Adobe animate是一款非常好用的动画制作软件,很多小伙伴都在使用。如果我们需要在Adobe
animate中制作简单的国旗逐渐上升的动画效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,只需要进行几个非常简单的操作步骤就可以了,小伙伴们可以打开自己的软件后跟着下面的图文步骤一起动手操作起来,看看最终的动画效果。如果小伙伴们还没有Adobe
animate这款软件,可以在文末处下载,方便后续的使用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
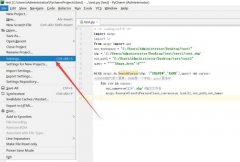
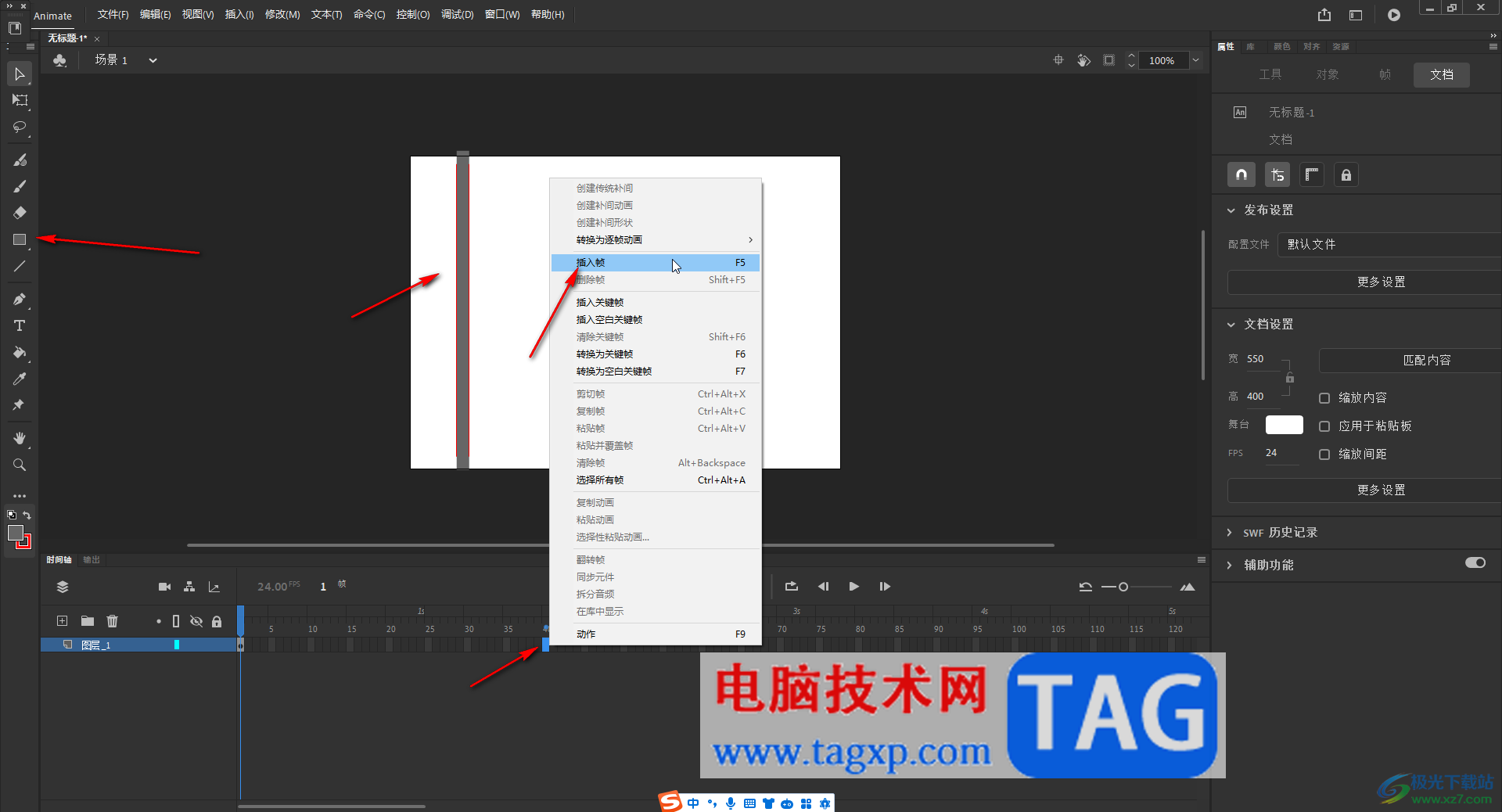
第一步:打开animate,新建AS3文件,左侧长按图标找到并点击矩形工具,在右上方点击箭头图标调出侧边栏,可以