使用vs code编辑器的朋友,有使用过查找功能吧,那么vscode查找功能如何设置呢?今天小编就带大家来共同学习vscode设置查找条件的技巧方法,希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。
vscode查找功能如何设置-vscode设置查找条件的技巧方法
查找功能的设置方法
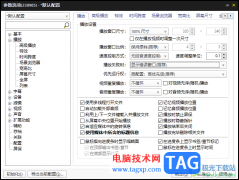
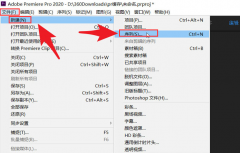
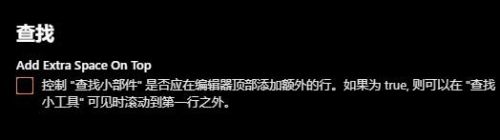
我们点击用户菜单下的查找按钮,然后我们找到这个查找选项。

然后我们就能在这里进行添加小部件。

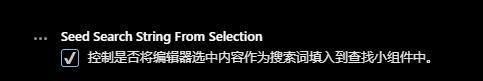
点击一下就能成功添加,就是这个小勾勾被选中。

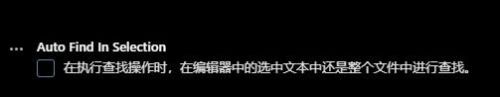
然后我们就能在这里进行自动查找时范围的设定。

好了后我们还能在这里进行是否控制选中内容的设置。

此刻我们就能回到代码面板,然后就能开始使用这些功能了。

以上就是vscode查找条件的设置方法,希望大家喜欢哦!