今年618的狂欢盛典已经来了,给大商家力度都给的非常大,造势方式各有千秋,在AI中怎么创建3d立体618盛典字体呢?下面是小编介绍ai立体字体的设计方法,有需要的小伙伴一起来下文看看吧,希望可以帮助到大家!
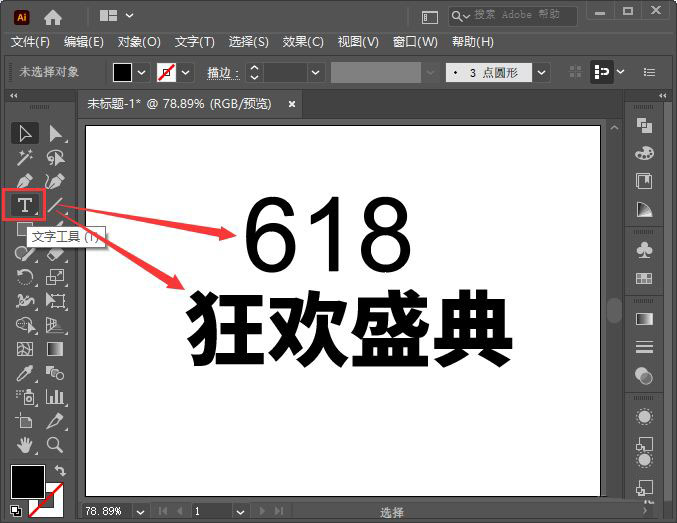
我们用【文字工具】输入618狂欢盛典的文字,如图所示。

