小伙伴们你们知道ps怎么用形状给文字叠加颜色呢?今天小编很乐意与大家分享ps给文字叠加颜色教程,感兴趣的可以来了解了解哦。
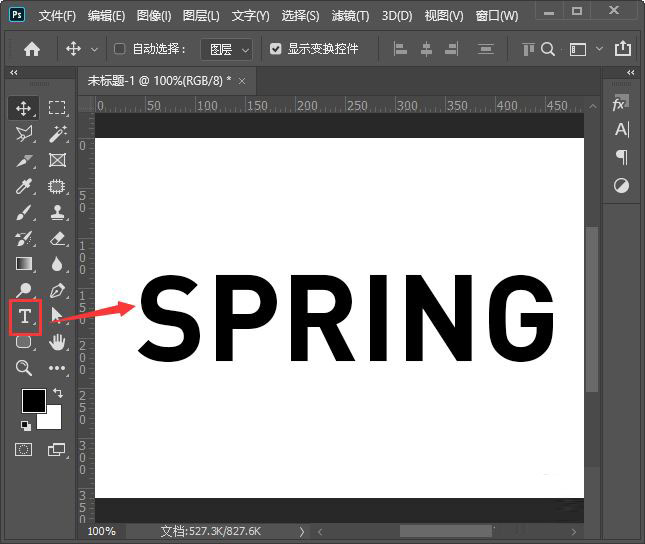
我们用【文字工具】在画布上面输入需要的文字,比如:spring,如图所示。

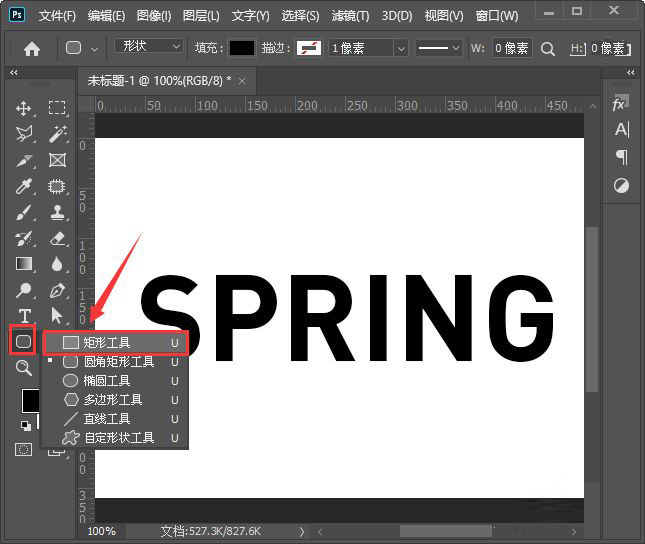
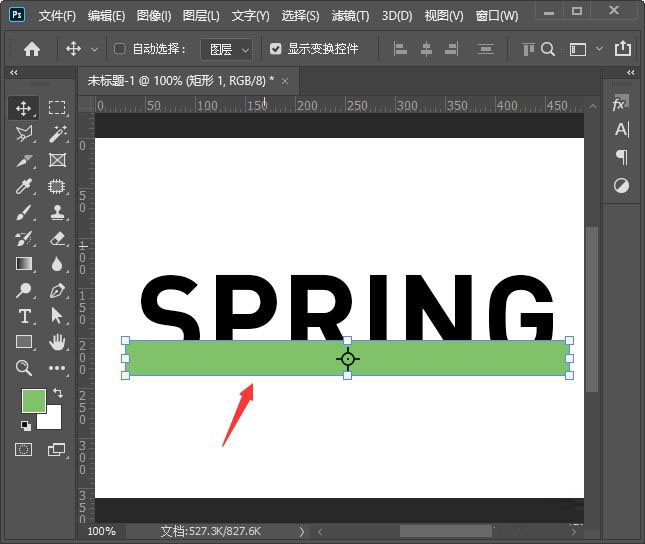
接着,我们用【矩形工具】在文字上面画一个矩形,填充为绿色,如图所示。

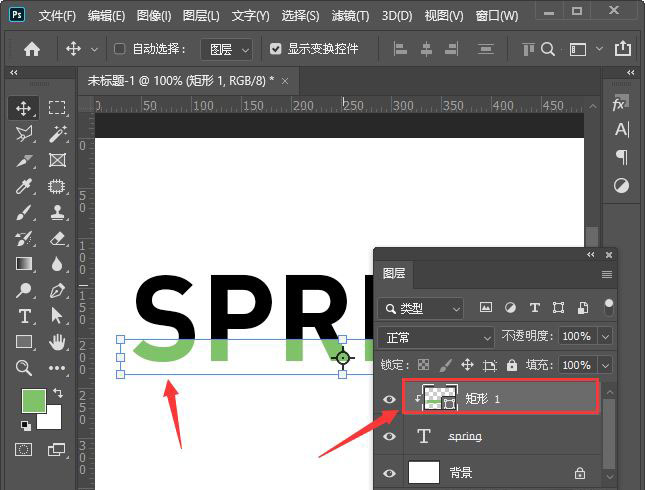
我们按下【ALT+CTRL+G】把矩形放入文字里面,这样文字就叠加上一层绿色了,如图所示。

