小伙伴们你们知道ai怎么制作圆柱透视扩散效果呢?今天小编很乐意与大家分享透视扩散效果的实现方法,感兴趣的可以来了解了解哦。
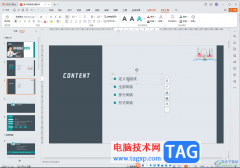
打开软件,然后绘制一个点阵图,如下图所示;

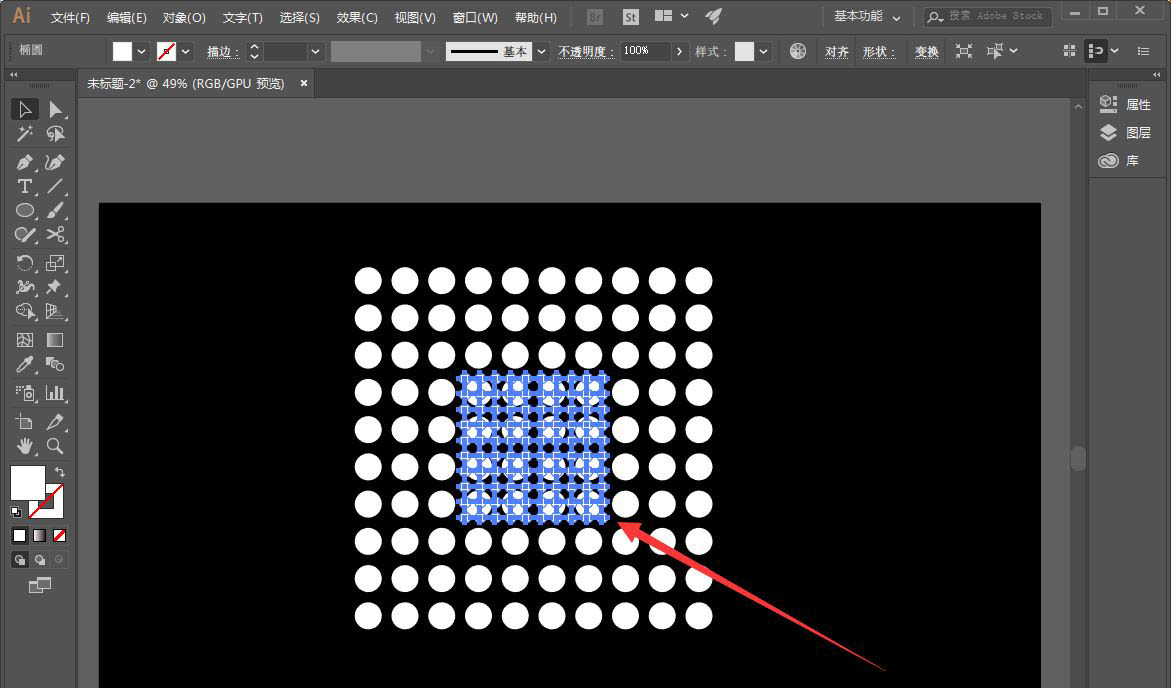
然后我们复制一个点阵图,并且沿着中心进行等比缩小;

接着我们将复制的点阵图的颜色修改与背景色一样的;