在“工具”栏调整想要的颜色,在界面中拖动左键绘制旗杆,在时间轴右侧某个时间点按F5键插入帧,也可以右键点击插入;

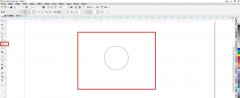
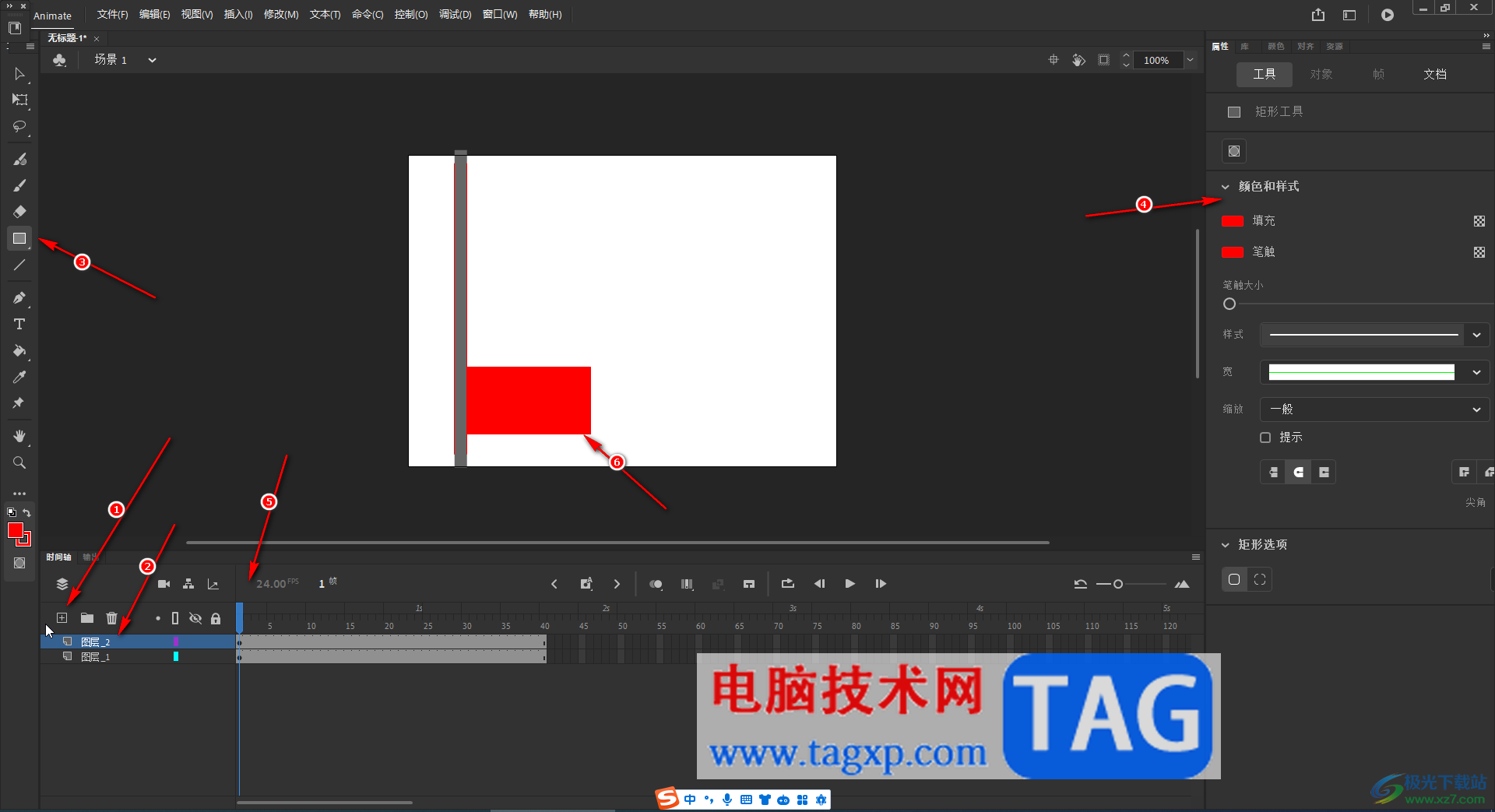
第二步:然后点击左下角如图所示的加号图标新建国旗图层,同样地找到并点击矩形图标后,在右侧设置颜色,然后绘制矩形,并放到合适位置;

