墨刀很多专业的小伙伴应该都是比较了解的,在该软件中进行原型的设计,在设计原型的时候会进行视频的添加设置,一些小伙伴想要知道如何进行视频的演示,其实我们可以通过添加视频组件,通过将视频链接添加到添加的组件中即可,在墨刀中提供腾讯视频、优酷视频以及哔哩哔哩中的视频进行演示播放,当你完成添加之后,即可在编辑页面中进行颜色视频播放设置,下方是关于如何使用墨刀演示视频的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

方法步骤
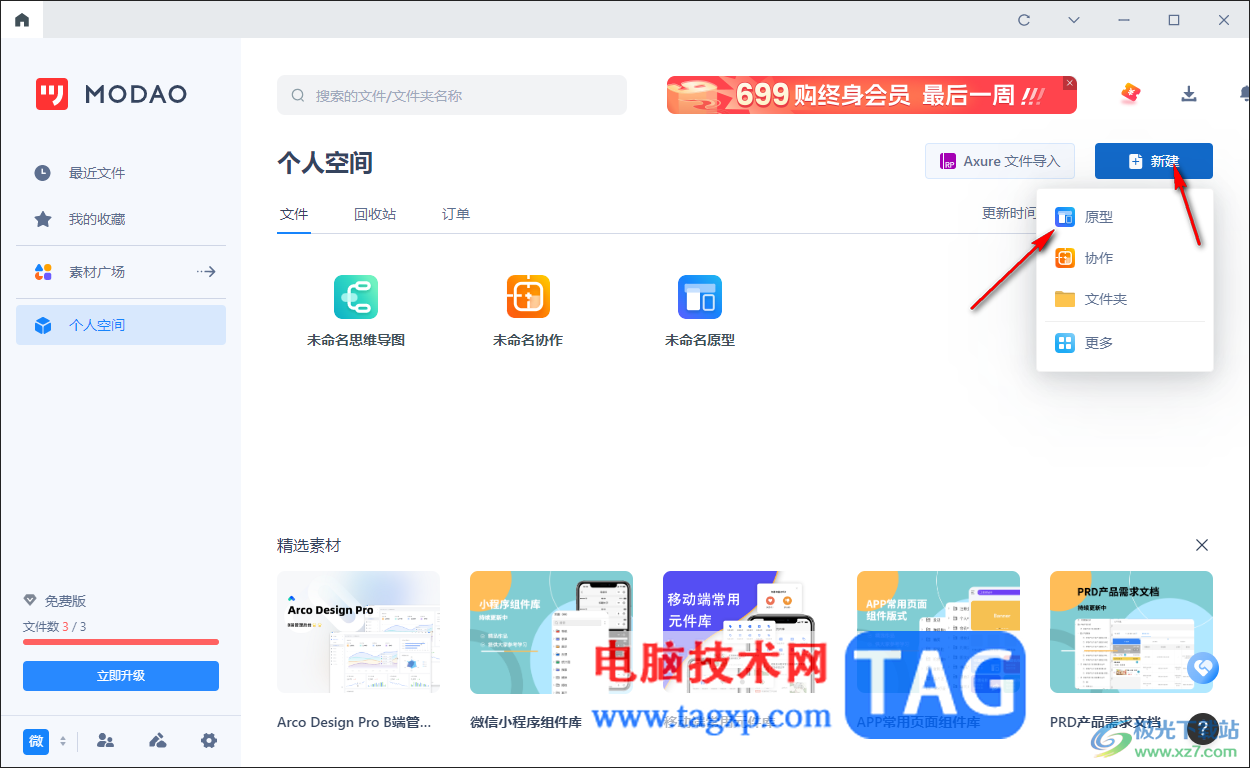
