火狐浏览器作为一款热门的网页浏览软件,为用户带来了不错的体验,并且能够从中体验到快速且流畅的上网体验,因此火狐浏览器收获了不少用户的喜欢,当用户在使用火狐浏览器软件时,想要显示GitHub代码,就可以使用Octotree插件来解决,那么用户应该怎么来找到Octotree插件呢,其实操作的过程是很简单的,用户进入到管理扩展页面上,接着搜索Octotree并添加到扩展即可解决问题,随后打开GitHub代码来查看效果即可解决问题,详细的操作过程是怎样的呢,接下来就让小编来向大家分享一下火狐浏览器怎么使用Octotree树形显示GitHub代码的方法教程吧,希望用户在看了小编的教程后,能够从中获取到有用的经验。

方法步骤
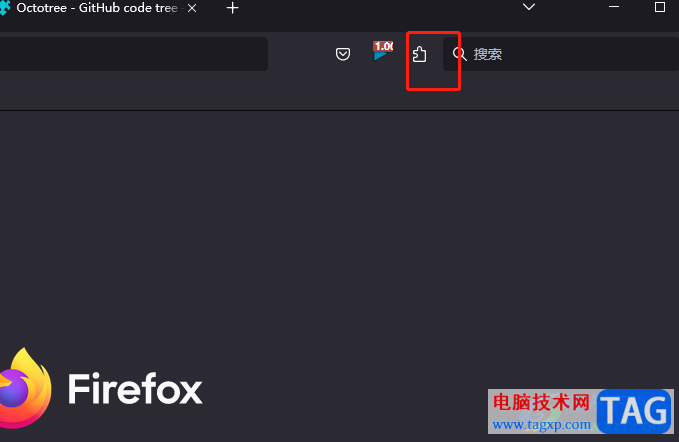
1.用户打开火狐浏览器,并来到主页上点击其中的扩展工具图标

2.可以看到弹出来的下拉面板,用户选择其中的管理扩展选项,将会进入到新页面

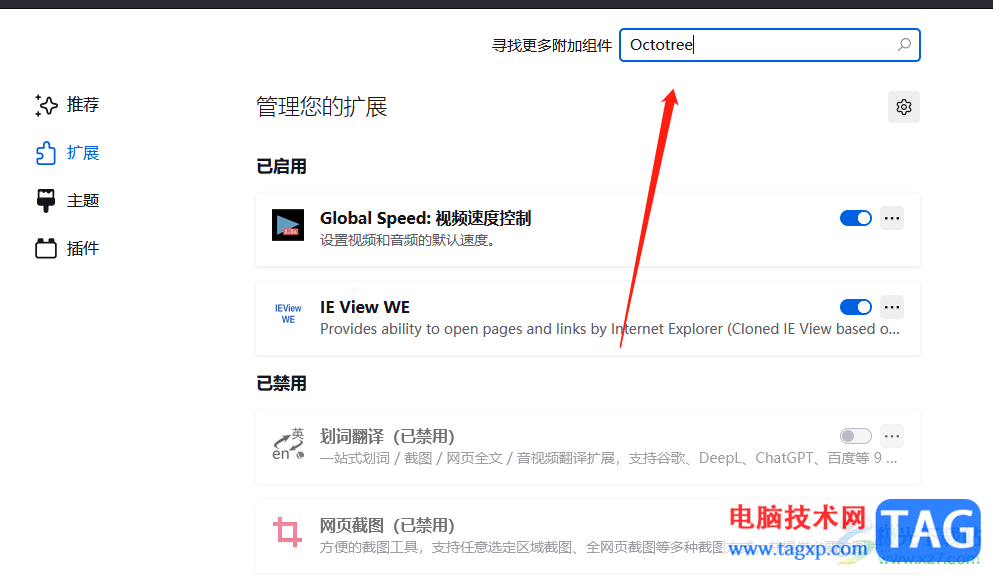
3.在打开的附加组件管理窗口中,用户在右上角的方框中输入Octotree并按下回车键