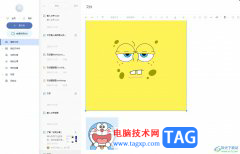
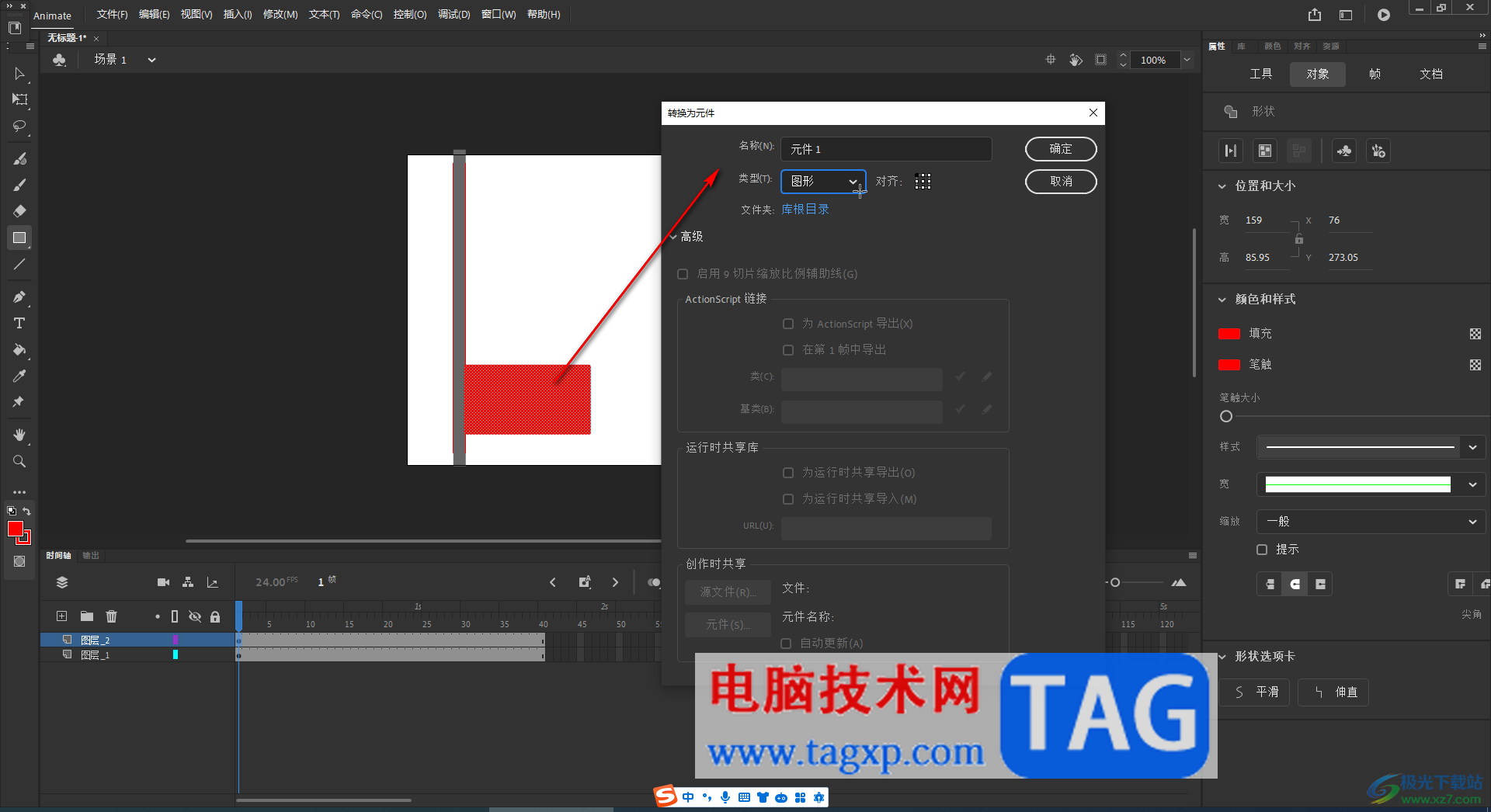
第三步:选中国旗后,按F8键转换为元件,也可以右键点击后选择“转换为元件”;

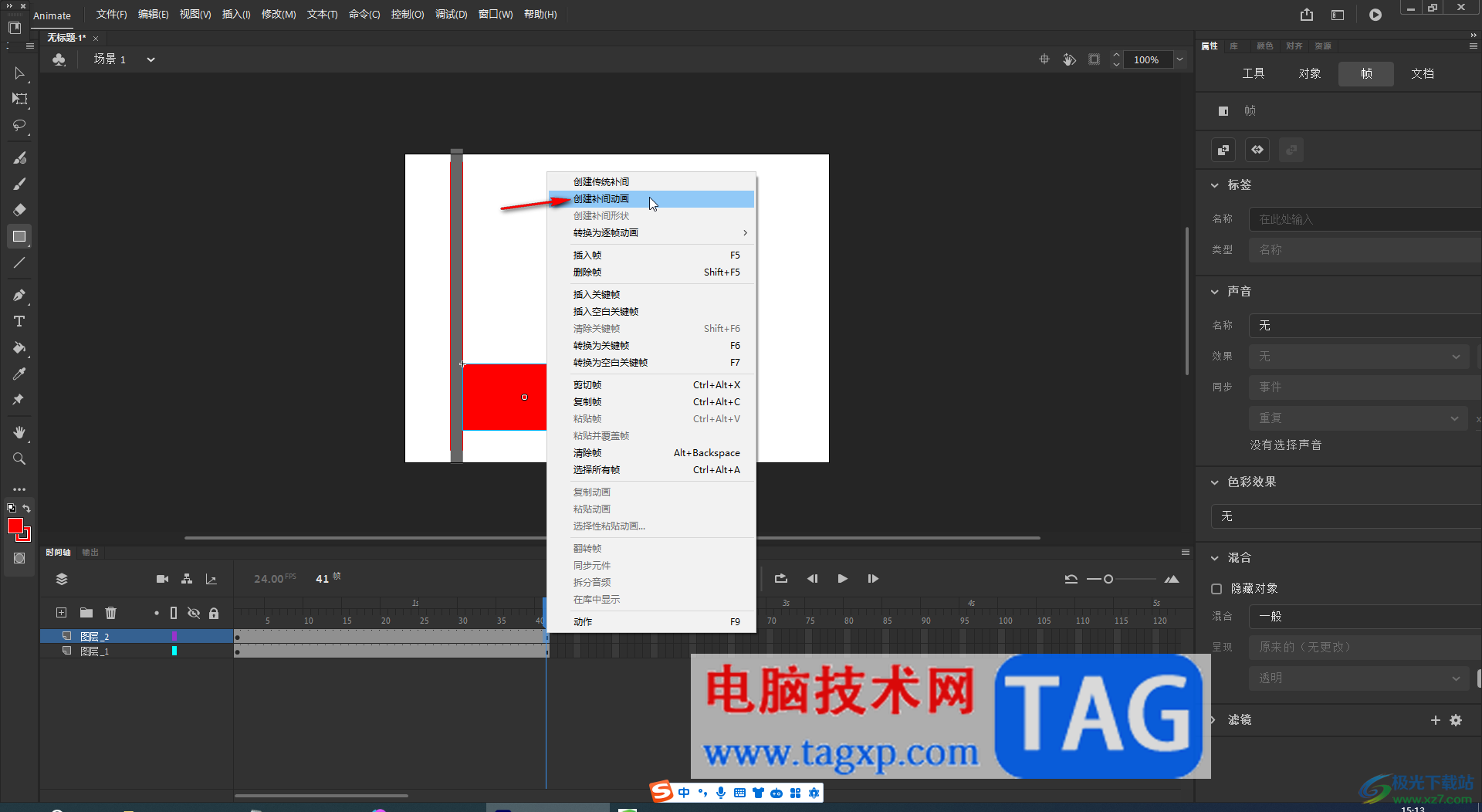
第四步:在时间轴定位到国旗图层右侧时间点,插入帧,或者右键点击后选择“创建补间动画”;