1.首先我们可以进入到墨刀中,点击【新建】-【原型】进入。

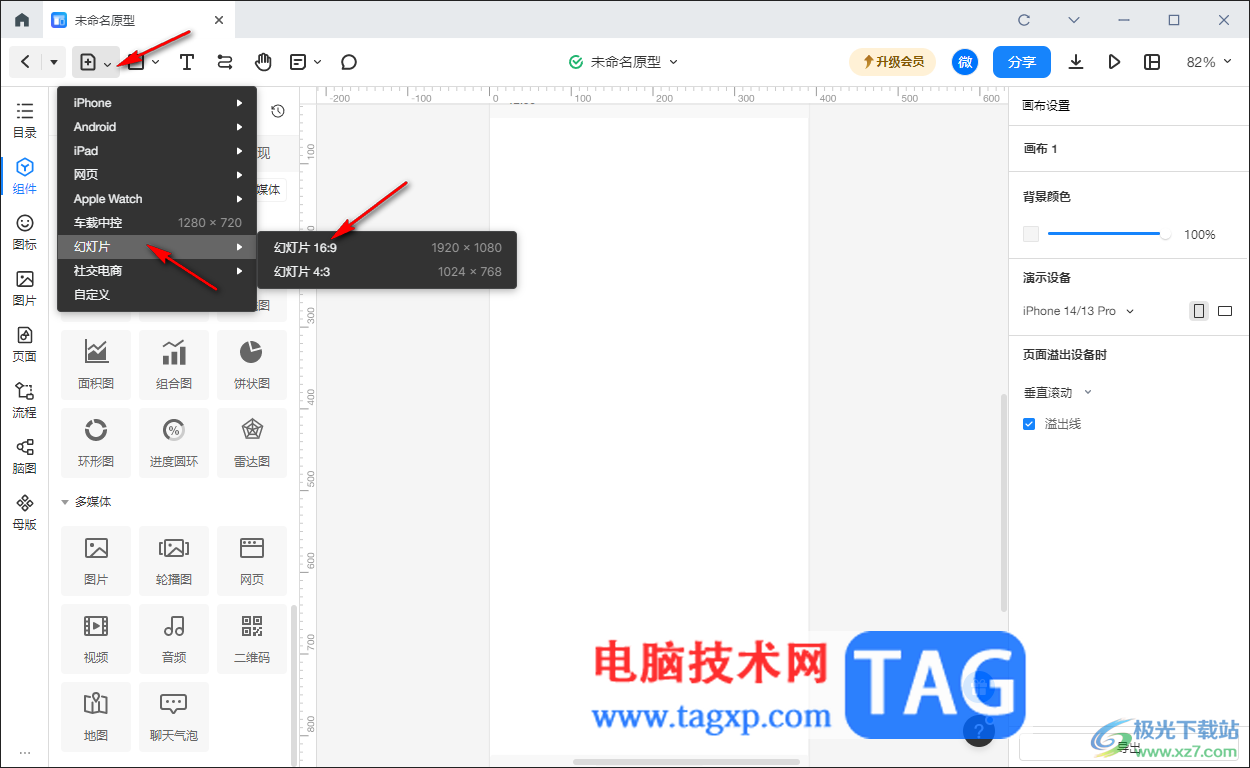
2.之后点击页面顶部的添加页面图标按钮,你可以选择自己喜欢的一个页面类型进行添加。

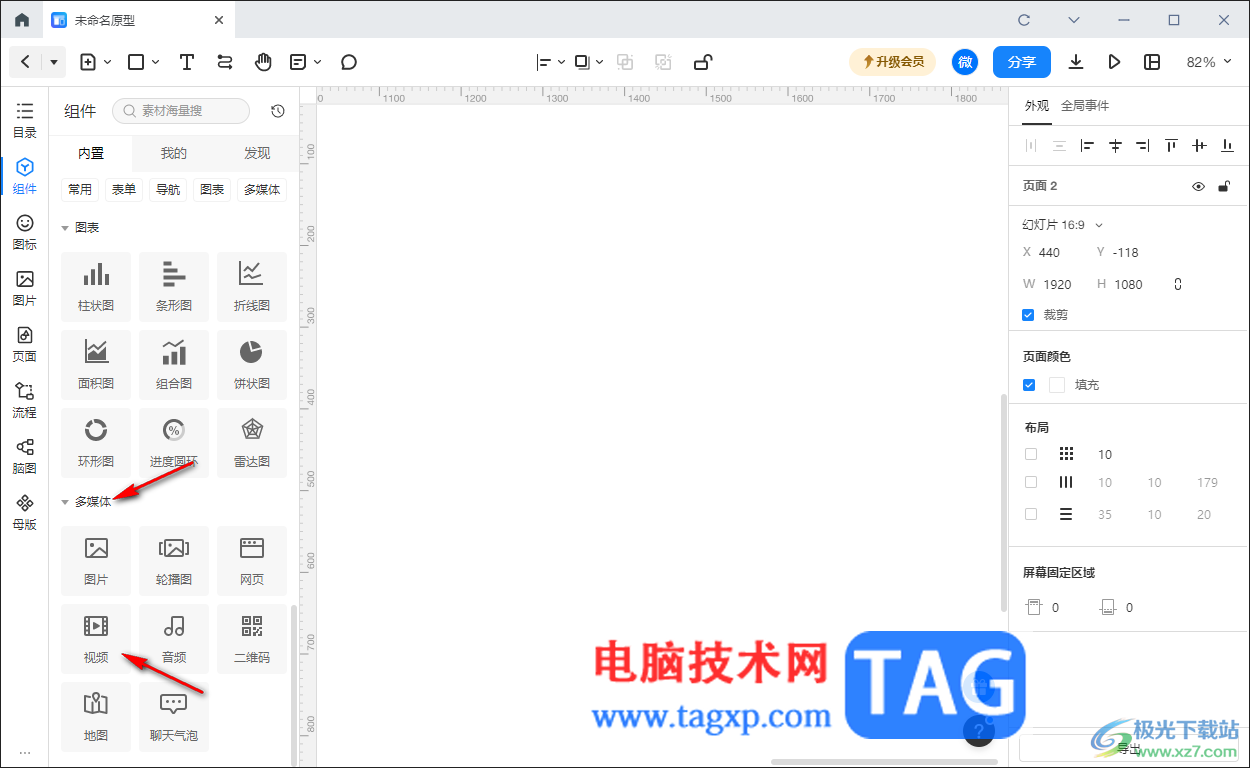
