还不会把图片快速描摹成矢量图形?下面小编就分享了ai把图片快速描摹成矢量图形的图文教程,希望有需要的朋友都来共同学习哦。
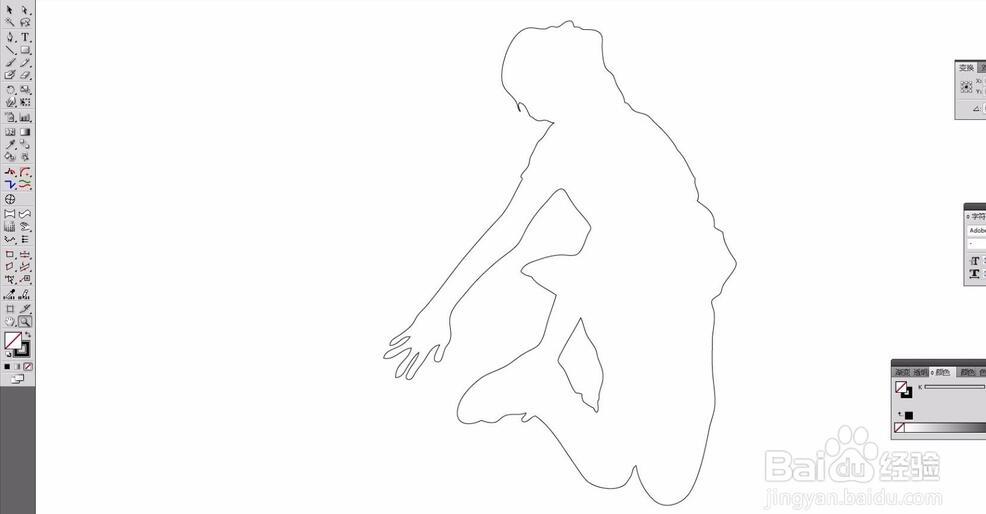
首先确定我们想要得到什么样的矢量图形。比如这里想要一个人物剪影的效果。搜索一张人物剪影,然后找到一个比较清晰的图片,保存在电脑桌面中。

打开ai,并且新建一个文件,尺寸可认定。将我们保持好的图片在ai中打开。尺寸不要设得太大,以免出现卡顿的现象。选中图片,可以在属性栏中看到有一个实时描摹。这个就可以将我们的图片转化为矢量图形。

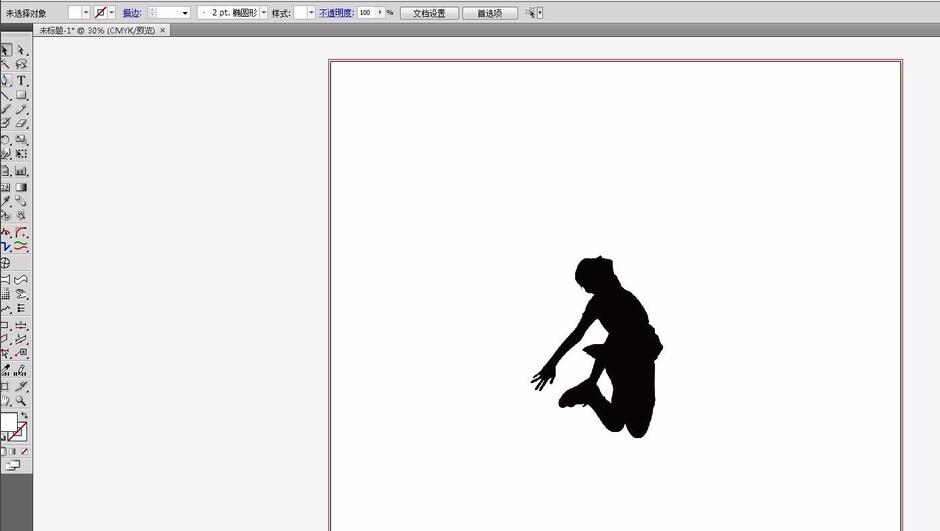
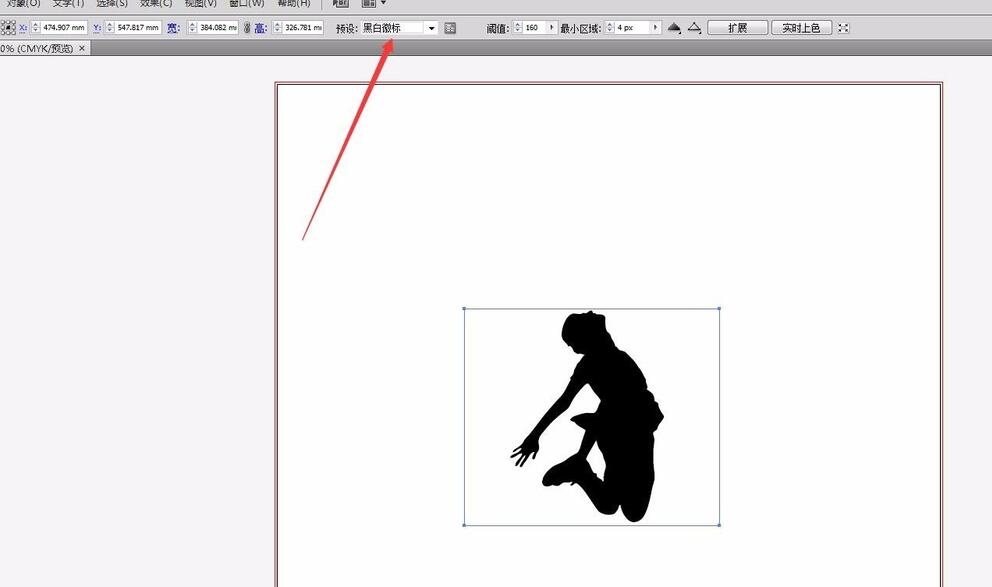
因为我们选择的图片是剪影,是黑白图像,所以在描摹的时候,可以选择黑白徽标,这样会快速的描摹出来。


