axure rp是一款非常好用的软件,其中的功能非常丰富,并且操作起来也非常简单,很多小伙伴都在使用。如果我们需要在axure
rp中调整元件的显示层级,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,只需要进行几个非常简单的操作步骤就可以了,小伙伴们可以打开自己的软件后一起动手操作起来。如果小伙伴们还没有axure
rp这款软件,可以在文末处进行下载和安装,方便后续需要的时候可以快速打开进行使用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
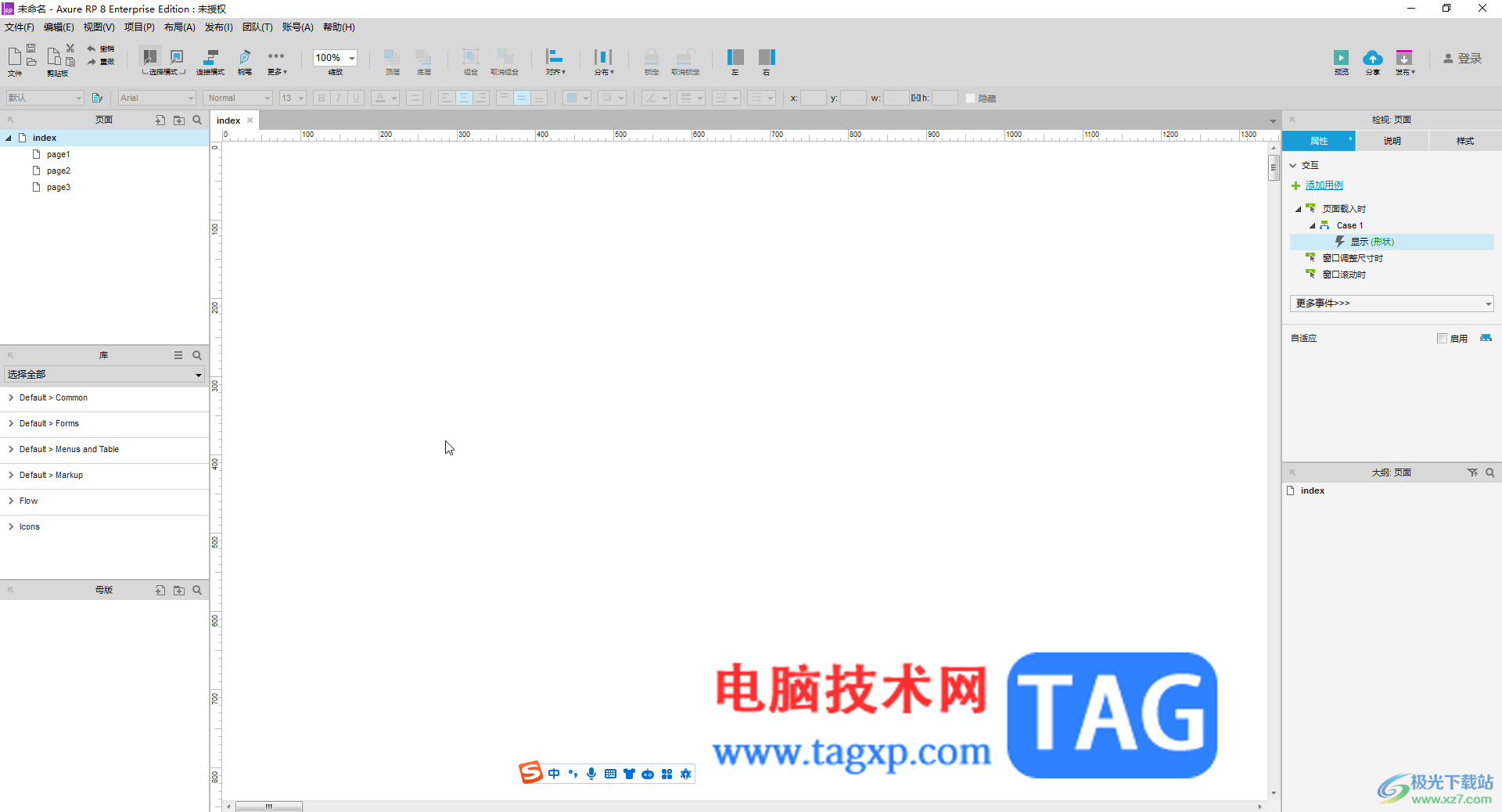