3.之后在组件的窗口中,点击【多媒体】,然后在下方将【视频】组件用鼠标左键选中,之后将其拖动到中间的编辑页面上。

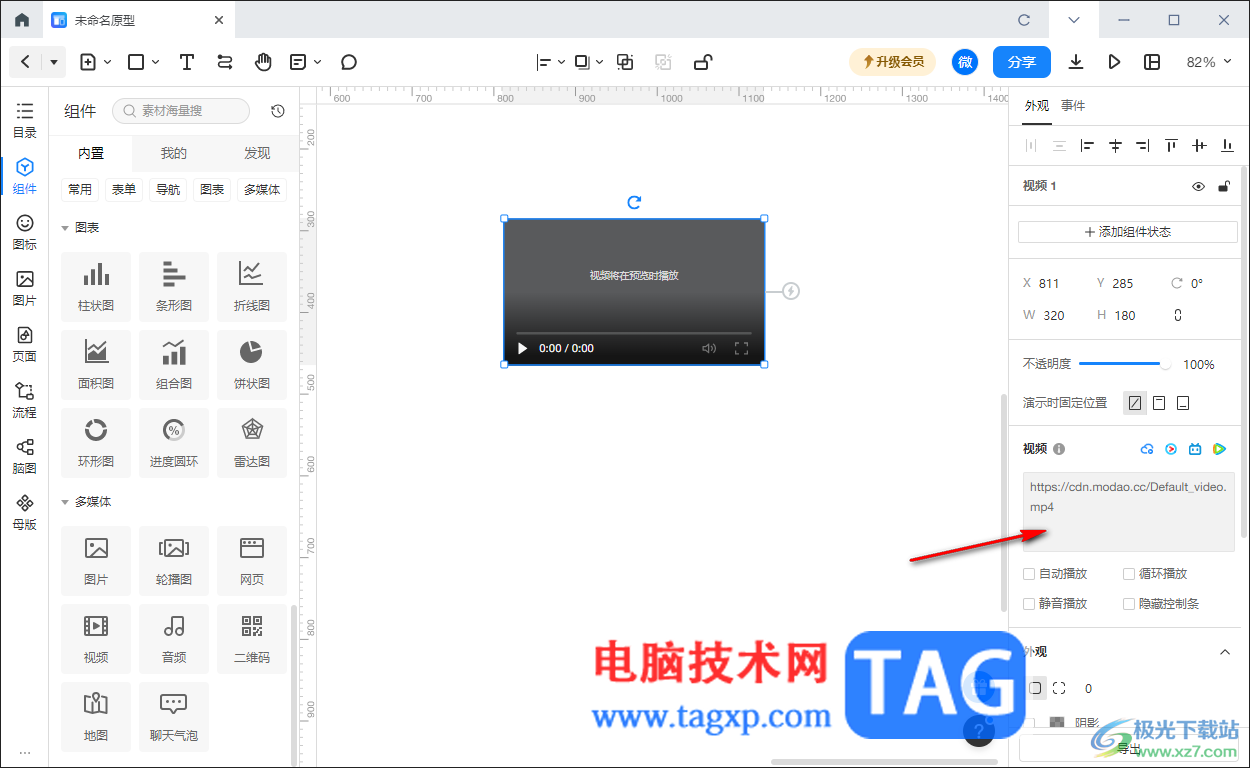
4.接着点击添加到编辑页面上的视频组件,再在右侧找到【视频】功能,你可以将腾讯