在ai怎么分割下方对象呢?下面就为大家分享ai向下分割图形的使用方法教程,有需要的可以来了解了解哦。
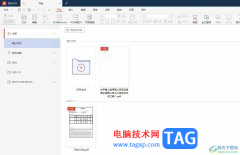
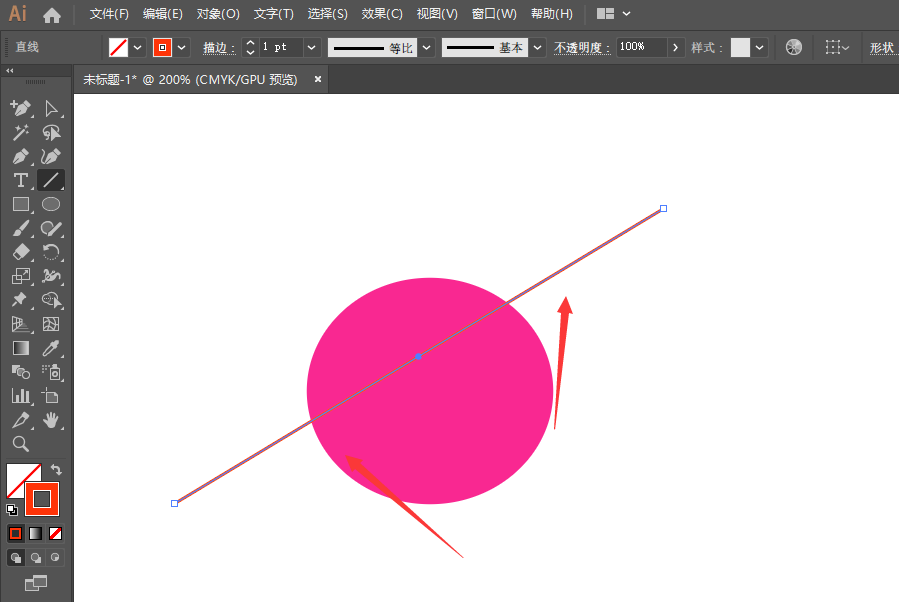
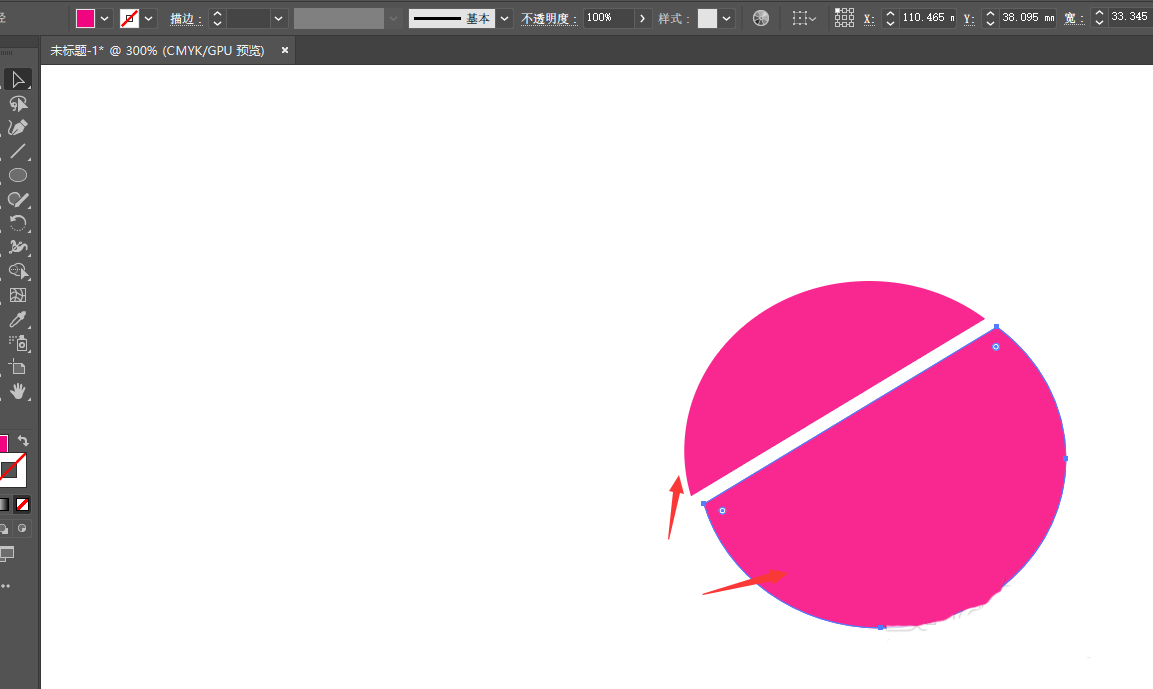
1、如图所示,在画布中创建形状后,上方添加直线

