或许有的朋友还不太清楚vscode怎么运行vue文件?那么还不太清楚的朋友就赶快来看看小编带来的vscode运行vue文件的方法吧,希望通过这篇文章的学习,可以帮助到大家。
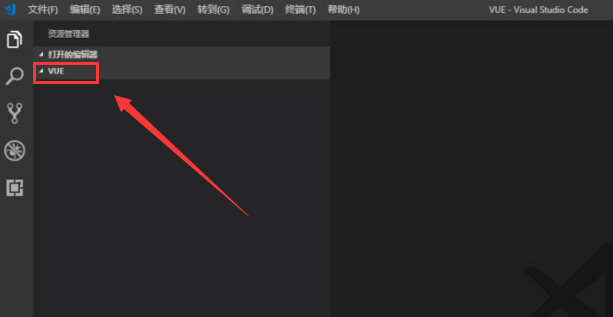
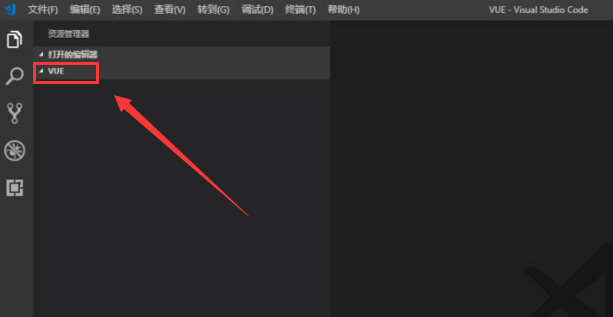
1首先,打开vscode软件界面后,创建一个vue文件夹。

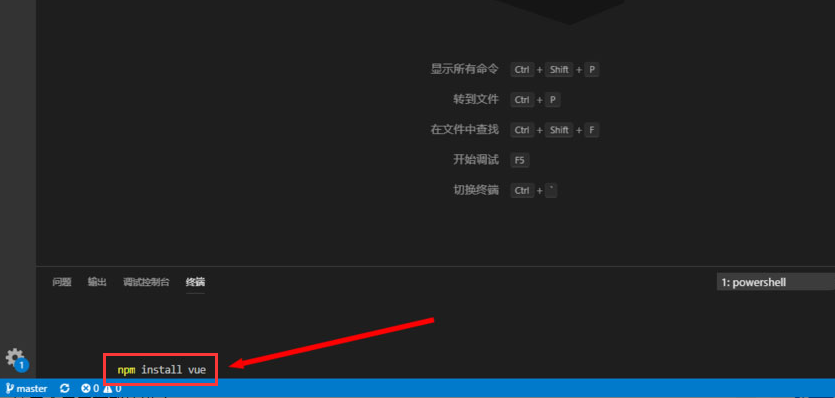
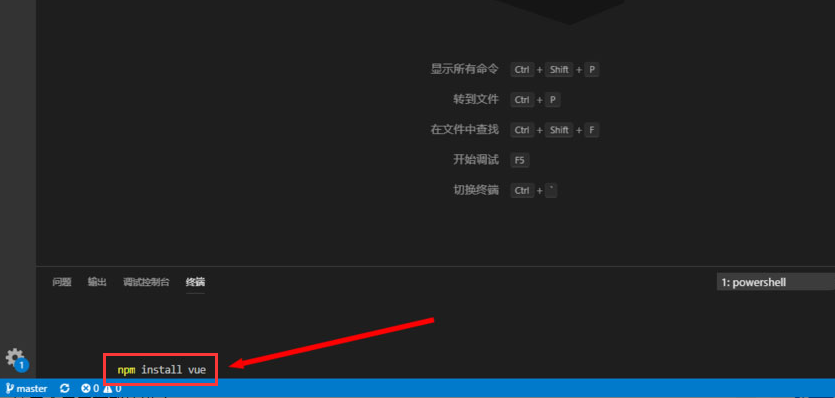
2.然后,打开终端,输入npm install vue命令,下载代码。