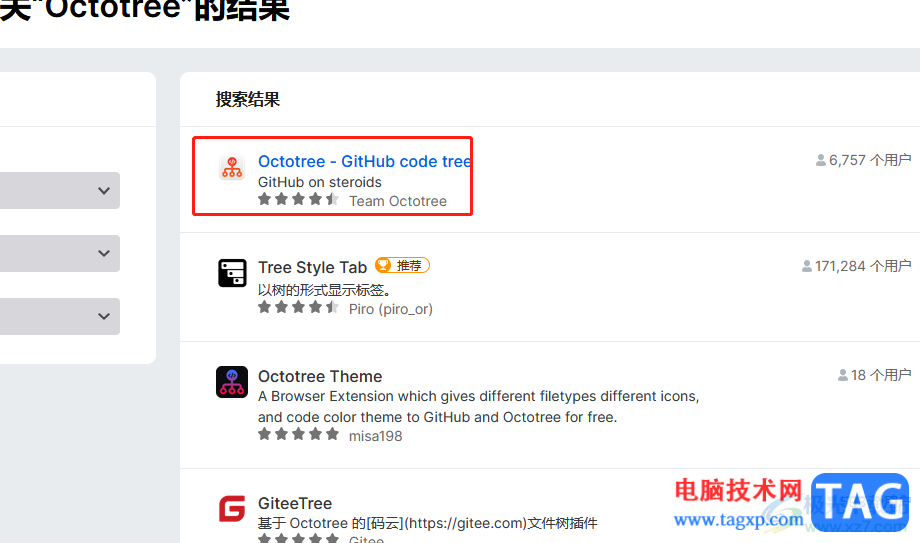
4.这时在新页面上会显示出搜索结果,用户点击其中的Octotree选项进入到详情页面中

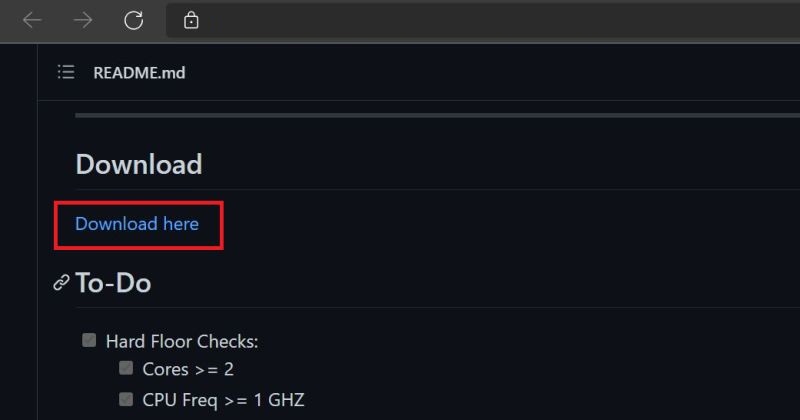
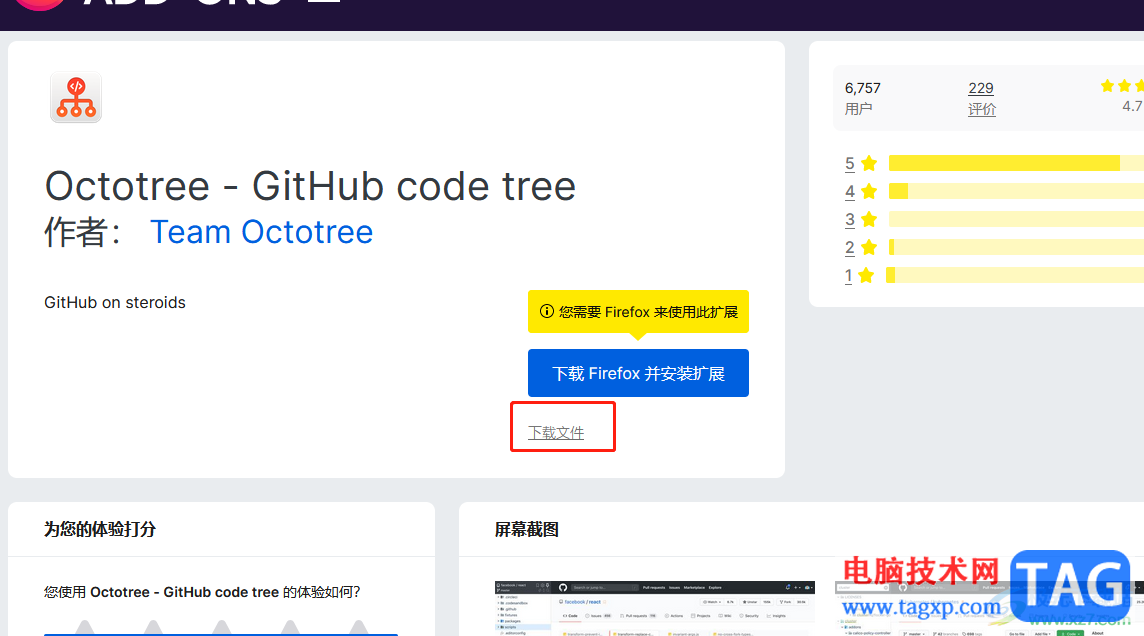
5.来到Octotree插件的详情页面中,用户直接按下下载文件按钮