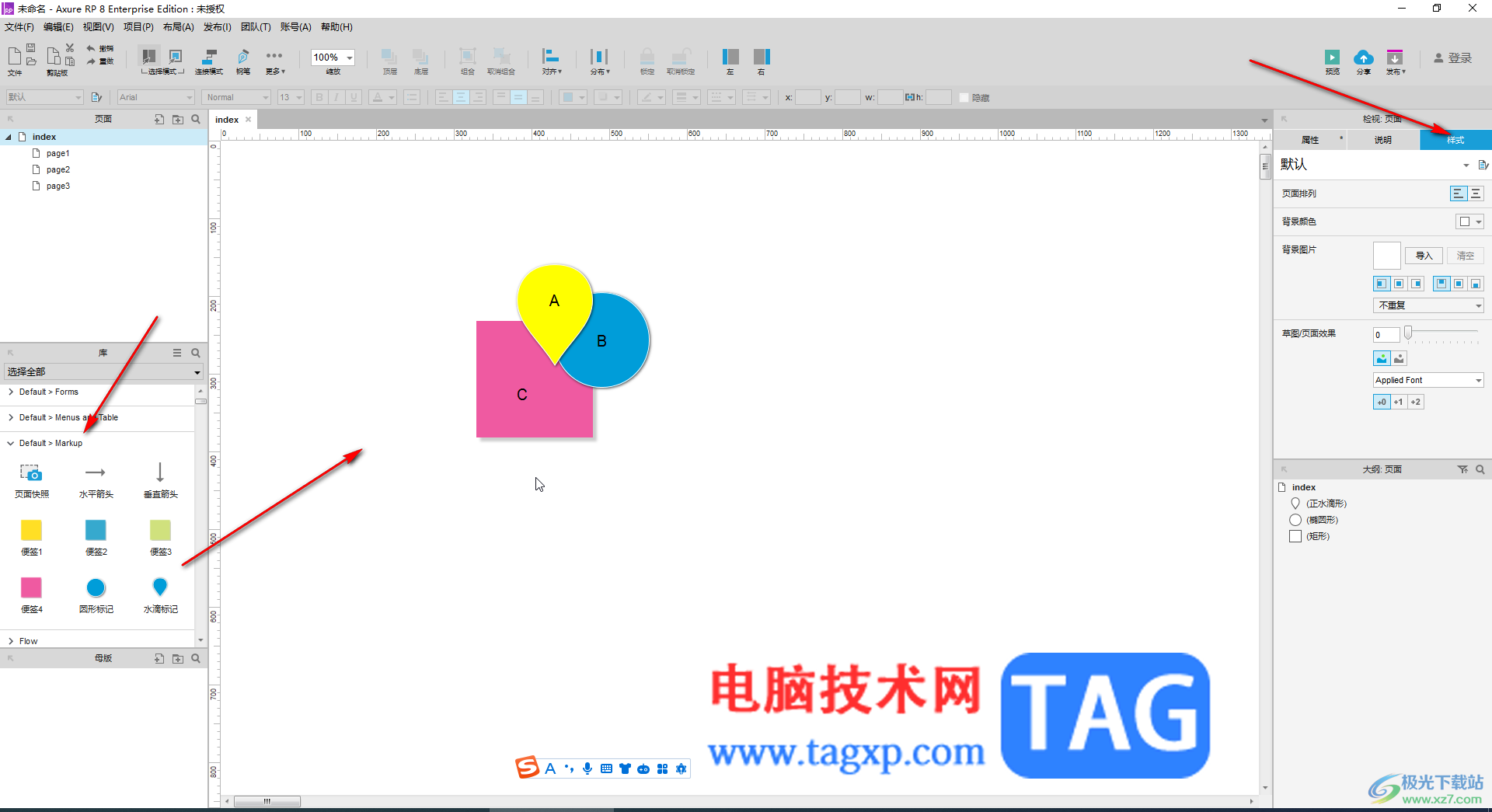
第一步:双击打开axure rp进入编辑界面;

第二步:在左侧可以点击展开各种分类后,拖动添加需要的元件,添加后可以双击在其中输入内容,在右侧“样式”栏可以适当调整想要的样式效果;

