Axure RP是很多小伙伴都在使用的一款设计类软件,功能非常丰富,操作也是非常简单的。如果我们需要在Axure
RP中制作密码输入框,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,只需要进行几个非常简单的操作步骤就可以了,小伙伴们可以打开自己的软件后跟着下面的图文步骤一起动手操作起来。如果小伙伴们还没有Axure
RP这款软件,可以在文末处进行下载和安装,方便后续需要的时候可以快速打开进行使用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:双击打开Axure RP进入主页面;

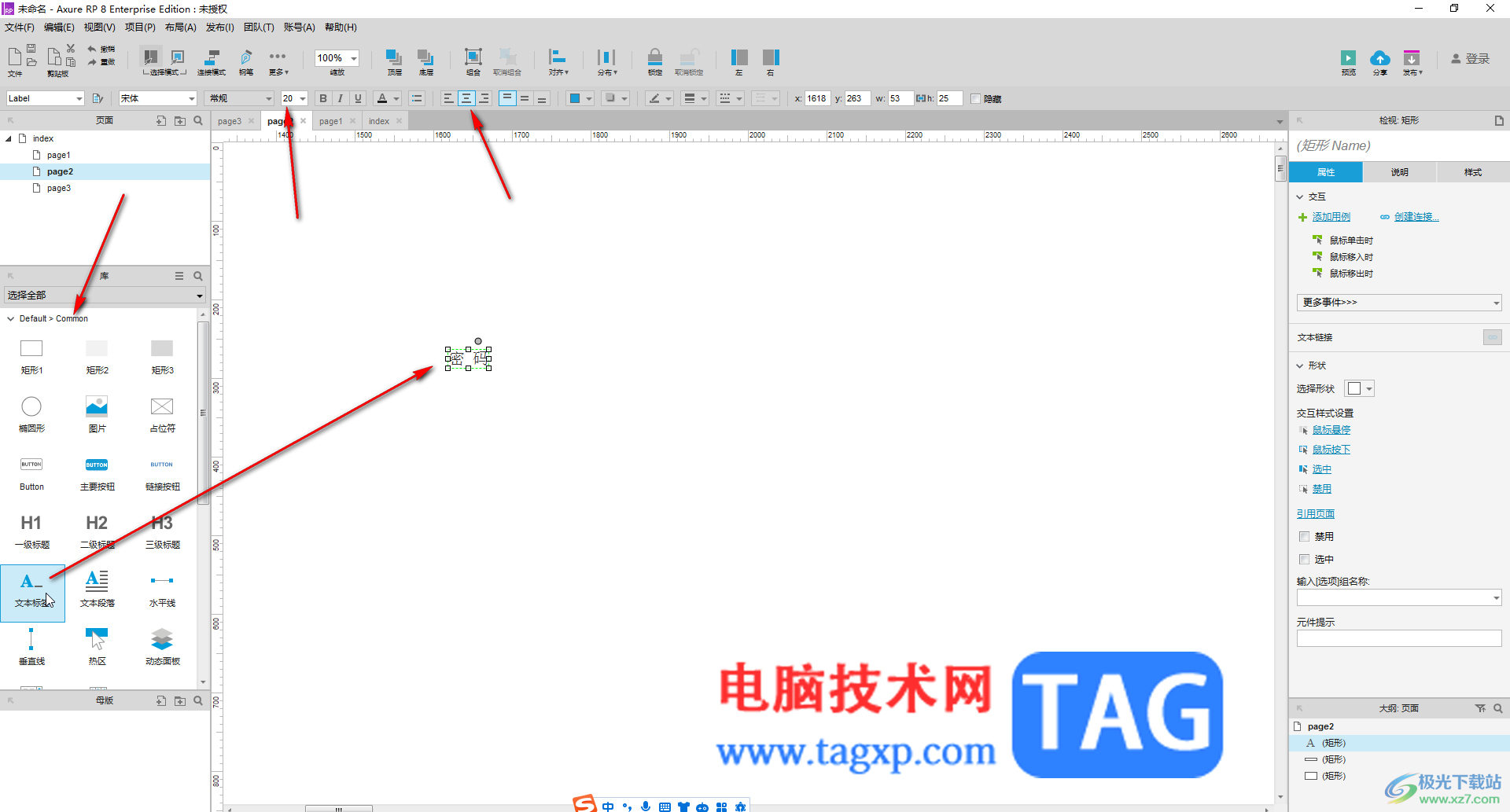
第二步:在界面左侧点击展开元件库后,找到并拖动“文本标签”到界