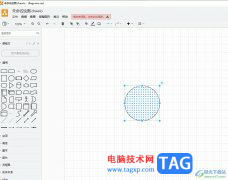
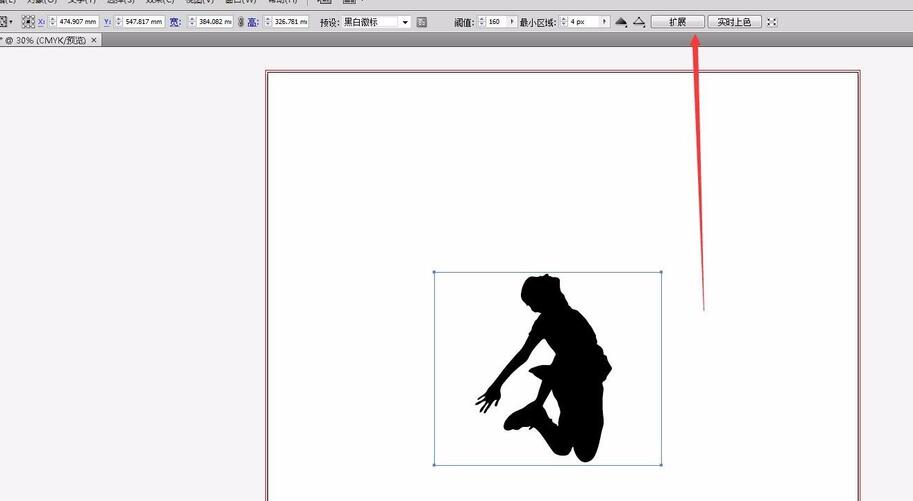
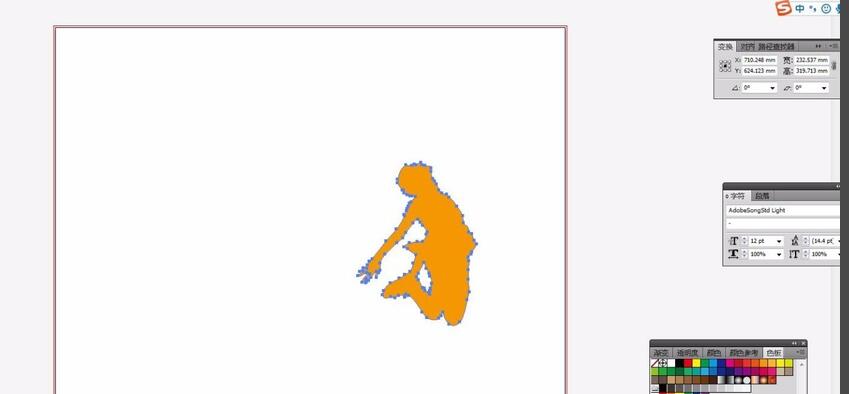
点击描摹之后,在属性栏中有一个扩展的选项。点击一下扩展,这样当我们选择图像的时候,会看到图片中出现了很多的节点。这就表示,描摹成功了,图片已经变为一个矢量图形了,各个节点都是可以编辑的状态。我们可以选择图形,更换自己需要的颜色。


若我们想要轮廓线,那么就将填充设置为无,将轮廓边设置为黑色。在属性栏中可以更改线的粗细,来达到我们想要的效果。如图,这样就只有轮廓了,我们可以在图形中做其他的编辑,让整个图像都保持在这一个范围区间内。

