如何在ai中设计一款漂亮文字呢?相信不少用户都非常想知道吧,今日为你们带来的文章是关于ai文字描边效果的设计方法,还有不清楚小伙伴和小编一起去学习一下吧。
AI如何做led描边文字-ai文字描边效果的设计方法
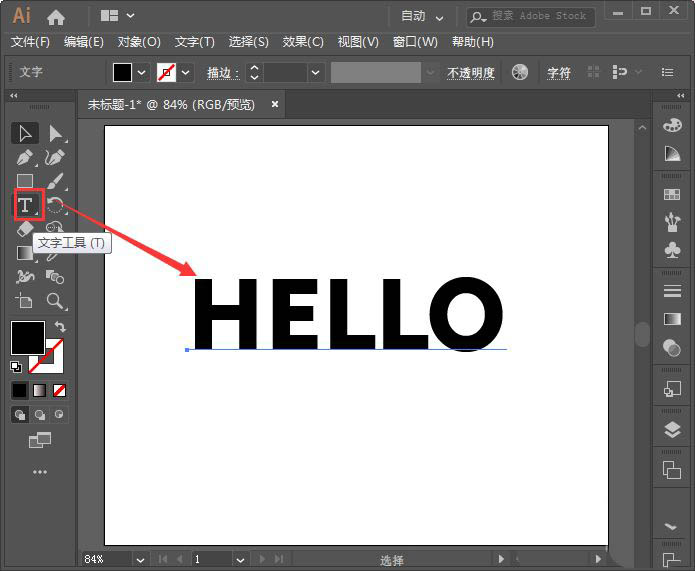
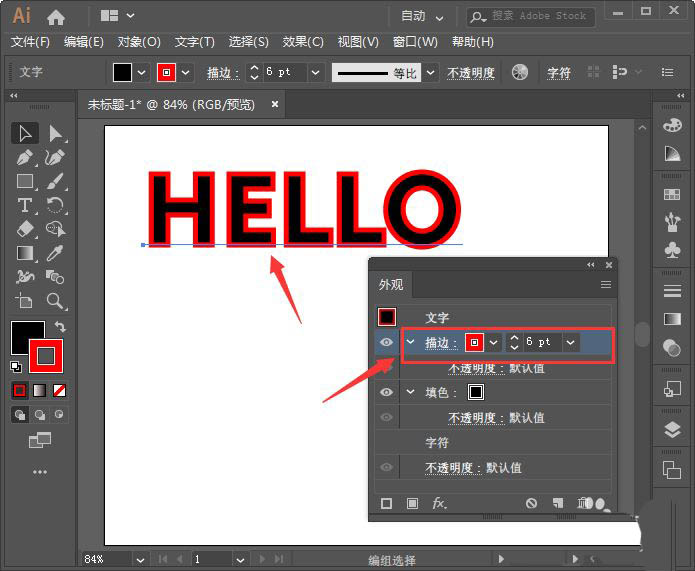
我们用【文字工具】输入你好"HELLO"的英文字,如图所示。

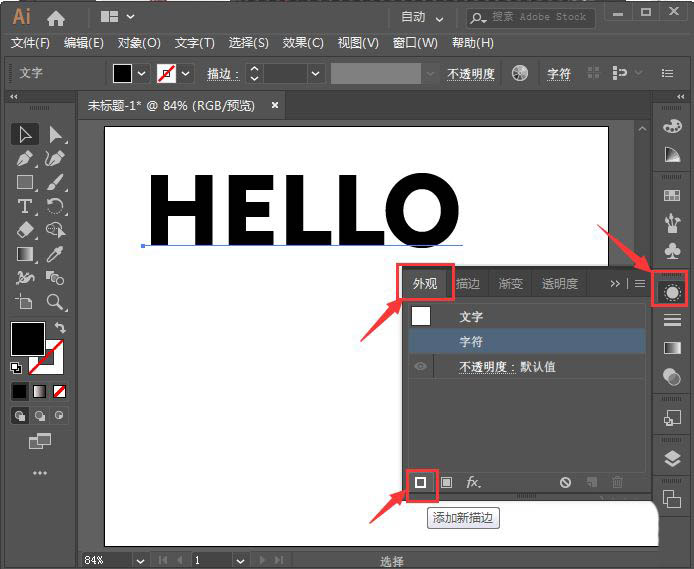
我们在右边找到外观面板,然后在左下角处点击【添加新描边】,如图所示。

我们把描边的颜色设置为红色,大小为6pt,这样英文字就添加上红色的描边效果了,如图所示。

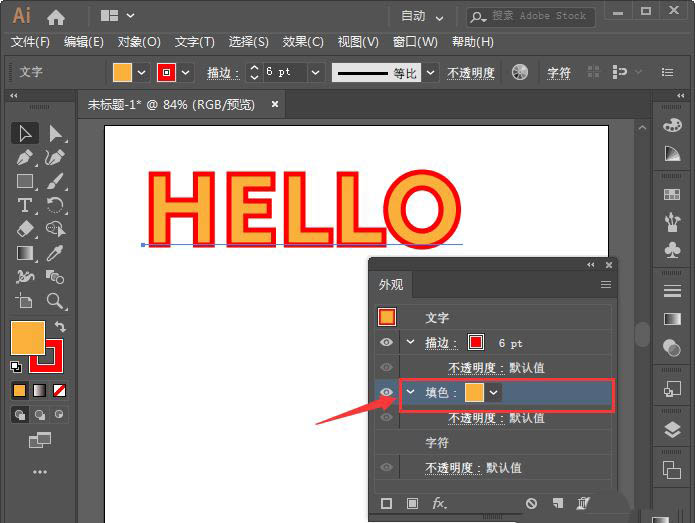
接着,我们把英文字的填色设置为橙色,这样会显得更加好看一些,如图所示。

接下来,我们重新输入一组英文字,颜色默为黑色,
我们选中黑色的英文字,在【对象】中选择【扩展】,点击【确定】,
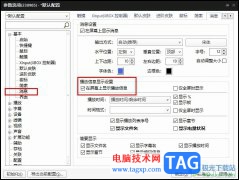
我们继续点击【对象】,然后在【路径】中选择【偏移路径】,
我们把偏移路径的位移设置为10px,点击【确定】,
各位小伙伴们,看完上面的精彩内容,都清楚ai文字描边效果的设计方法了吧!