视频、哔哩哔哩视频以及优酷等视频链接添加到框中。

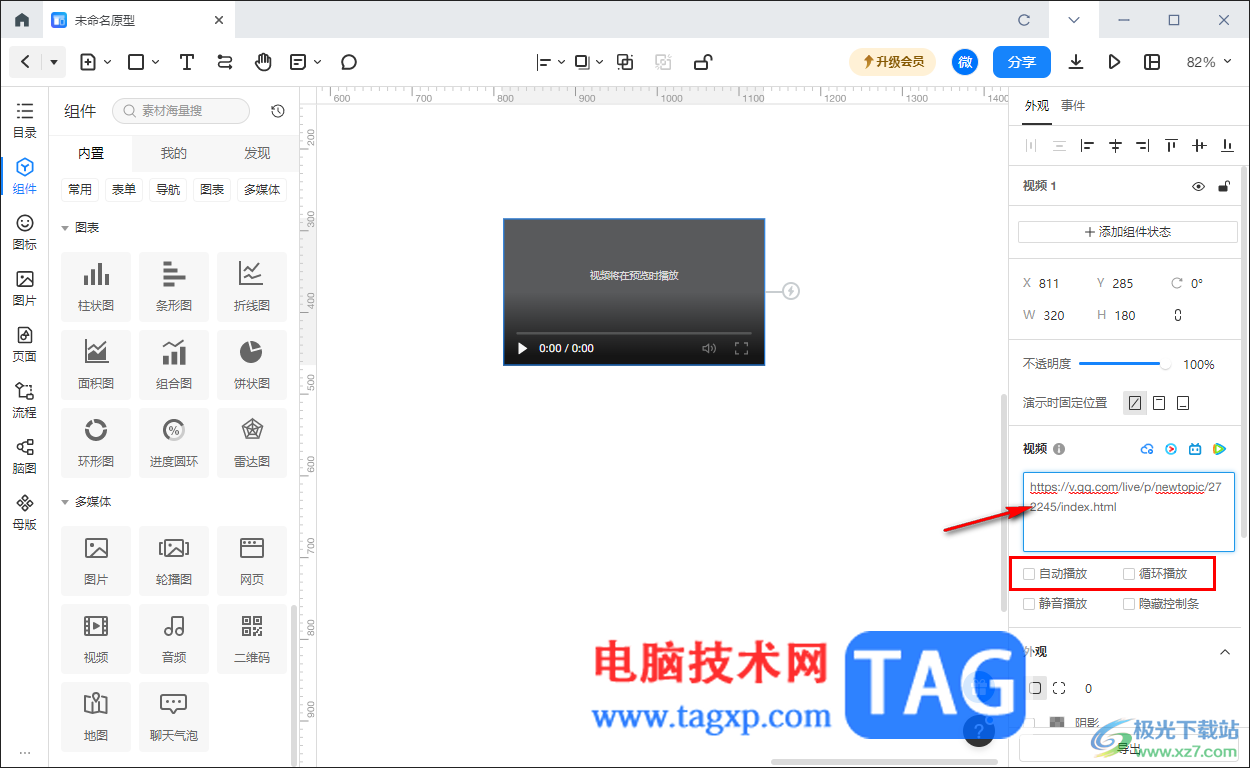
5.比如我们添加了腾讯视频中的一个链接视频,然后可以根据自己的需求进行设置自动播放或者是循环播放等。

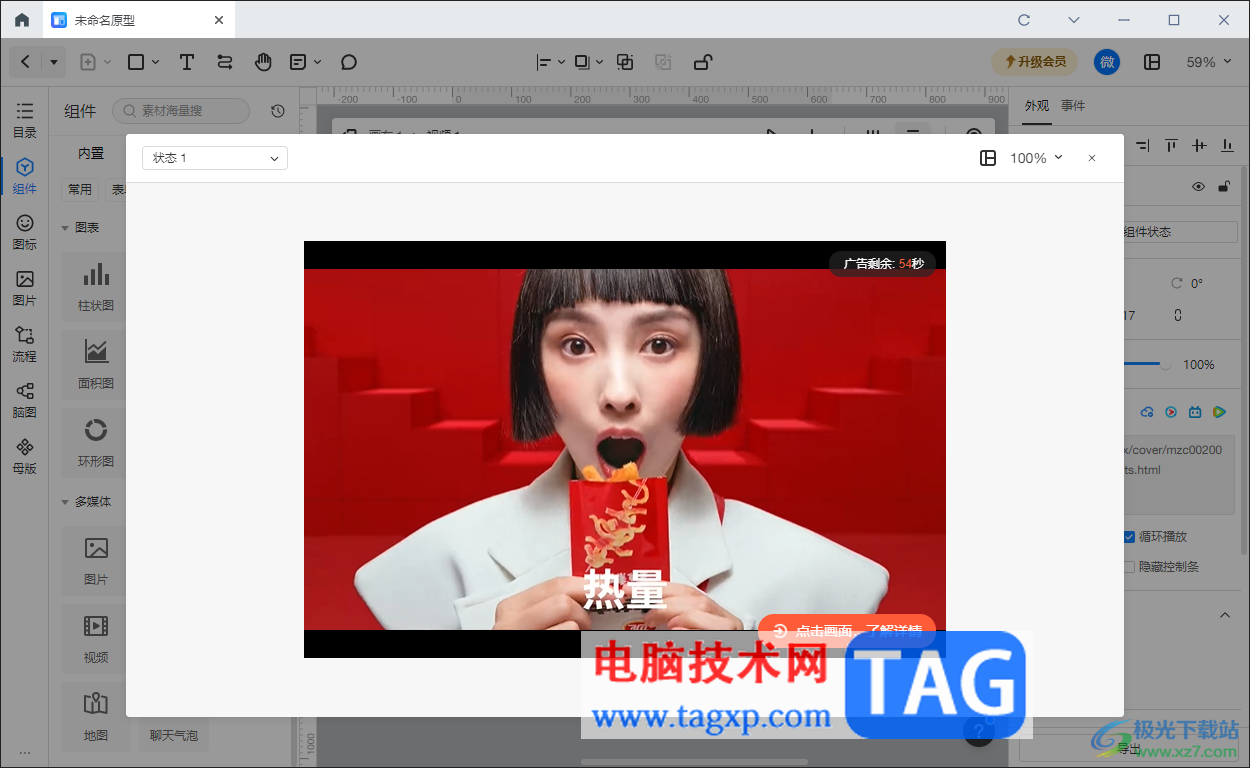