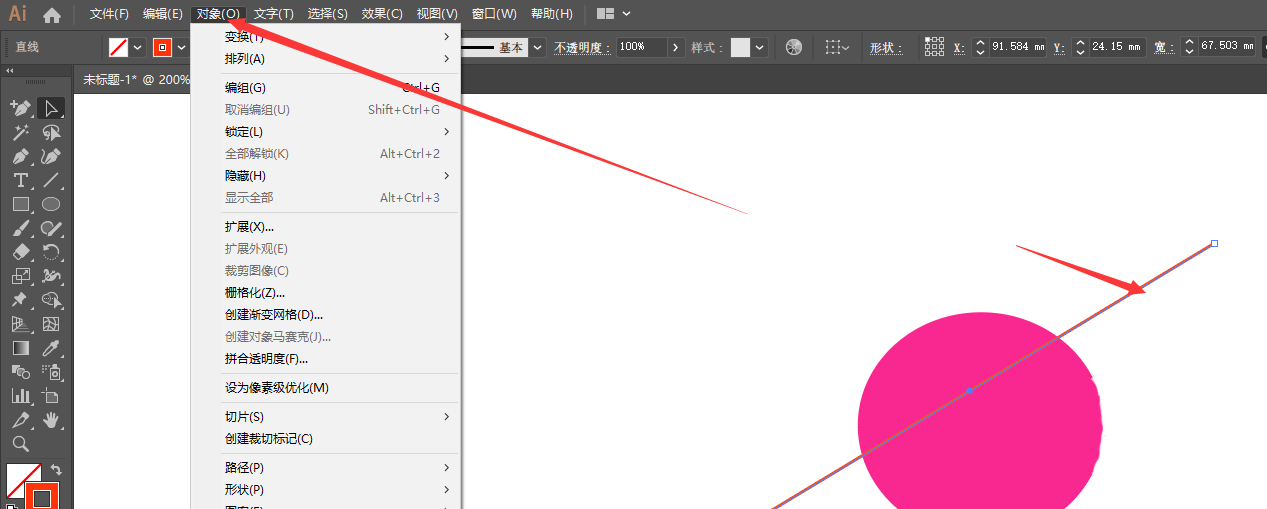
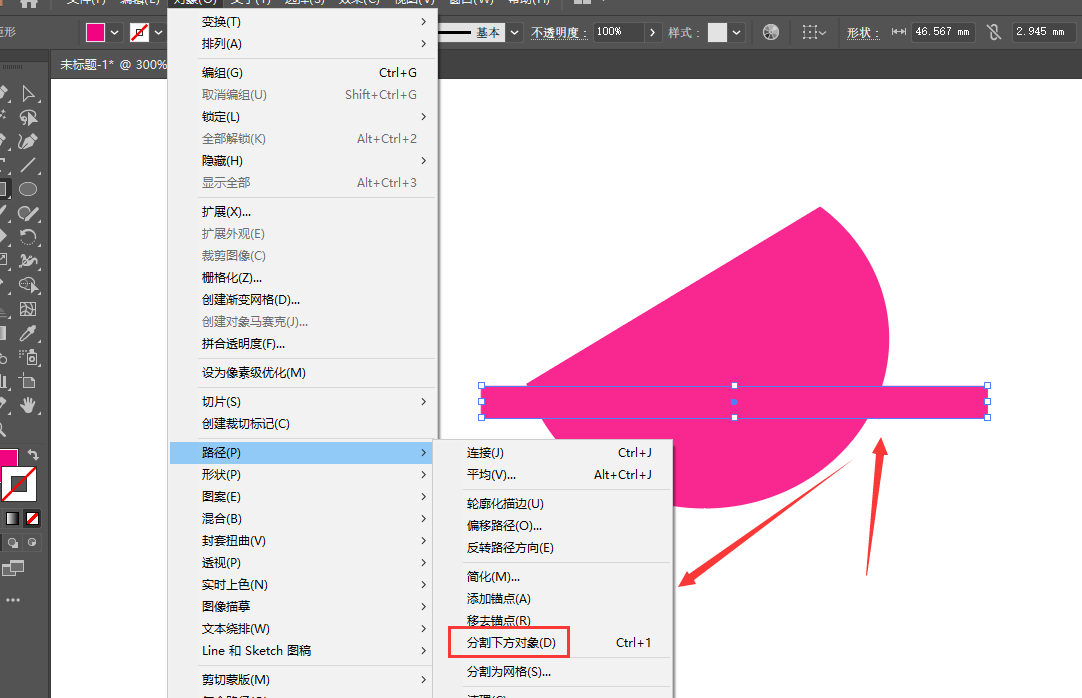
2、选择上方直线形状,将对象菜单栏打开

