小伙伴们你们知道scratch怎么制作数字连连看呢?今天小编很乐意与大家分享scratch数字4乘4显示的技巧,感兴趣的可以来了解了解哦。
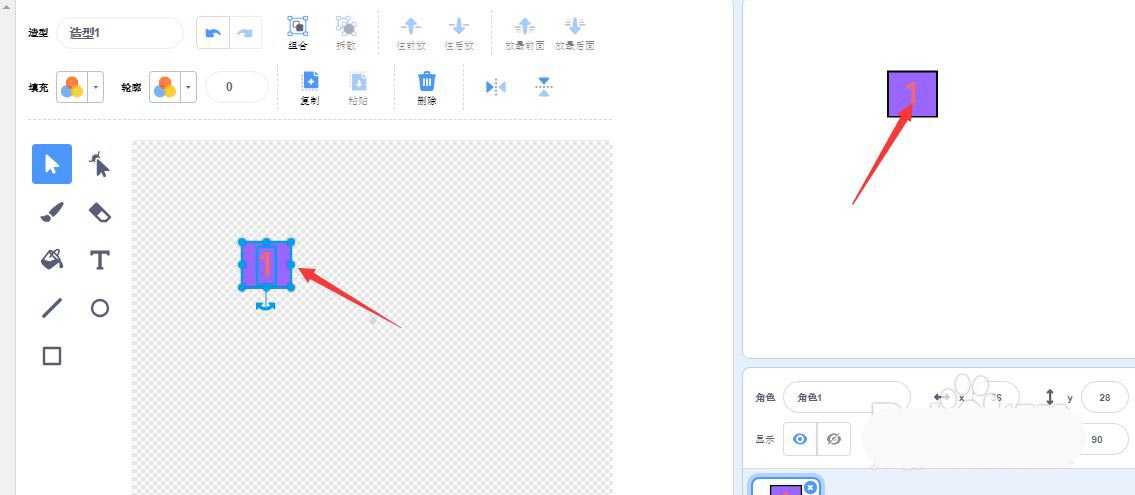
首先我们需要创建一个角色,这时候,我们可以选择自定义一个角色,自己绘制一个的话,更容易得到想要的效果。

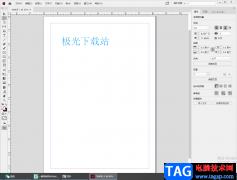
在画布上画出一个矩形框,给我们的矩形框填充一个自己喜欢的颜色,这样数字显示的时候可以看出它的轮廓。

在矩形框中我们添加一个文本框,更改数字的颜色大小,使他居中显示在矩形框中,然后双击数字可以更改其中的内容。

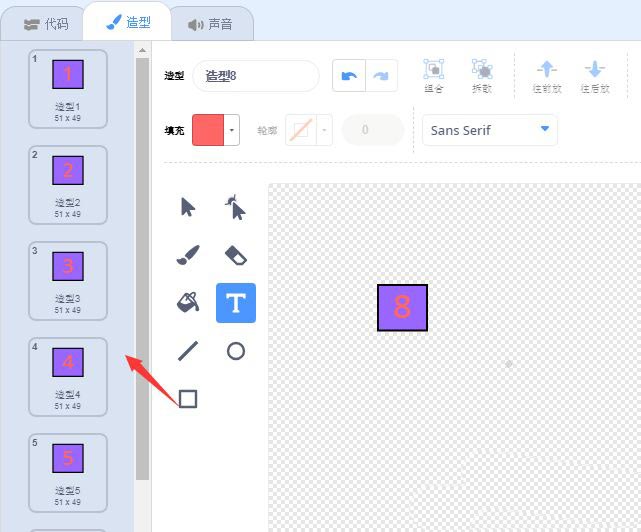
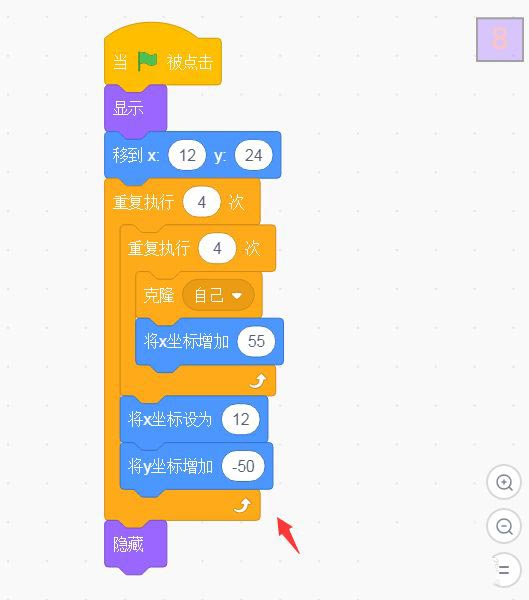
完成一个造型之后,复制这个造型,更改其中的数字显示,复制出我们需要的所有造型。然后我们设置程序使他克隆自己。

