在vscode中怎样设置搜索条件的呢?本章节就主要介绍了vscode搜索条件设置教程步骤,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
vscode怎样设置搜索条件-vscode搜索条件设置教程
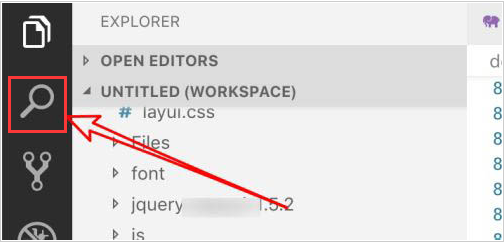
1.打开界面后,点击左侧的查找图标

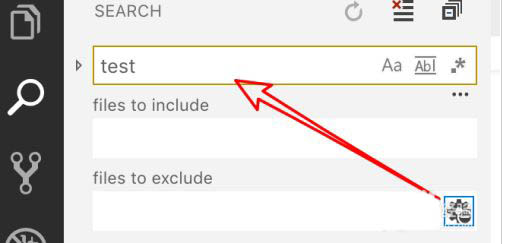
2.在对话框中输入自己需要查找的关键词内容

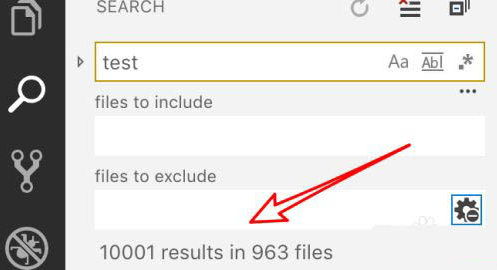
3.按下回车键后即可显示所有的匹配项目

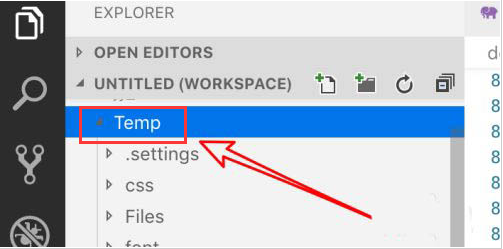
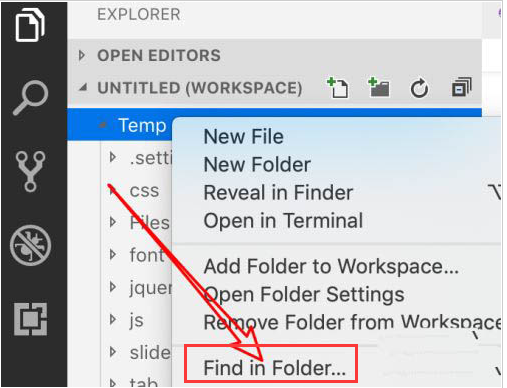
4.从中选择一个需要查找的目录

5.点击鼠标右键,选择Find in Folder按钮

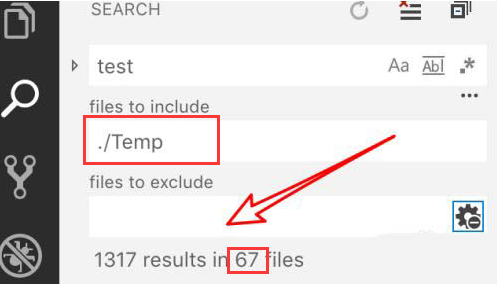
6.即可将查找范围限定在该目录下,再次回车查询后,我们可以看到查找的项目得到了大幅度的缩减

以上这里为各位分享了vscode搜索条件设置教程。有需要的朋友赶快来看看本篇文章吧!