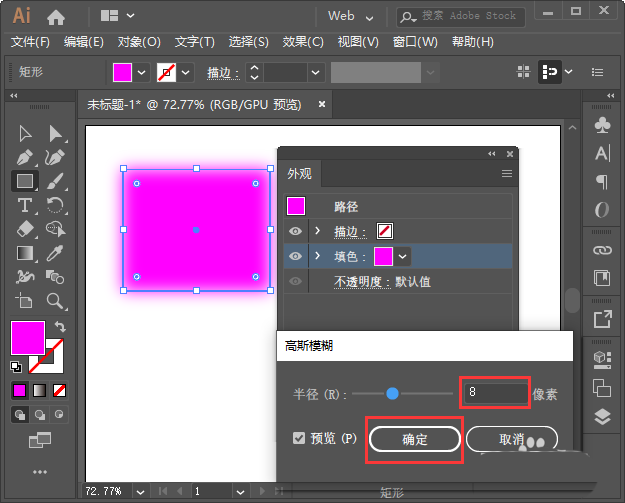
5、我们把高斯模糊的半径调整为8像素,点击【确定】,如图所示。

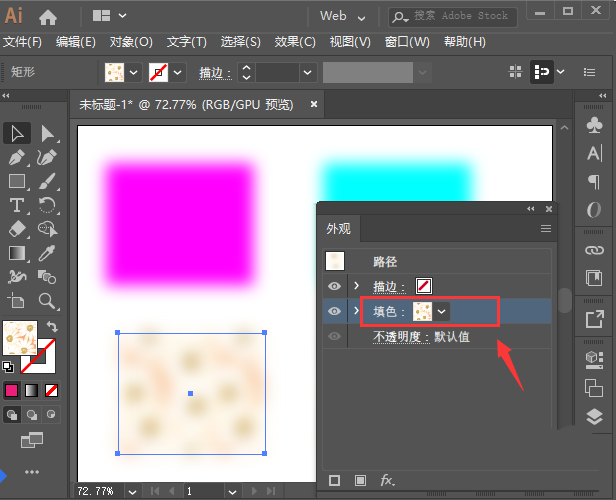
6、接下来,我们把高斯模糊的形状复制几个出来,分别在填色里面修改颜色或图案,如图所示。

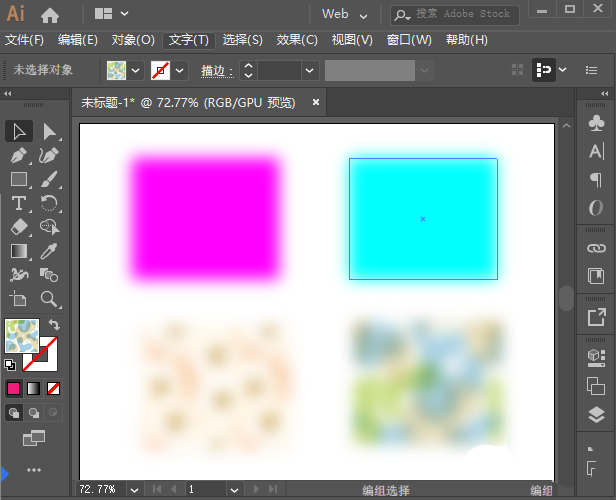
7、最后,我们看到形状添加高斯模糊的效果就做好了。

以上就是ai制作不同程度高斯模糊的技巧,希望大家喜欢哦。