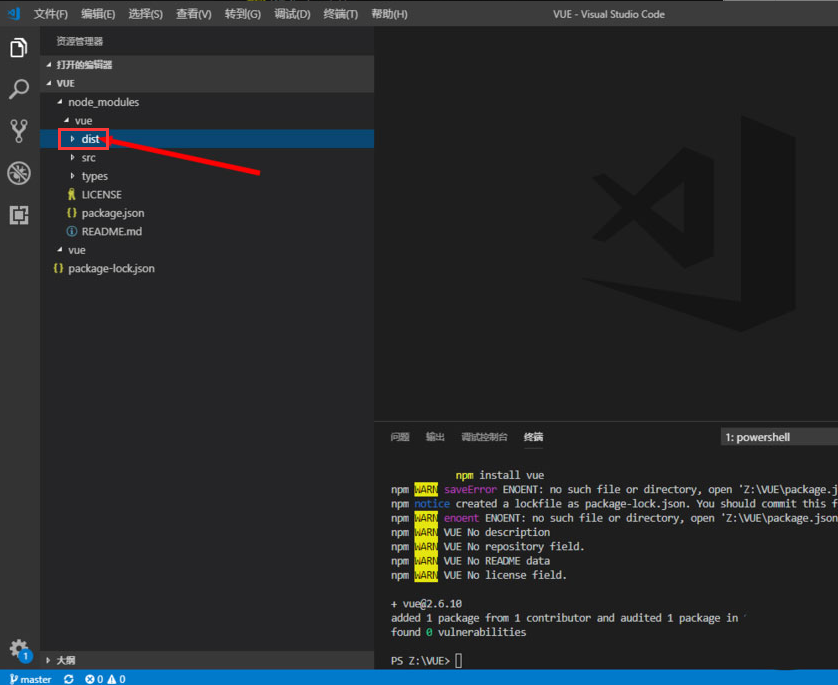
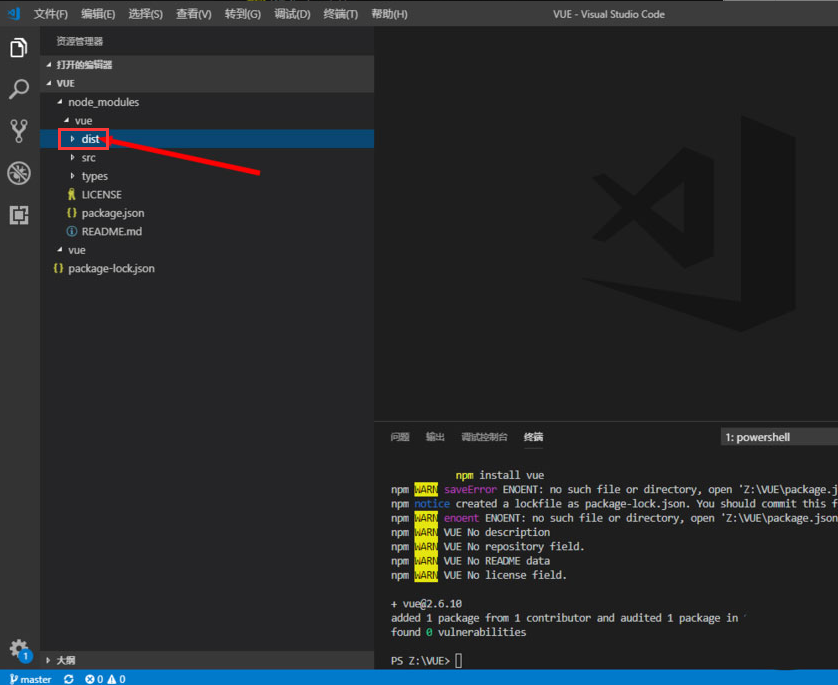
3.最后,等待文件下载完成后,找到dist文件夹,双击其中的vue.js 文件运行就可以了。

以上就是小编带来的vscode运行vue文件的方法,大家学习了吗?
vscode怎么运行vue文件-vscode运行vue文件的方法
或许有的朋友还不太清楚vscode怎么运行vue文件?那么还不太清楚的朋友就赶快来看看小编带来的vscode运行vue文件的方法吧,希望通过这篇文章的学习,可以帮助到大家。
1首先,打开vscode软件界面后,创建一个vue文件夹。

2.然后,打开终端,输入npm install vue命令,下载代码。

3.最后,等待文件下载完成后,找到dist文件夹,双击其中的vue.js 文件运行就可以了。

以上就是小编带来的vscode运行vue文件的方法,大家学习了吗?
您可能感兴趣的文章
热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

热度
℃

分享至微信,请使用浏览器下方的分享功能
vscode怎么运行vue文件-vscode运行vue文件的方法
或许有的朋友还不太清楚vscode怎么运行vue文件?那么还不太清楚的朋友就赶快来看看小编带来的vscode运行vue文件的方法吧,希望通过这篇文章的学习,可以帮助到大家。
长按识别二维码 进入电脑技术网查看详情