面中,然后输入“密码”,上方可以适当调整字体字号,居中等格式;

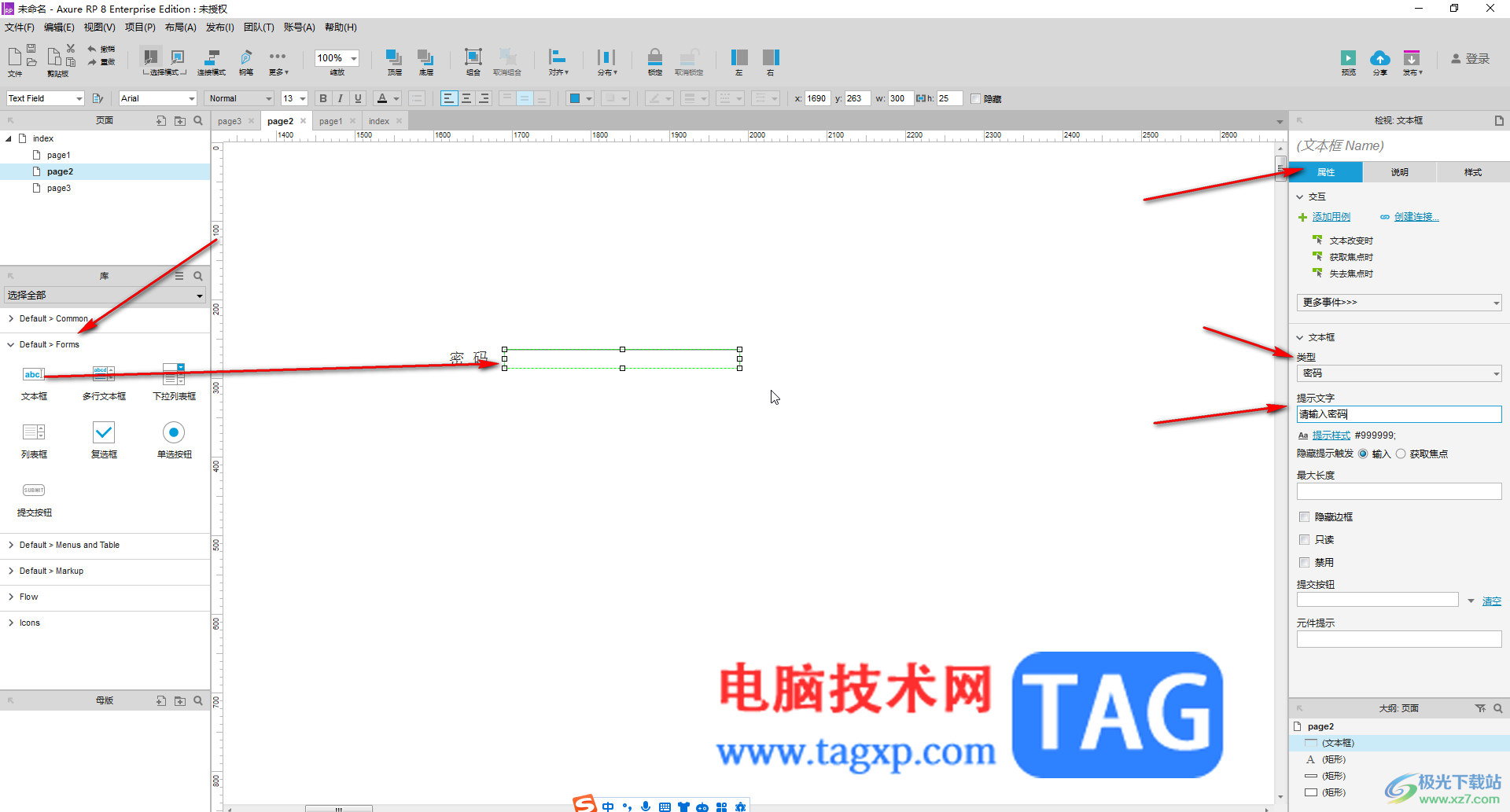
第三步:然后点击展开元件库后,找到并拖动“文本框”到“密码”右侧,选中文本框,在右侧点击“属性”后点击“类型”处的下拉箭头,选择“密码”,然后下方输入提示信息;

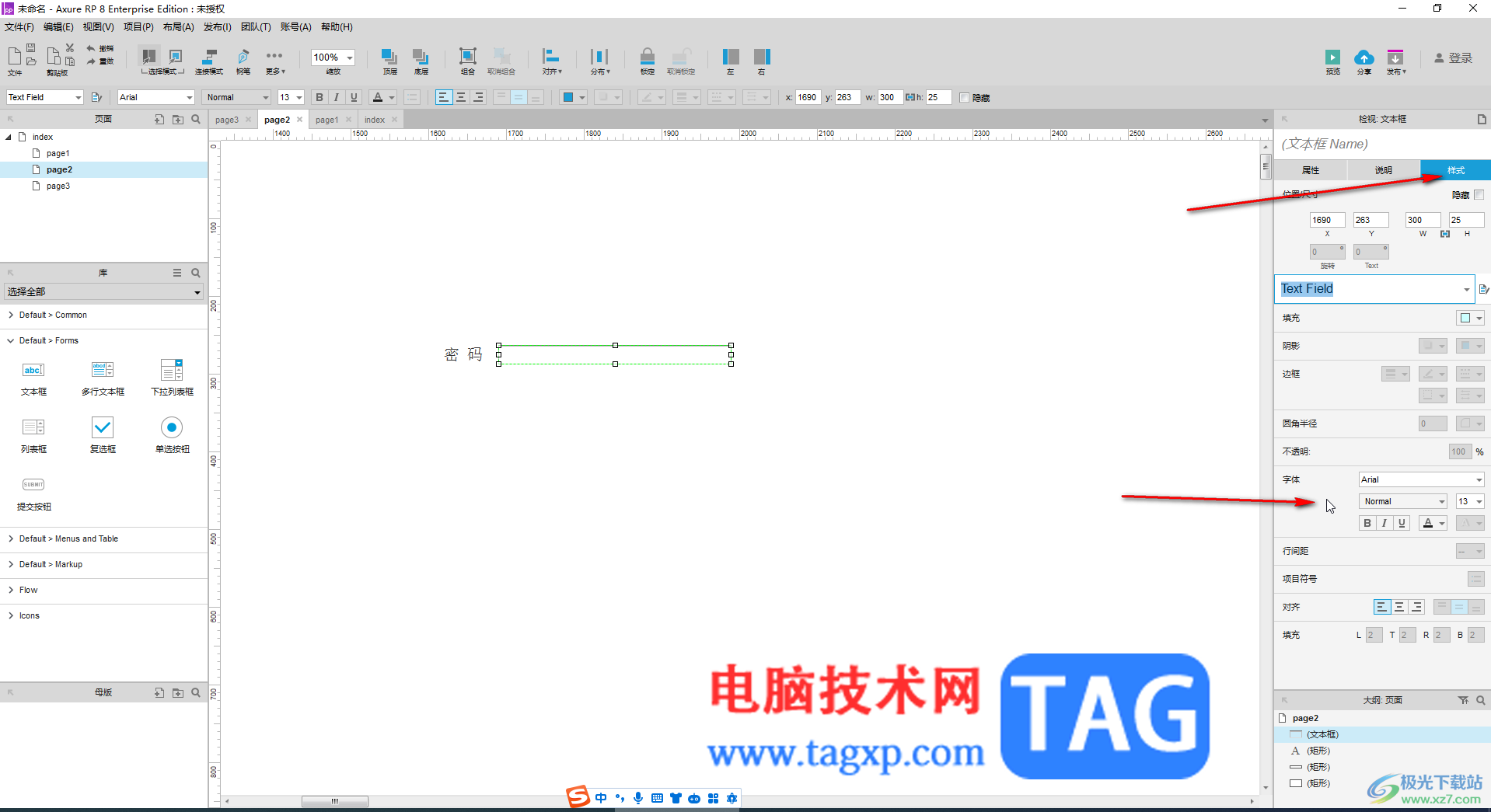