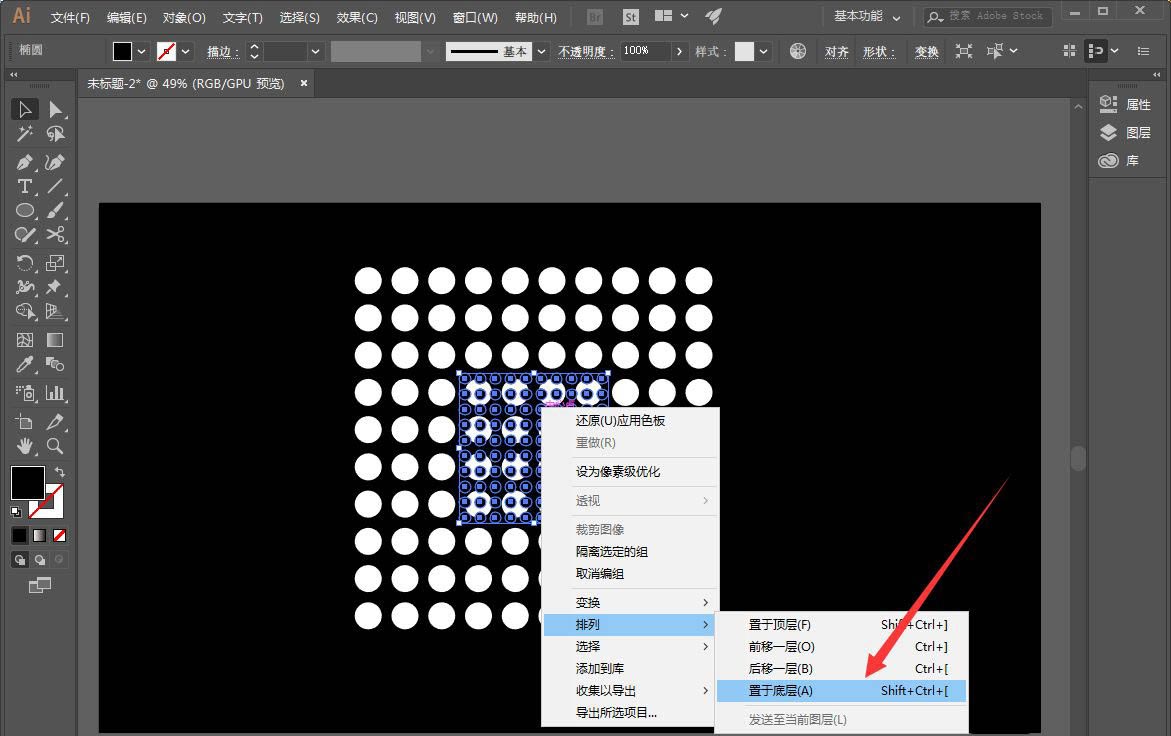
然后我们单击右键,选择排序--置于底层即可;

然后我们选择混合工具,弹出一个对话框,我们选择指定距离,距离设置为最小的,点击确定;

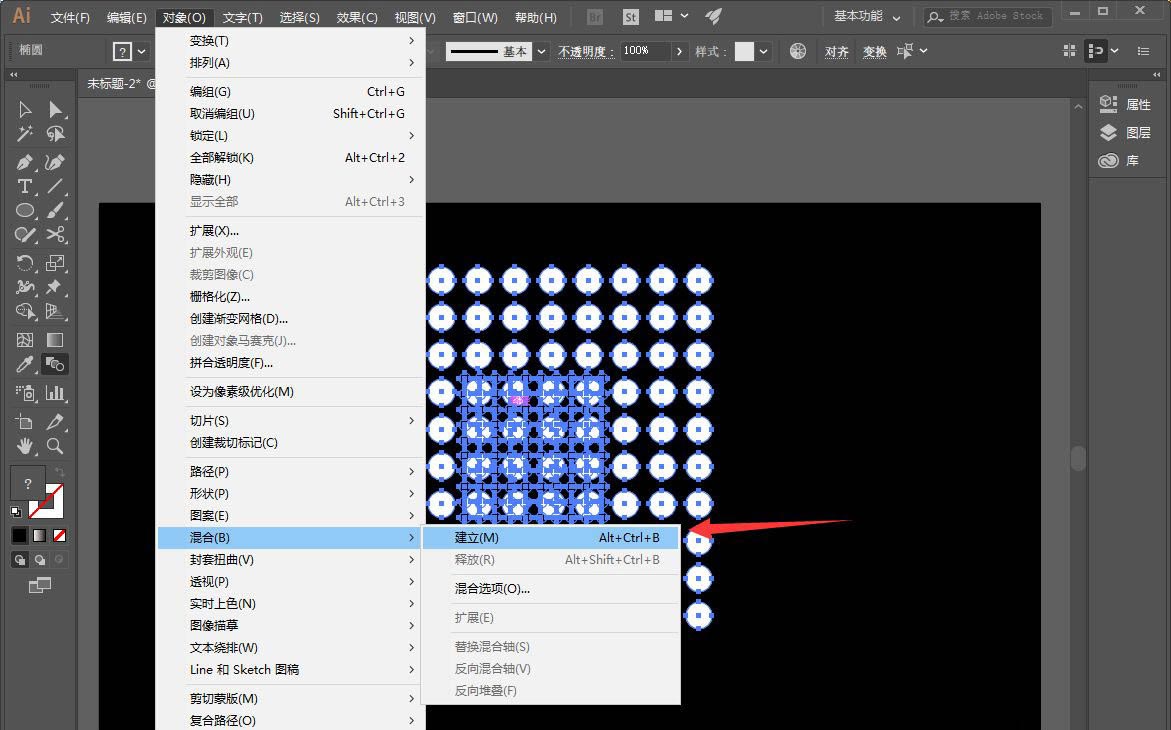
接着选中两个图形,然后点击对象--混合--建立;

最后得到了透视扩散效果,如下图所示。

以上就是ai透视扩散效果的实现方法,希望大家喜欢哦。