Draw.io是一款在线绘图工具,用户可以用来创建流程图、组织结构图、网络图等各种类型的图表,可以满足用户的多种图表编辑需求,因此Draw.io软件吸引了不少用户前来下载使用,当用户在Draw.io软件中绘制图表时,在页面上插入了图片,却想要将其变成圆形,这时用户应该怎么来操作实现呢,其实操作的过程是很简单的,用户直接在右侧的样式面板中点击导出单页按钮,接着在打开的窗口中,用户勾选椭圆形选项并按下应用按钮即可成功将图片变成圆形,详细的操作过程是怎样的呢,接下来就让小编来向大家分享一下Draw.io将图片变成圆形的方法教程吧,希望用户能够从中获取到有用的经验。
方法步骤
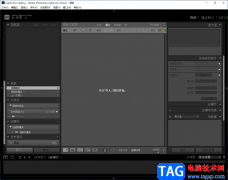
1.用户在电脑上打开Draw.io软件,弹出提示窗口,用户按下创建新绘图选项

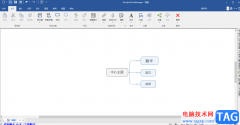
2.接着进入到图表的编辑页面上,用户就可以根据自己的需求来进行设置

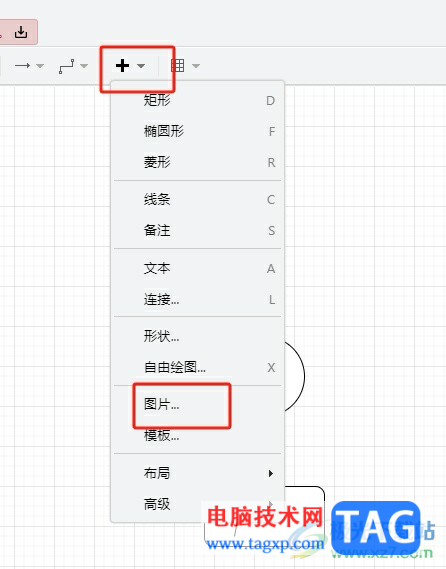
3.在页面上方的工具栏中点击加号选项,将会弹出下拉选项卡,用户选择其中的图片选项

4.弹出相关的窗口后,用户按下底部的打开按钮来打开文件夹窗口

5.在文件夹窗口中,用户选择好需要的图片后按下打开按钮

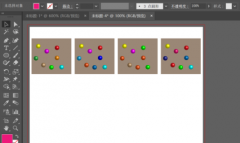
6.如图所示,用户可以看到成功插入的图片,当前图片的形状为矩形

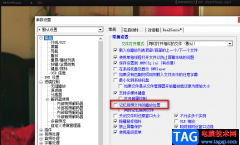
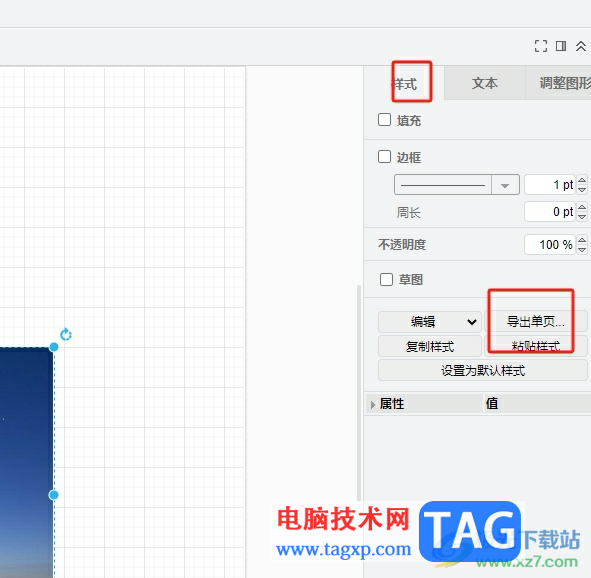
7.这时用户在右侧的样式板块中按下导出单页按钮,将会打开新窗口

8.在打开的窗口中,用户勾选椭圆形选项并按下应用按钮即可解决问题

9.如图所示,用户回到编辑页面上,就可以看到插入的图片变成了圆形

以上就是小编对用户提出问题整理出来的方法步骤,用户从中知道了大致的操作过程为点击插入——图片——选择图片——按下导出单页按钮——选择椭圆形——应用这几步,方法简单易懂,因此感兴趣的用户可以跟着小编的教程操作试试看。