端午节马上到了,想要通过ai设计浓情端午的字体,该如何操作呢?今天小编就带大家来共同学习ai中设置立体文字的设计方法,希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。
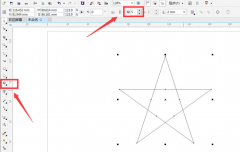
我们用【文字工具】输入“粽情端午”的文字,如图所示。

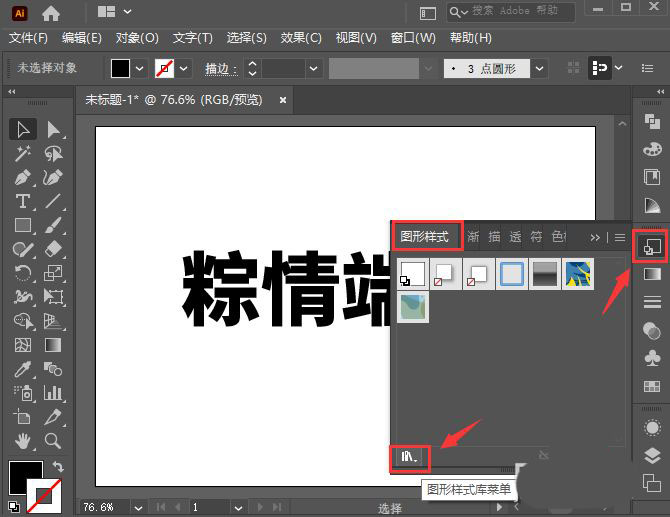
接着,我们在右边找到【图形样式】,然后打开【图形样式库菜单】,如图所示。

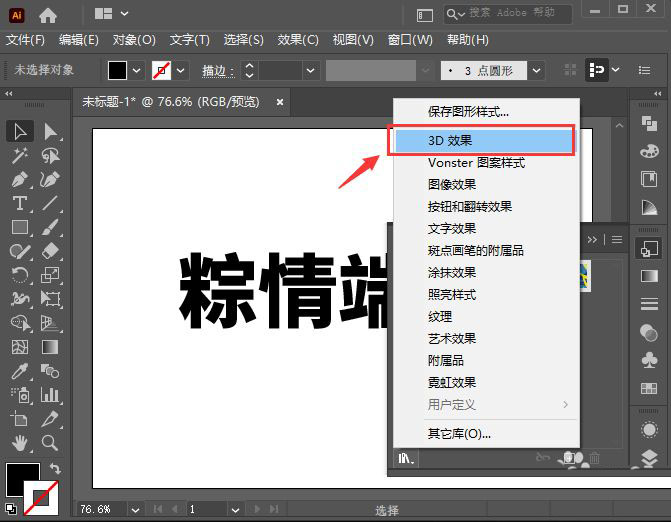
我们在图形样式库菜单里面选择【3D效果】,如图所示。

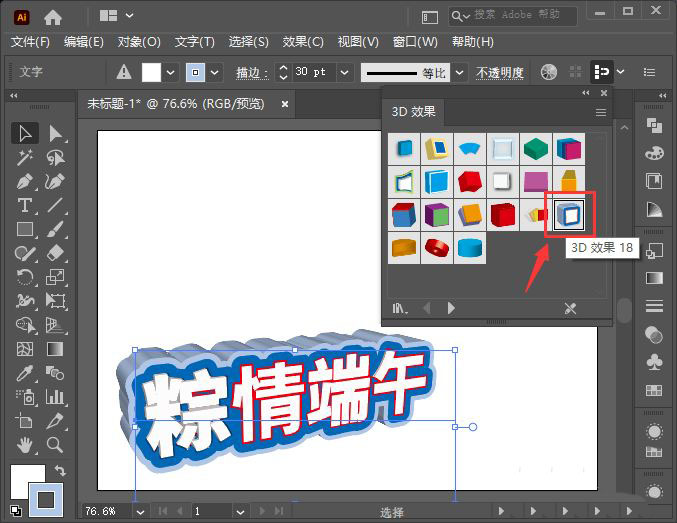
我们选中文字,然后在3D效果的面板中选择【3D 效果 18】的样式,如图所示。

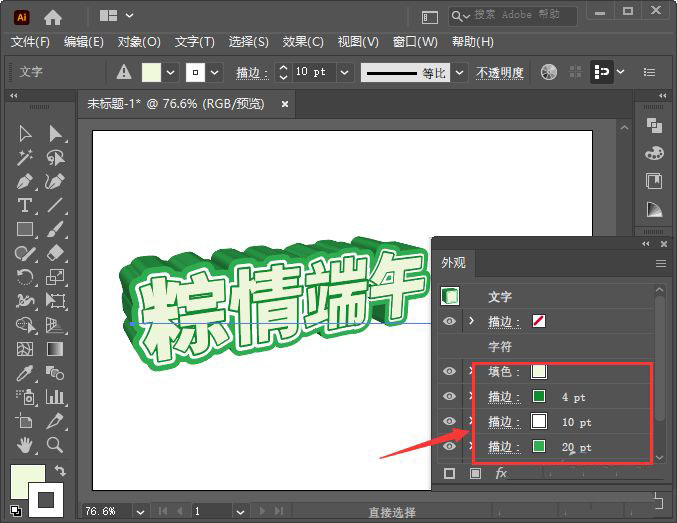
接下来,我们在【外观】面板中分别修改填色和描边颜色,描边大小根据自己的需要进行调整即可,如图所示。

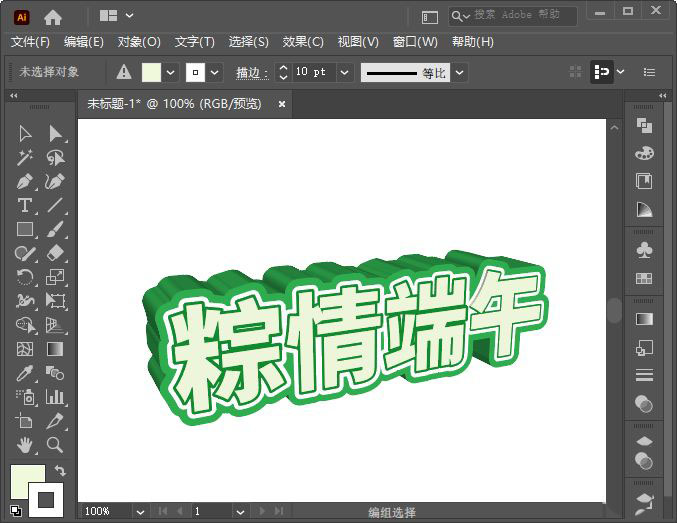
最后,我们看到立体感的端午节艺术字就做好了。

以上就是ai端午节立体文字的设计方法,希望大家喜欢哦。