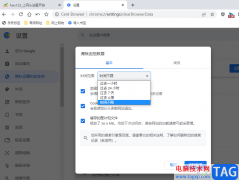
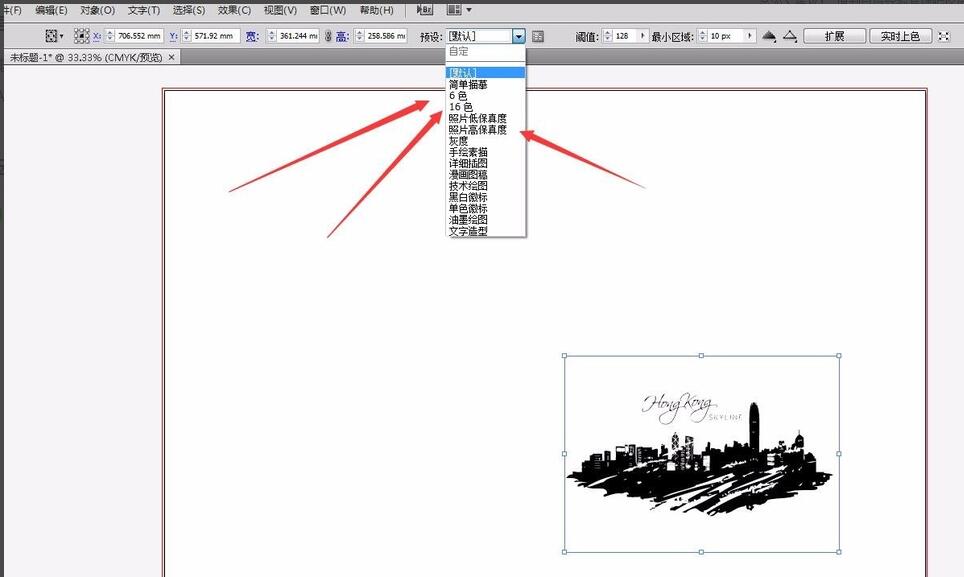
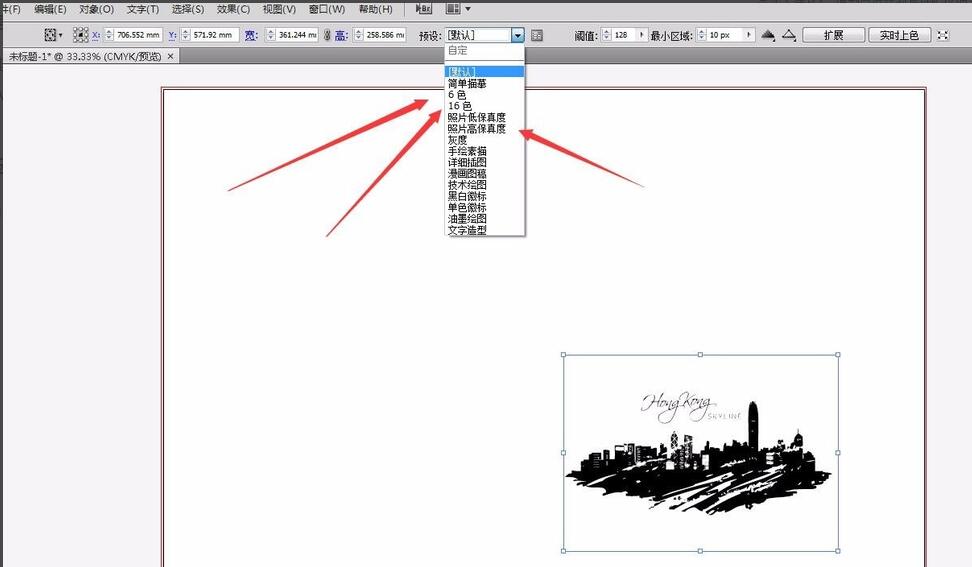
当然,并不是只有黑白图片才能够进行描摹,彩色的图片也可以进行描摹,但是电脑会卡一点,若配置不好的电脑不建议用太高的描摹方式。如图有6色、16色、照片等很多的选项,这些都可以描摹出彩色的图形,比如6色就是描摹好的图形有6个颜色

照片高保真度则可以描摹一些彩色的照片,但是会很卡,有兴趣的可以自己是一下,但是描摹出来的图形是一块一块的,若想要编辑则很困难。其他的选项都可以进行描摹。
我们要根据实际需要进行最适合的选择。

上文就讲解了ai把图片快速描摹成矢量图形的具体操作过程,希望有需要的朋友都来学习哦。