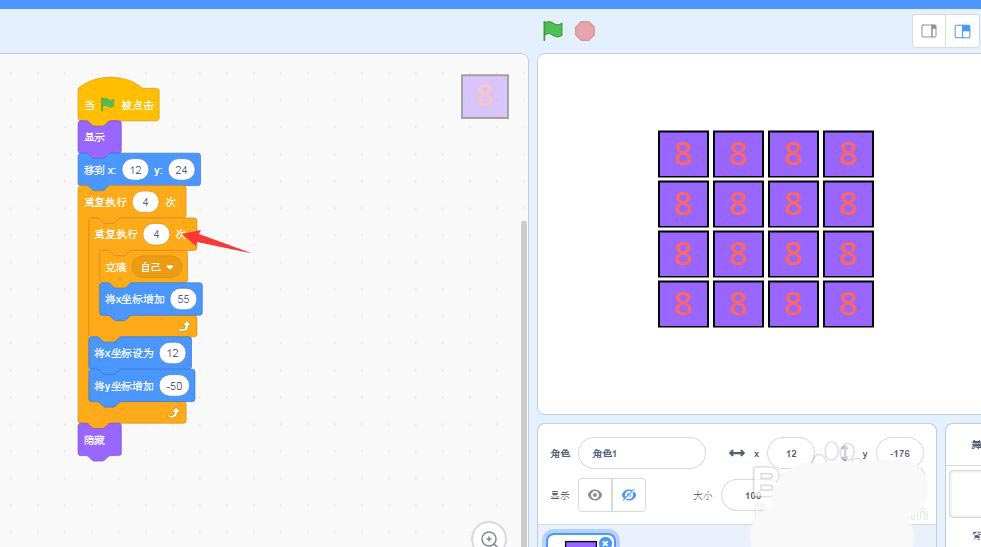
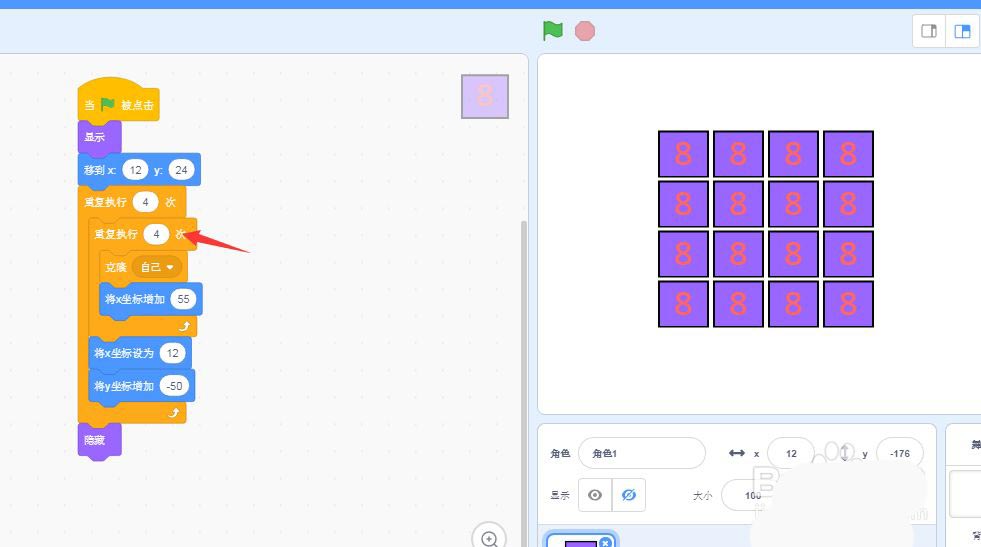
克隆自己的时候,将显示的位置进行更改,前四个需要更改x坐标,均匀的增加,然后x坐标回到原点,更改y坐标。再次进行循环。

重复的次数进行改变,就可以得到不同的矩阵,我们可以做成我们想要的任何的大小,然后可以设置变量,让他更改内部的参数,显示不同的造型。

以上就是scratch制作数字连连看让数字4乘4显示的技巧,希望大家喜欢哦。