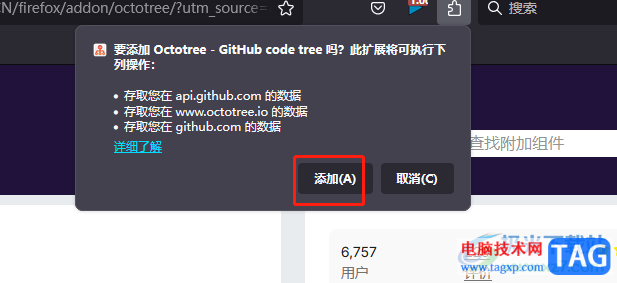
6.接着在页面的上方会弹出提示窗口,用户点击添加按钮即可解决问题

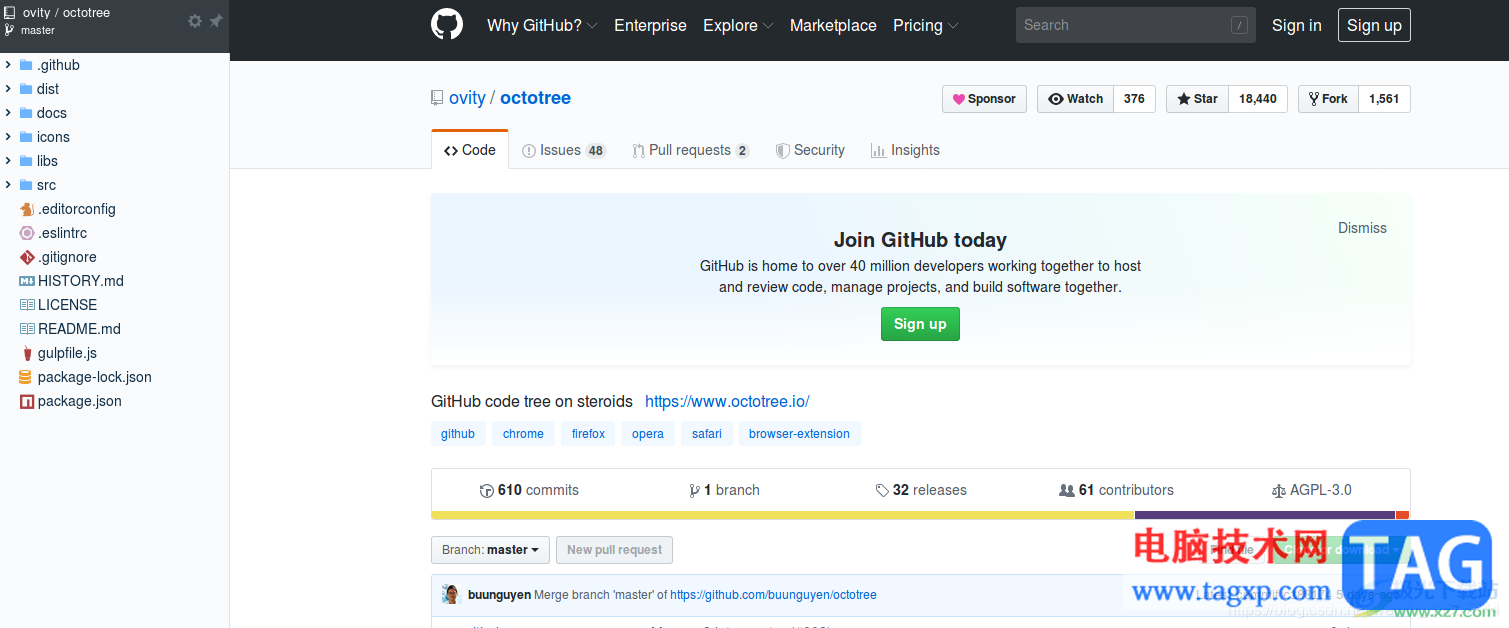
7.此时用户就可以打开GitHub代码来查看显示效果了,如图所示

用户在使用火狐浏览器时,可以根据自己的需求来添加Octotree显示GitHub代码,Octotree是一款超实用的GitHub可视化代码树插件,因此有需要的用户可以根据自己的需求来添加Octotree,操作的过程是很简单的,相信用户一定可以添加成功的。