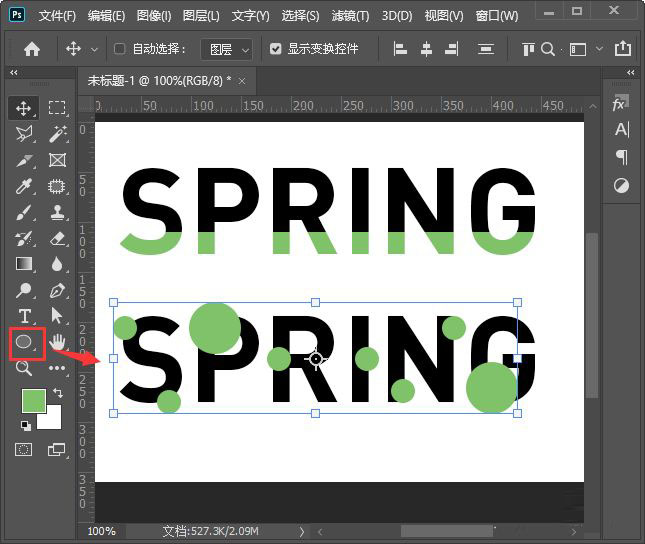
接下来,我们把文字复制一份移下来,然后用【椭圆工具】在文字上面画很多个大不同的圆形,如图所示。

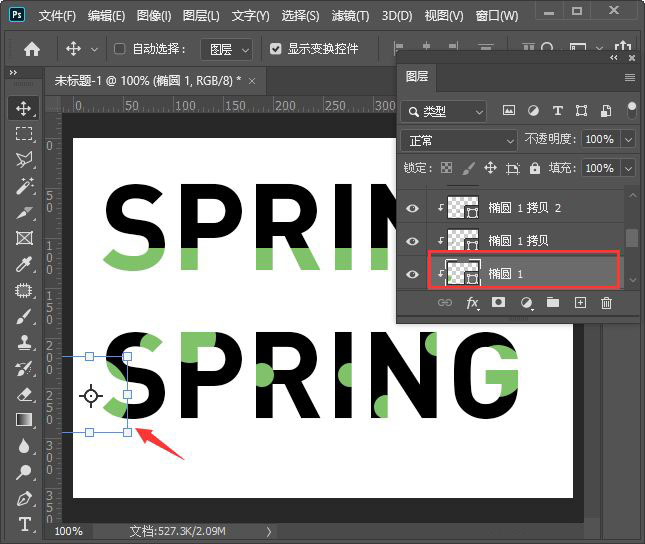
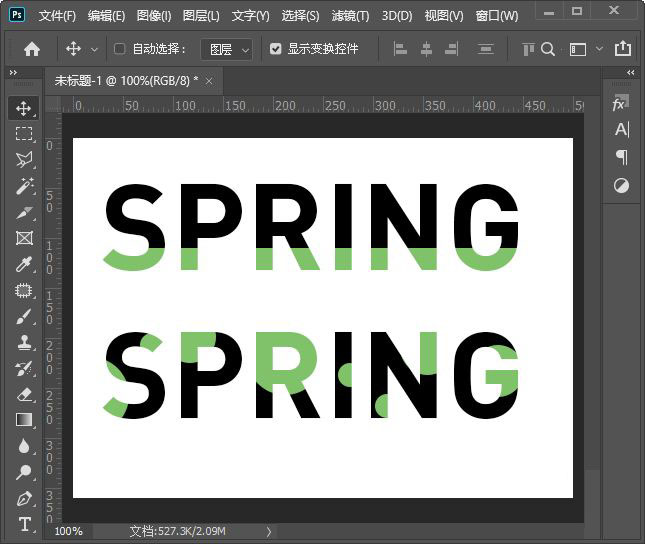
我们把圆形全部选中同样的放入文字里面,然后再根据需要选中任意一个圆形进行调整好大小或位置,如图所示。

最后,我们看到两种不同风格的文字叠加颜色效果就完成了。


以上便是小编为大家分享的ps给文字叠加颜色教程的全部内容,希望能够帮到你哦!