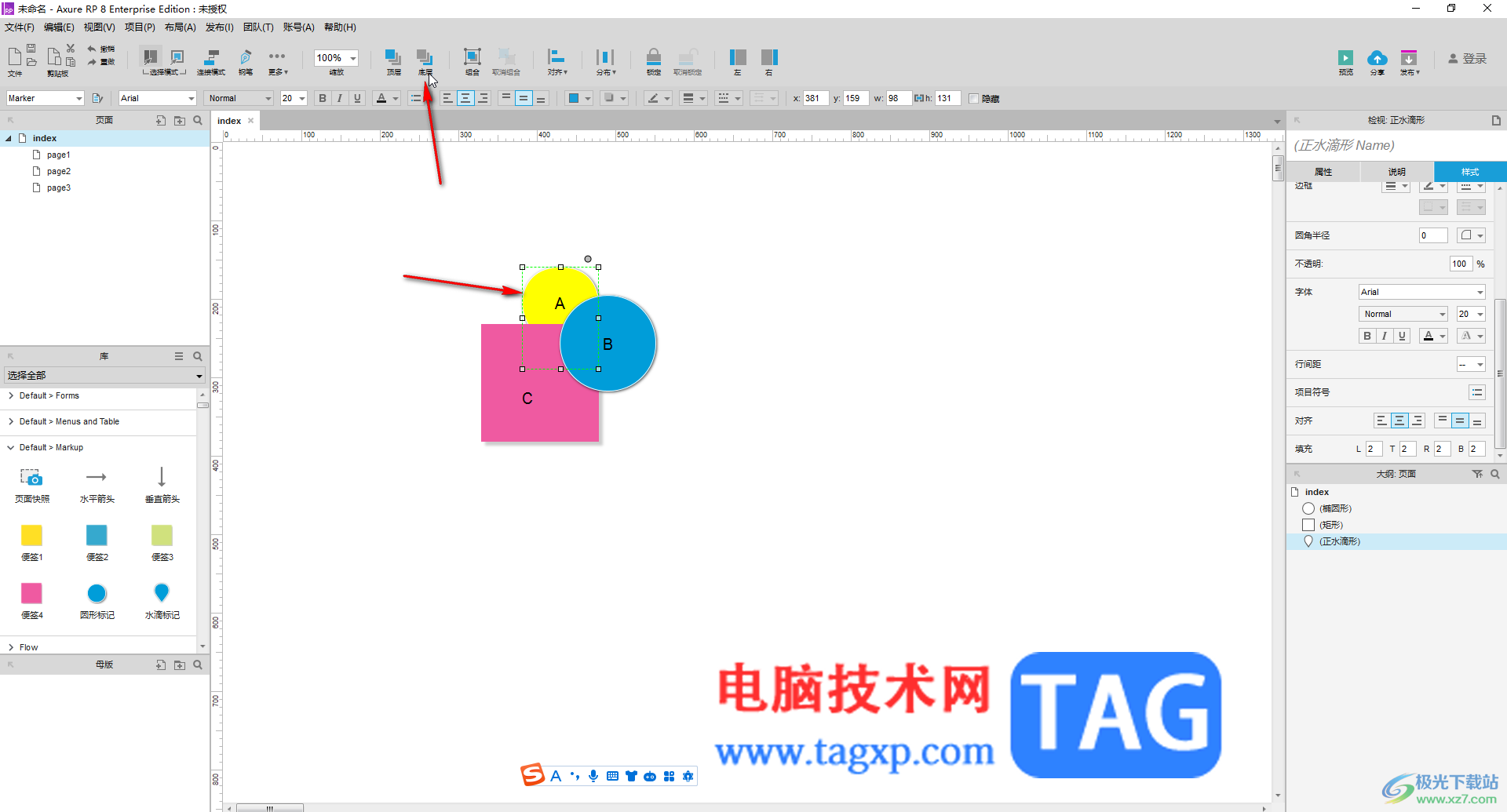
第三步:点击选中某个元素后,在上方点击“底层”,就可以快速放大最下层了;

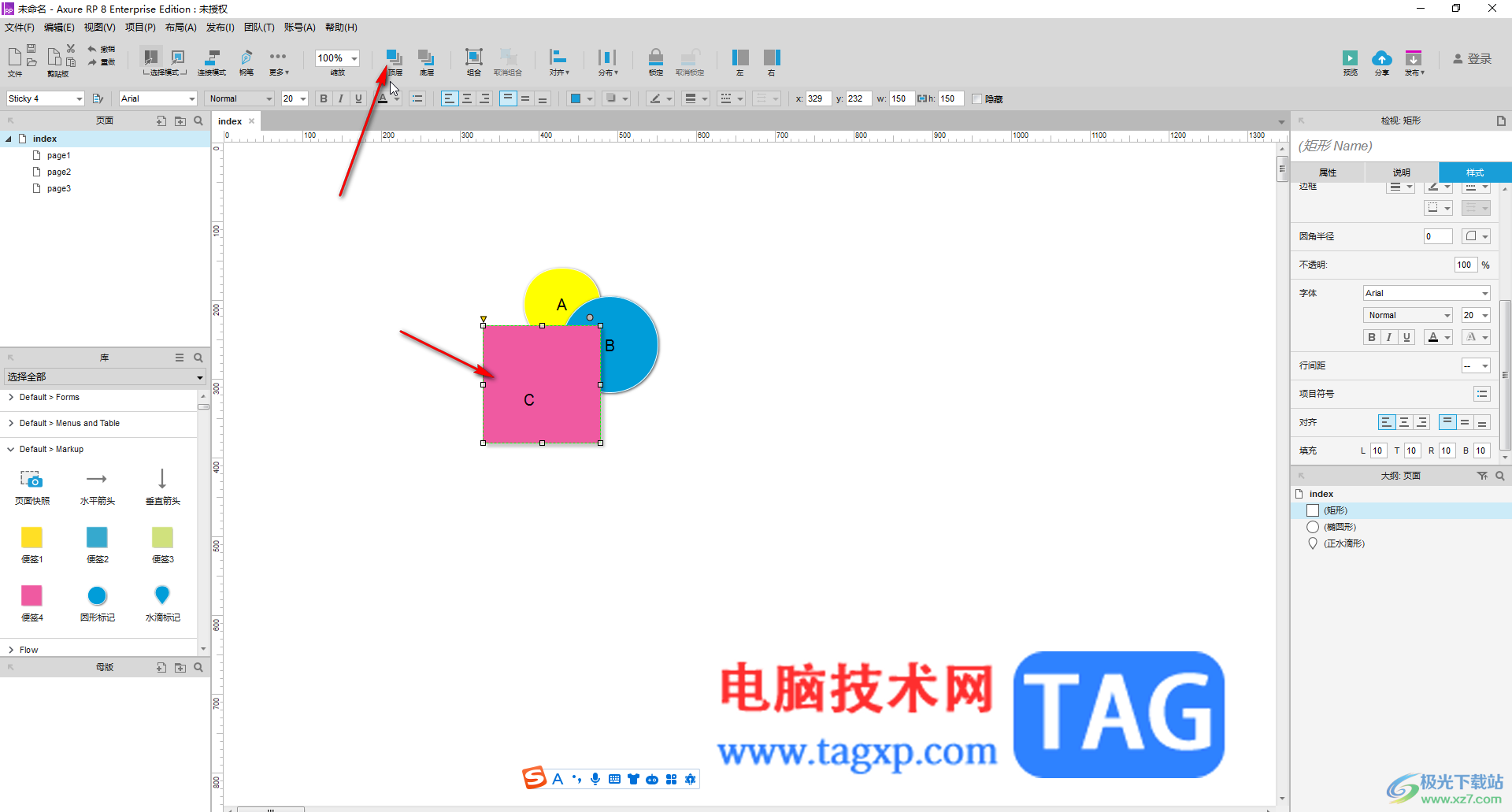
第四步:选择某个元件后,点击“顶层”,就可以快速放大最上层了