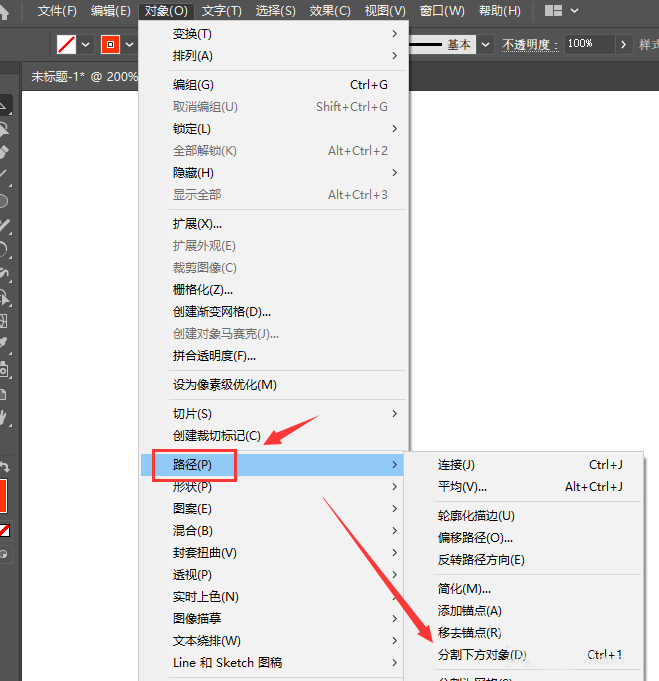
3、找到路径属性中的分割下方对象属性

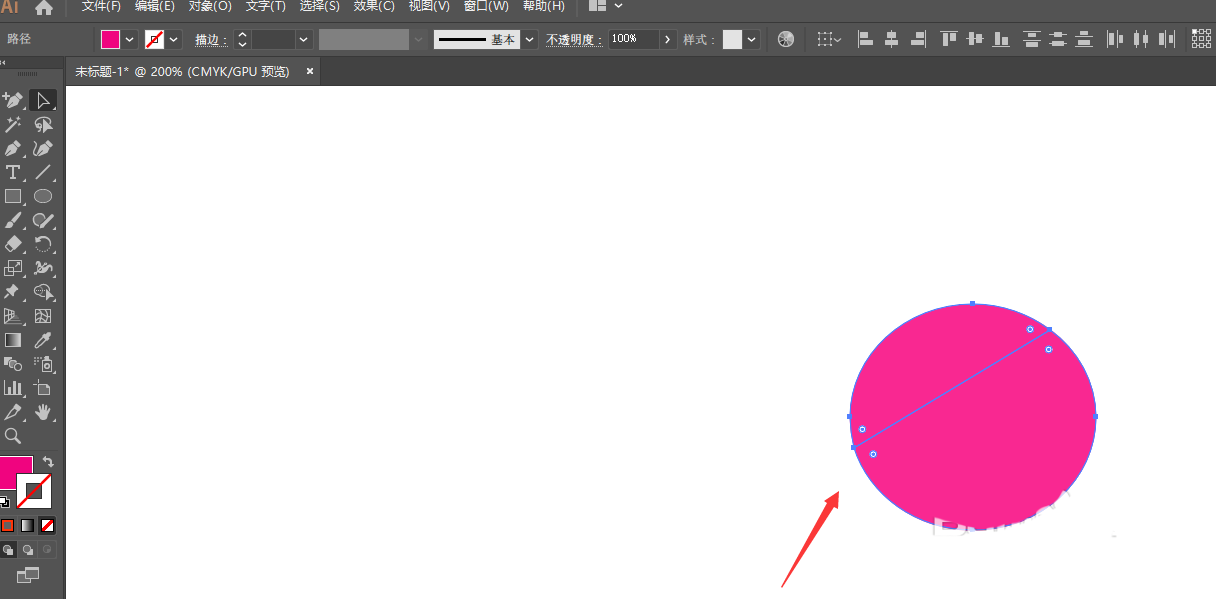
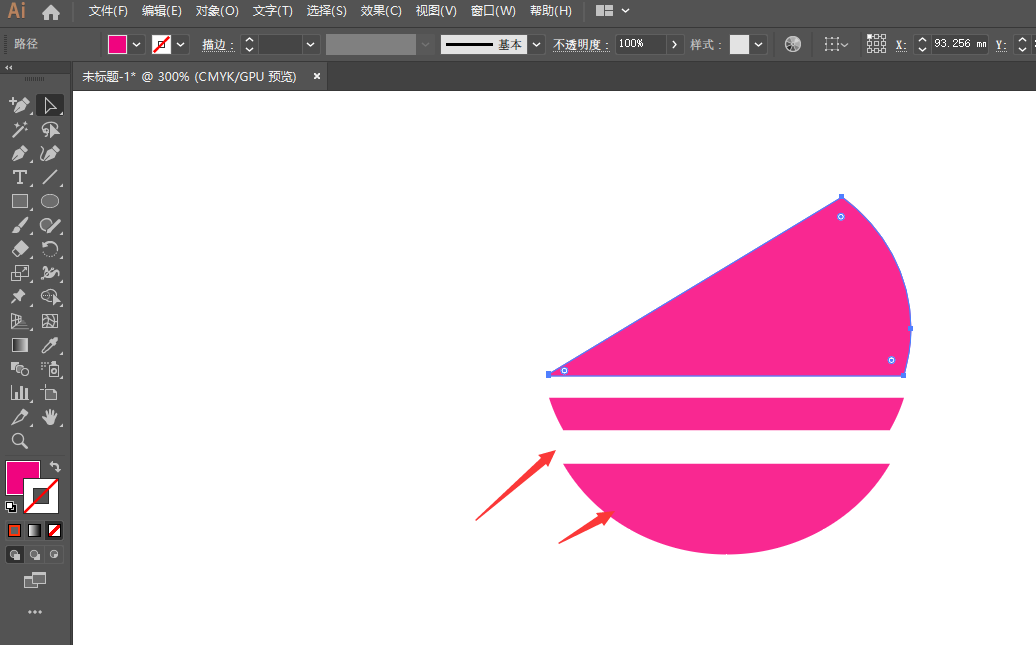
4、选择分割对象后,即可将下方的形状分割

5、将形状进行移动,得到如图分割形状样式

6、也可以在上方添加形状块,然后对其进行分割下方对象

7、这样使用面分割对方后,下方会保留上方的形状区域,如图所示

以上就是ai向下分割图形的使用方法,希望大家喜欢哦。