第四步:在右侧点击切换到“样式”栏可以适当调整样式效果;

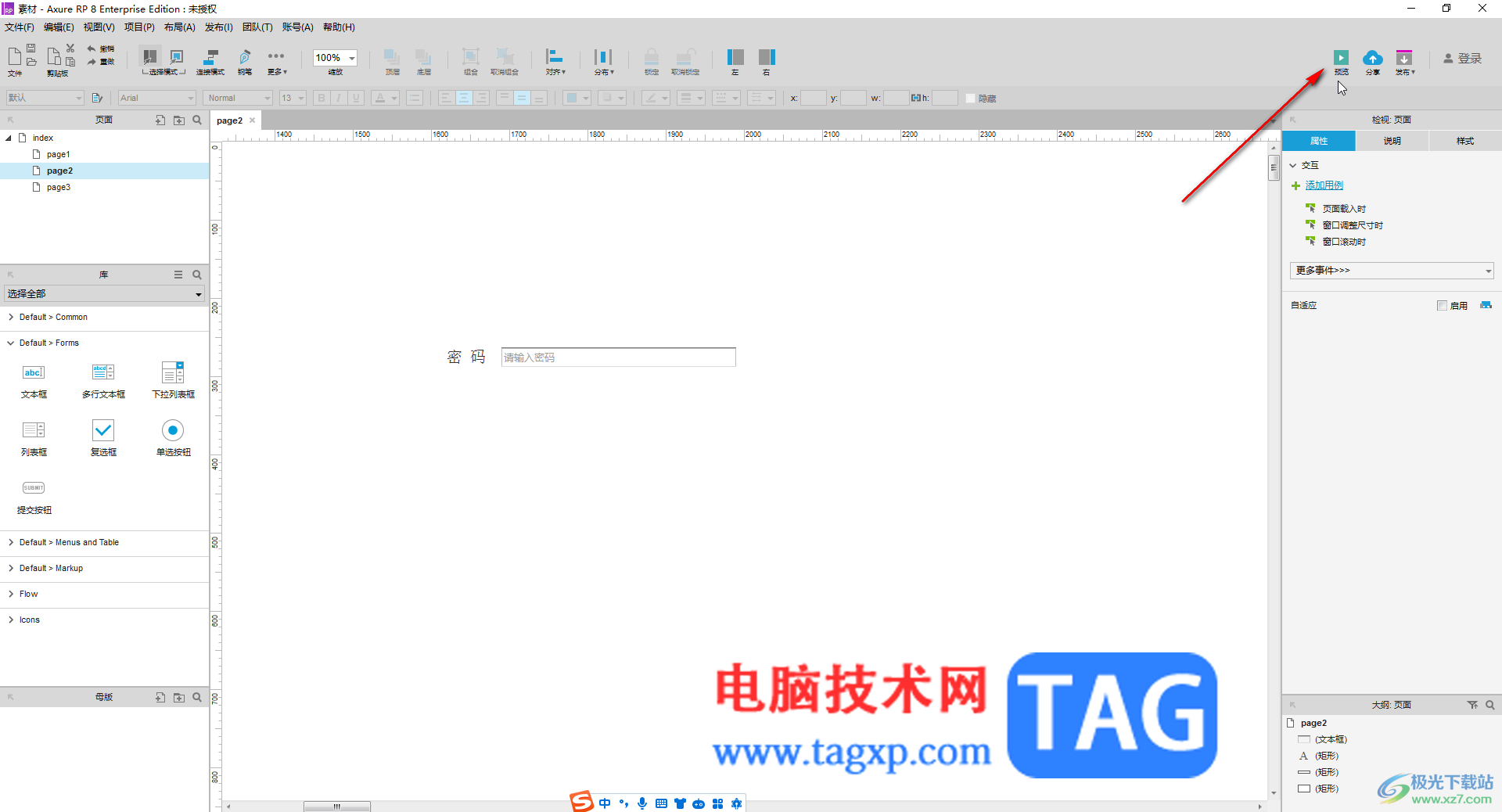
第五步:后续点击上方的“预览”按钮可以在浏览器中查看效果。

以上就是axure rp中设置输入密码的方框的方法教程的全部内容了。上面的步骤操作起来都是非常简单的,小伙伴们可以打开自己的软件后跟着步骤一起动手操作起来。