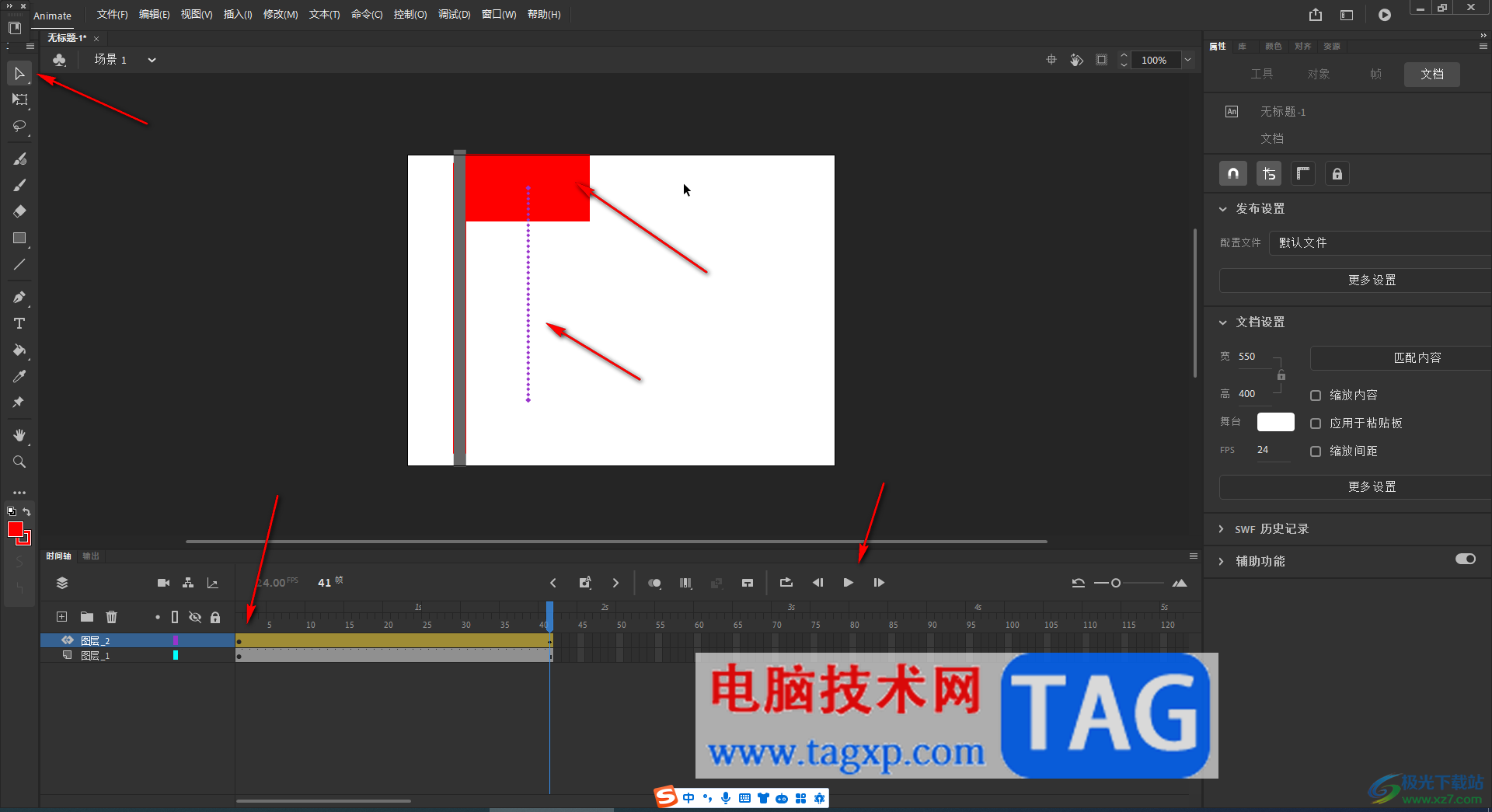
第五步:在左上方长按图标找到并点击选择工具后,点击选中国旗,拖动到上方合适位置,看到出现如图所示的点点虚线,表示国旗从下方移动到上方的路径,点击三角形播放箭头就可以看到国旗逐渐升高的动画效果了。

以上就是Adobe animate中制作简单的国旗上升的动画效果的方法教程的全部内容了。上面的步骤操作起来都是非常简单的,小伙伴们可以打开自己的软件后跟着步骤操作起来。