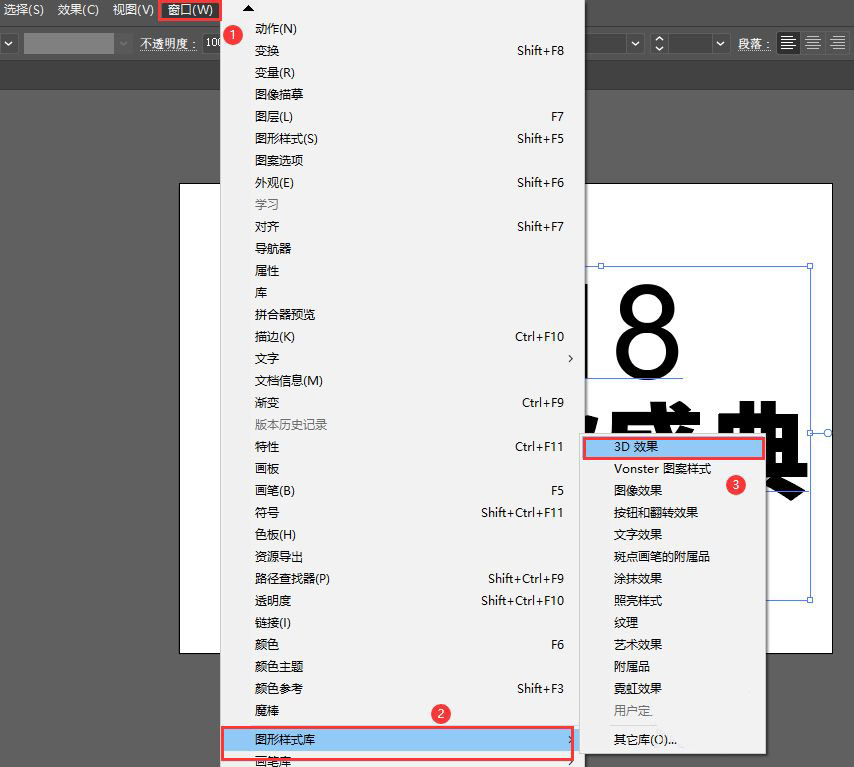
我们文字全部选中,然后在【窗口】-【图形样式库】中找到【3D效果】,如图所示。

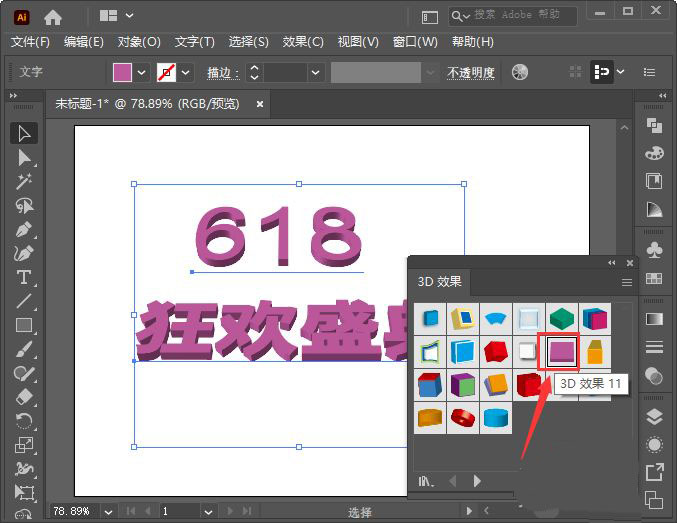
接着,我们3D效果的面板中选择【3D 效果 11】的样式,如图所示。

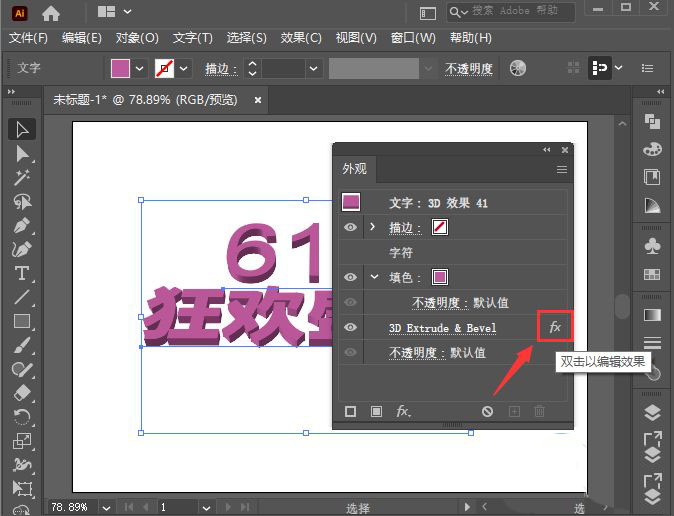
我们在【外观】面板中双击【FX】打开编辑效果,如图所示。

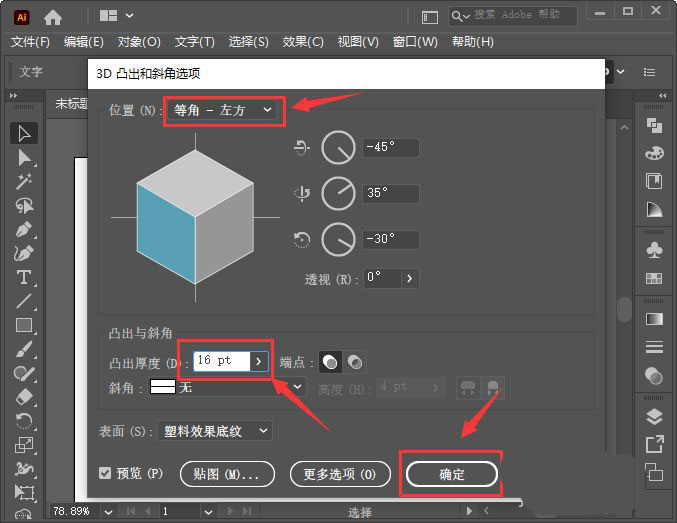
接下来,我们把位置调整为【等角-左方】,凸出厚度设置为16pt,点击【确定】,如图所示。

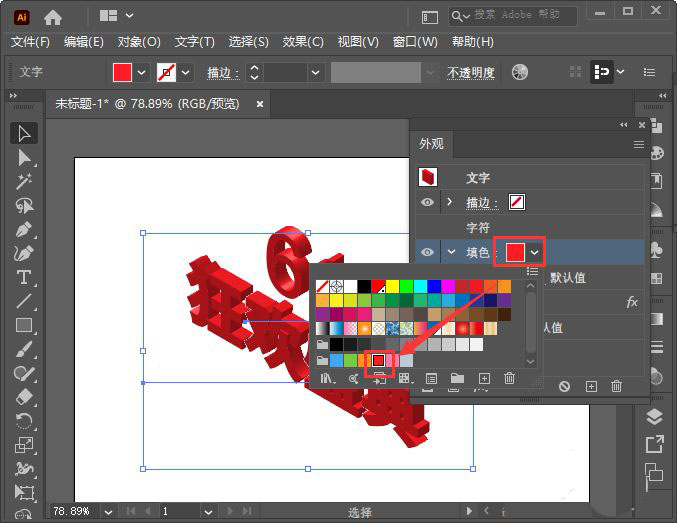
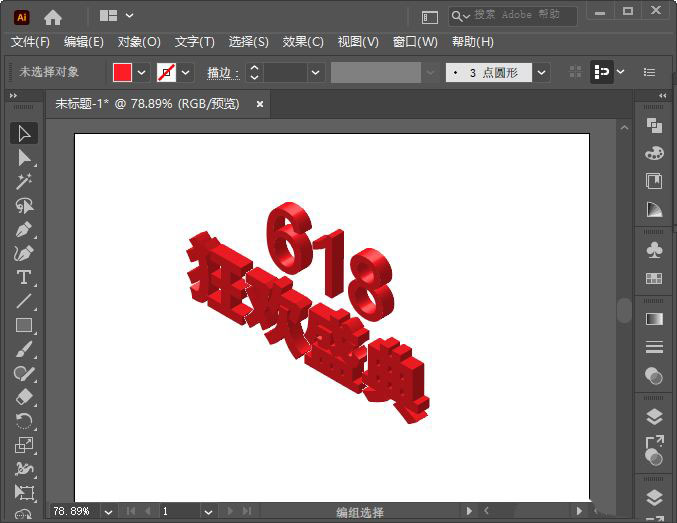
最后,我们把填色设置为红色或者自己喜欢的颜色就完成了。


以上就是ai立体字体的设计方法,希望大家喜欢哦。