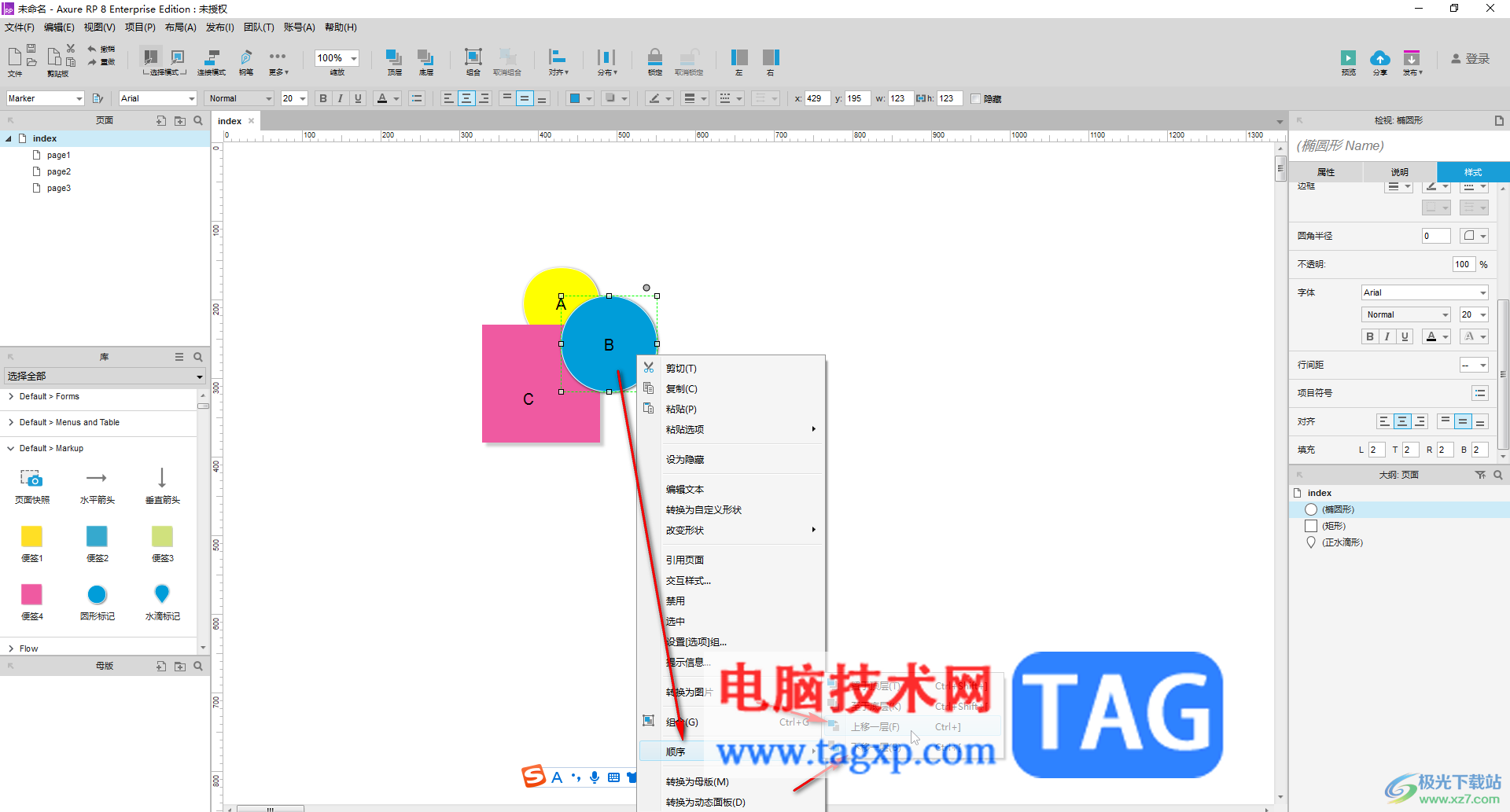
第五步:点击选中某个元件后,右键点击,选择“顺序”——“上移一层”或者“下移一层”就可以快速移动了。

以上就是axure rp调整元件顺序层级的方法教程的全部内容了。上面的调整步骤操作起来都是非常简单的,小伙伴们可以打开自己的软件后一起动手操作起来。