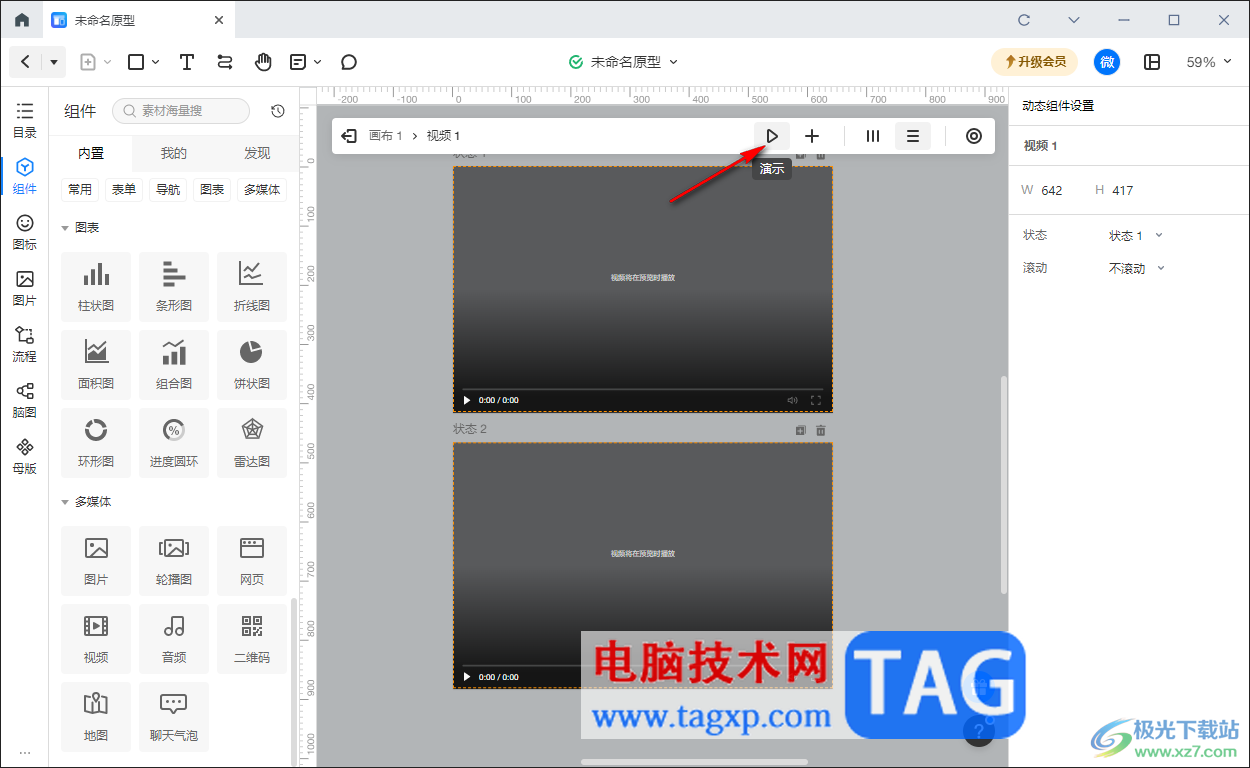
6.之后在中间页面上将视频组件进行双击一下,进入到编辑页面的预览窗口中,点击三角形的【演示】按钮。

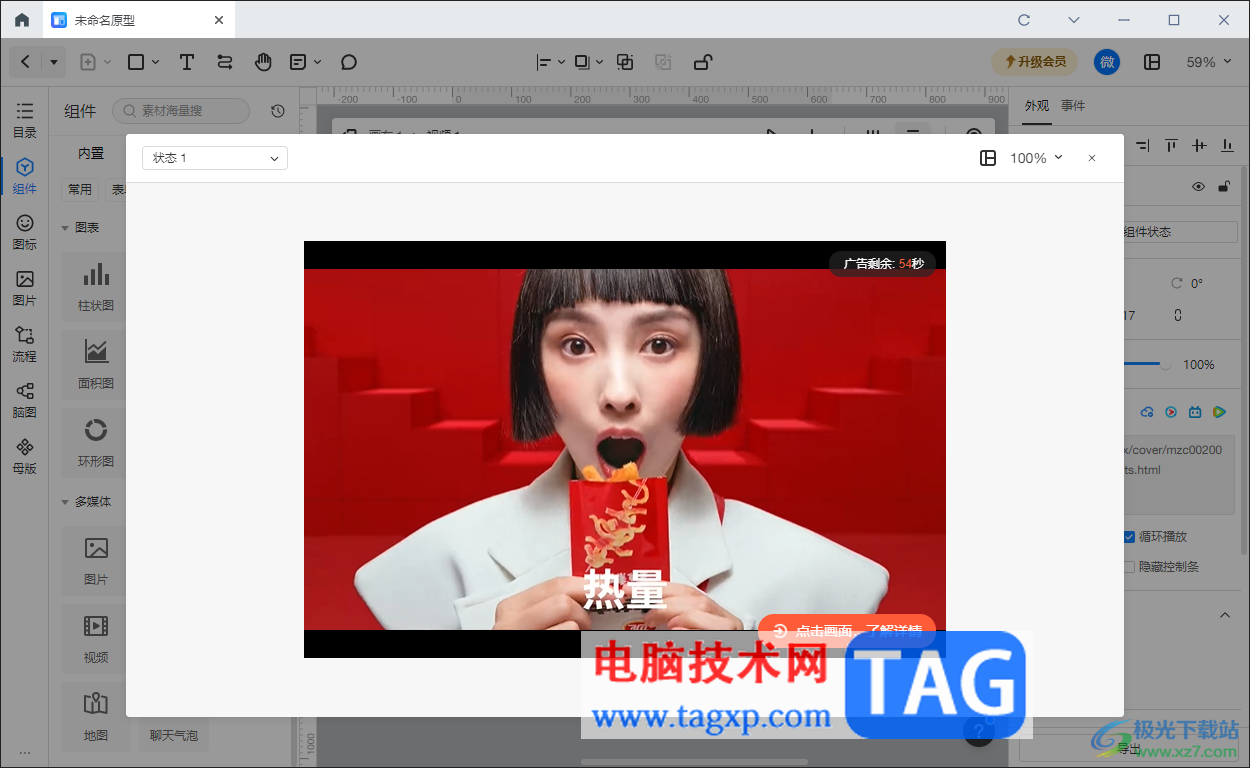
7.随后即可对添加进来的视频进行播放查看一下效果,如图所示。

以上就是关于如何使用墨刀演示视频的具体操作方法,很多时候我们在进行创作原型的过程中,会需要进行视频的添加编辑播放,那么可以通过添加视频组件,将需要播放的视频链接添加到组件中即可进行演示播放,感兴趣的话可以操作试试。