vscode是一个功能强大的编程开发工具,有很多朋友都在使用,那么在使用过程中,若想运行html,该如何操作呢?接下来小编就为大家讲解一下关于vscode运行html的操作方法吧。
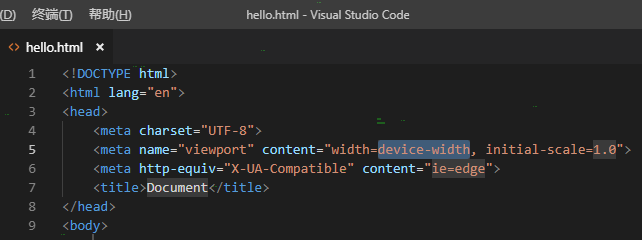
1、首先,用vscode软件编写好一个html程序

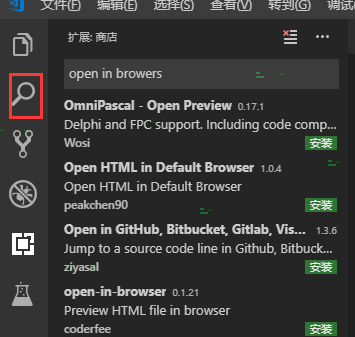
2、然后,点击搜索按钮,输入open in browser

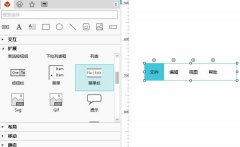
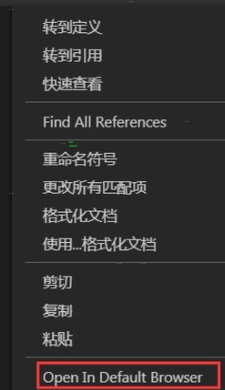
3、安装完成后,需要重启软件,之后在html文档中右键点击,在下拉菜单中选择open in default browser

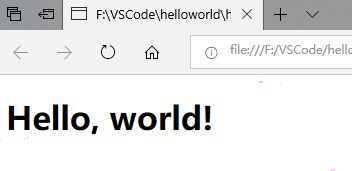
4、最后,软件就会以默认的浏览器打开了

以上就是小编带来的vscode运行html的操作方法,希望可以帮助到大家哦。